How to Add a Button in WordPress With or Without Shortcodes?
Table of Contents
How to add a button in WordPress if you are not a pro developer? In this post, we’ll show you 4 options to add buttons to WordPress sites using different solutions.
But first, let’s find out why Word Press buttons are must-haves for websites of any type.
How Do WordPress Buttons Change The Game?
Buttons are a great way to “wrap” valuable links in the site content and create an effective CTA for users. A well-designed button can grab user attention because it stands out from the rest of the content.
According to marketing expert Neil Patel, a button or CTA is “the bridge between marketing and sales.”
WordPress button links can lead to such pages as:
- Service & pricing pages;
- Product pages (for eCommerce sites);
- Social media profiles;
- Contact & appointment booking forms;
- or any other page aimed to increase conversion rates & sales.
When adding a button in WordPress posts and pages, it encourages users to do what you want them to do. The absence of buttons or other CTA elements means the lack of an optimized conversion strategy.
How to Add a Button in WordPress Posts or Pages?
There are only 3 ways how to make a button in WordPress:
- Using shortcode plugins
- Using NO shortcode plugins
- Using HTML/CSS codes.
If you are not here to learn how to code a button but to figure out how to create a button in WordPress visually, you are left with two options only.
There are multiple options to help implement both methods, whether it involves shortcodes or not. Just use one of the suitable WordPress add button plugins!
How to Add a Button on WordPress Without Shortcodes?
First of all, we’ll give tribute to WordPress plugins with visual customization. The ability to edit buttons real-time is a great advantage for beginners. We chose options suitable for the WordPress block editor (Gutenberg), WordPress Classic Editor, and Elementor – the most popular WP page builder.
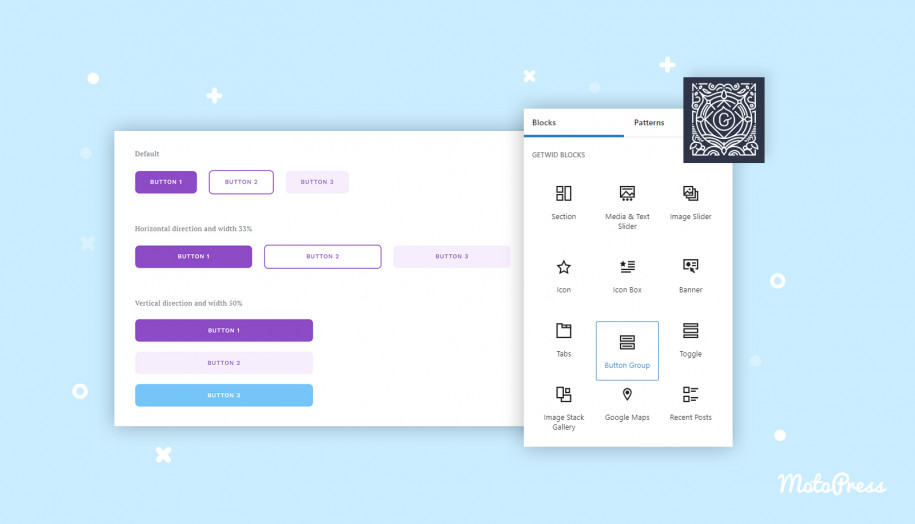
Button Group Gutenberg Block (WordPress Block Editor)
We love the block editor for a variety of simple and fast solutions, and the core Button block is one of those.
But we would like to explore the custom Gutenberg Button Group by Getwid. Originally, the free Getwid addon unites 35+ blocks with greater functionality than the core Gutenberg elements.
The Button Group block by Getwid allows you to as many buttons as you can (two by default) and tweak a lot with their layout & styling.
