Getwid WordPress Blocks Plugin Gives You All You Need to Start Building
40+ Free Gutenberg blocks
Developer Resources
Code Reference
Complete reference documentation for Getwid. It includes information about packages, classes, actions and filters.
Showcase
See how we use the Getwid plugin to build beautiful pages, posts and layouts in our own WordPress themes.
Getwid Multifunctional static and dynamic blocks for Gutenberg
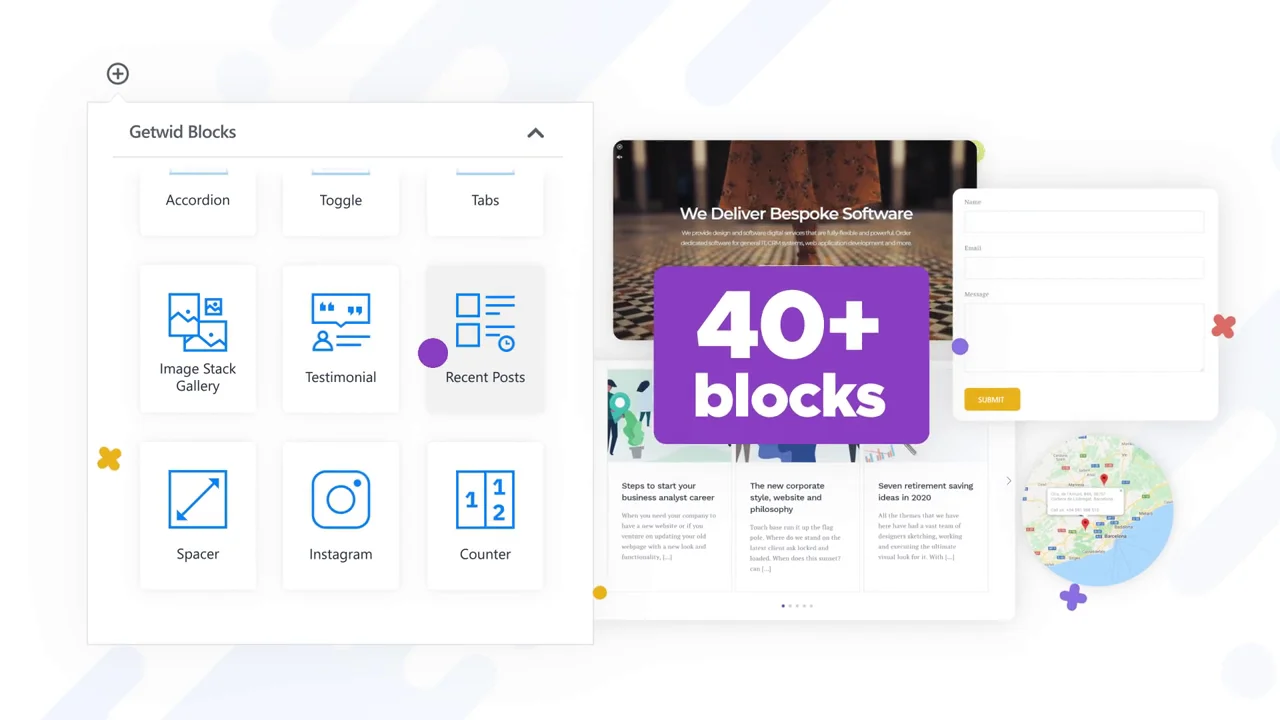
