How to Use Elementor Booking Plugin for Building a Hotel Site
Table of Contents
Want to set up an accommodation booking site with Elementor? To display your properties (villas, cabins, hotel rooms, etc.) with the availability and pricing range and enable guests to book those online? Why not!
But there are two important things to explain foremost:
- Elementor itself is a content builder and design tool. That means you need it to add content of any type and make it look gorgeous.
- Booking-related tools of any sort, such as booking forms, availability calendars, reservation wizards, etc. are the functionality’s territory. It requires connecting third-party specialist booking plugins.
As you see, there is no standalone Elementor booking plugin.
In simple terms that means that Elementor itself doesn’t do the bookings functionality job. The booking plugins can exist and work without Elementor. And if we talk about any sort of hotel booking for Elementor (or Elementor booking plugin) that implies we’re referring to the integration of the two.
Why is it even more useful to use Elementor if, for example, the booking plugin can perfectly work without it?
The answer is simple: without Elementor, you need to work with the booking plugin shortcodes, which are not user-friendly. With Elementor, you use normal Elementor widgets instead of shortcodes (for easier content output).
This is the main idea of integration. It takes two to tango, as the saying goes.
For the purpose of this post, let’s start by clarifying which plugins we’re going to use to create an Elementor hotel site.
Hotel Booking Elementor Plugin: Plugins You Need to Make It Work
Three plugins are required:
- MotoPress hotel room booking plugin WordPress, which will work as your booking system with Elementor. (free or paid)
- Elementor. (free or paid)
- Hotel Booking & Elementor Integration extension. (free)
Note: Make sure all of them are installed and activated before you start working on your site.
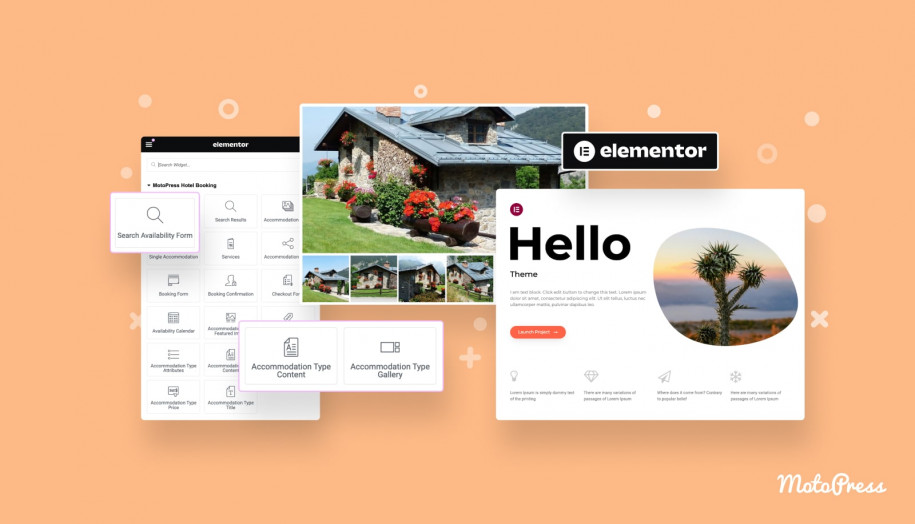
The last plugin in the list does what I described at the beginning: it enables you to work with the content generated by the Hotel Booking plugin via the familiar Elementor’s interface, e.g. organize elements on a page, tweak styling, etc.
For example, here is how editing a list of rentals in Elementor with MotoPress looks:
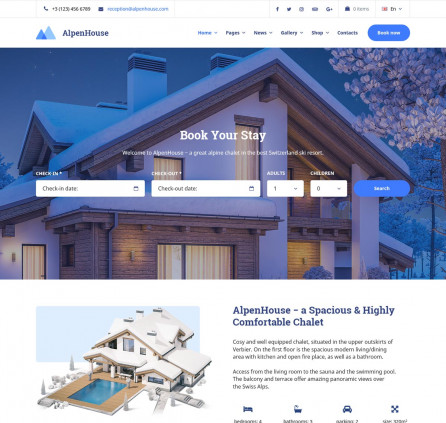
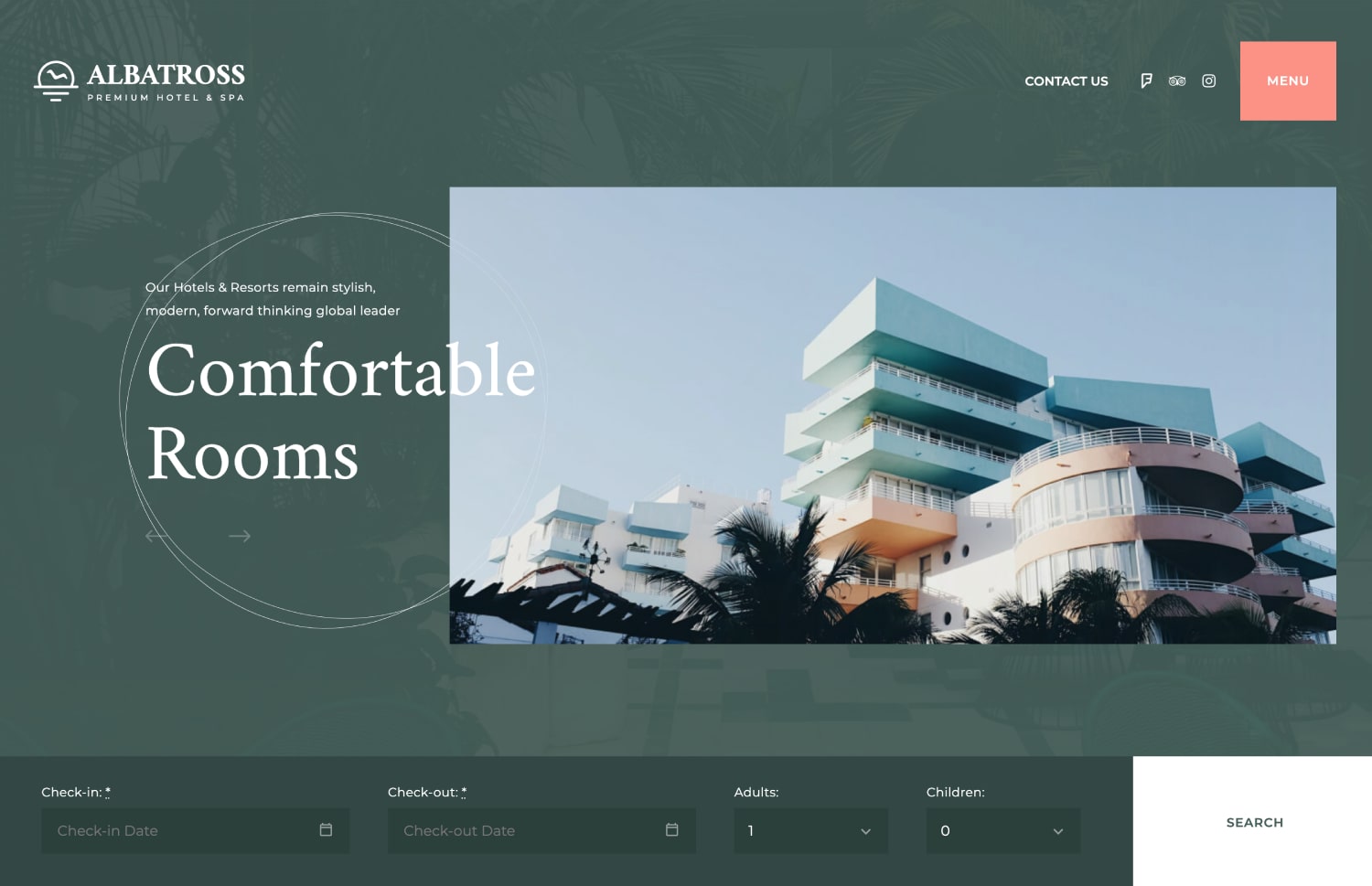
I will also use a free Elementor Hotel theme – Albatross, also by MotoPress, which is a great, ready-made design basis for a rental property site.

