What Are WordPress Template Parts and How to Use Them? Beginner Tutorial with Video
Table of Contents
In creating a cohesive design for your WordPress site, template parts take one of the center stages among the principal components of a WP block theme.
So in this article, we’ll discuss what template parts are, and how to access them. We will also delve into customization options, how template parts work, and how to create new ones.
What are Template Parts in WordPress?
WordPress template parts belong to reusable content type so these layout pieces can be reused across various areas of your site meaning any part of a website not located within the content area. They are small manageable sections that you can include in templates. Representing global components of your site, template parts are associated with the site structure. Obvious examples will be:
- Header.
- Footer.
- Sidebar.
- Comments.
- Post Meta.
In comparison to templates, template parts represent smaller sections of content that can be added to one or more templates. They can be created and edited within templates too. So they break down the template structure into smaller units to function as smaller structural sections of a page template that users can easily manage.
If a user changes blocks inside a template part, the editor updates the blocks on every template that includes this particular template part. That is similar to synced patterns, any changes you make to template parts will apply across all templates that use those template parts.
Consequently, WordPress template parts allow you to create a consistent look and feel throughout your website making the editing process both convenient and flexible. On top of that, this helps you save time as you don’t have to recreate the same elements on multiple pages over and over again or make numerous updates in various locations.
So if you want every page or post throughout your site to display the same header and /or footer, or sidebar, simply make sure that you use the same template part(s) on all templates.
How to Access WordPress Template Parts
To access template parts from the admin area, you should first have an installed block theme on your site. With a block theme, you can edit template parts within the Site Editor or Template Editor.
| Requirements | Details |
| WordPress version | 5.9 or later |
| Block-enabled theme | Theme supporting full site editing |
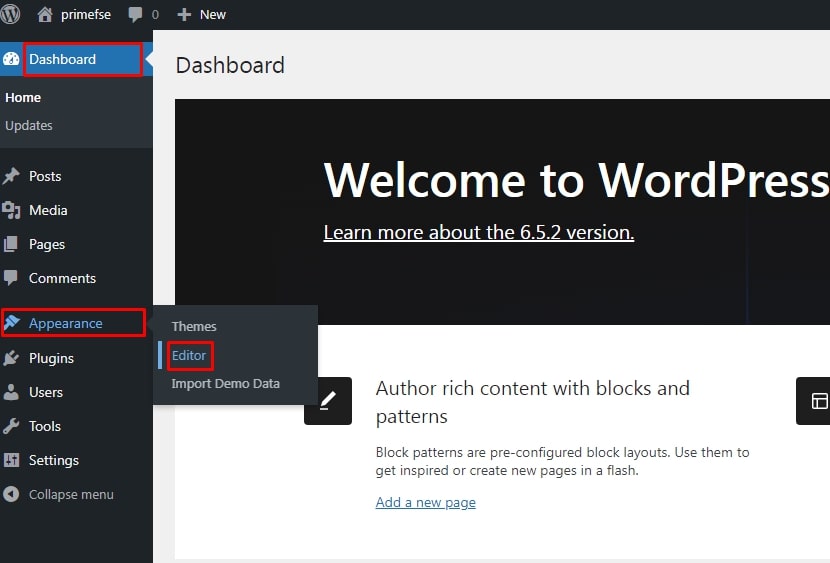
So hover over Appearance > click on Editor to open the Editor menu. If there is no Editor, it means you use a traditional, aka classic WordPress theme.