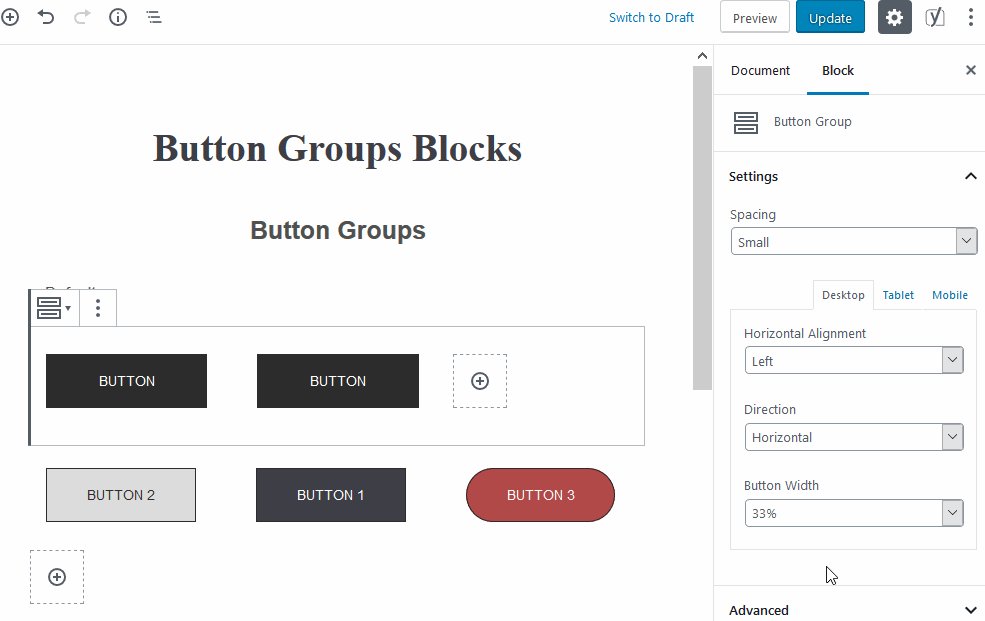
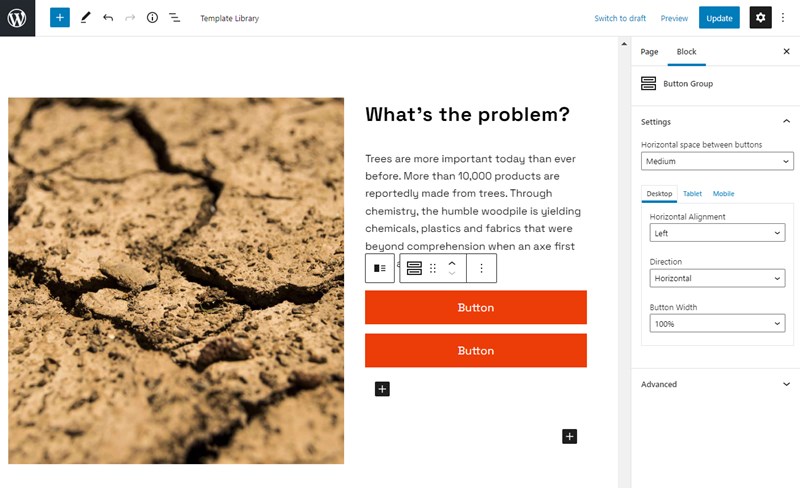
After you install and active Getwid, go to the Gutenberg editor and add the block to your page/post. The settings allow you to:
- Specify the number of buttons;