Its nifty and slick design can be home to any type of hotel or vacation rental site. Unlike non-MotoPress themes, Albatross ensures out-of-the-box stunning design for the Hotel Booking widgets since the theme is initially optimized for the plugin.
What’s more, it’s free to download, so you can take it for a spin right after reading this post!
Please note: while the Albatross Elementor hotel theme is free and ships with the lite version of the Hotel Booking plugin, we’ll use the premium Hotel Booking plugin version for this post.
You can use any booking calendar Elementor theme, though – this set of plugins will work, but probably you’ll need to do some extra design work. We created an extra Hotel Booking Styles free addon for this purpose.
Other Elementor WordPress Hotel Themes:
Hotel Booking for Elementor: Video Guide
Not a fan of long reads? Watch a video! My colleague Stacy puts the whole process into simple words.
Getting Started: Accommodation Types, aka Rental Properties
Displaying your booking pages and properties on the frontend side requires some preparation with the Hotel Booking plugin.
There are many settings you need to configure: check out this tutorial for a step-by-step plugin configuration.
However, we will check some of the settings that are important for displaying booking forms and properties.
The first step is add your properties – whether it’s a single one or a directory of properties.
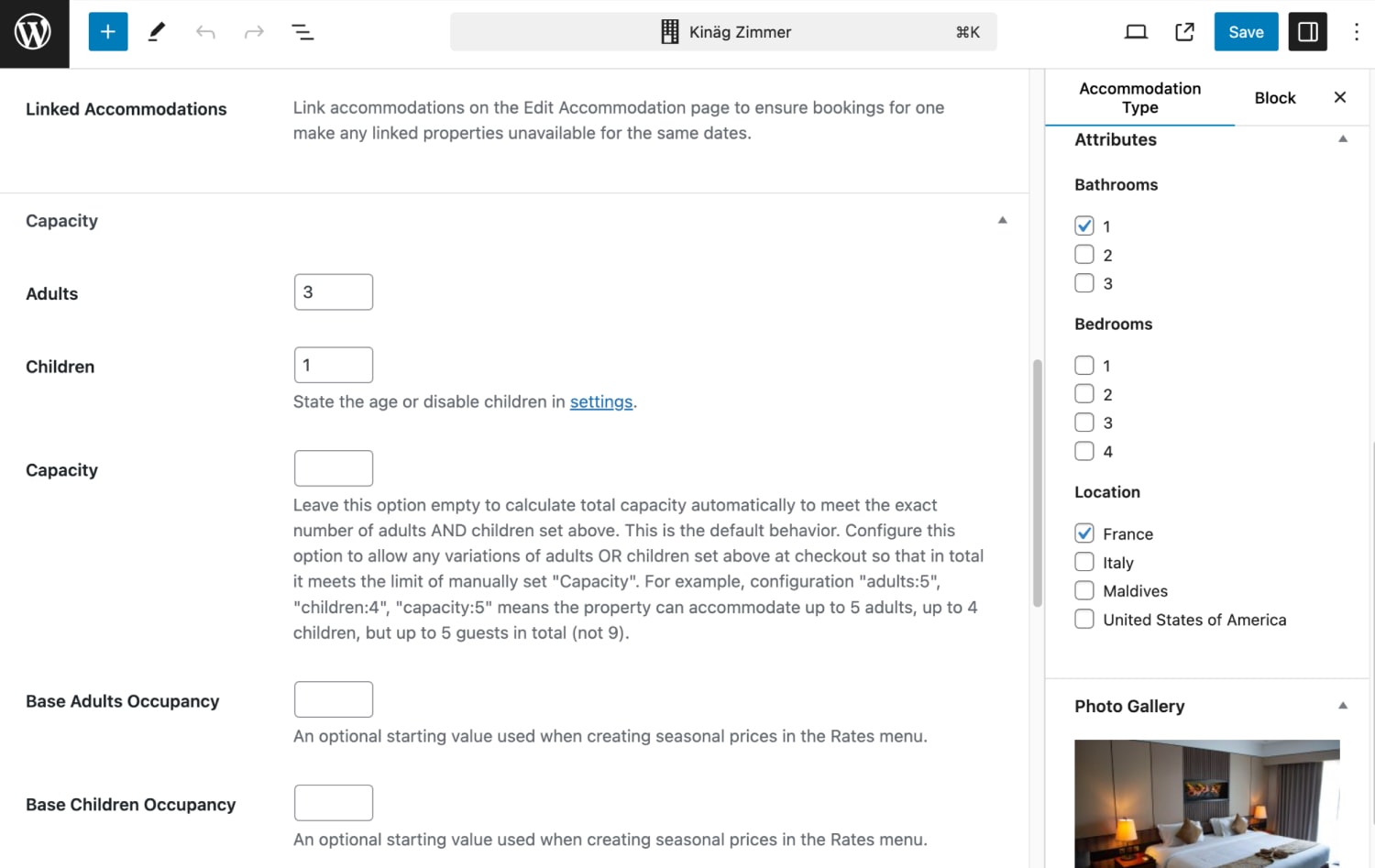
Create accommodation types and categorize them by types using the Accommodation menu. For each type, you are free to add many details, for example:
- Text description.
- Amenities (free internet, pet-friendly, towels, bar, etc.)
- Images
- Custom filters for the extended search (those can be further added to the arrival/departure property search form).
- Bed types, sleeps, and capacity
- Extras, available for purchasing.
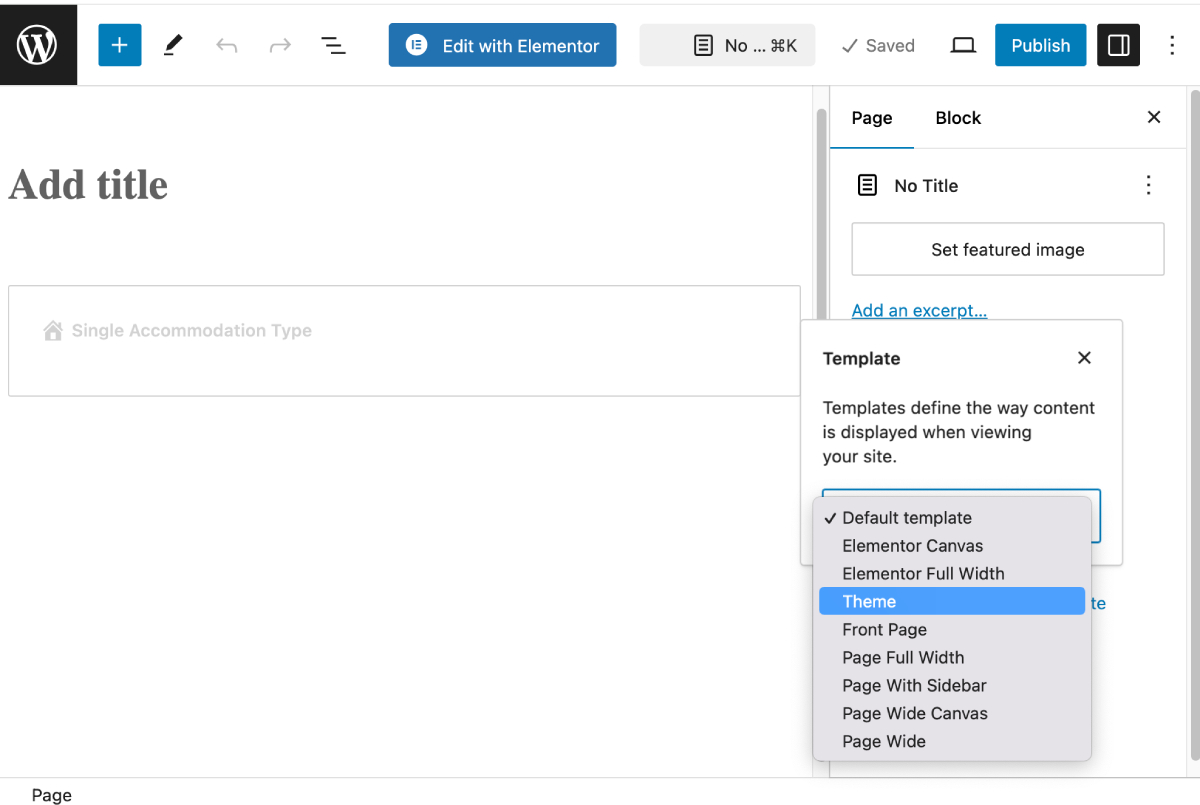
An Accommodation type is a custom post type, so we fill it in with content in the default WordPress block editor.
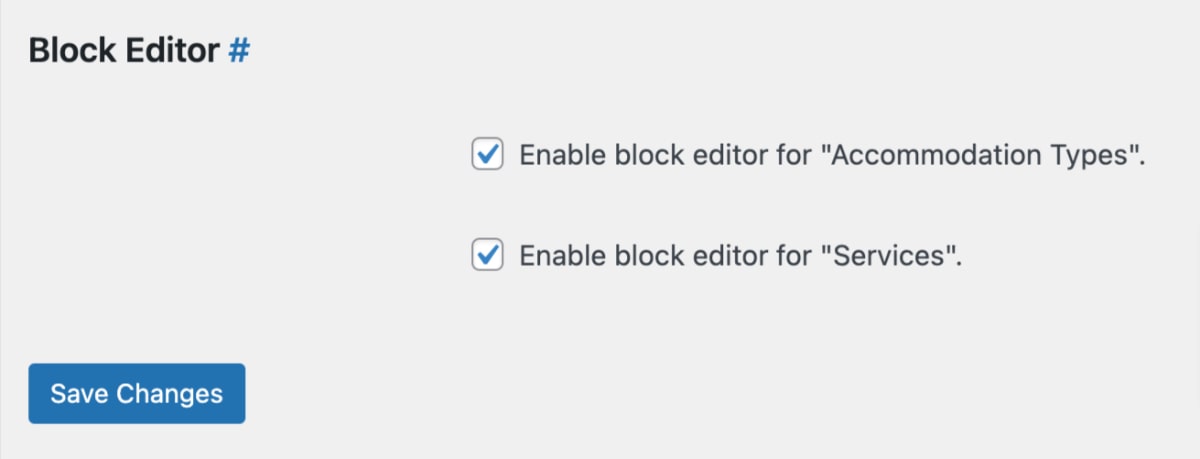
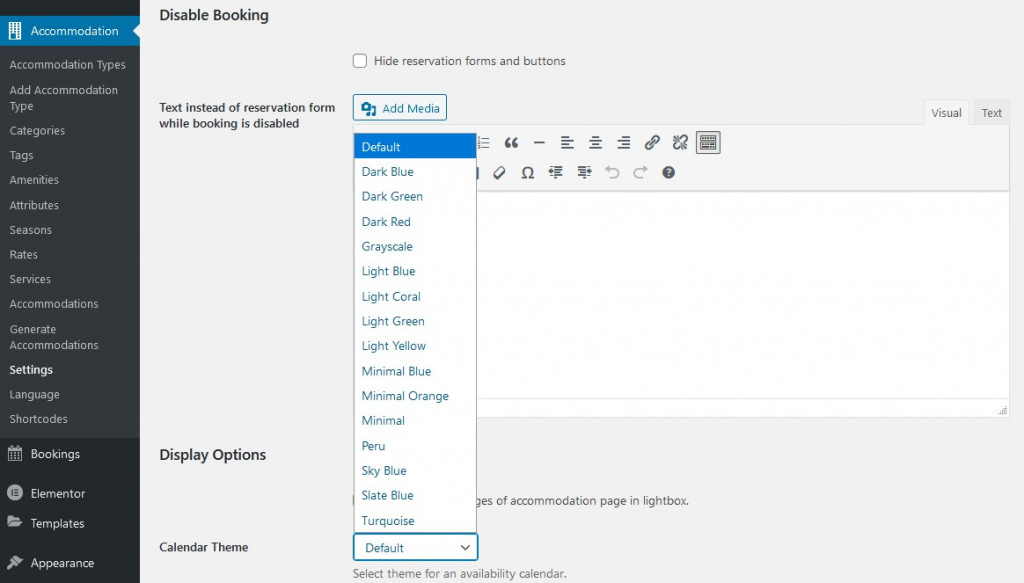
You can also disable the block editor:
The visual presentation of an individual property, as well as of a directory of properties will depend on the WordPress theme you use.
Property Rates & Key Settings
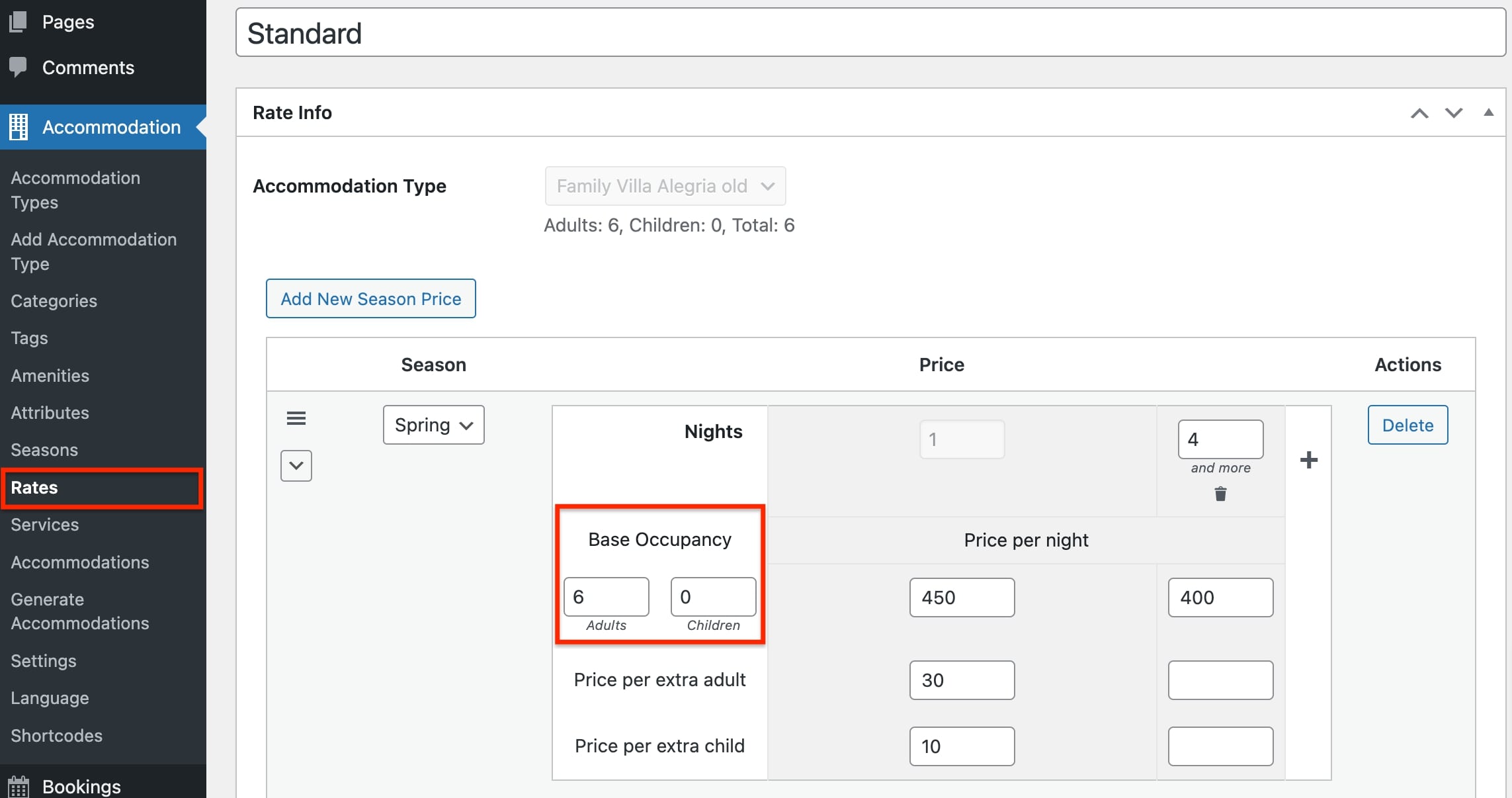
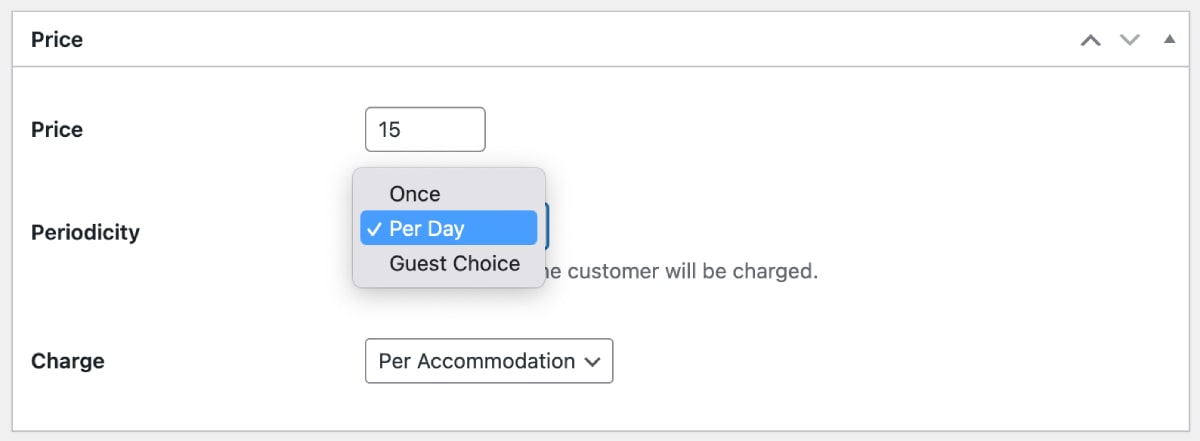
Next, to properly output your properties, define the the pricing range of your accommodations. Those can vary on different conditions:
- Room facilities: amenities, meals, etc.