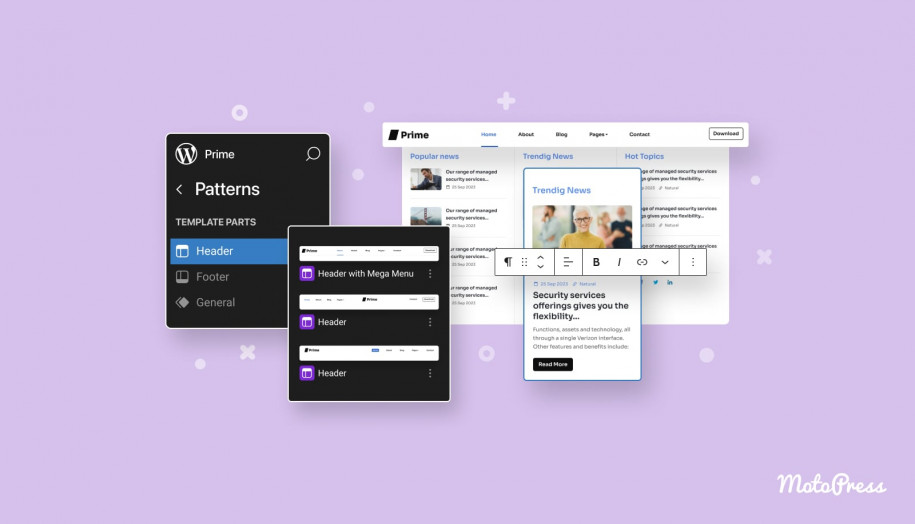
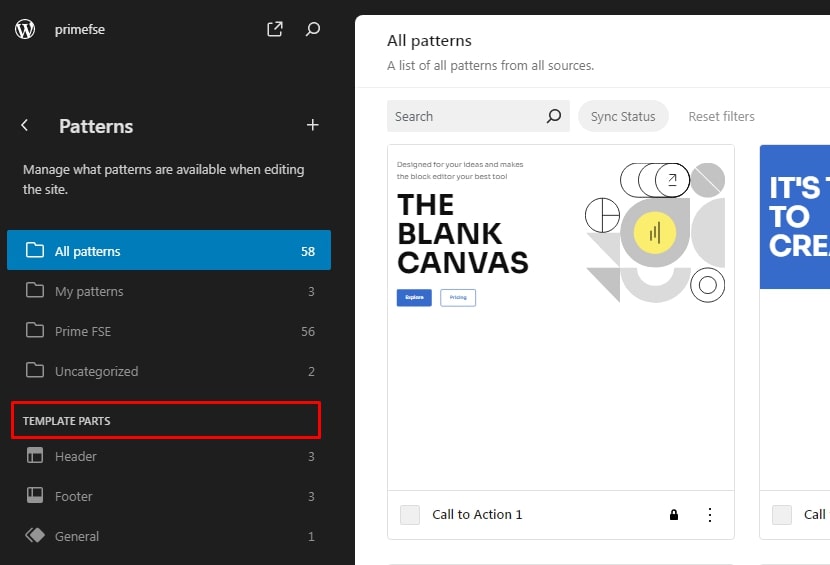
After the Editor loads, we can click the Patterns item in the sidebar, and under the pattern categories, you will find a list of the available template parts that your theme has. But I have to warn you – each theme may provide different template parts to customize. Their specific options may also vary depending on the block (FSE) theme you have selected for your WordPress site.
 I’m using Prime FSE, the block WordPress theme by MotoPress.
I’m using Prime FSE, the block WordPress theme by MotoPress.
Difference between Header, Footer, and General Template Parts
The header represents the top area of your website pages and often contains a title, logo, and navigation menus. You can create different variations of the header for different pages of your site. For example, Prime has two headers, one with a mega menu. And besides editing these two headers it’s possible to rename or delete them.
The footer is the type of template part representing the bottom area of your website pages and posts, typically featuring a link to a privacy policy, copyright notice, sitemap, logo, contact information, social media icons, and an email sign-up form. However, you are free to create variations of the footer based on your specific needs.
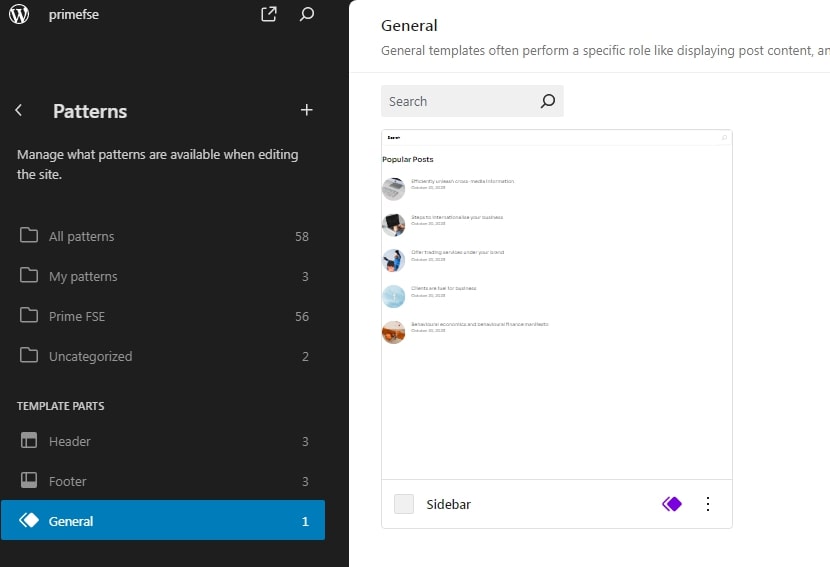
General is a versatile template part that is not tied to any specific area of your website. It is adaptable for use across various pages. In my case, this is a sidebar displaying post content.

