Getwid Base Update: Change Default Colors for the Block Color Palette
Table of Contents
Getwid Base, a starter free Gutenberg theme for Getwid WordPress Blocks, brings you new great features in the latest version 1.1.0! Today we’re announcing support for no-coding color change throughout the website, including for WordPress blocks, and more flexible footer customization.
To help you make the most of the Getwid Base theme + Getwid Blocks combo, we’ve incorporated a deeper color control on two levels:
- Color control for more theme design elements.
From now on, Getwid Base gives you wider access to major theme colors you can update via WordPress Customizer.
- The global theme default colors customization for the Block Editor color palette.
That means you can pick a color combination you think is the most suitable for your website and use it for any WordPress block you add, both Getwid and core blocks by WordPress.
So let’s take a closer look at these awesome updates!
Set up all theme colors in one place
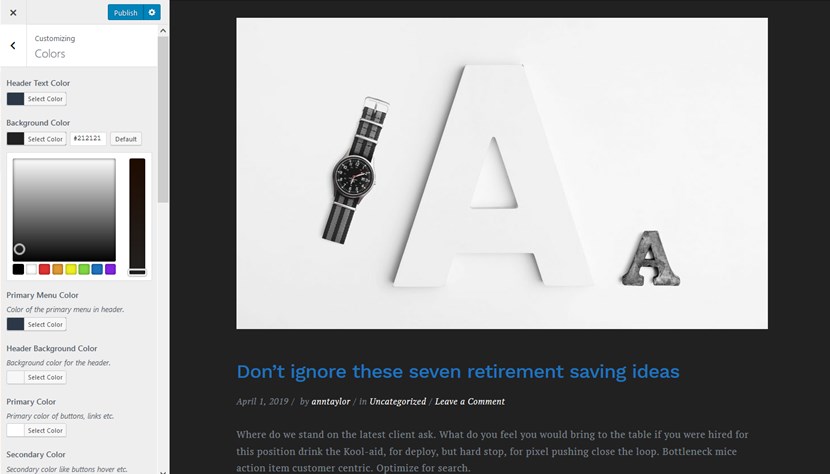
Starting from version 1.1.0, Getwid Base gives you control over more colors that can be changed in WordPress Customizer. For example, you can globally change default colors for:
- Header text colors
- Background color

- Primary menu color
- Header background color
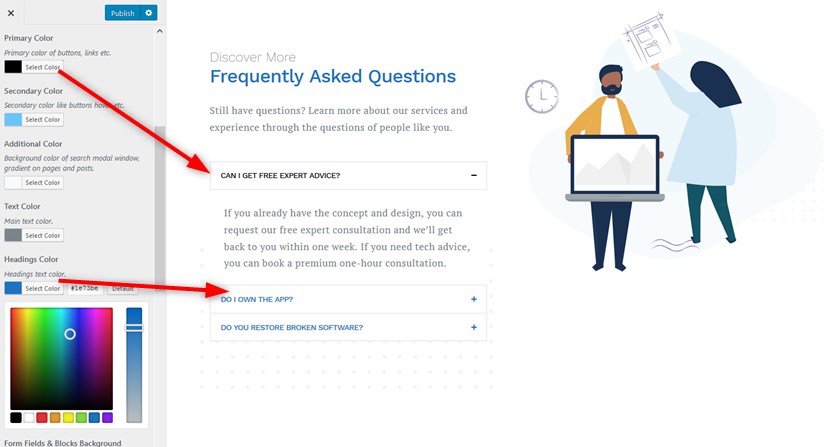
- Primary color (buttons, links)
- Secondary color (button hovers)
- Additional color for gradients and modal windows
- Main text and heading colors

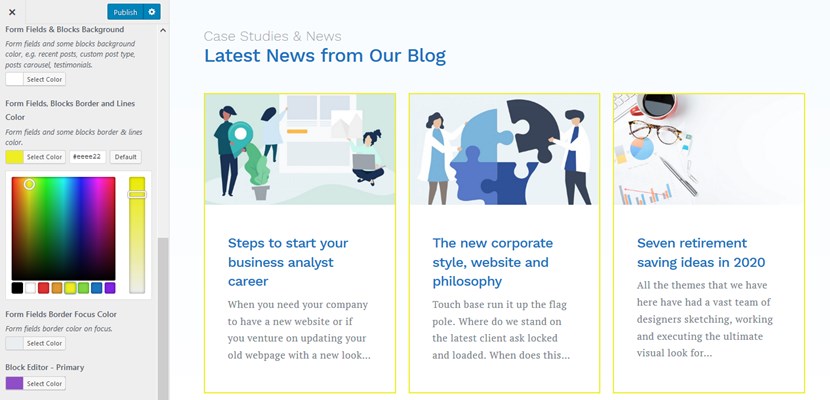
- Form fields and block backgrounds
- Form fields, block borders, and line colors

- Focus color for the form fields border.