- Seasons: any holiday or term.
- The length of stay (discount prices for the longer stay automatically).
- The number of guests/the price for extra guest.
For example:
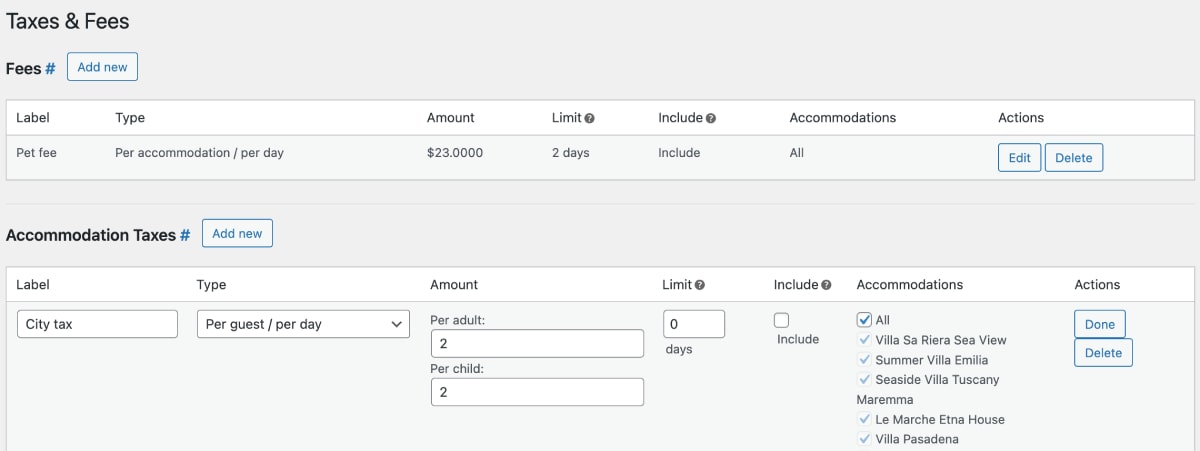
If there are also taxes or fees you want to make mandatory for all or individual accommodations, feel free to include them into the property cost (per guest or accommodation).
All this information will be listed in detail in the room details page and checkout.
Let’s now take a quick look at some of the Hotel Booking settings that play a role for the correct plugin’s content display. For example, to display availability of your properties correctly in the calendars. Most of them can be found in the Settings menu of the Hotel Booking plugin.
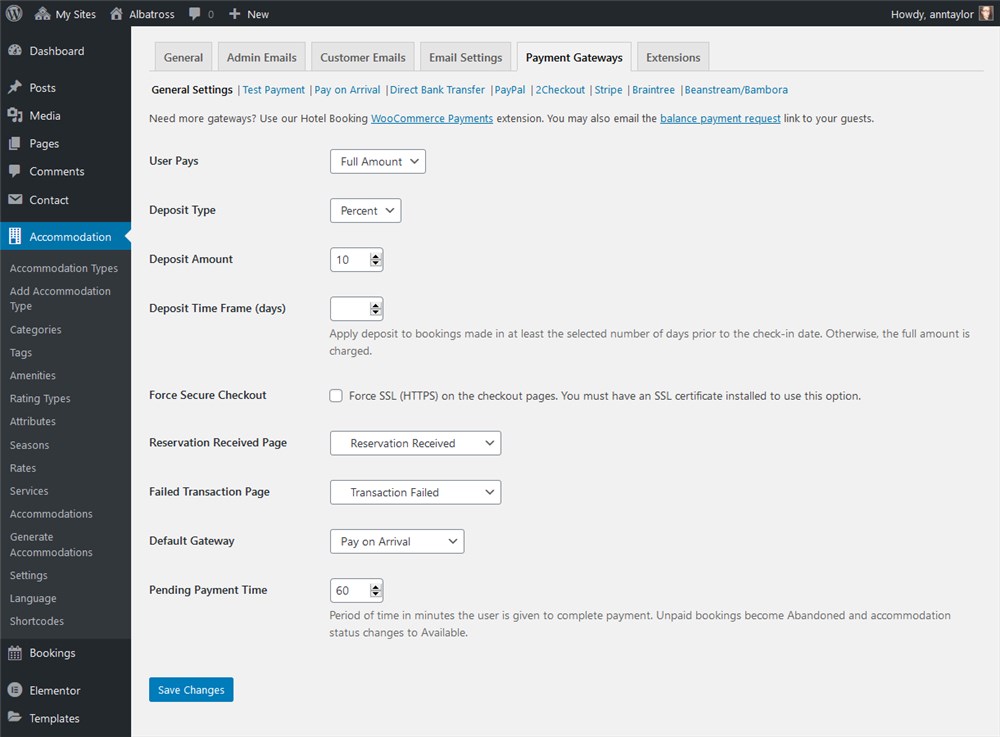
- Set up payment gateways to accept payment online. You can even customize them based on the property and owner using the dedicated Hotel Booking extension.
- Configure email templates that will be automatically send to clients.
- Add extra services that you can assign to properties.
- Configure booking confirmation modes (automatically or manually).
- Set up availability connections between properties (‘Linked accommodations‘) and set up connections with external sites (e.g. Airbnb).
- Add attributes if you want to create an availability search form with filters.
These are some of the major settings you can apply, but there are even more small ones related to the pages setup, languages, currencies, etc.
Working with booking Elementor pages
Once all of the accommodation types are added to the plugin database, all the settings are in place, how do you display them on your site?
Use Elementor, of course!
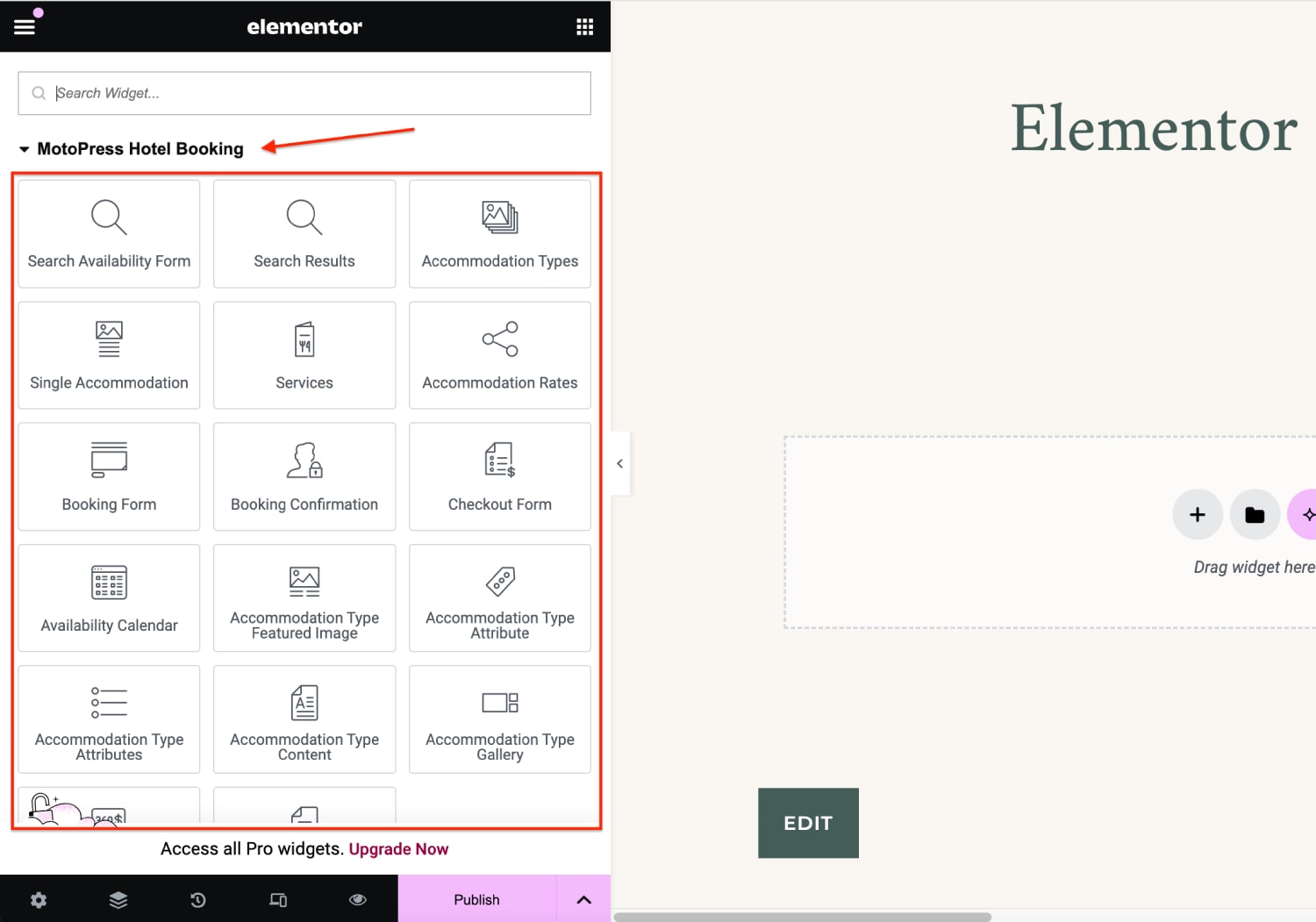
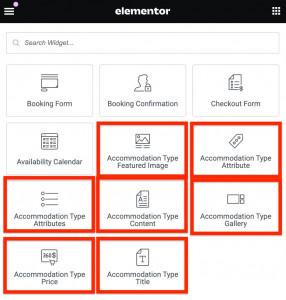
Open any page in Elementor – and scroll down to the Hotel Booking widgets:
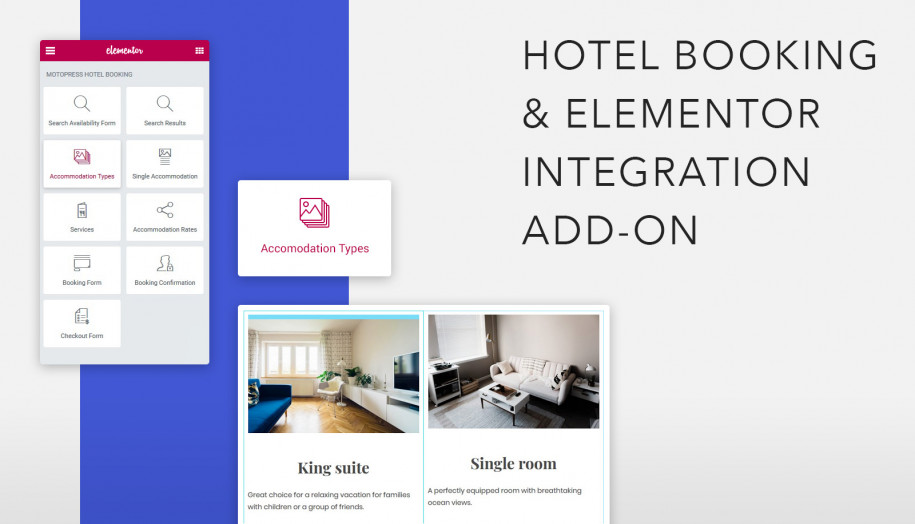
Accommodation types widget
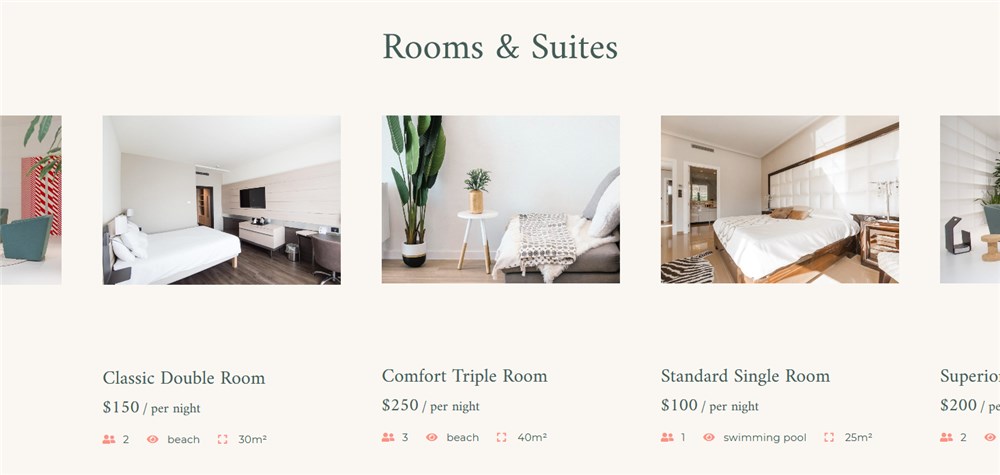
This Elementor widget adds a list of properties with the details you want to show. Let’s add a property directory by adding the Accommodation types widget in Elementor:
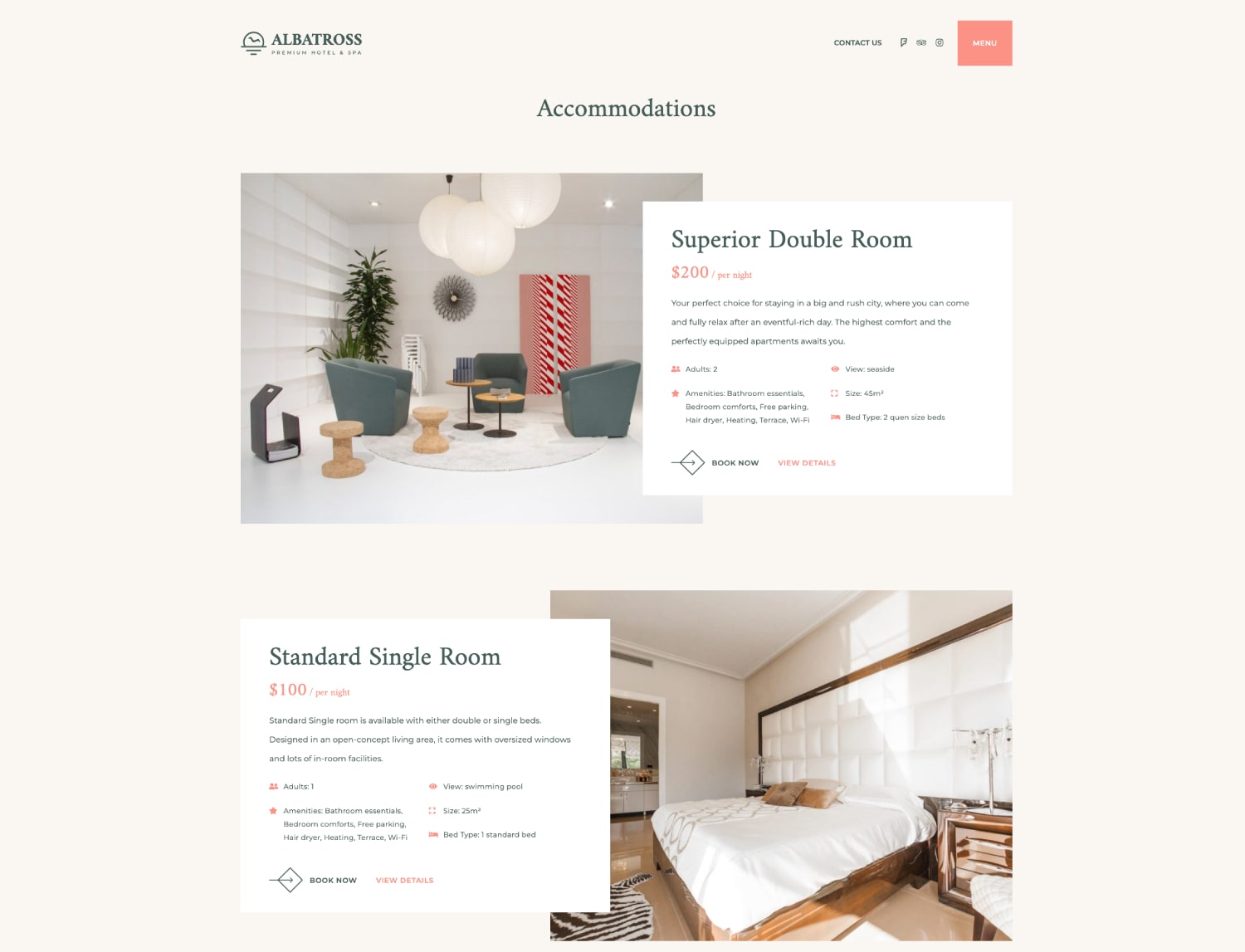
In our stunning Albatross theme, the immediate output is fantastic, but we can play with it by featuring images right in the directory:
The Albatross theme by default supports different property directory layouts, including a list (as in the first screenshot) and grid (in the second) with the Elementor booking calendar.
You can choose the needed layout in the default page template settings in WordPress:

Furthermore, you can discover one more cool design alternative for the Accommodation types widget (the properties directory) built exclusively for the Albatross Elementor hotel theme – it’s embedded on the front page:

Individual accommodation types
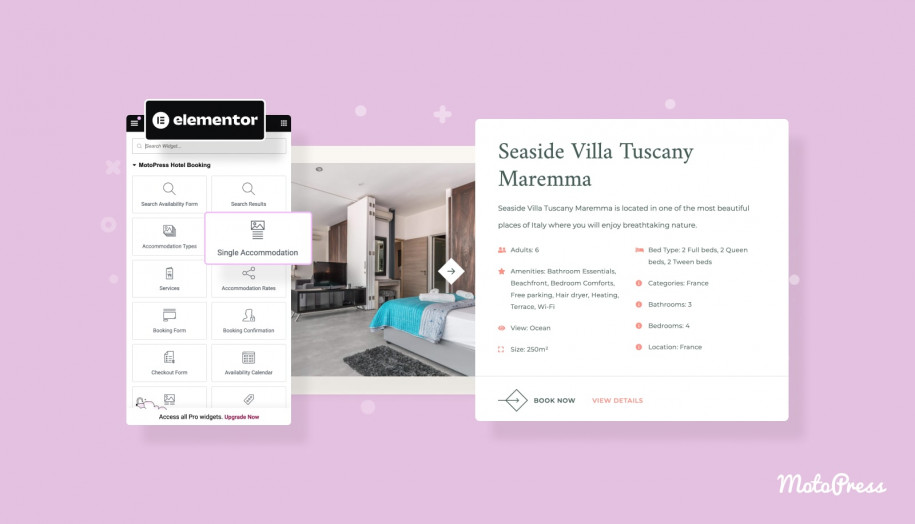
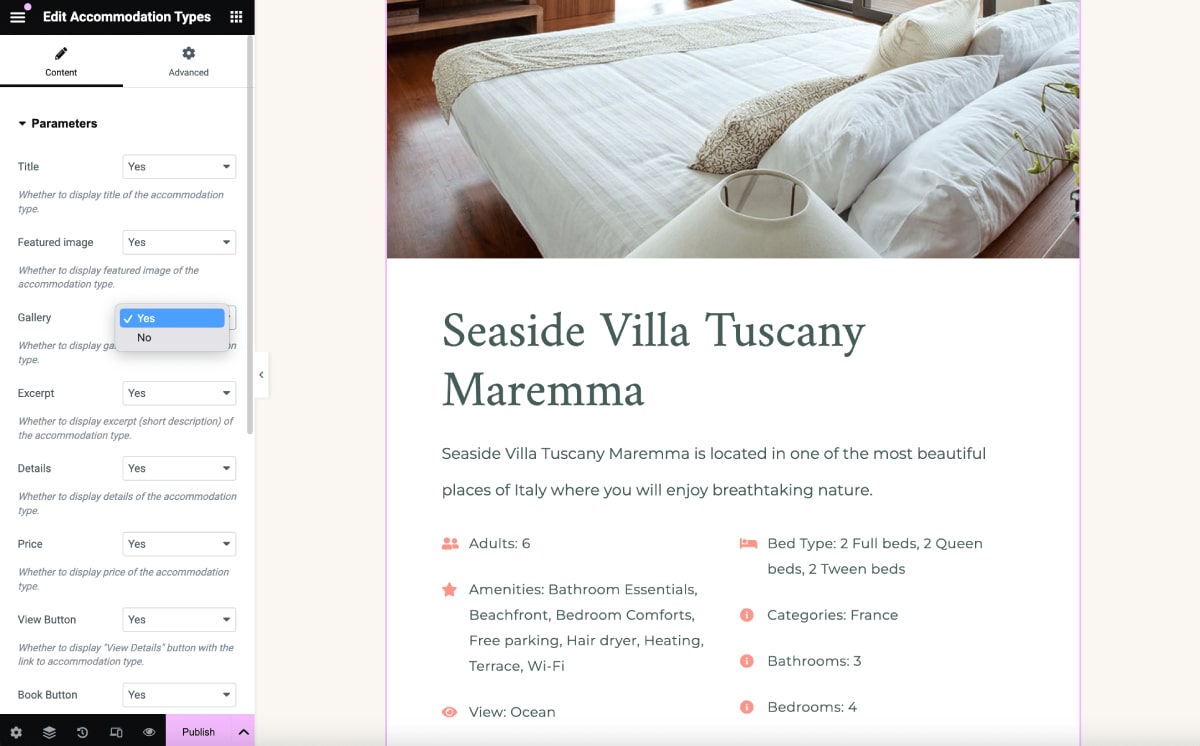
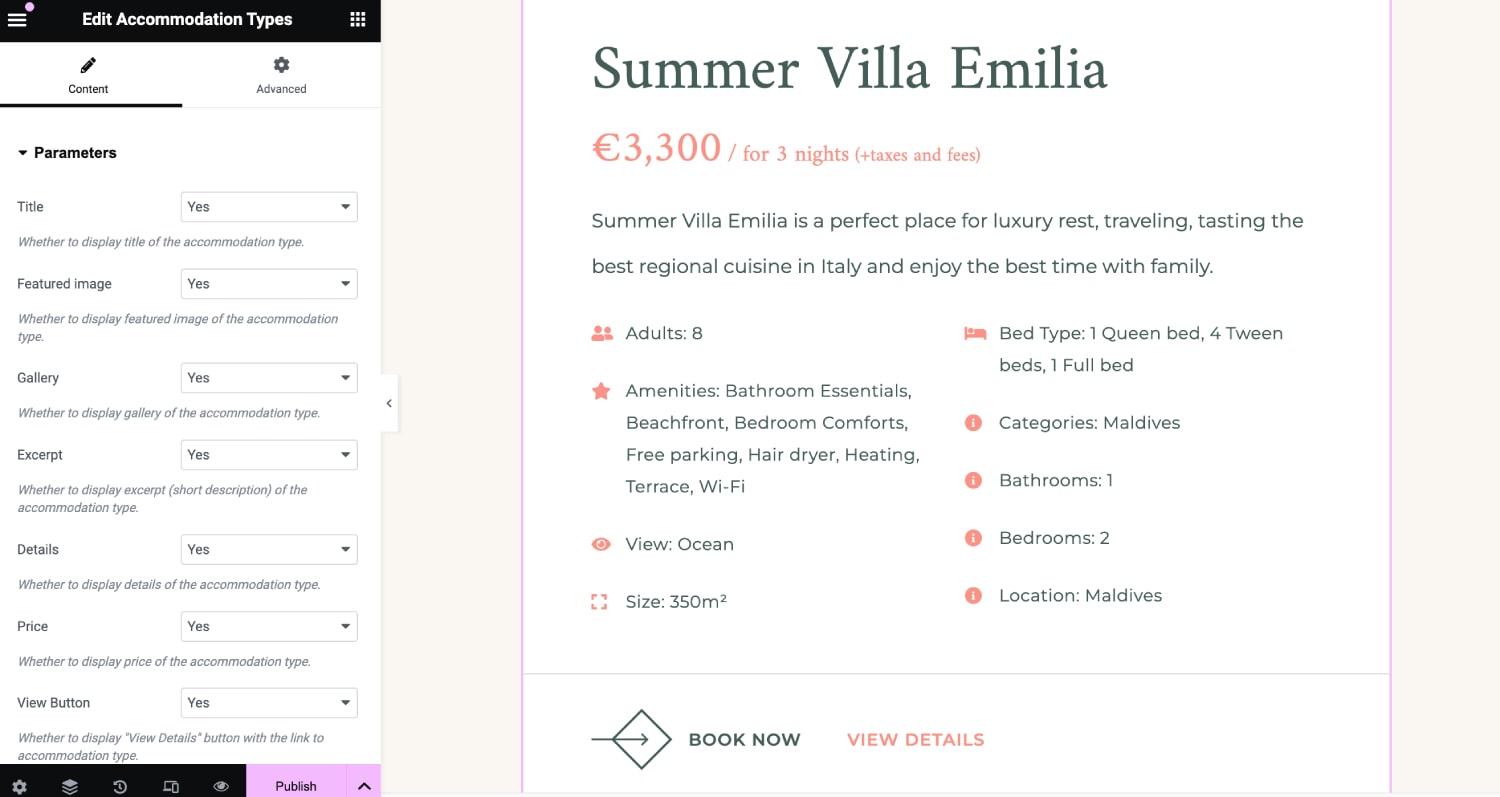
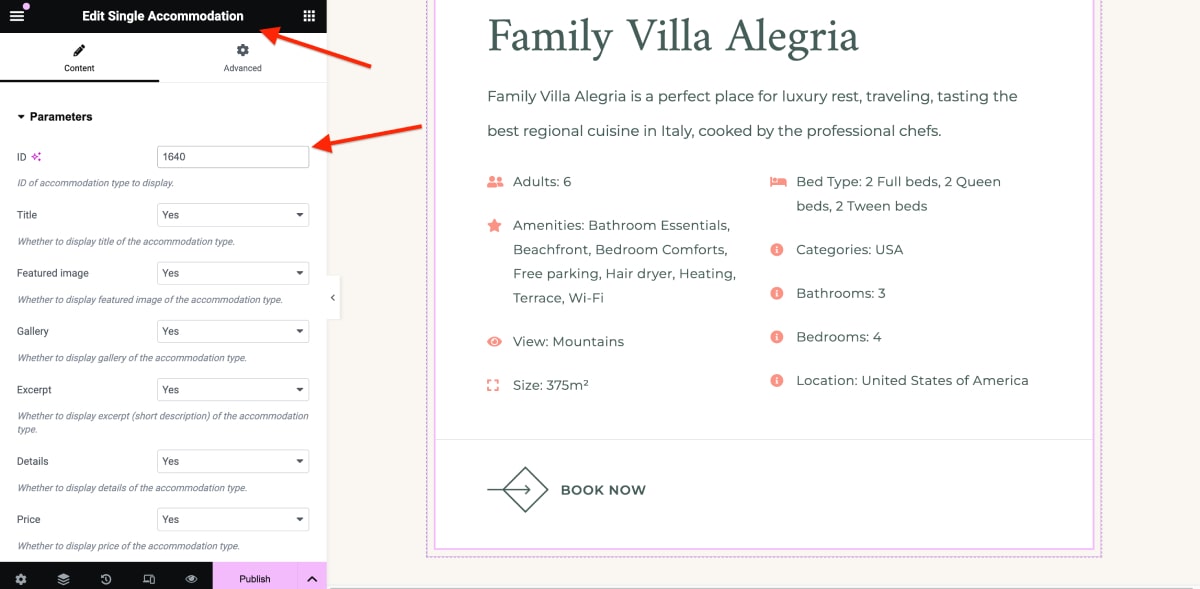
There is a widget for tweaking the layout of an individual accommodation type – Single Accommodation type.
It allows you to decide how many elements must be displayed on this page:

For example, you can showcase an availability calendar for a dedicated property (individually), add a search form so that it’s always at hand when your guests need to perform a further search, view and book button, an image gallery, etc.