How to Customize a WordPress Template Part
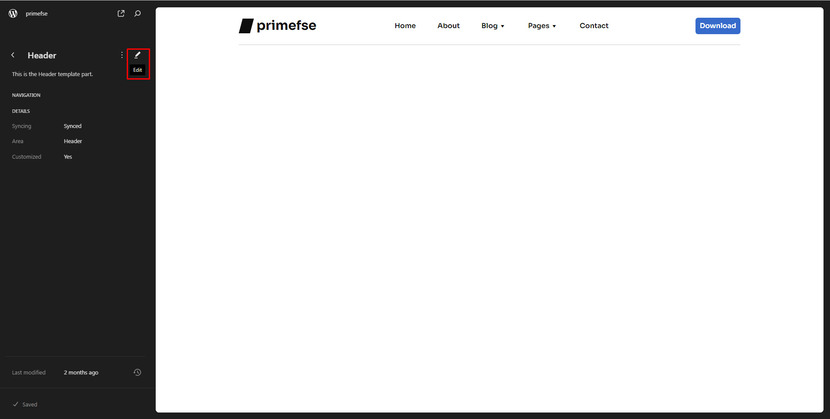
First, select the template part you are going to customize. Once you’ve chosen a template part, you will have the ability to customize its blocks. Depending on the template part you want to edit, you can make changes to its different components. The Site Editor provides an intuitive interface to modify these elements.

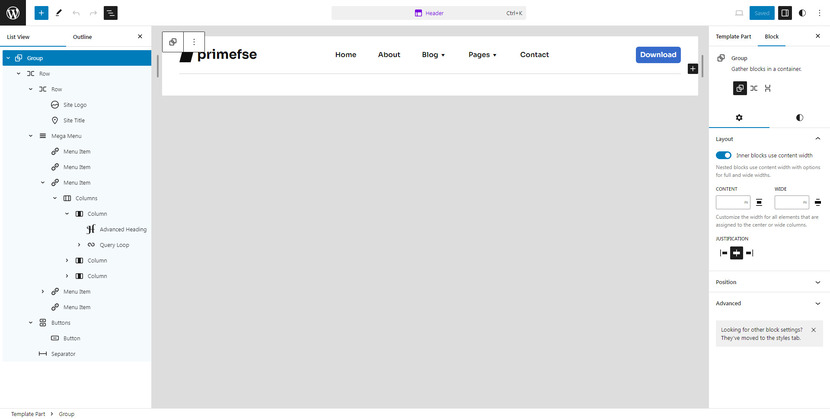
Start editing by clicking on the pencil icon. The three horizontal lines icon at the top of the editing screen will open a full list of blocks that your template part is built of and how everything is laid out.
With List View, you can also move, remove, and add new blocks to your template part. When you have completed making changes to the template part, click on the blue “Save” button to save your changes.

Creating a New Template Part
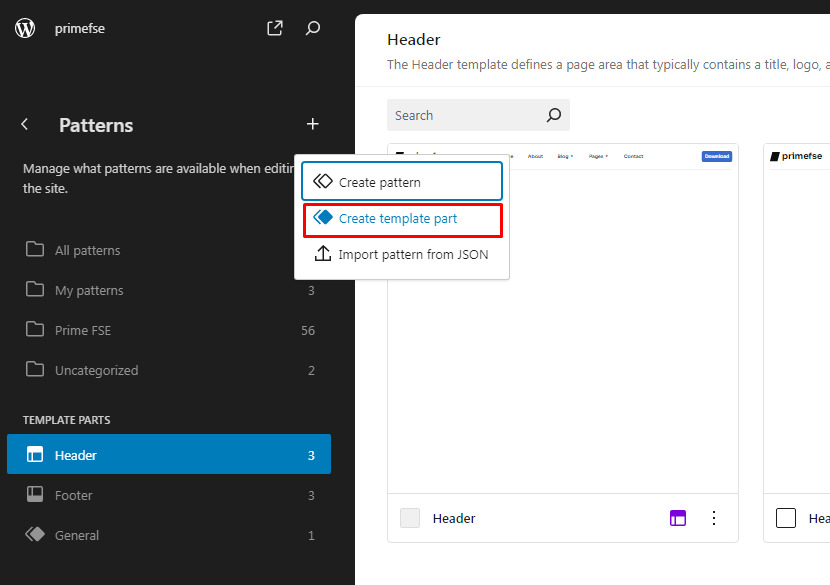
Creating a new template is also quite straightforward. Сlicking the + icon next to the Patterns heading will display a dropdown with several options creating a template part is what we need.