- Set the button spacing;
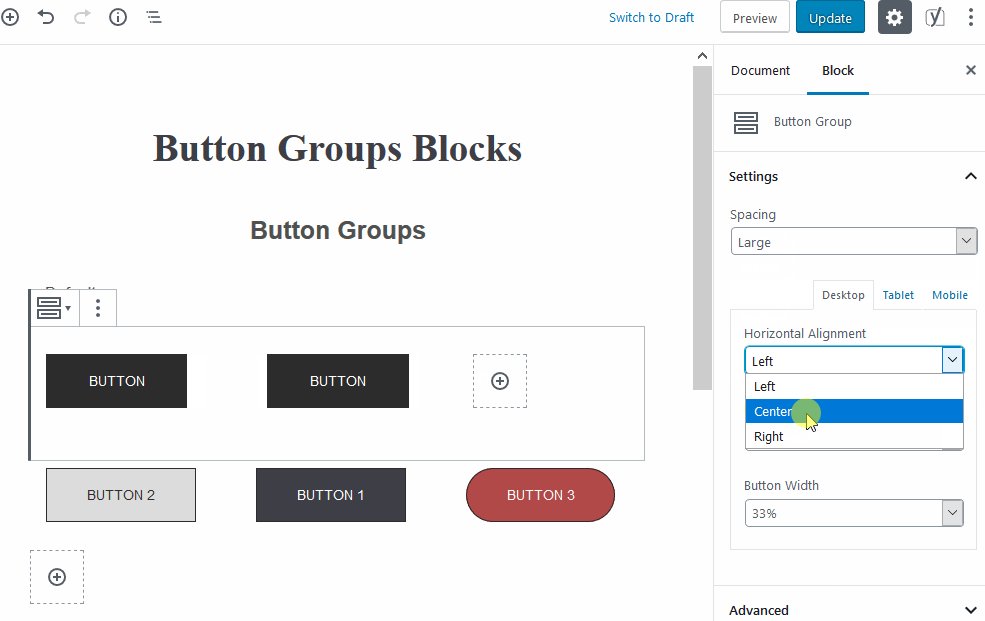
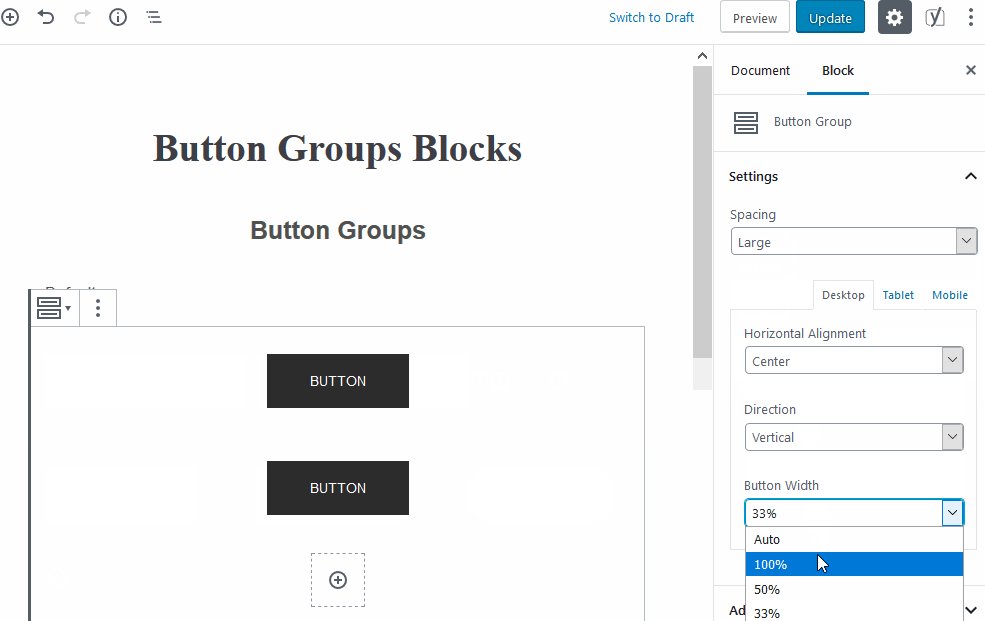
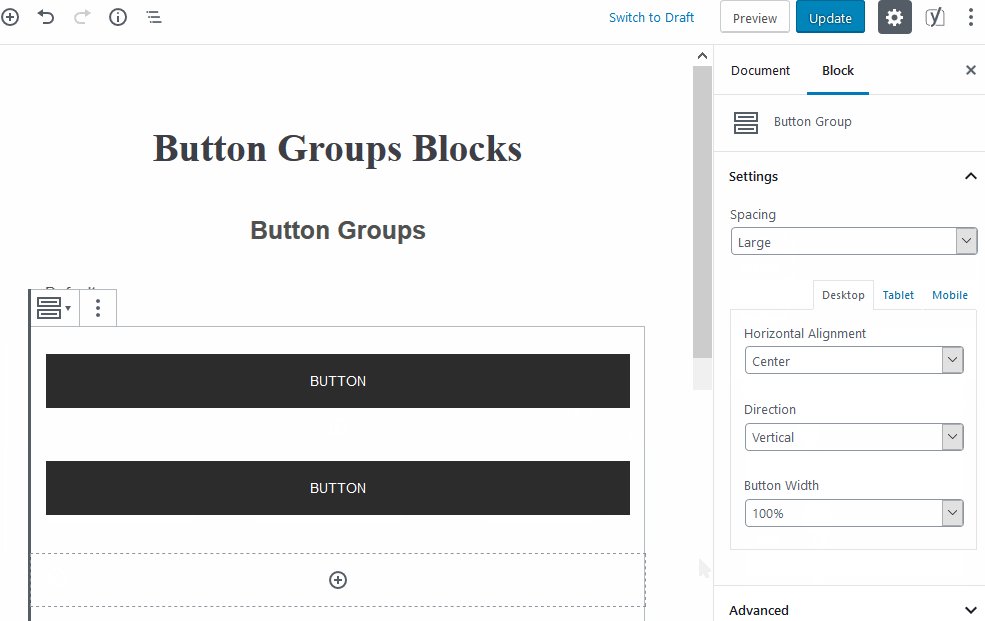
- Designate alignment, direction & button width for different viewports.