It’s worth mentioning that there are seven dedicated Elementor widgets for a single accommodation type, which you can use with various Elementor layout variations.

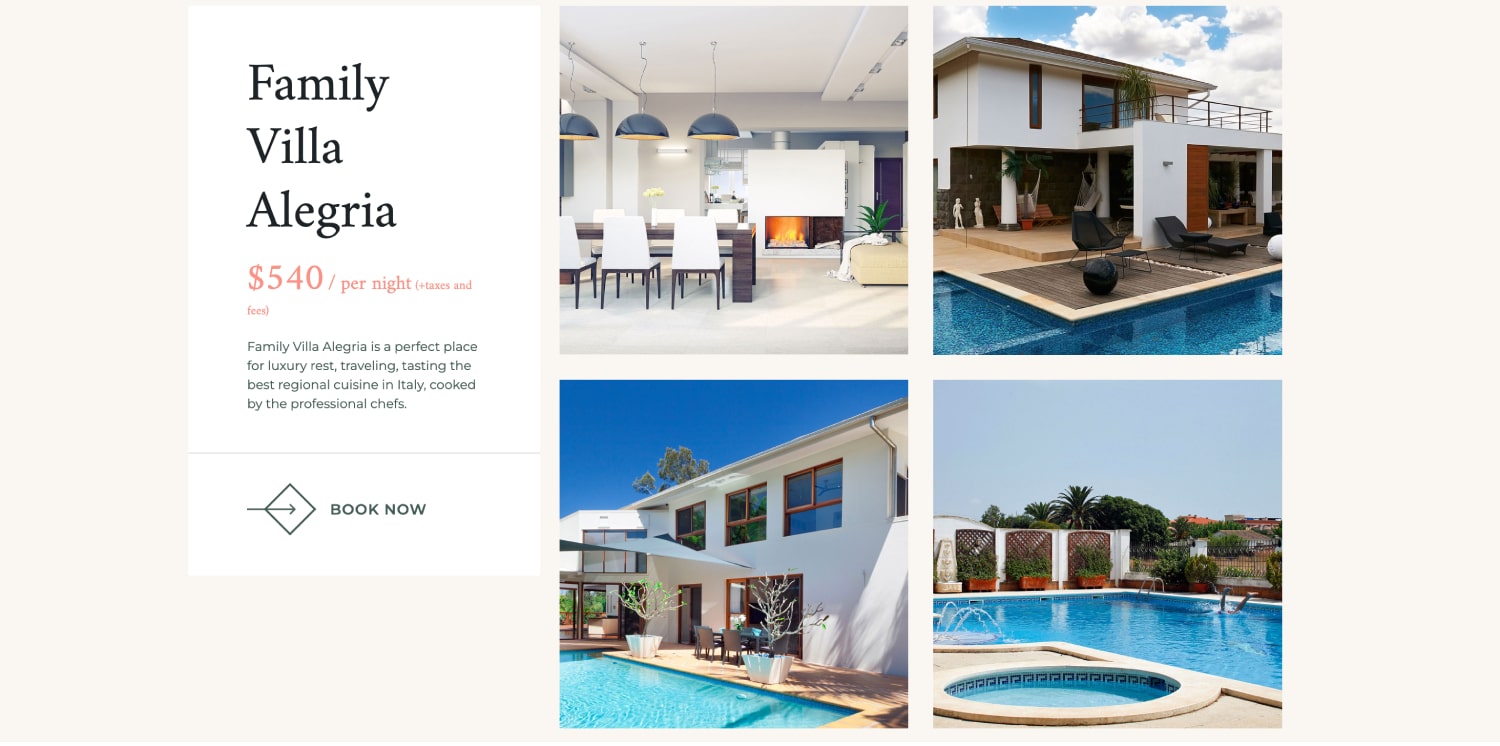
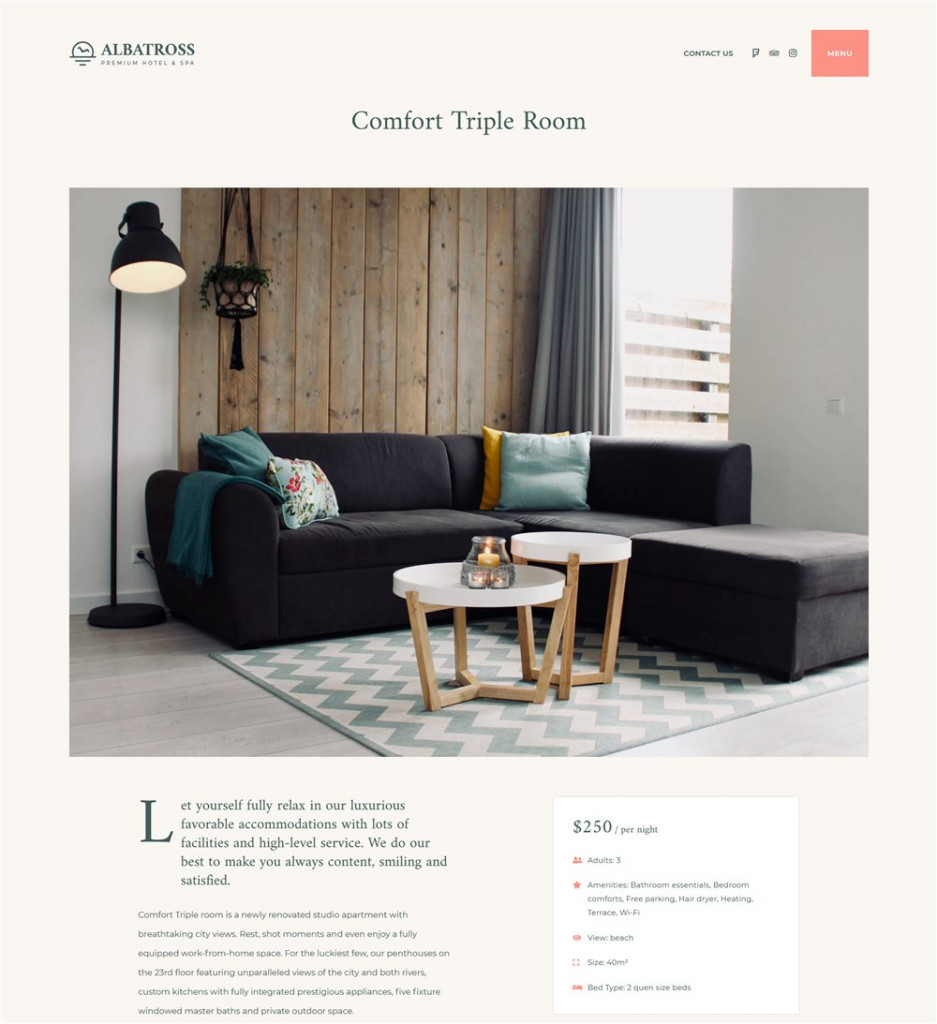
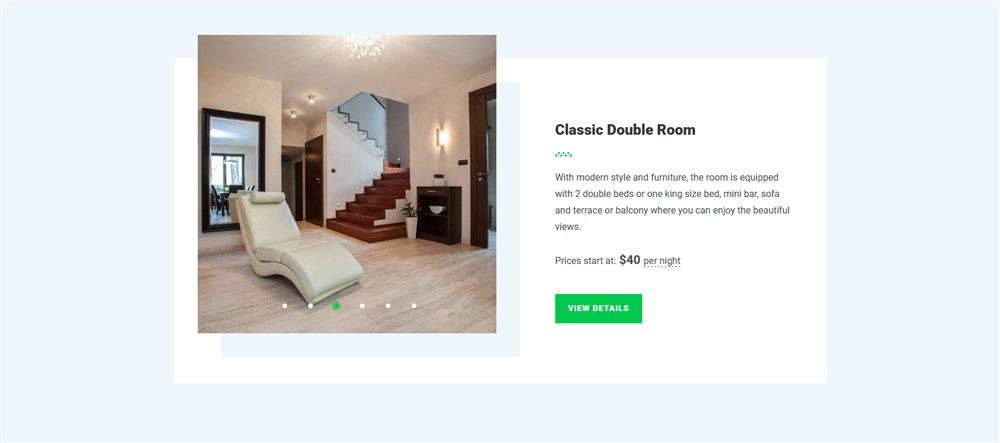
For example, let’s use the Single Accommodation Type widget with basic content displayed on the left and the Single Accommodation Type gallery on the right.
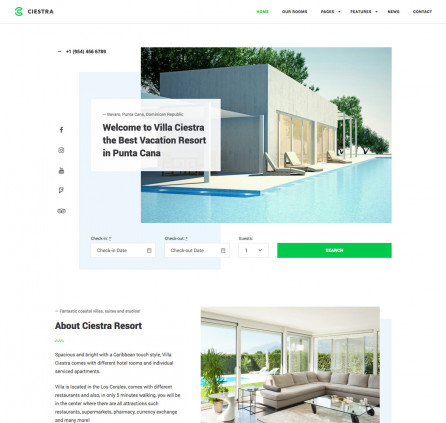
With a different theme, you’ll have the same functionality, but it will just look different. This is, for instance, the accommodations directory in Ciestra, our beachfront resort WordPress theme (built with Elementor, too):

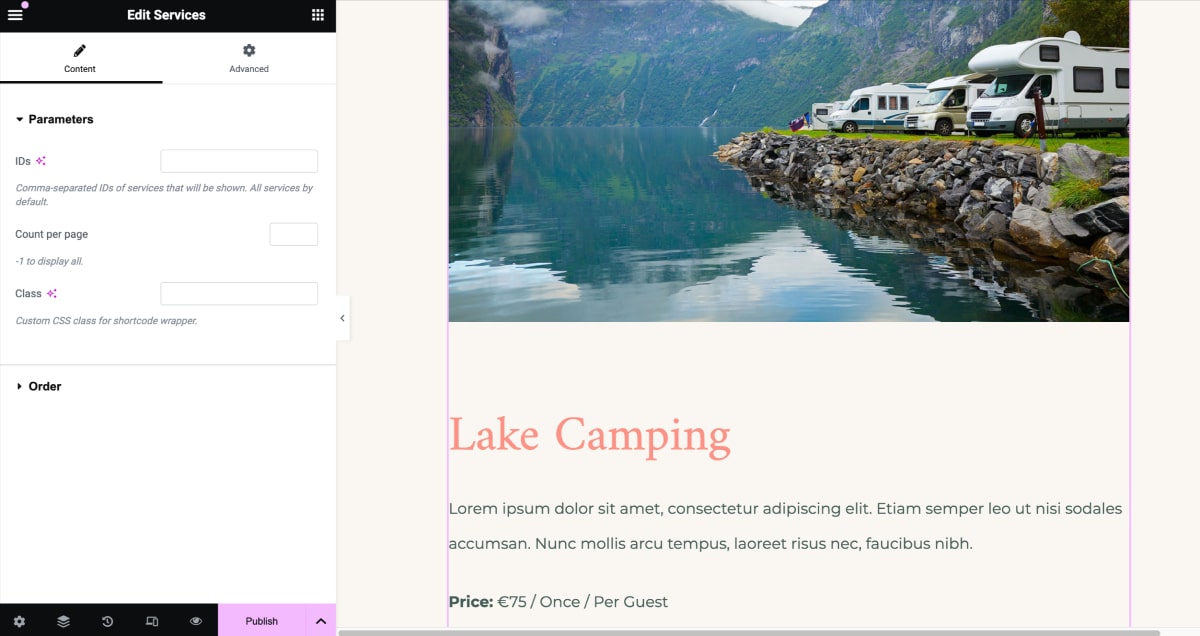
Services widget
With the MotoPress Hotel Booking plugin, you can also sell extra services along with accommodation bookings.