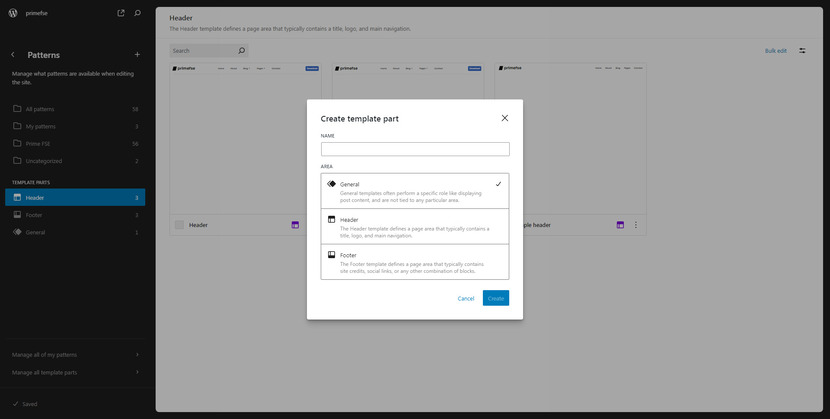
After clicking this option, a pop-up window will appear offering three types of template parts that you can create. These are a General, Header, or Footer. By default, the General option is already selected. Choose any of the given options. Then, provide a name for your template part, then click on the blue “Create” button.

Next, you will encounter a blank screen, featuring the name of your template part displayed at the center top. To start building your new template part, click the “+” sign in the top right corner. You can select blocks or patterns to construct your desired layout within your template part.
Depending on the type of template part you’ll need different WordPress blocks or patterns.
Once you have finished creating the template part, click on the “Save” button in the top right corner. If you navigate back to the list of template parts, you will now see your newly created template part added to this list.
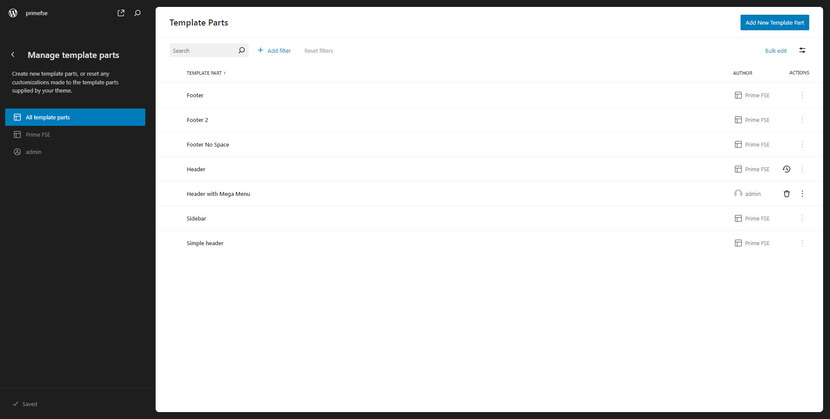
Alternatively, you can select “Manage all template parts” to open the template parts page. Here, you can also find a list of the template parts that your theme has. Moreover, once you are in the WordPress template parts menu, you can click on the “Add New Template part” button.