The style settings give buttons the ability to :
- Choose the button style (default, outlined, or squared);
- Set background and text colors.
- Edit button text and links inline.

You will be able to include a WordPress button link to page.
Button Elementor Widget (Basic Elementor)
We can go the easier way with Elementor. You don’t even have to search for extra addons when you wonder how to create a button on WordPress. The page builder developers included the button widget in the basic Elementor library.
Go to Elementor as you start editing a page, and click + to add a new element. Type in Button in the search field and drag the element to your editing page:
The Button content elements will have the next options:
- Type (default, info, success warning, danger, etc)
- Text of the button
- Button Link – leading to the next page in WordPress site
- Size (small, medium, large, and extra small/large)
- Icon (from the FontAwesome collection)
- Icon position
- Icon spacing
- Button ID
The Style options of the Button widget in Elementor include such common settings as typography, the color of the button & text, hover animation, border type & radius, etc.
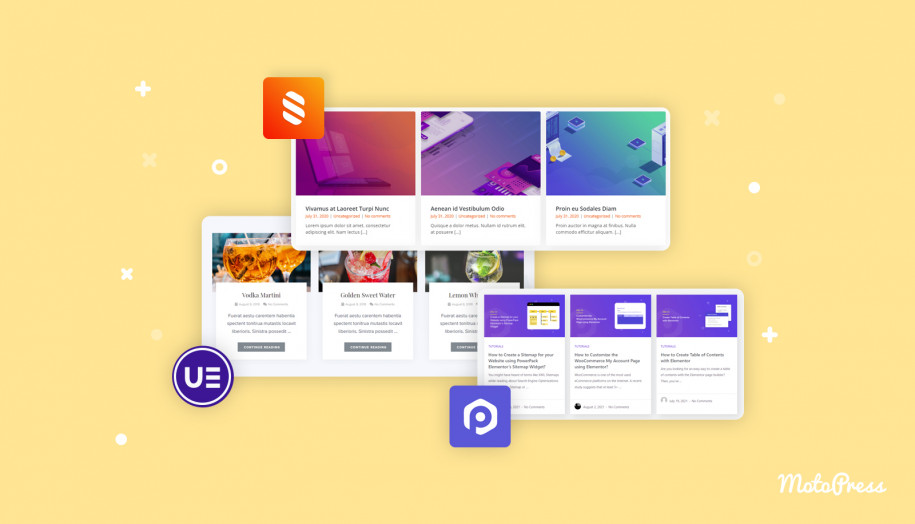
Button Options by Stratum Elementor Widgets
The Stratum collection of widgets resembles Getwid in many ways. It’s a freemium library of 24+ advanced elements made for quick setup of the most common site blocks.
The fact that Stratum has no separate widget for a button, does not mean you can’t assemble CTA buttons with it. There are a couple of ways how to make a button on WordPress using this Elementor addon.