There is a dedicated widget for displaying a list of all or chosen services on your website as well.
More than that, you can build ‘custom’ layouts for a property using individual widgets as content blocks, for example, Accommodation Type Image, Accommodation Type Price, Accommodation Type Content, etc.
The Available Accommodation Search Form & Availability Calendars
With the Albatross hotel booking for Elementor theme, it’s especially easy to create a beautiful and bold property search form right on the front page (because there is already a spot for it) or add it to any page or widget zone, like a sidebar.
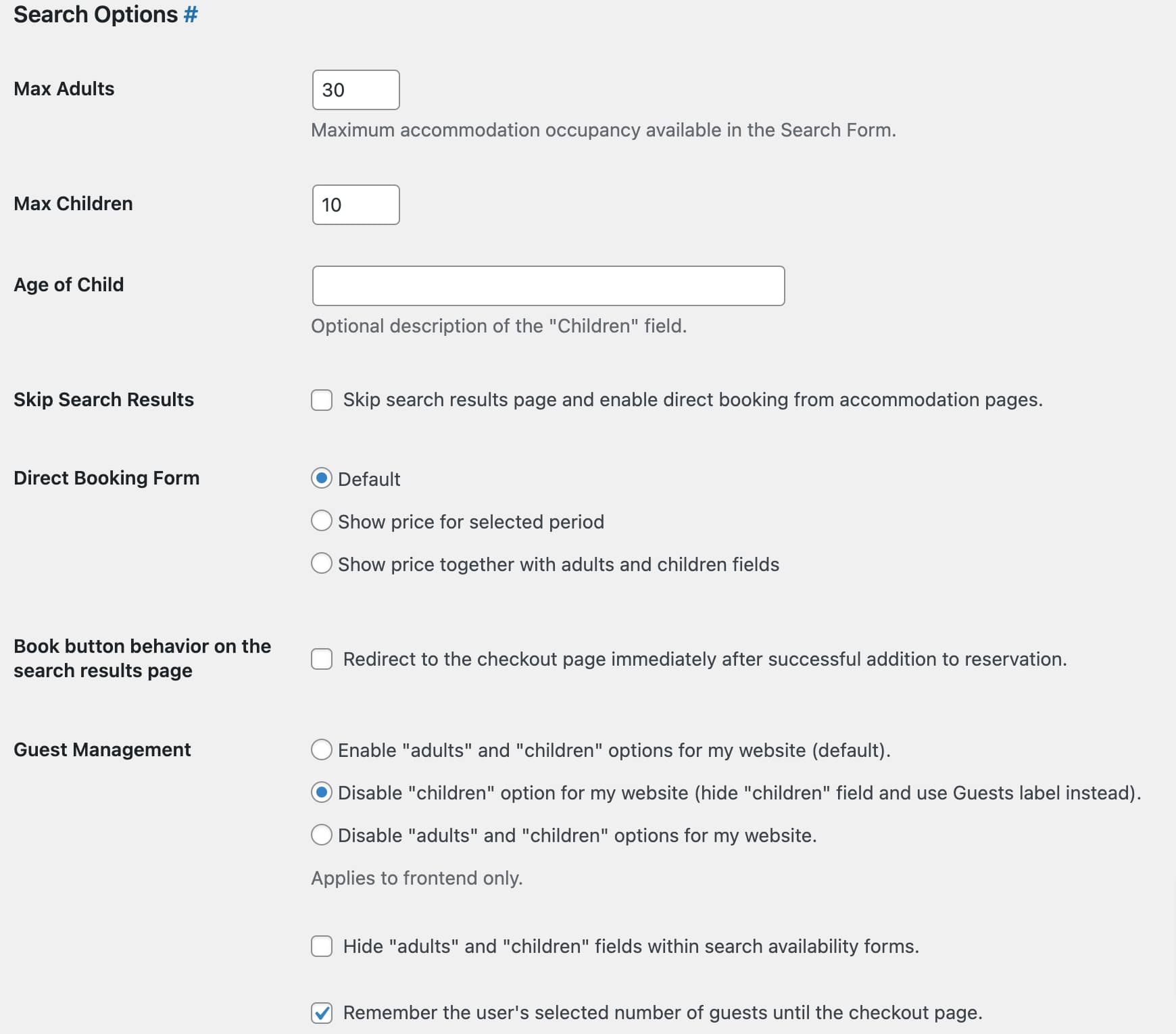
Before you proceed to display this Elementor hotel booking form on the front end, make sure to apply all the needed settings in the plugin.
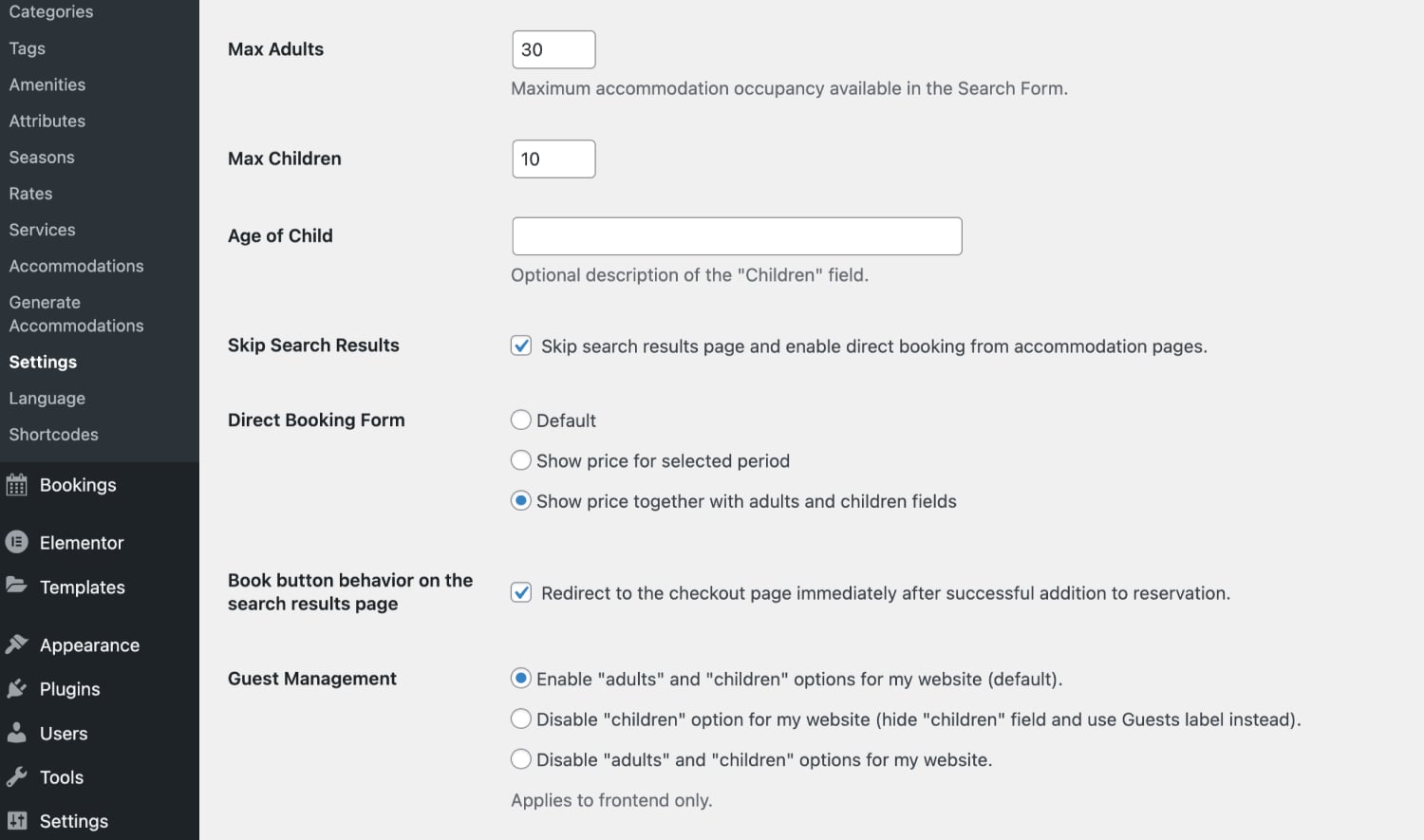
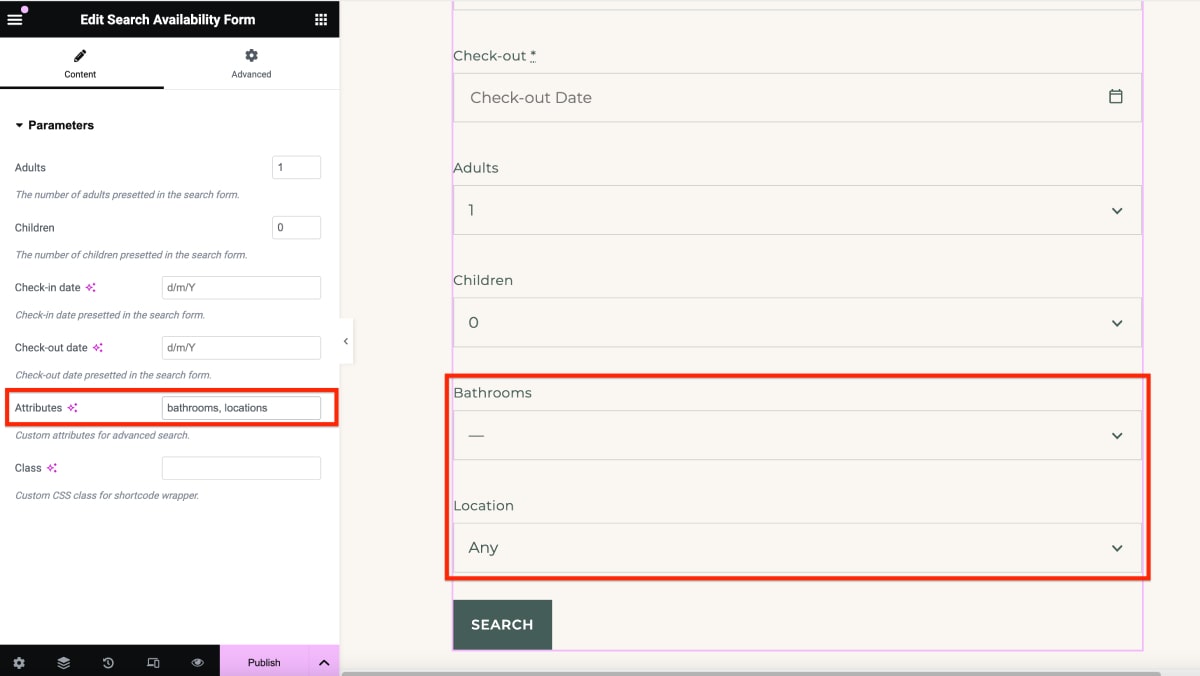
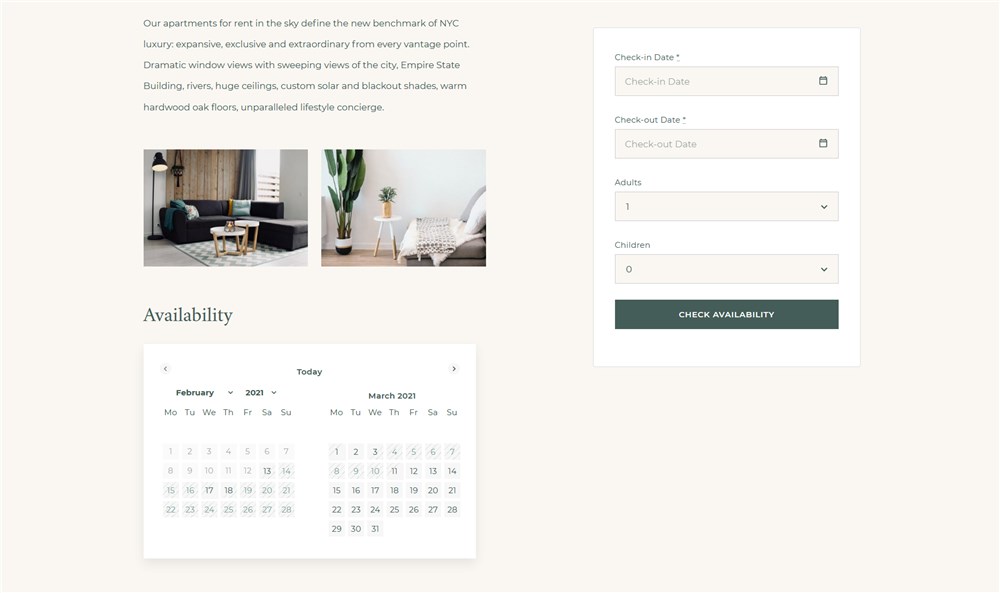
The plugin provides default arrival, departure, and the number of adults/children fields. Feel free to shorten it to just dates or one field “guests”:
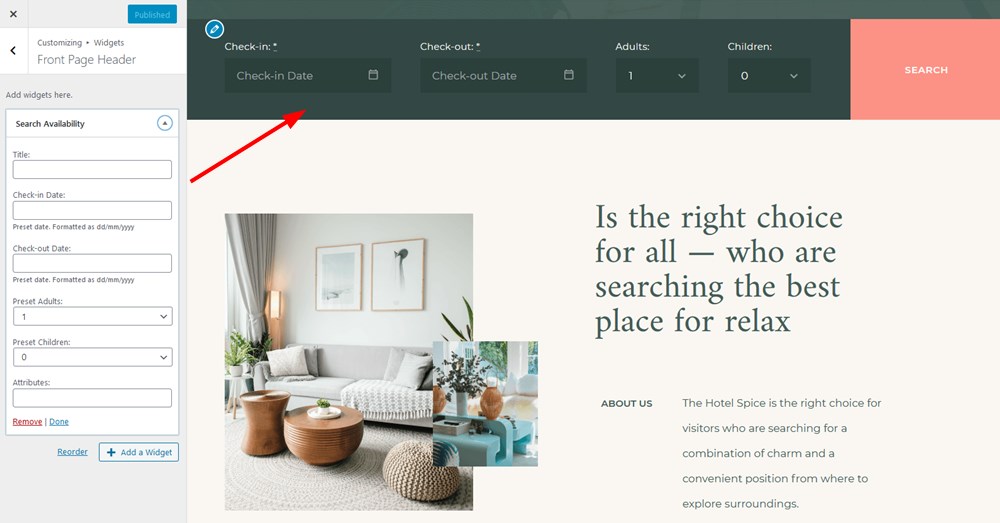
In the Albatross Elementor hotel template, the front-page widget is also editable through the WordPress Customizer:

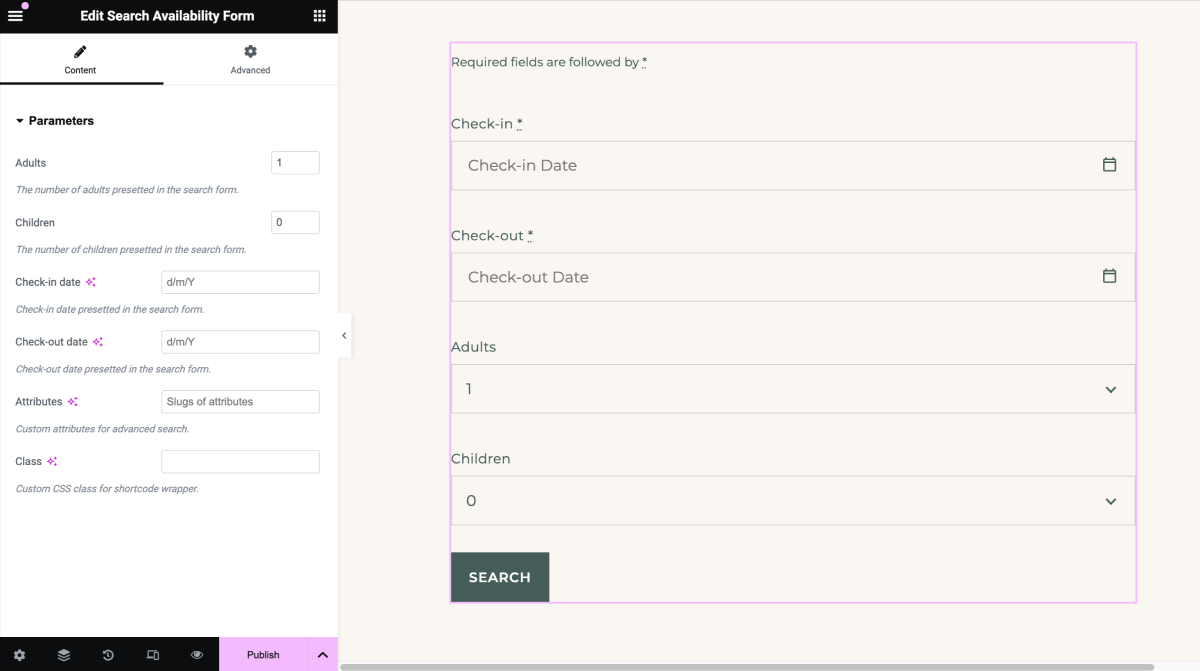
Search Availability Form widget
To add the property search form in Elementor, you need the Search Availability form widget:
It will create the traditional arrival/departure fields. You can place it on any other page – as well as add your custom extra search fields (location, room type, etc.) – pay attention to the attributes field in the previous screen. You can display them as fields in the search form.
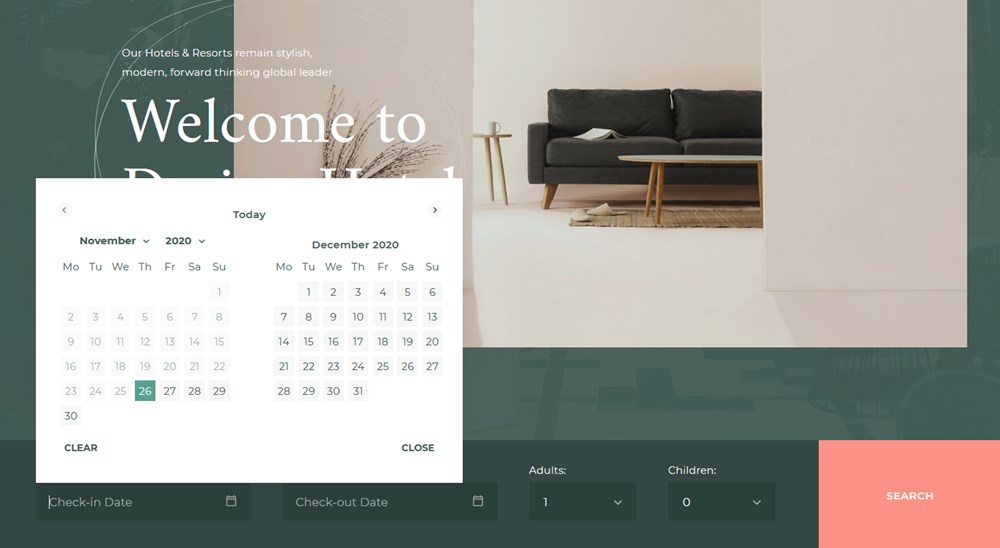
The Hotel Booking WordPress plugin gives you a choice of calendar schemes you can display – you’ll find a complementary color scheme for whatever site design:

With Albatross, you don’t even need to lift a finger, it’s already stunning:

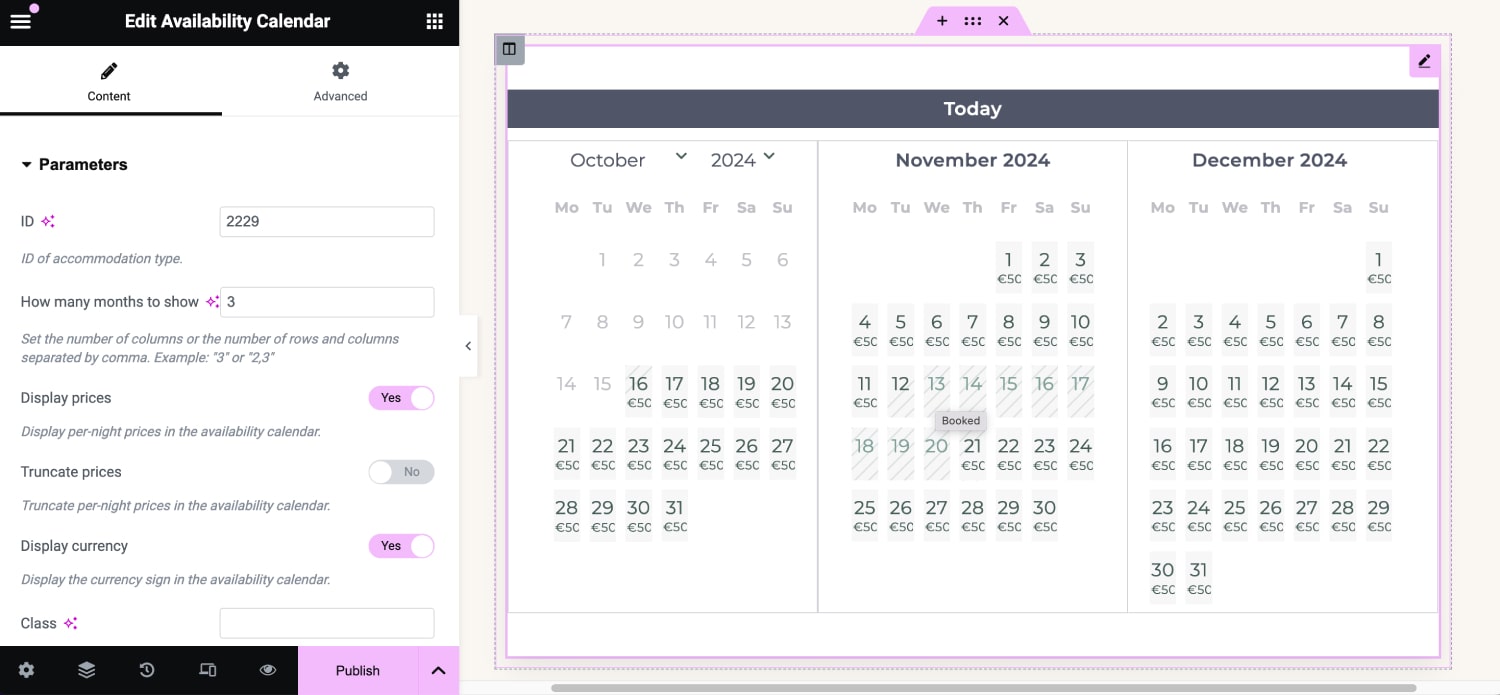
Availability calendar Elementor widget
Using the Availability calendar widget in Elementor, you can customize the look of the calendar for individual rooms/vacation rentals, such as choosing how many months must be displayed.
You can also choose to display per-night prices, optionally with a currency sign.
The MotoPress Hotel Booking plugin also allows you to make this calendar clickable so that customers can choose specific dates right in the calendar and book them right away.
This was an overview of the key Elementor booking plugin widgets you can use and edit in a user-friendly editor. There is even more to describe but you should test it yourself!
Meanwhile, let’s take a look at how you can manage bookings.
How to Handle Direct Website Bookings
If you want to enable the WordPress rental plugin by MotoPress to accept automatic bookings, there are a few steps to follow.
Configure how bookings are approved:
- Manually by the staff or site admin.
- Let a guest confirm their booking via email.
- Bookings approved upon payment. The Hotel Booking plugin allows you to enable PayPal, 2Checkout, Braintree, Stripe and Bambora (formerly Beanstream). Direct bank transfers and payments added manually upon arrival are also possible.

The guest can choose to pay either the full amount or deposit (if allowed).
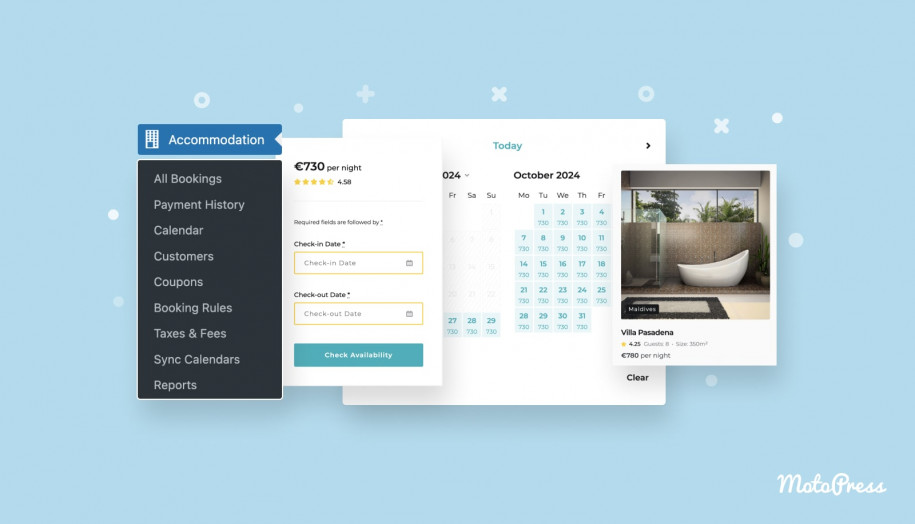
To help you further, there are more integrated tools:
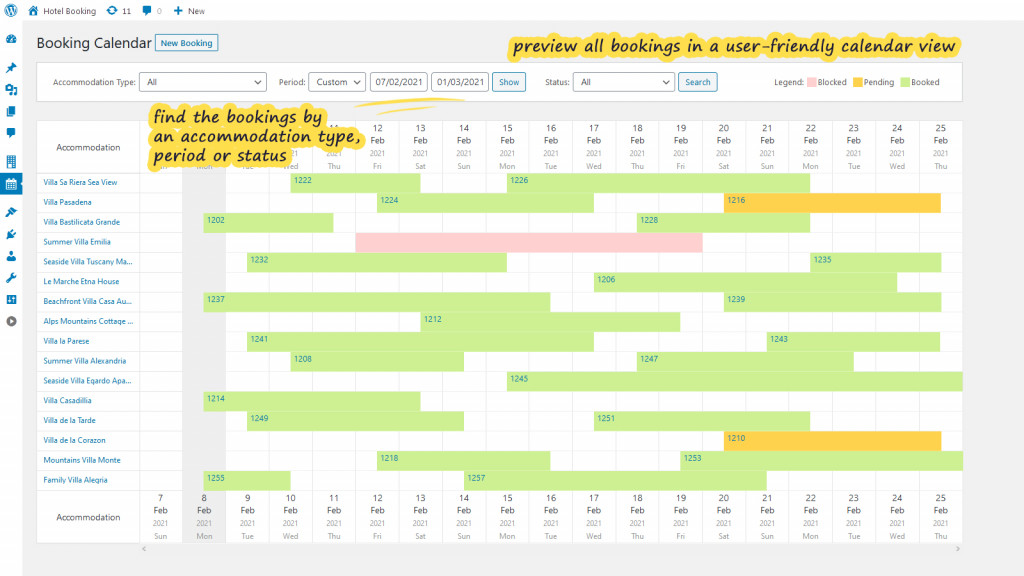
- The booking calendar