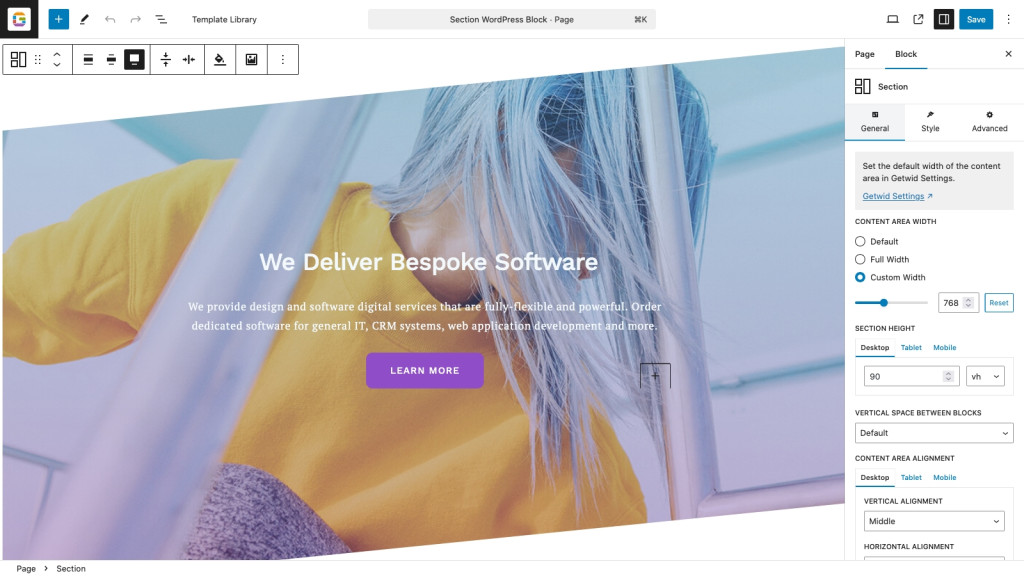
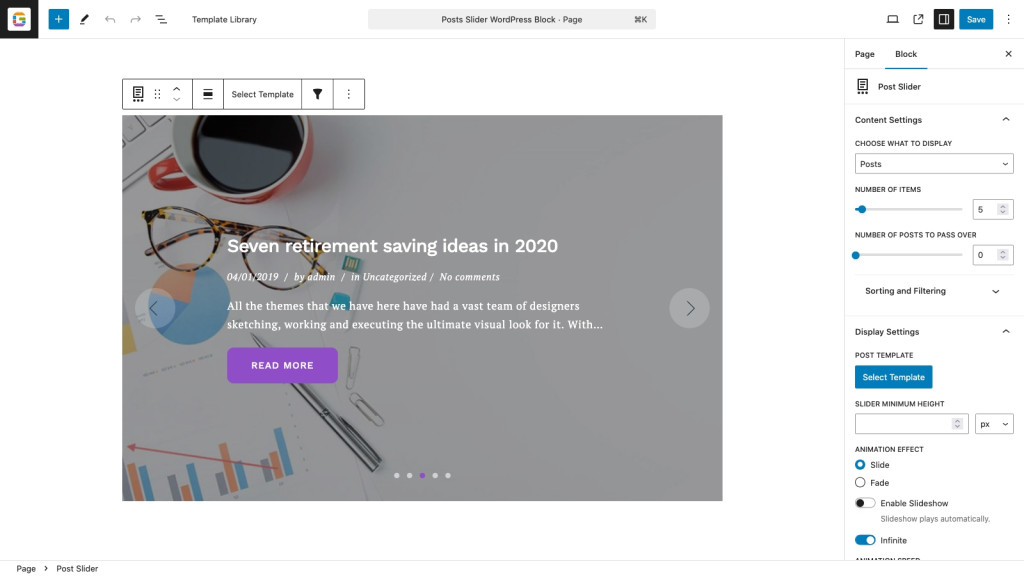
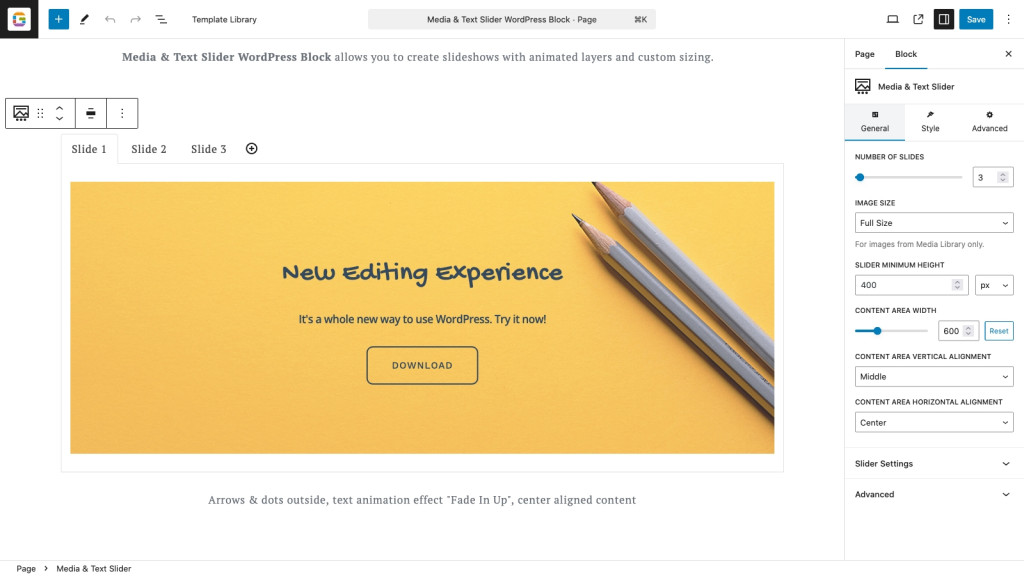
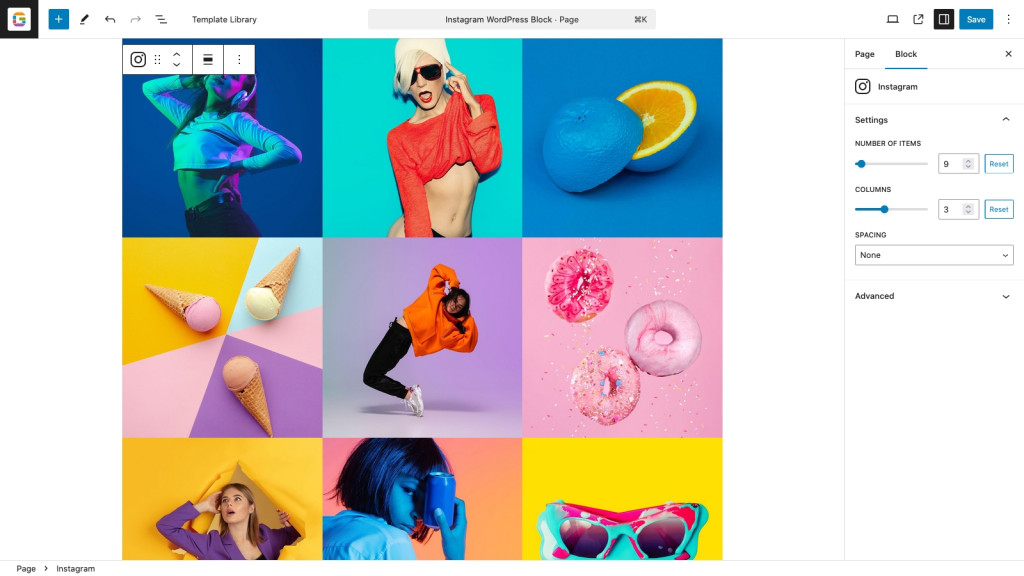
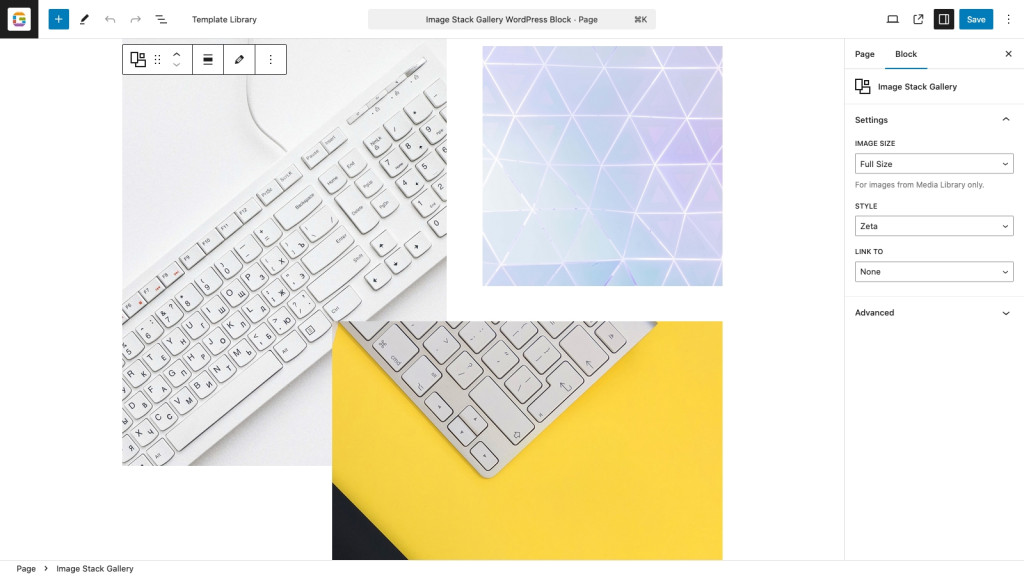
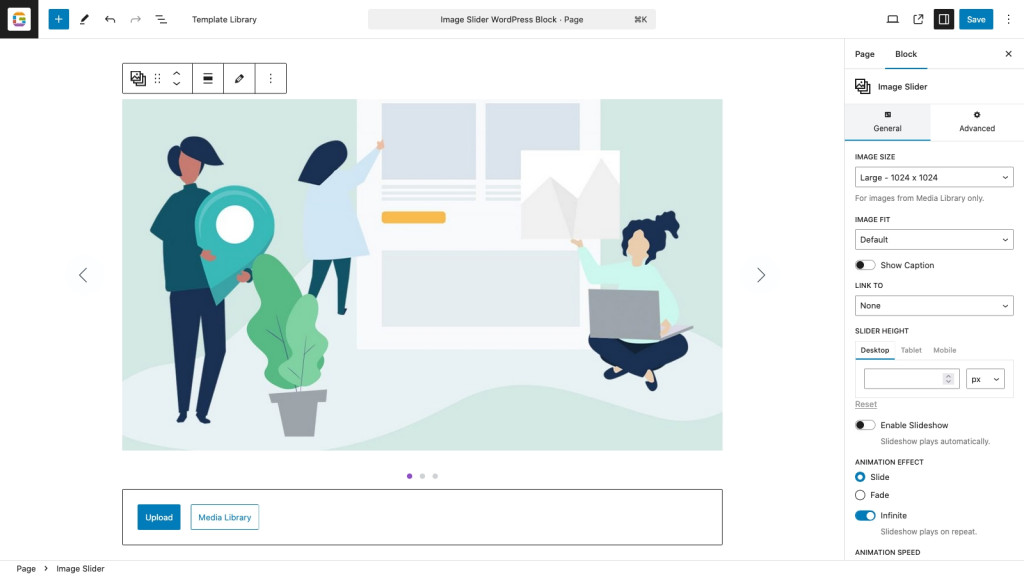
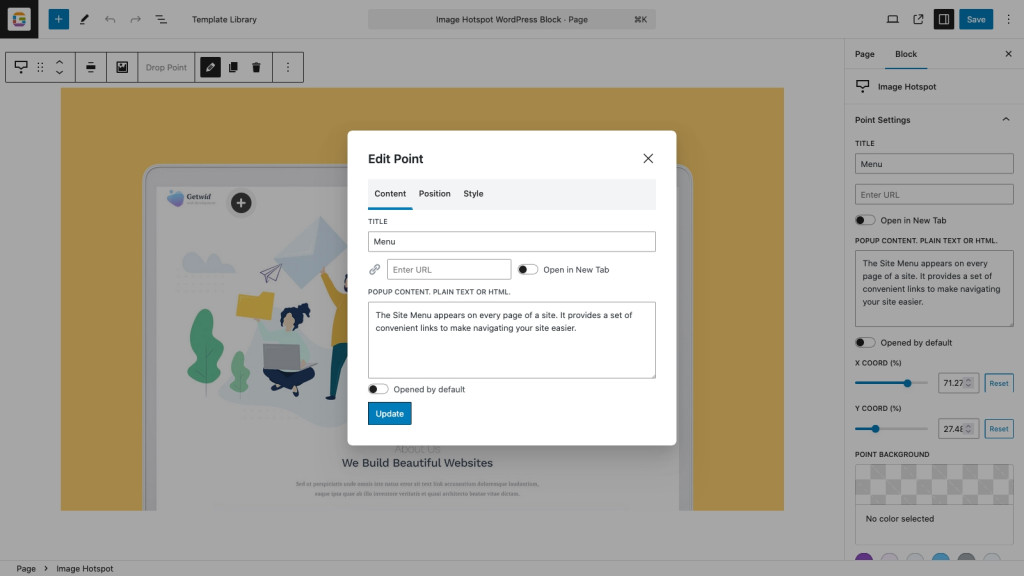
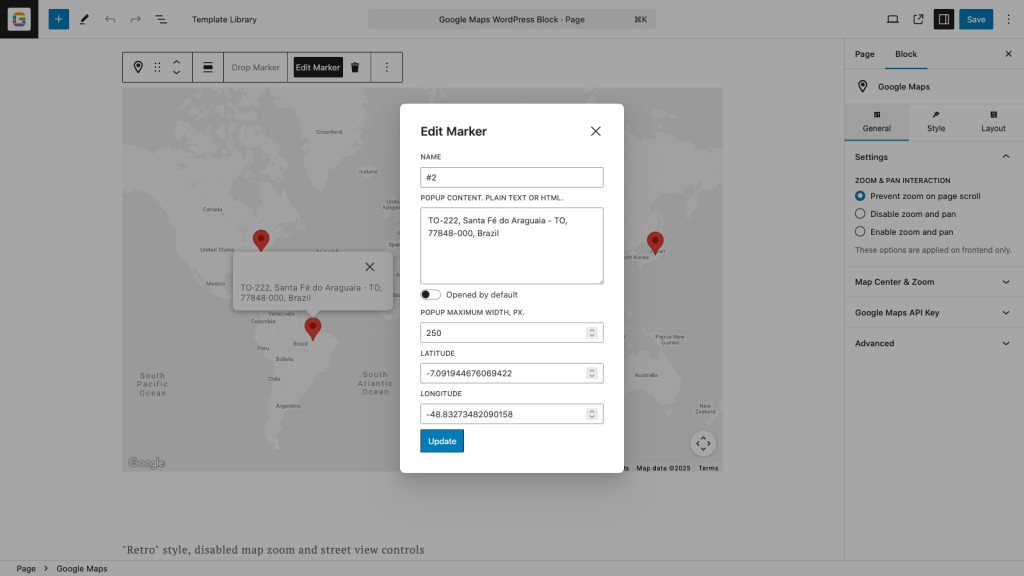
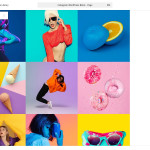
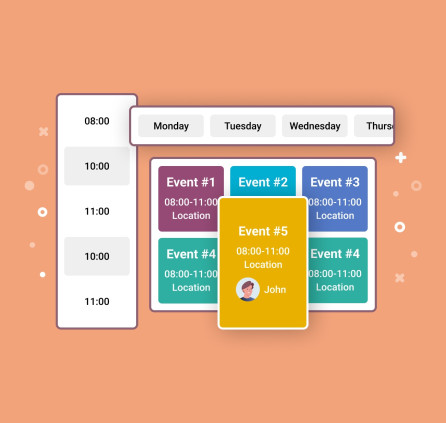
 40+ Blocks for WordPress Editor
40+ Blocks for WordPress Editor
Utilize extra 40+ usable and functional content blocks for the native WordPress block editor. Leverage capabilities of the core Gutenberg blocks by using them seamlessly with custom Getwid blocks.
Create clean-looking and organized layouts with the powerful “Section” block, implement sliders, add banners and media content, showcase social media icon buttons, container block, and much more! Install the plugin by searching “Getwid” in your Dashboard or download it for free from wordpress.org.