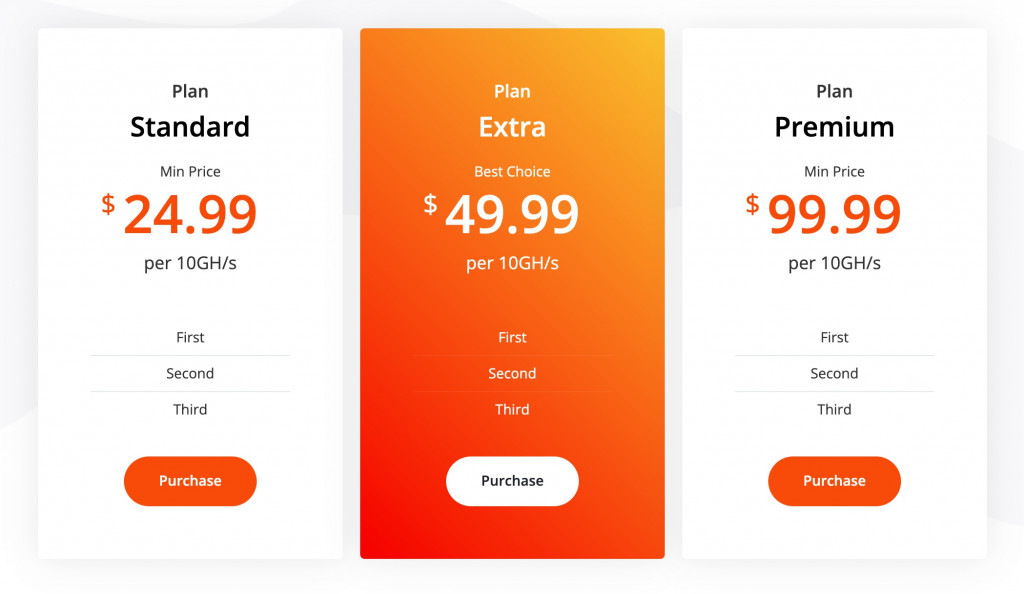
In particular, the Price Comparison Table by Stratum includes a customizable button in this widget:

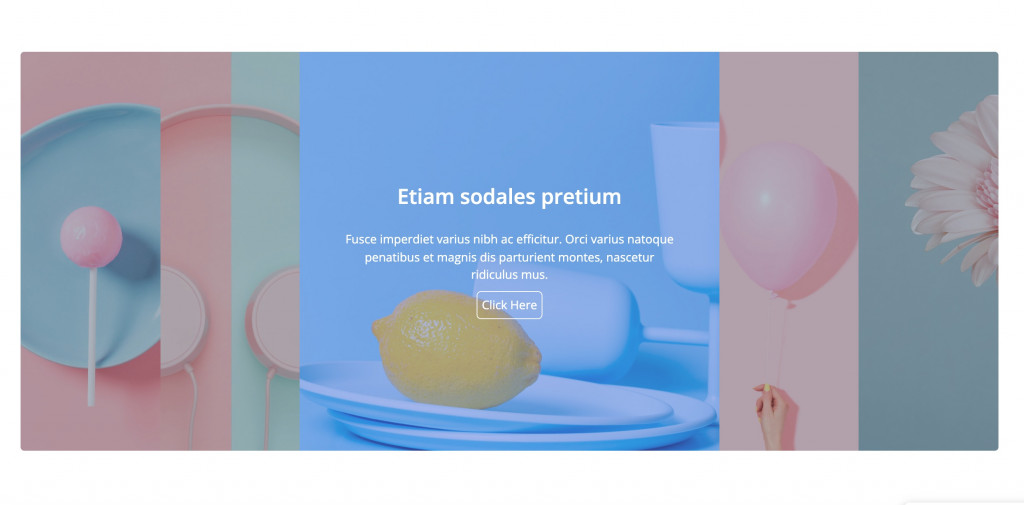
Also, WordPress code buttons are available in the Image Accordion widget:

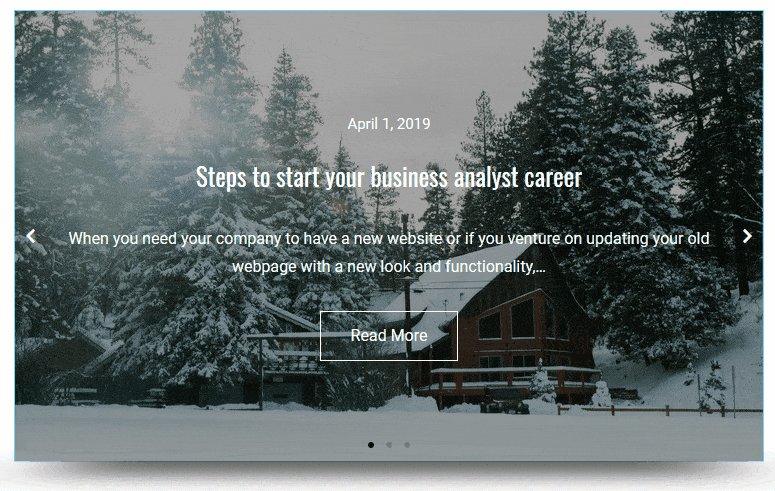
And of course, the Recent Posts widget:

Forget About Shortcodes (Classic Editor)

If you are still a Classic Editor lover, you can replace Getwid with another WordPress press this button plugin. The Forget About Shortcode Buttons (FASC) plugin is a good option if you want to learn how to edit buttons in WordPress Classic Editor.