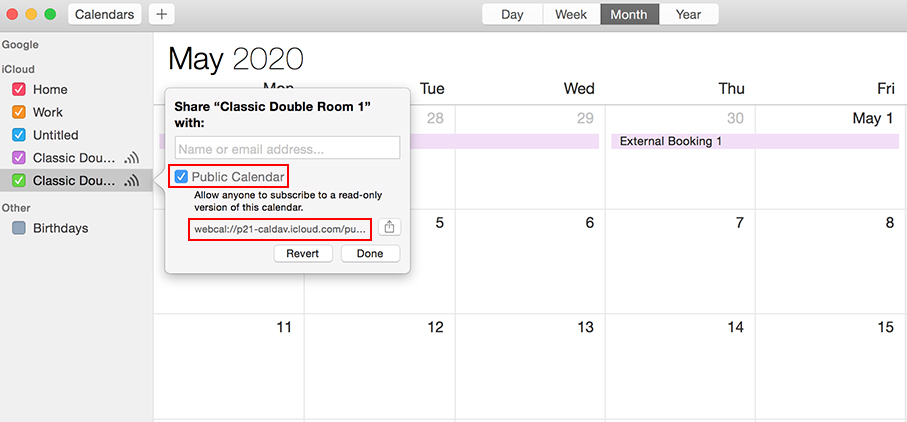
- The ability to sync bookings across OTAs and/or Google/Apple calendars

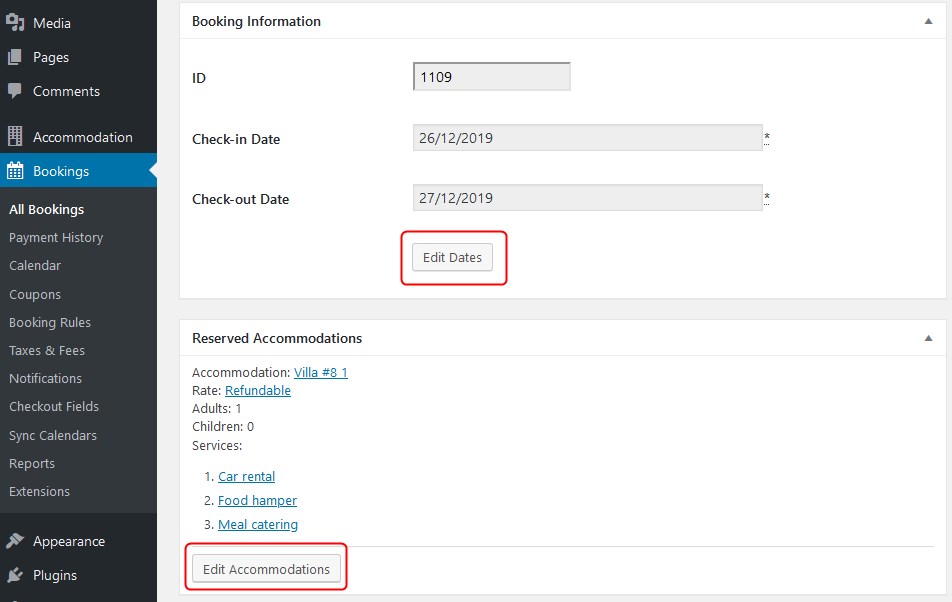
- Edit original bookings after their submission

Of course, this is just the bird’s-eye view of the Elementor booking form, you’ll be able to work with many more settings you can test-drive in the MotoPress demo.
If you have the MotoPress Hotel Booking plugin version 4.1.0 or greater installed and activated, you can download a free Hotel Booking mobile app. It works for both Android and Apple operating systems. It allows you to smoothly manage bookings, view payment information, and more on the go.
As you see, it’s not that hard to build a hotel site with Elementor and MotoPress WordPress rental plugin – in combo they help you achieve excellence in both the visual aspect as well as the functionality.
With the optimized designs, the task is getting even easier – in this case themes like Albatross come in handy. What makes the Albatross hotel template for Elementor even more flexible is the Stratum addon, a bundle of extra design and customization widgets. The theme ships with several Stratum-made pages and page sections.
For example:
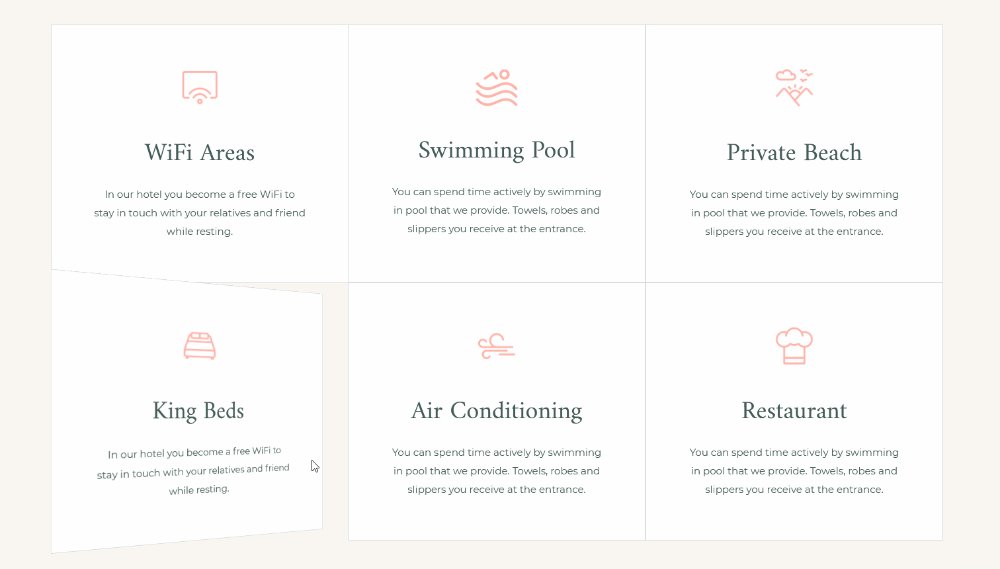
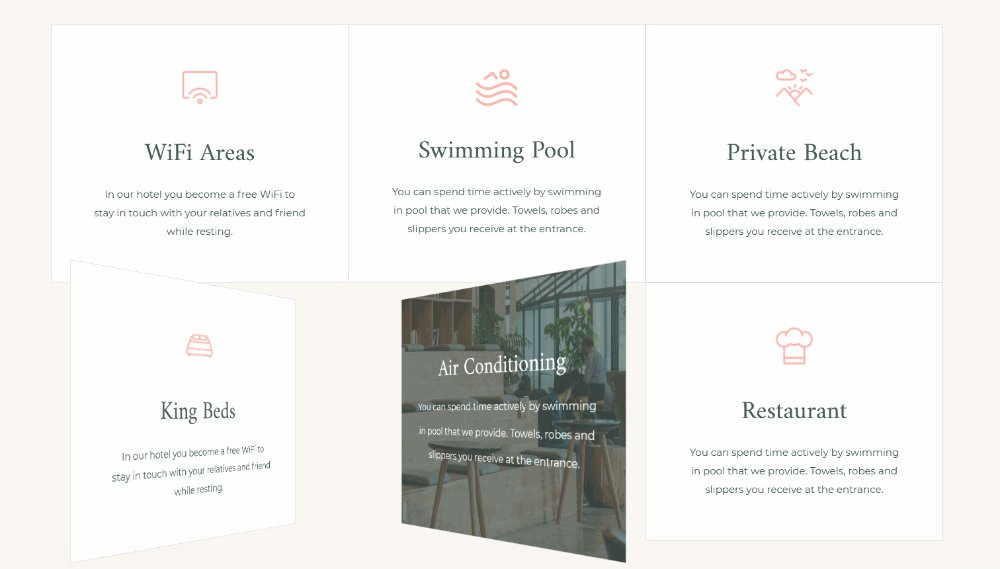
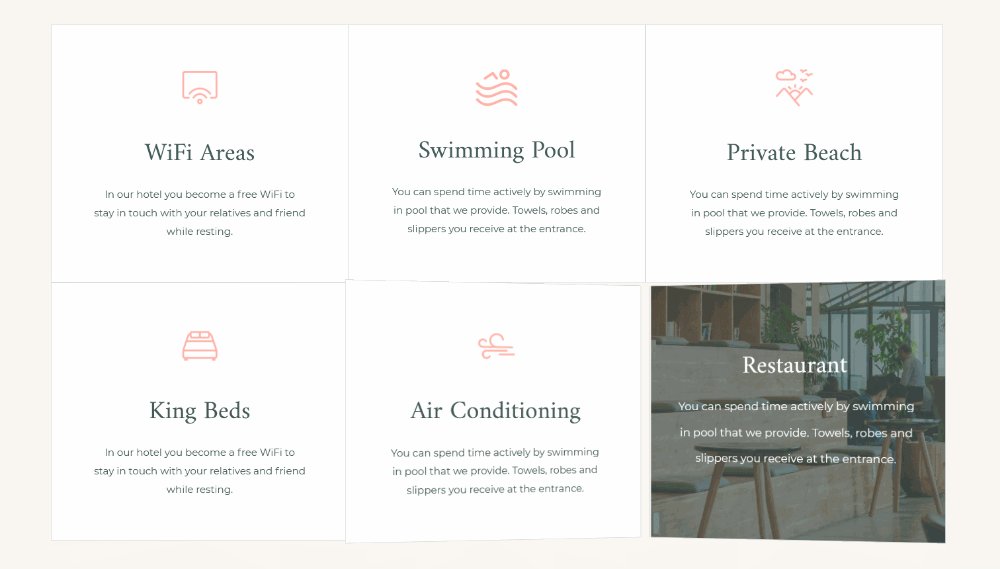
- the Amenities page made with the Stratum’s flip box widget:

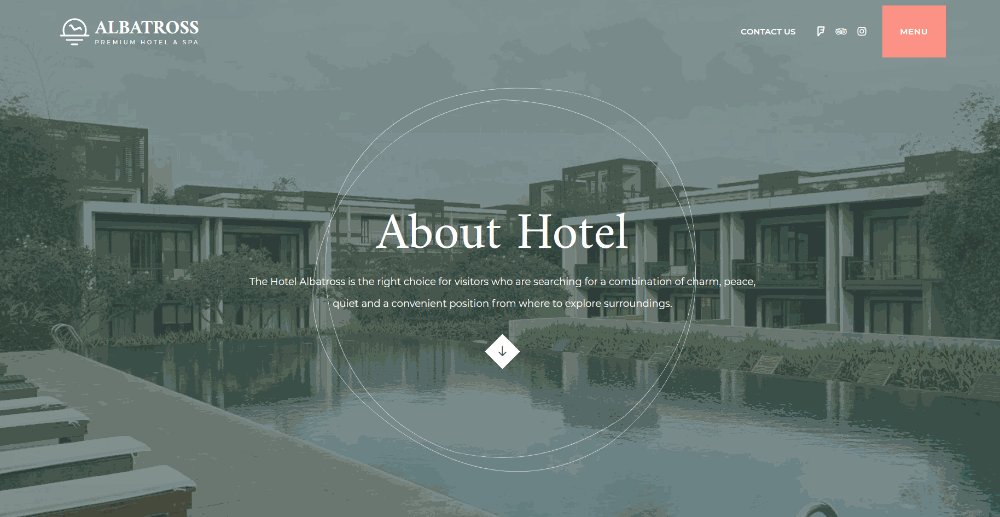
- The Lottie animation Stratum’s widget helps make the hero sections more attractive (notice the moving circle).

Employing all these plugins, you can create and operate an Elementor hotel website and bookings to generate steady income, accept independent direct bookings and from third-party OTAs, and still get all the benefits of the Elementor builder!
Is it expensive to build a hotel booking site with Elementor?
Does the Albatross theme support automatic hotel bookings?
Can I translate Albatross into other languages?