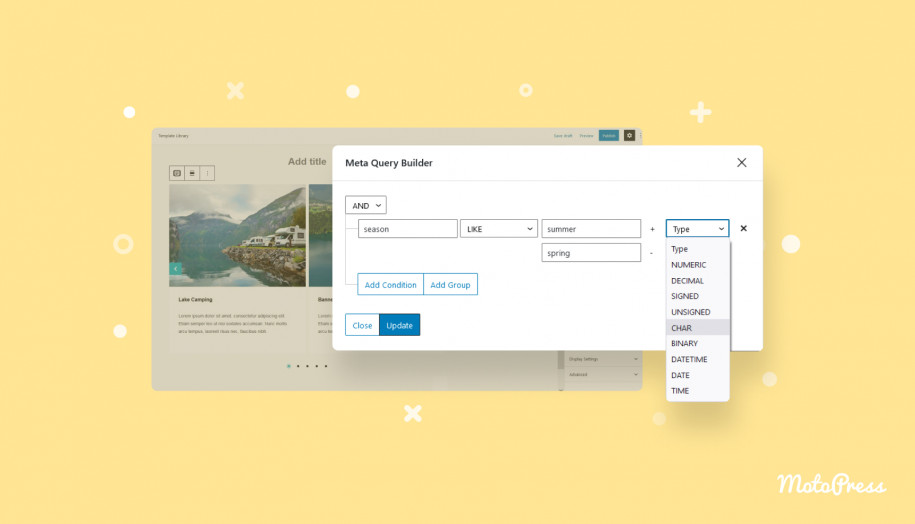
 Template Library: 35+ Pre-made Gutenberg Designs
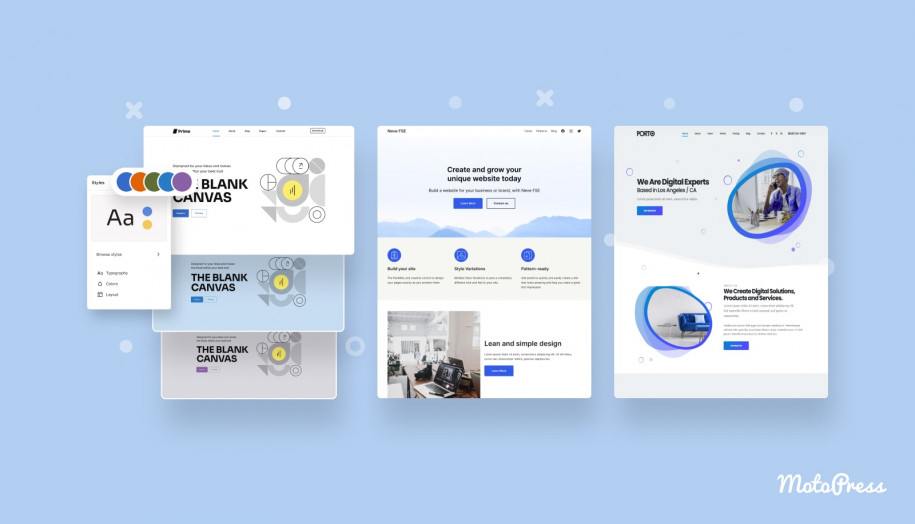
Template Library: 35+ Pre-made Gutenberg Designs
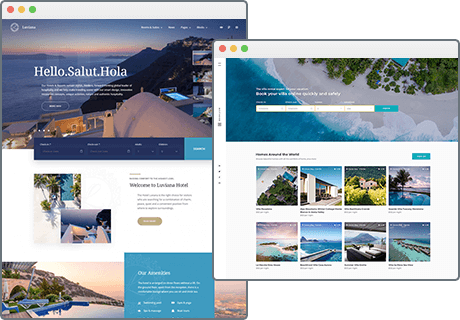
Getwid is not just a blocks library of random elements, it’s bundled with the Template Library of ready-to-go modern designs! You’ll be able to get started easier with Gutenberg page designs for different purposes: hero and sub-hero sections, call-to-action pages, testimonials, and more new WordPress blocks.
Insert the needed Getwid templates in a click and replace sample content. You’ll love the minimalist approach of designs with our Gutenberg blocks plugin, excellent performance, and automatic visual parity with your active WordPress theme.
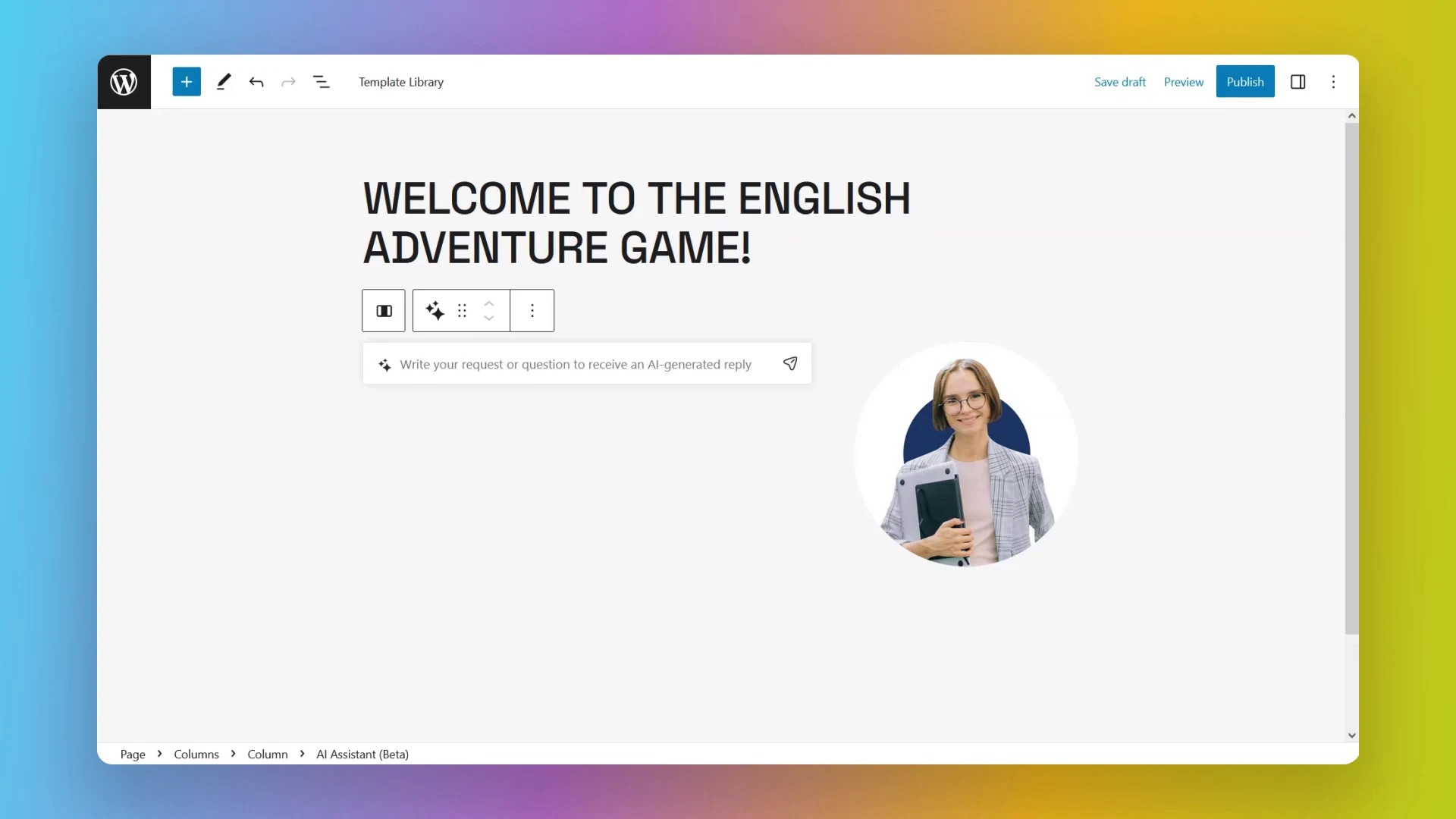
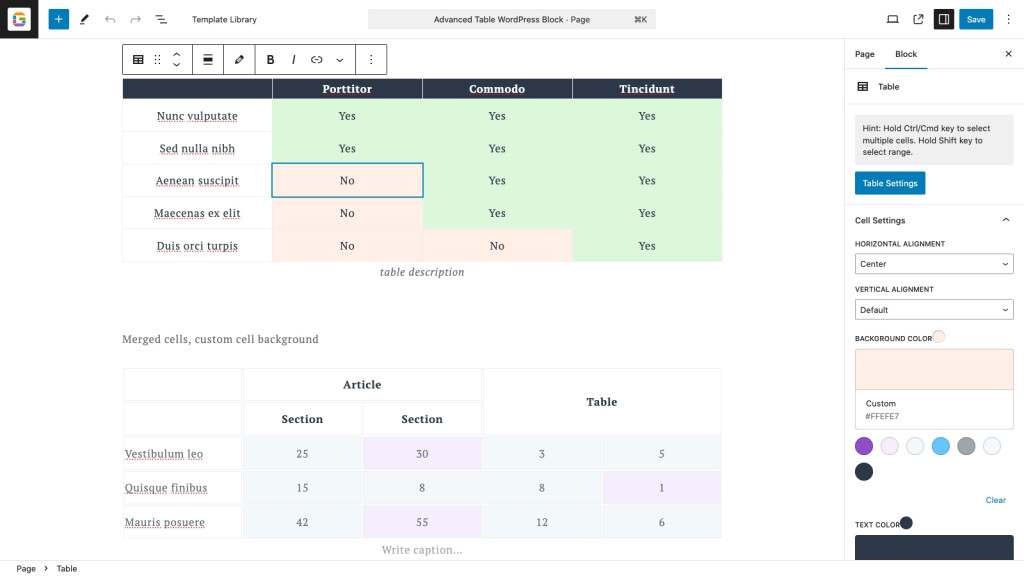
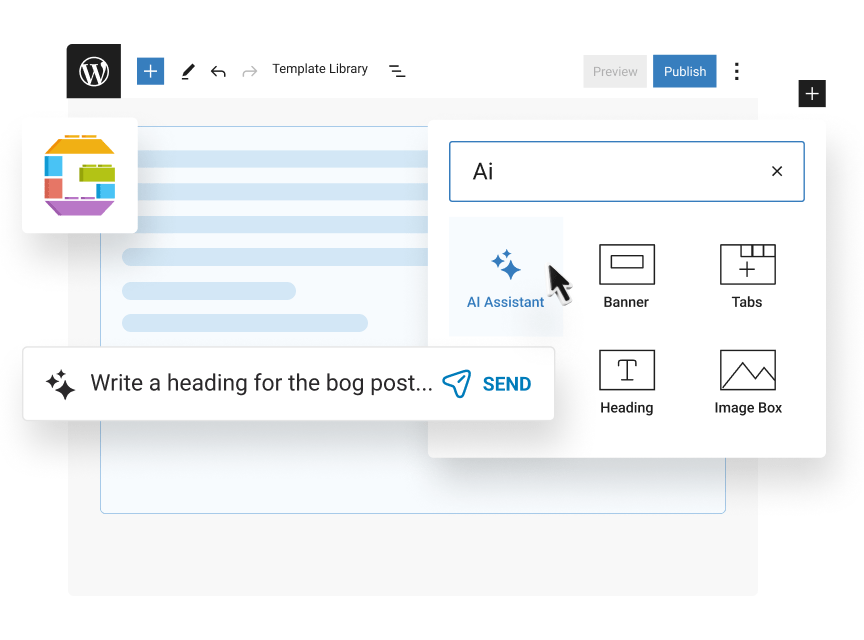
 Free AI Writing Block for WordPress
Free AI Writing Block for WordPress
Getwid comes with a pre-integrated, free AI writing block you can use to instantly generate human-like quality texts, headlines, and tables, which are automatically transformed into blocks.
Powered by the OpenAI API, this free WP writing assistant block enables you to generate content right in the block editor. It’s your ChatGPT for WordPress seamlessly integrated via Getwid!