Getwid Base now gives you access to the color customization of the tiniest design elements – make sure to use complementary colors!
Better design consistency for custom-added blocks
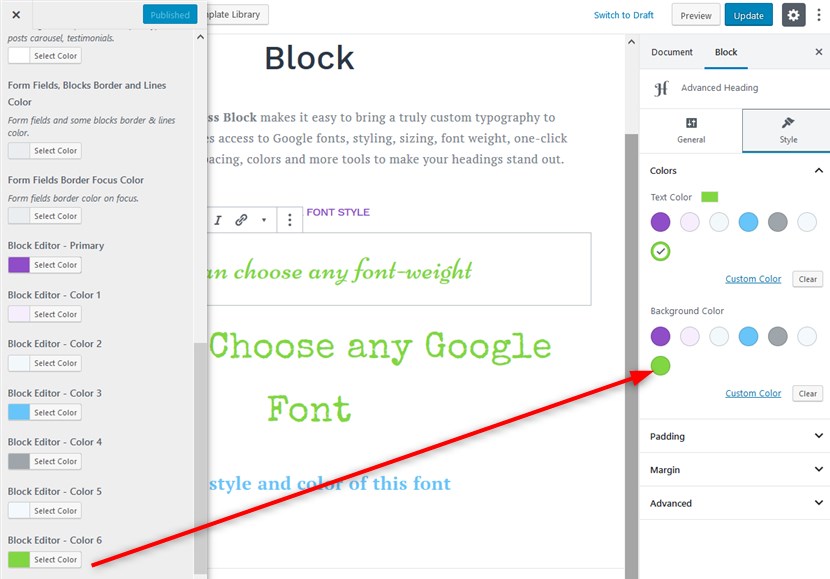
Each new block you add in the WordPress Block Editor (Gutenberg), either a core one or by third-party plugins like Getwid, can be styled by using a predefined color palette. This palette is dictated by the default theme styles.
Getwid Base takes it even further by allowing you to alter these defaults via WordPress Customizer > Colors > Block Editor colors.