- After the plugin is installed and activated, follow this guideline:
- Open the post/page for editing;
- Put the cursor in the place where you want to add the button;
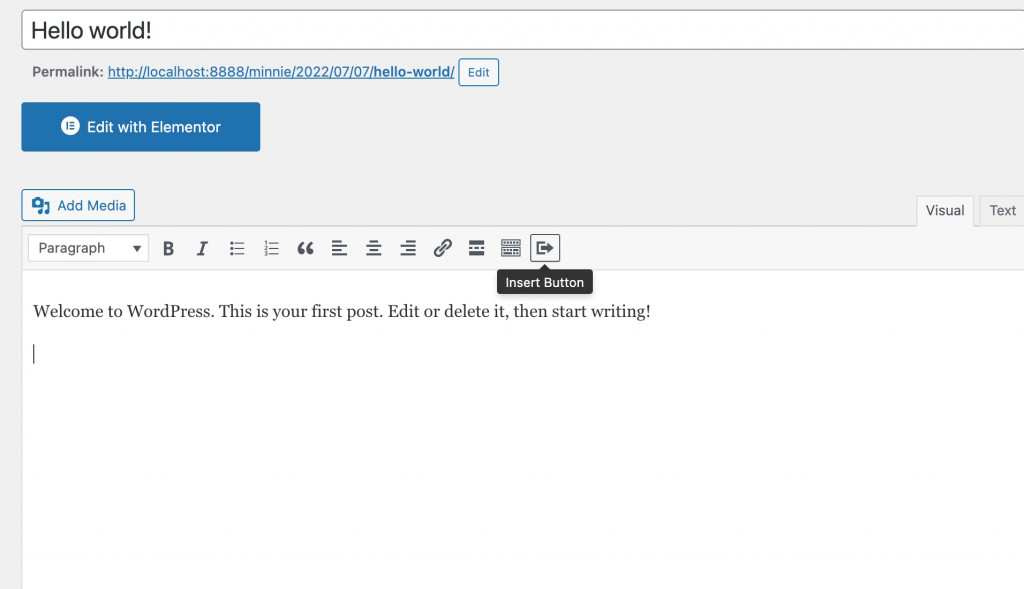
- Click the Insert Button on the toolbar.

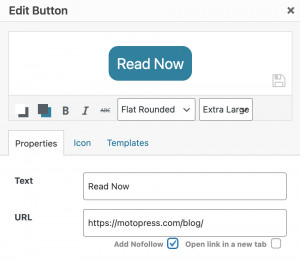
In the opened window, enter the button text, URL, and select color/style options. You can preview the changes in real time:

After you finish editing the button, click Update. Now it will appear both in the editor and on the site.
How to Add Buttons in WordPress With Shortcodes?
Some users still prefer button shortcode plugins over solutions with real-time visual editing. Such plugins provide backend editing so the only thing left is to insert a shortcode in the needed area of your WordPress site.
But when it comes to shortcode plugins, there is a high chance to make the site heavier and ultimately, increase the site loading time.
MaxButtons WordPress Button Plugin

MaxButtons is one of the most famous plugins for short WordPress button codes. It provides a separate interface for creating a button so that it takes little time to design one. The options for button design are enough to create a professionally-looking CTA.