More Free Goodies for You
 Free WordPress Starter Theme for Getwid Blocks
Free WordPress Starter Theme for Getwid Blocks
WordPress starter themes are all about more consistent and beautiful design. Getwid Base, the starter theme for the Getwid blocks collection, comes with manually adjusted styling for each and every block.
This will make your block templates WordPress theme look professional without much tweaking!
Minimal flat design, speed-optimized code, conversion-boosting front page – download Getwid Base and get started faster.
 Suitable For All Types of Websites
Suitable For All Types of Websites
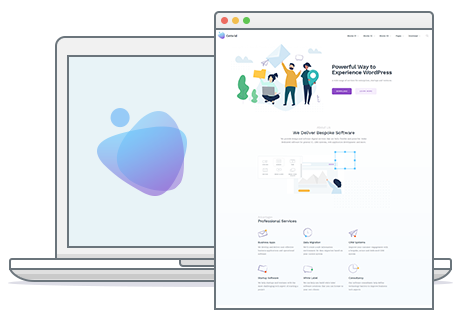
The Getwid WordPress content block plugin offers only useful, commonly used WordPress content blocks people need for building website pages, ranging from business to creative projects of various sorts. You can use Getwid along with WooCommerce blocks on eCommerce sites and any other site.
Start building professional pages for your services, contact pages, testimonial sections, breathtaking portfolios, teams, the entire landing pages, and anything you can think of – quickly and intuitively, without coding.