Once you change them in Customizer, they will be globally changed for the blocks.

This improvement, combined with the global theme color customization, helps maintain better design consistency and brand identity across the website.
Handy footer customization
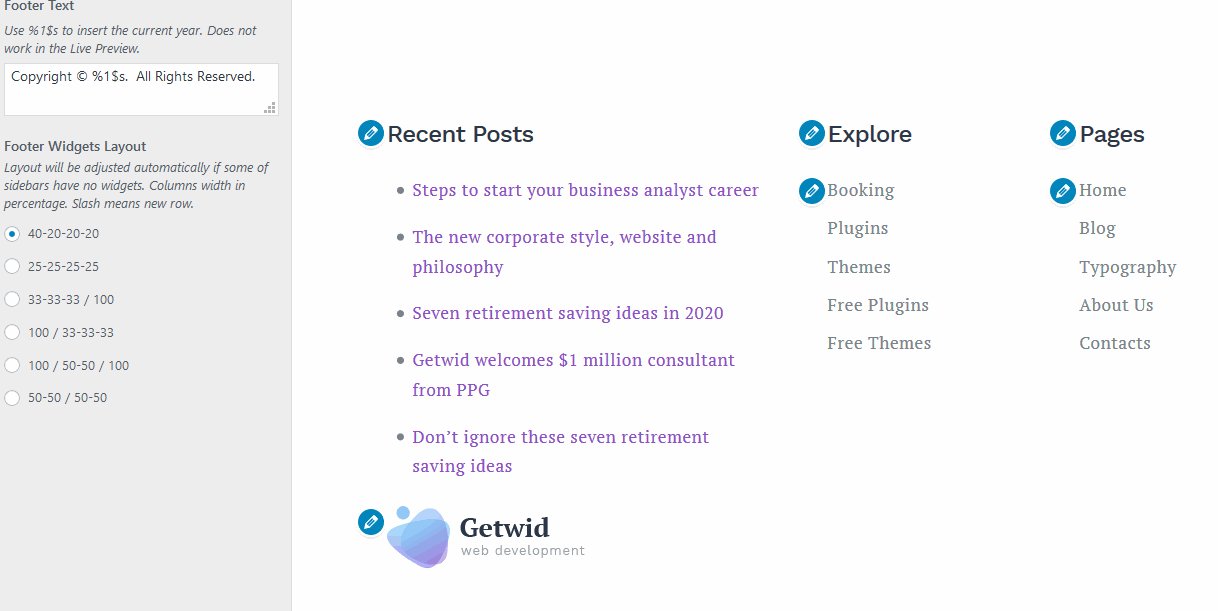
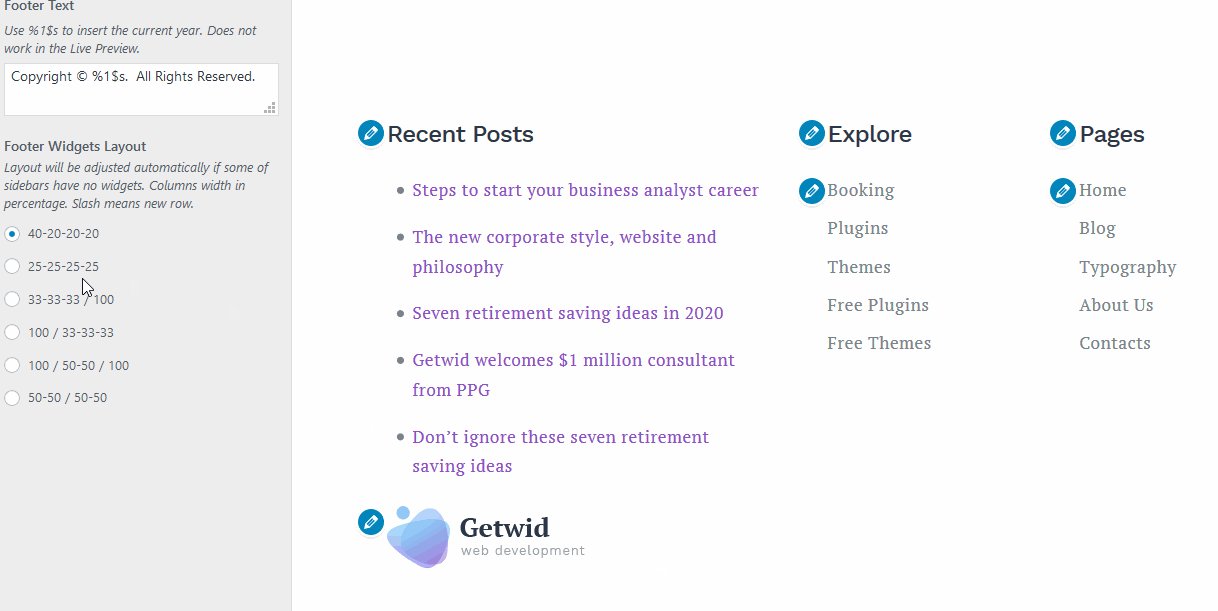
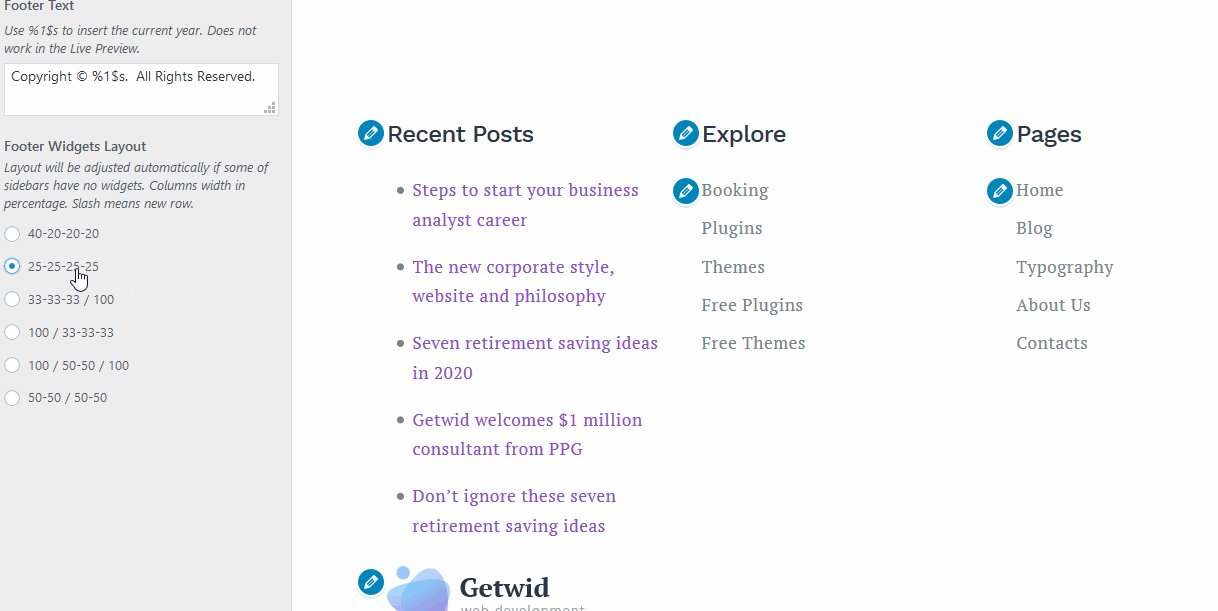
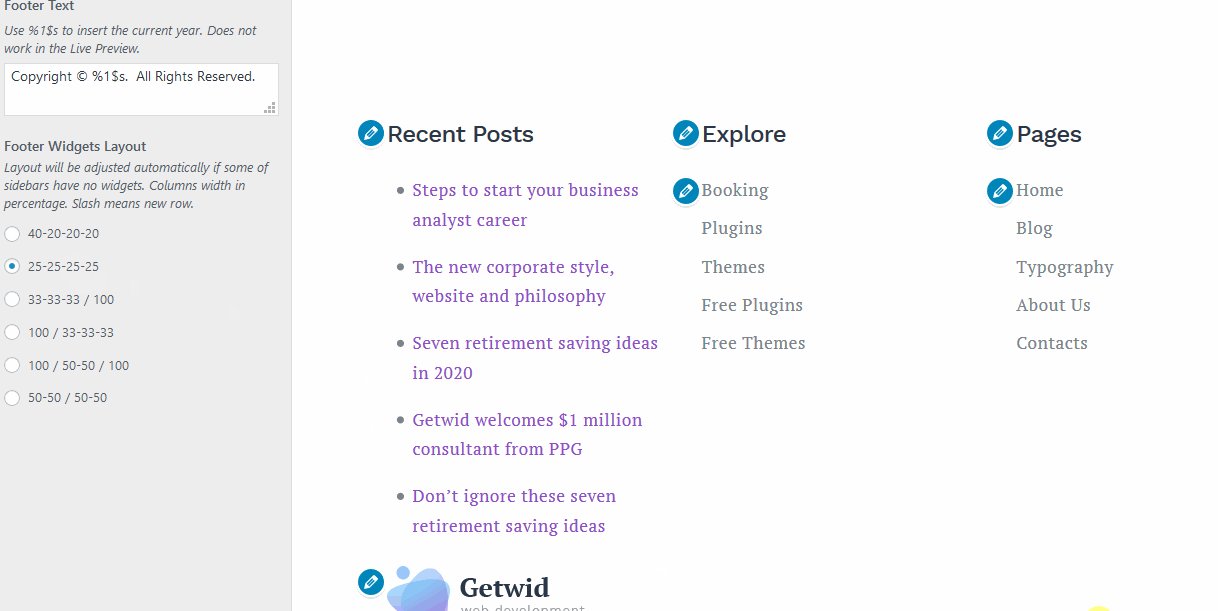
We’ve also added more flexibility to the footer so you can create a more functional and suitable footer area in Getwid Base.
Go to WordPress Customizer to make the needed changes > Theme Options > Footer Options. Here you can update a footer layout by selecting the needed columns’ width in percentage (and watch real-time changes!).

Bottom line: Change Getwid Base colors easier
Global colors for blocks and default theme design elements can be easily altered with the latest Getwid Base 1.1.0. The Getwid Blocks plugin is also a work in progress, which means the theme and the plugin are becoming more flexible, feature-rich, and powerful. We hope you found these improvements in our Getwid Base free Gutenberg theme really helpful! Let us know in the comments or on Twitter how we can make the template even more efficient for your needs.