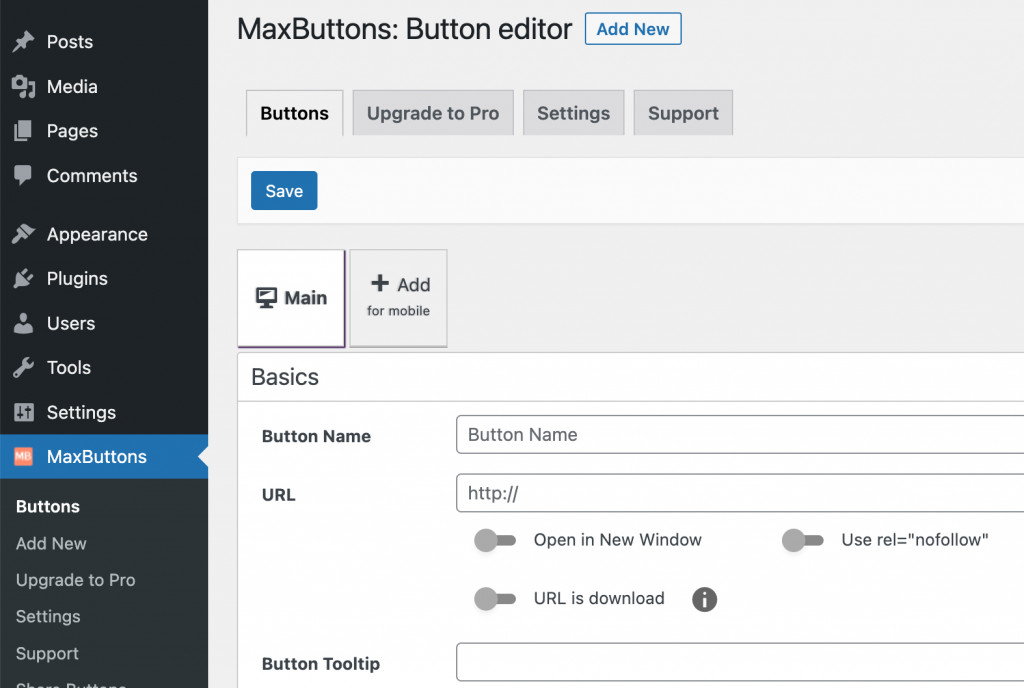
After you install and activate the plugin, create a new button in MaxButtons => Add New.

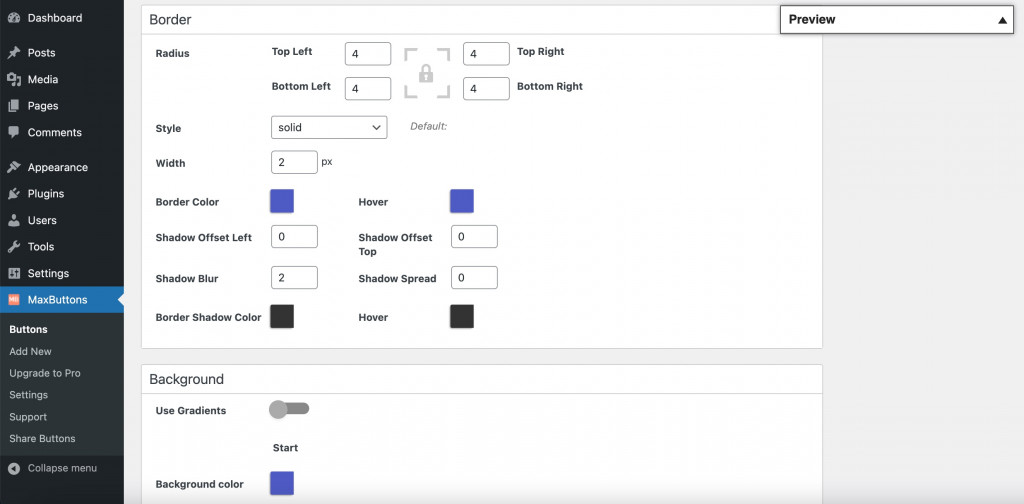
Before you can generate the WordPress buttons code, you can specify the next data:
- Button Name;
- URL link;
- Button Tooltip (the text hovering as you click the button;
- Button text.
In Basic Settings, you will also need to define the button’s font, color, width, and description.