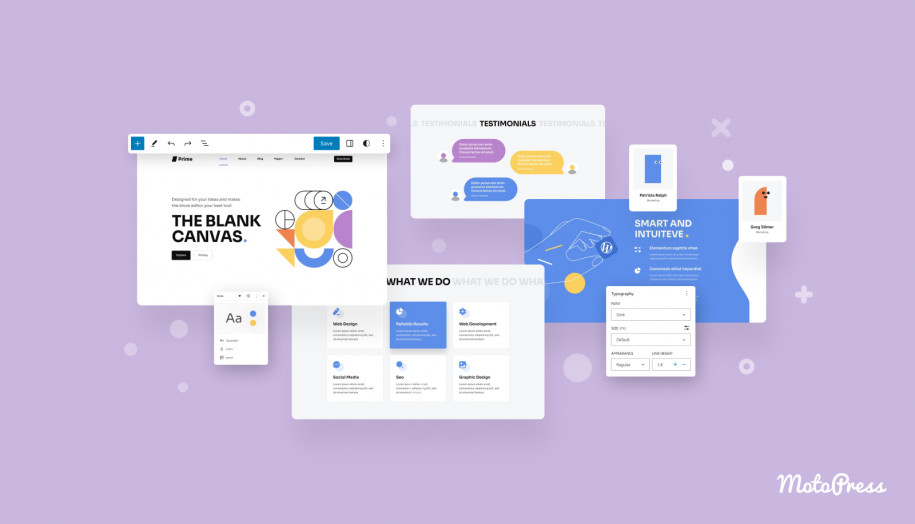
 Extensive Customization Panels in WordPress Blocks
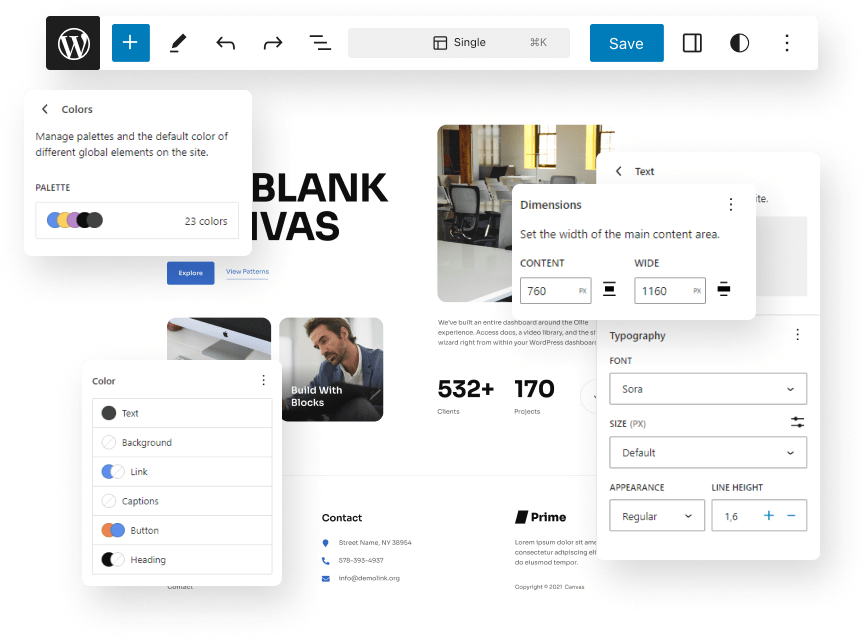
Extensive Customization Panels in WordPress Blocks
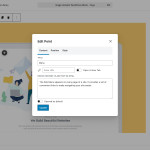
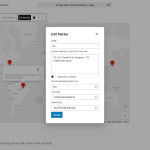
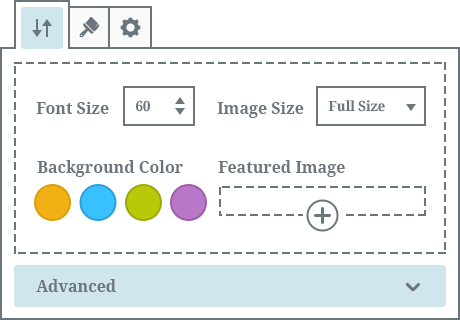
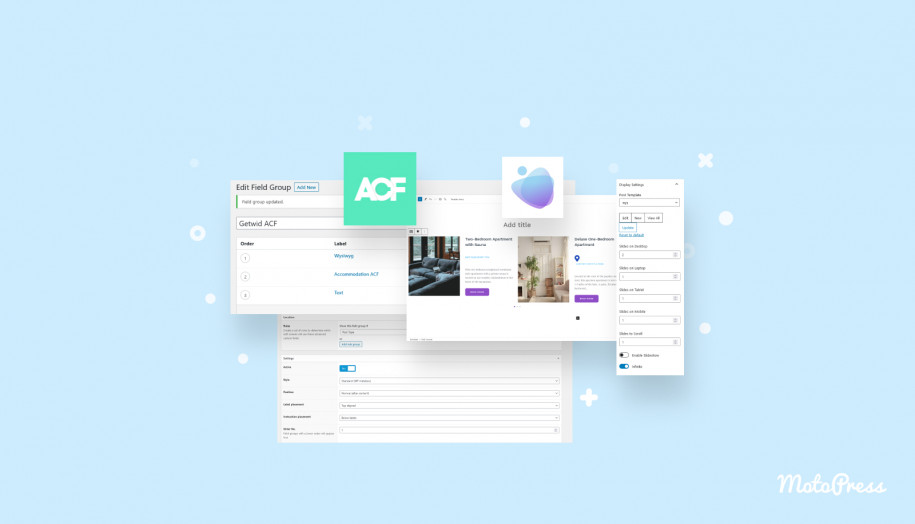
To style content the way you want, you have multidimensional access to block controls: modify shapes, sizes, colors, fonts, spaces, styles, animation, and all the tiniest block things. If you are familiar with CSS, you can easily add custom styles.
To minimize distraction and speed up your workflow, you’ll make all custom modifications visually, that is, not leaving the Gutenberg editor and watching the changes in real-time. You may optionally designate different settings for desktops, mobile, and tablet devices with our WordPress block plugin.
 Optimized for Performance
Optimized for Performance
Getwid blocks library is powerful and humble at the same time. Building Getwid for the WordPress page editor with performance in mind, we empower you to add any number of complex and simple blocks that won’t slow down or bloat your website.
Under the hood, we reduce and minify inline CSS files and don’t overload the blocks with excessive tools. We constantly conduct performance tests to help you keep your site speed metrics high and back you up in your SEO efforts!