Then, you repeat the same procedure and choose where to place it. The same placement areas are General, Header, or Footer. You must also type a short name for your new template part that describes what it’s for. When you’re done, select Create. Again, this will take you to the isolated template part, the so-called template part focus mode, which you can customize by adding blocks or patterns.
How to Create a New Template using a Pattern from the WordPress Patterns Directory
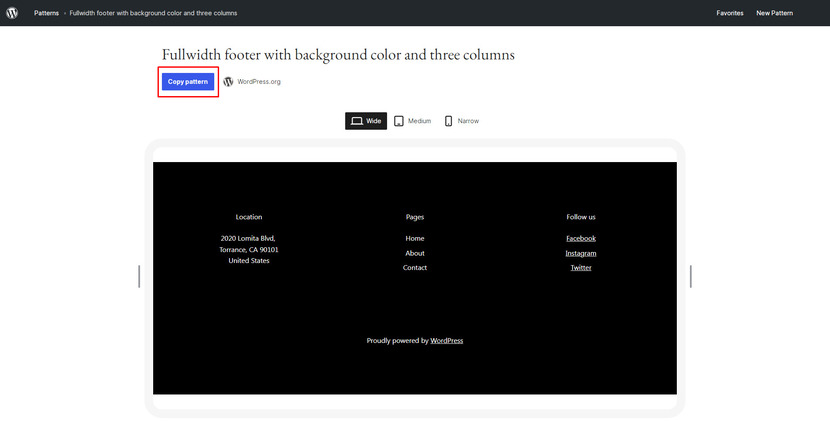
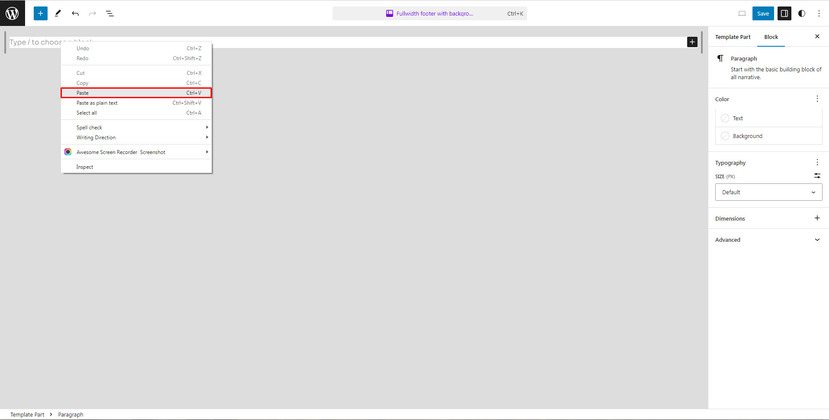
Creating a template part can be done in a matter of a few clicks with the help of a pattern from the WordPress.org Patterns directory. Just copy the one that suits you best and then right-click with your mouse and select Paste.

After adding a ready-made pattern, you are free to experiment with the design. Once you have finalized the design of a new template part and clicked Save, the new template part will be available to insert into templates.

How to Replace One Template Part with Another
To insert the newly created template part onto the site, you should go to templates and pick one from the list. First, see the structure of the template you’ve picked. With the help of the List View, you can delete the existing template part and then click the + icon, search for the “template part” block, and click to add this to your template. Then click “Choose” to browse through your site’s WordPress template parts and select the one that you need. After that don’t forget to click the Save button to finalize your design. That’s it!
Wrapping It up
So, let’s do a quick recap! WordPress template parts are associated with repeated structure across the site and are all about keeping your site’s look consistent across the board. They make it easier to maintain and customize particular sections of your block theme like the header or footer as they consist purely of blocks. If you’re already familiar with handling blocks, diving into template parts will feel like a breeze. Plus, you can easily create new ones from scratch, giving you the power to tailor your site exactly to your needs.
Got any lingering questions about template parts? Feel free to drop a comment, and I’ll be right here to help you out!
FAQ
What are WordPress template parts in block themes?
How do template parts in block themes differ from templates?
What benefits do template parts offer in block themes?
Reusability: Since template parts can be reused across multiple templates, they help maintain consistency and keep your codebase tidy.
Flexibility: Users can easily customize specific sections of the block theme by targeting individual template parts without affecting the overall structure.
What are some common use cases for template parts?
Content Loops: Template parts can be used to define the layout and styling of post excerpts, archives, and search results.
Widgets and Sidebars: By modularizing sidebar and widget areas, users can easily customize their placement and appearance across different templates.
Are there any best practices for using template parts in block themes?
Use Block Patterns: Leverage block patterns to encapsulate complex layouts and reusable design elements within template parts.