Besides the basic options, you will access settings for border, background, text-shadow, container, and such advanced settings as extra classes, custom rel-tag, etc).

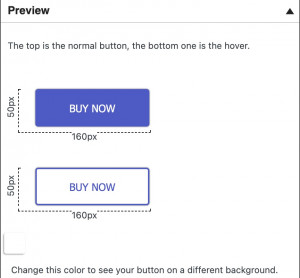
Although MaxButtons does not include drag-and-drop editing directly on a page, you will still have the button preview on the top right corner.

Note: the plugin supports responsive mode, so you will have an option to prepare your button for mobile devices.
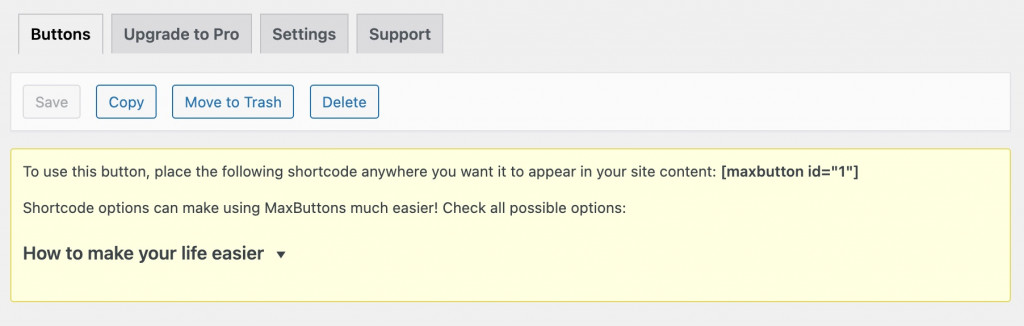
As you finish configuring all settings, click Save. The plugin will generate the WordPress button HTML shortcode, which you’ll see in the yellow popup:

The great news is that you can insert the copied shortcode ANYWHERE on the site. The shortcode will be compatible with all WordPress page builders and the block editor.
Keep in mind that all your buttons and WordPress next page codes will disappear as soon as you deactivate/remove the plugin.
MaxButtons is a freemium plugin, so by purchasing the plugin’s PRO version, you’ll have a chance to play with some of its advanced features. You will be able to implement pre-built button designs, create buttons with longer text, and involve icons. The final highlight of MaxButtons PRO is the easy Google Analytics Event Tracking – allowing you to track the number of button clicks.
How to Maximize Buttons On Your WordPress Site?
Even if add new buttons using one of these simple options, it will have no effect unless you know how to use them to increase conversions.
I’d like to highlight several factors that make some buttons better than others:
- Understanding the purpose of your conversion;
- Creating a short and memorable button text;
- Choosing user-friendly design & color;
- Using correct keywords;
- Creating the incentive.
Ensuring a logical WordPress link rel (the “relationship” between the current page and the one being linked).
Another crucial factor to leverage the button effect is eliminating all possible errors. Make sure you indicate each WordPress button link not working properly. Another common issue is when WordPress users are unable to download themes in show button shapes.
These were essentials to take into account as you add button to WordPress.
Other Options to Add Buttons in WordPress
The above-mentioned solutions work for standardized buttons for all purposes and page types. But if you ever wonder about solutions for specific button types, these plugins are to go for:
- WP ULike – one of the most popular free WordPress like button plugins and, in general, marketing toolkits;
- Social Media Share Buttons & Icons – if you want to know how to add a subscribe button to WordPress blog or any site, this plugin is for you. Also, it helps to easily add social media buttons of 200+ different social media platforms;
- AddToAny Share Buttons – one more free social plugin supporting over 100 social networks with a choice of button layouts and analytics support.
- Call Now Button – places a click-to-call button on mobile screens only.
- Floating Chat Widget – displays a button on the bottom of your site to offer customers proceed communication in the preferred messenger.
Choose Your Best Button Plugin WordPress!
The WordPress flexibility is impressive when it comes to no-coding solutions. Based on your needs and page builder preferences, you are free to build all types of page & blog buttons.
The free versions of Stratum or MaxButtons are enough to produce visually-attractive buttons. Not to say, the Getwid Gutenberg addon & FASC come free by default.
Which of the 4 methods on how to create buttons for website is your favorite?