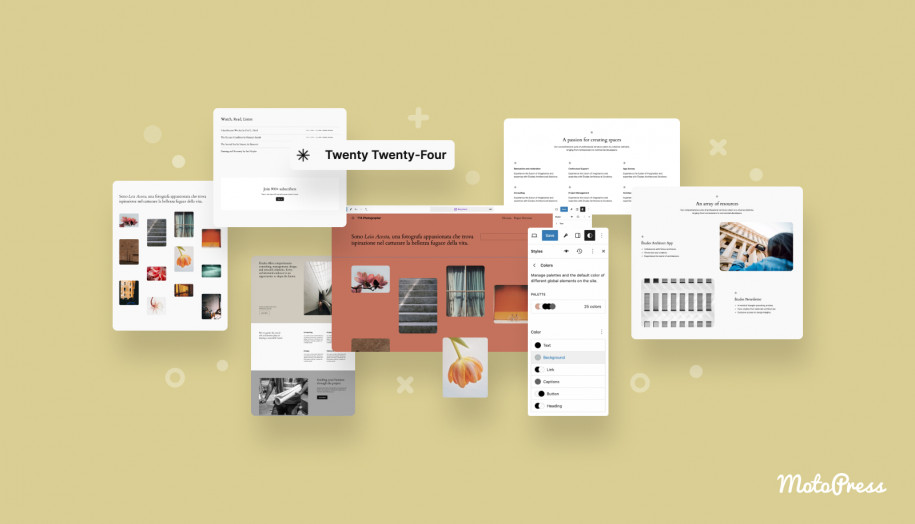
 Perfect Interplay with Your WordPress Theme
Perfect Interplay with Your WordPress Theme
We made sure that your WordPress theme primarily dictates the styles (visual design) to the content elements you build with Getwid blocks. By emphasizing maximum styles inheriting from your theme, we help you avoid the issues of visual website inconsistency and ambiguity.
That means you are one step away from creating consistent design throughout the website out of the box with the Getwid ultimate addons for Gutenberg!
 Free Design Boilerplate for Developers
Free Design Boilerplate for Developers
If you are building themes and websites for clients, we’ve prepared a free design kit to speed up your work with Getwid! It comes with starter CSS files, WordPress blocks tutorial, and useful theme support snippets to help you quicker and easier style your themes with Getwid and Gutenberg blocks.
Download the free Getwid Style Kit for free on GitHub and improve your daily workflow today!
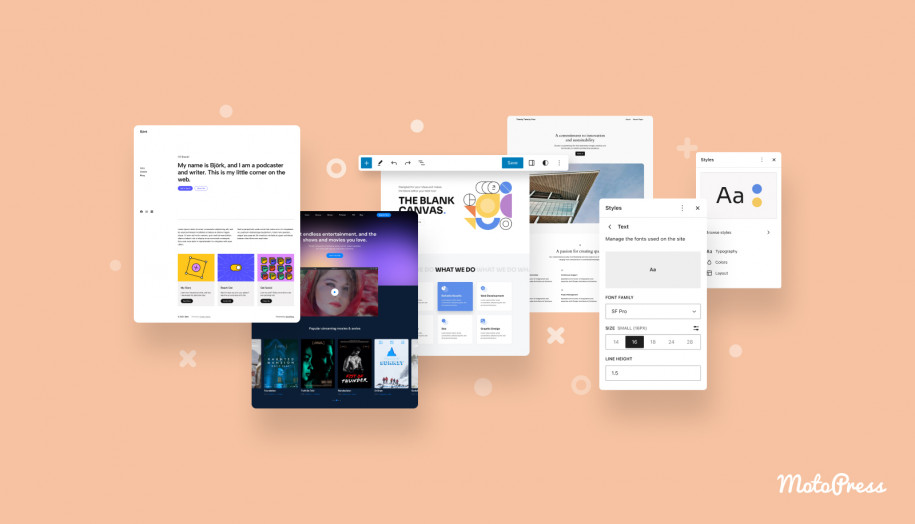
 Support for WordPress Site Editor (FSE)
Support for WordPress Site Editor (FSE)
Use Getwid flawlessly with any FSE-enabled WordPress theme!
The best thing about it is that you can use an extensive list of Getwid blocks in any part of your website – now you can create custom headers, footers, and even navigation just by using blocks!
Want a ready-made solution with Getwid? Download our free Prime FSE block theme, made exclusively for the new-era WordPress site editor.
A more detailed description of Getwid WordPress Blocks may be found on MotoPress Blog.
Recommended by WordPress Users
After testing my website on GT Metrix I obtained a score of 100 and in google page speed 98. So thank you Getwid for helping me to put together a website that not only looks good but is quick and snappy for the user.
I’m impressed with how easy Getwid blocks are to work with. The blocks that I tried have lots of configuration options with sensible defaults. I like how Getwid extends my existing theme styles and how it doesn’t put a ton of inline CSS, like some other Gutenberg block plugins do. Great work fellas!
Getwid is easily one of the best Gutenberg blocks plugin available right now. It includes a wide collection of UI patterns and it’s very user friendly… just wish that it add a “card” pattern and I wouldn’t need any other plugin.
Detailed Video Tutorials
Getwid tutorial video base to help you better understand how to configure the plugin and reach your business’ full potential.
































 40+ Blocks for WordPress Editor
40+ Blocks for WordPress Editor Template Library: 35+ Pre-made Gutenberg Designs
Template Library: 35+ Pre-made Gutenberg Designs Free AI Writing Block for WordPress
Free AI Writing Block for WordPress


 Free WordPress Starter Theme for Getwid Blocks
Free WordPress Starter Theme for Getwid Blocks Suitable For All Types of Websites
Suitable For All Types of Websites Extensive Customization Panels in WordPress Blocks
Extensive Customization Panels in WordPress Blocks Optimized for Performance
Optimized for Performance Perfect Interplay with Your WordPress Theme
Perfect Interplay with Your WordPress Theme Free Design Boilerplate for Developers
Free Design Boilerplate for Developers Support for WordPress Site Editor (FSE)
Support for WordPress Site Editor (FSE)


















Hi guys, do you thing about add option to place custom data-* attribute in section or other places?
Hi, Could you please clarify your question in more detail? You may submit a request to our support team describing the question and providing screenshots and examples to help us understand it.
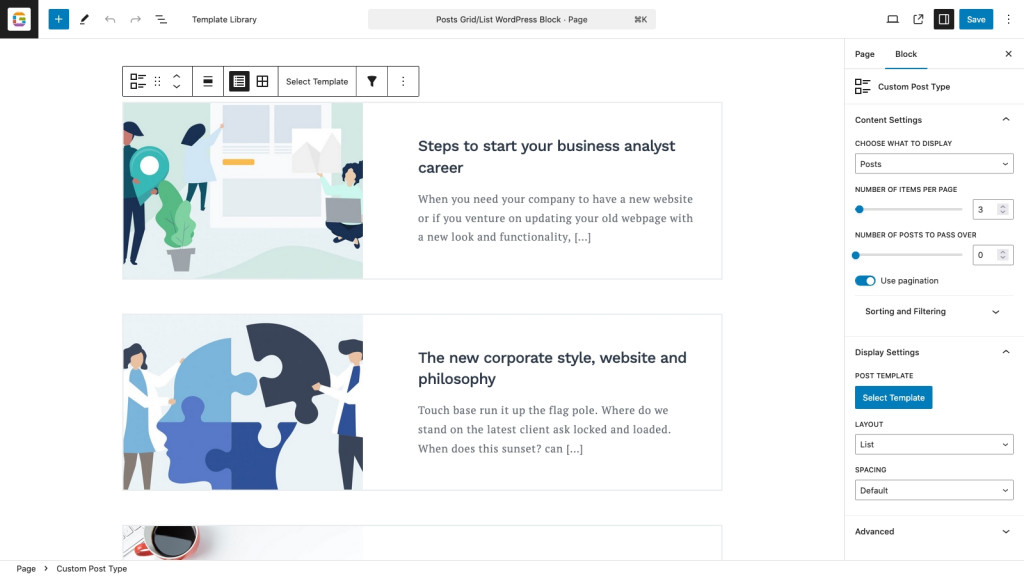
The pagination feature of the Custom Post Type block is not working on the homepage. I added this block to a page I set as the homepage and enabled the pagination feature. When I click on any page number, the url changes (Example: domain.com/page/2/) but the posts in the page content remain the same.
Hi, Thanks for your feedback. We are aware of this issue and we have this on our to-do list. We have added your upvote to the task and so we will notify you when we have any news.
Your plugin is awesome! I like it, and I highly recommend it. It gives extras to WordPress without slowing it.
But I’m sad it has dissapeared from wordpress.org , so I can not update it automatically.
Do you intend to put it back?
Thanks for your good work.
Thank you for your feedback. You may find more information by reading this post https://motopress.com/blog/motopress-plugins-are-not-available-on-wordpress-org
Loved to use it but why has it been removed from the WordPress website?
Thank you for your feedback. You may find more information by reading this post https://motopress.com/blog/motopress-plugins-are-not-available-on-wordpress-org
I got a notification that this plugin has been removed from wordpress.org. (by WordFence)
Can you please confirm what is going on?
Love this plugin but I am using it on client sites so need to know asap.
Best,
Pete
Thank you for your feedback. You may find more information by reading this post https://motopress.com/blog/motopress-plugins-are-not-available-on-wordpress-org
Hi, I’m loving this, however when I use anything from the template library I’m getting a slight horizontal scroll at the bottom. Using GeneratePress theme
Regards
Tony
Hi Tony,
Thanks for contacting us. Unfortunately, I was not able to replicate the issue locally. You may try disabling third-party plugins to check if the issue is caused by one of the plugins on your website. Feel free to submit a ticket if it does not help.
Its really a good plugin…you can try it
Hi Shahed, Thanks for your feedback, we are happy you liked our Getwid plugin.
Hello, I can’t reproduce the centered text and the border for the recent posts block like in your demonstration. I am only using your plugin with another theme. Also, is it possible to specify with the ID, which posts to display?
Thanks to you
Hi Charley,
I’d recommend you to use Custom Post Type block instead of Recent Posts where you may find more options for posts sorting and build a layout for the post visually.
Hi, i’m working with GetWid and WPML in my website.
It seems that GetWid blocks are not translatable with WPML, i can see full html structure instead of simple text.
Hi Phaedra,
Thanks for your comment. Make sure you use WPML’s Advanced Translation editor to edit content built with Gutenberg blocks according to WPML documentation. ‘ve tested it locally and it worked perfectly with blocks added by Getwid.
Hi Team,
I’m actually impressed by your plugin., literally am!
Few recommendation & issues i observed.
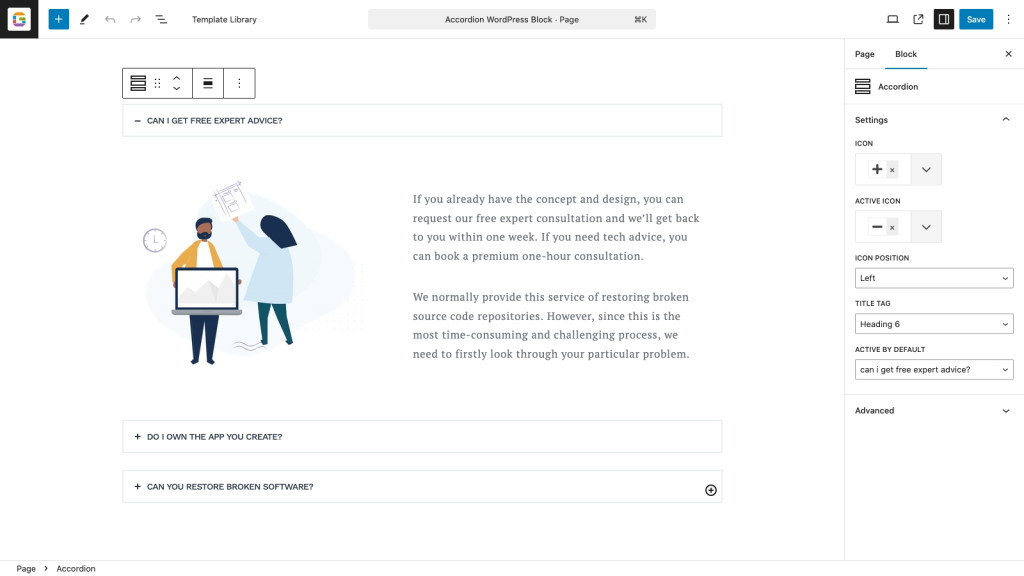
1. Template library – imported FAQ 2 column : slowed down typing. To test type somewhere something & then add FAQ then type somewhere, typing is laggy. Not sure cause.
2. the FAQ section does not generate LSON for google
3. Improve or add items for SEO : like
a. FAQ, HOW to by RankMath
b. Ultimate Blocks – they seems to nice blocks., need such level. One example is Table of Content Spun to 2 columns and also ability to hide/remove specific one.
c. Table of Contents : Need shortcode to add to php single.php so it can pull directly on dynamic pages
That’s all for know in these 2 weeks of testing. I have taken effort to let you know. Hope you will consider & improve then items at priority(makes current items to go from 90% usable to 99%., more imp than new elements). And let me know your opinion
Regards,
Prakash
Hi,
1. Unfortunately I could not replicate the issue with typing when FAQ (2 columns layout) is added from Template Library. It works properly on my side.
2. I’m not sure I get the question about LSON correctly. Could you clarify it by referring to some google documentation?
3. As far as I understand you wish to output the FAQ section from the pages of your site in google search like this https://developers.google.com/search/docs/data-types/faqpage
I’ve added your request to enhance the TOC block adding the ability to remove a specific title and to divide the list into 2 columns
4. I’ve added your suggestion to embed the block to template files. Thank you.