Table of Contents
You can add a timetable to a page in the Classic WordPress editor, via the block editor or Elementor.
How to add a timetable if you are on the Classic Editor
Once you created Columns and Events you can add shortcode to post types – Pages, Posts, etc. To do this, please navigate to Pages > Add New in your admin dashboard. Then follow these easy steps:
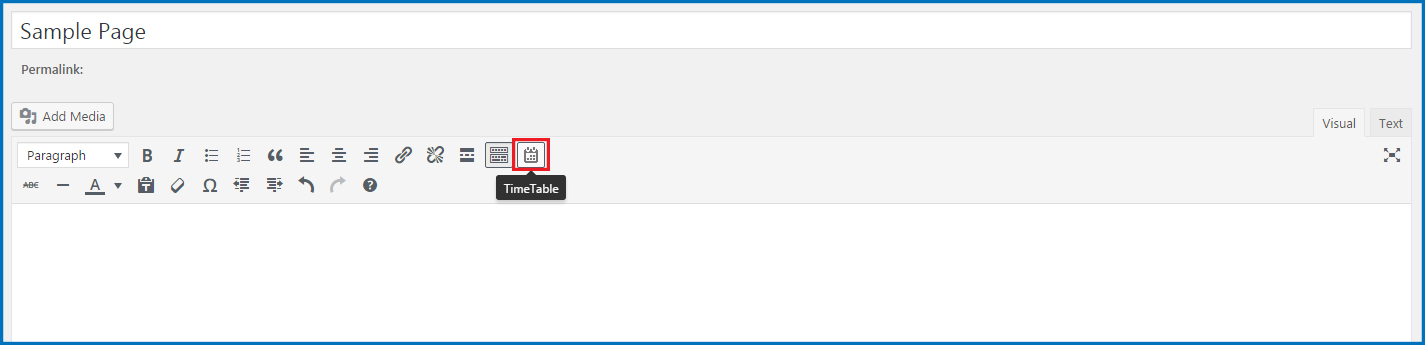
- Open TinyMCE
- Find ‘TimeTable’ icon on its dashboard and click it.

- Set the preferable shortcode settings.
- Click Add Timetable.
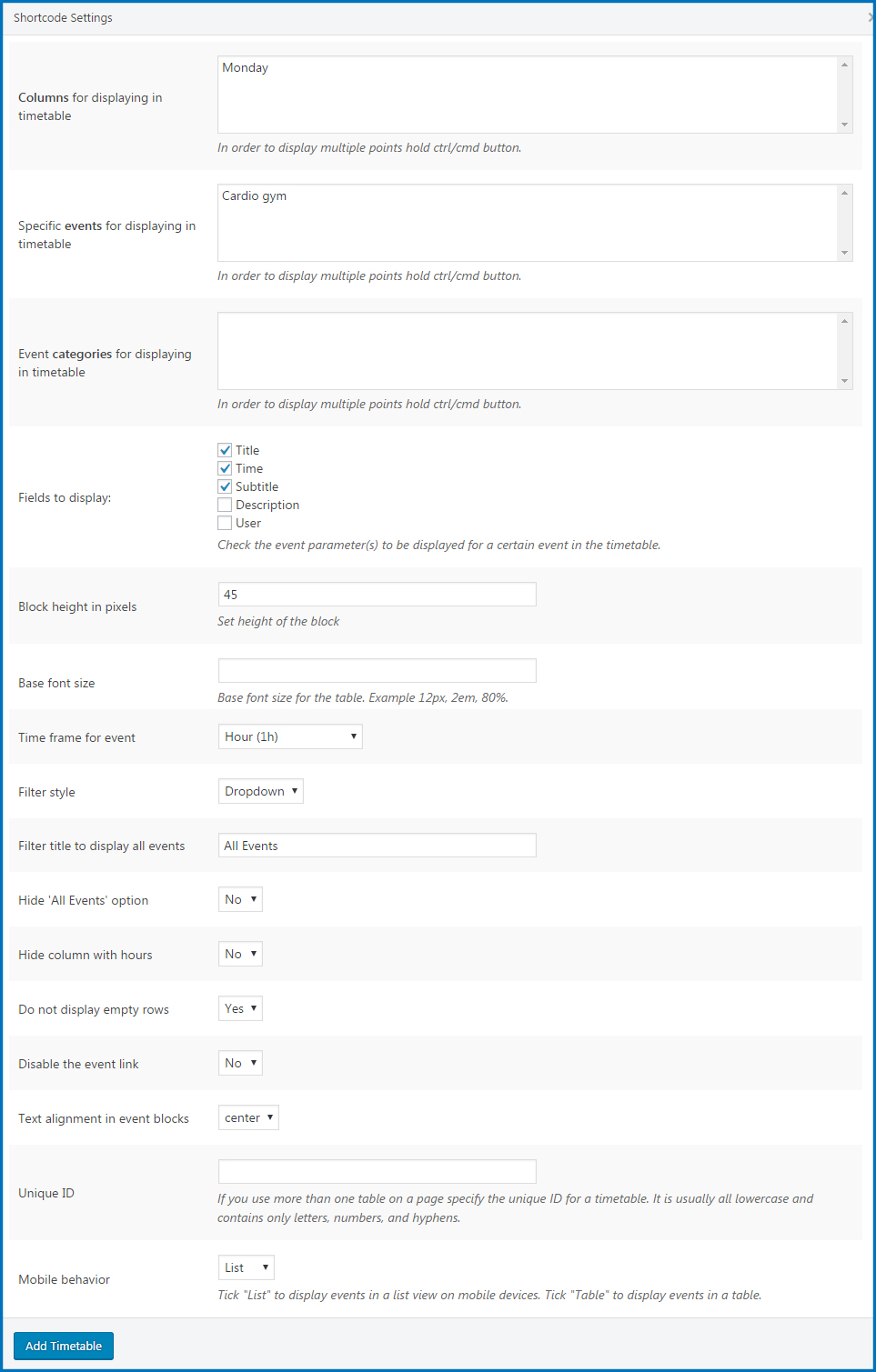
Shortcode settings
Adding the shortcode, you are free to apply the following settings:
- Set the amount of columns. If you select certain columns only, all events of the selected columns will be displayed in the timetable.
- Select the events to display in the timetable. If you select certain events only, all the chosen events will be displayed in the timetable. If you select certain columns and certain events at a time, the selected events only will be displayed in the selected columns.
- Select the event categories to display in the timetable. If you select certain categories only, all the events of these categories will be displayed in the timetable. If you select certain columns and certain categories at a time, the events under the chosen categories will be displayed in the timetable. If you select certain columns, events and categories at a time, the events under the chosen categories will be displayed in the chosen columns (additionally, uncategorized chosen events).
- Choose the hour measure (1 hour, half hour, quarter hour).
- Set the filter style: dropdown list or tabs.
- Specify the filter label for All Events.
- Display/hide: All Events view, First (hours) column, empty (without events) rows
- Set the certain event parameters: display/hide title, time, subtitle, description, and user.
- Tick Yes to disable Event URL.
- Specify the event text alignment: center, right, left.
- Assign a unique ID if you are going to use several timetables on a page.
- Specify the Row height.
- Set Responsive option to Yes (a horizontal scroll bar will be removed on desktop and the list view will be set on mobile devices) or to No (the horizontal scroll bar will be displayed on desktops and mobile devices).

Add a timetable via Elementor or the block editor
The MotoPress Timetable plugin provides native widgets for Elementor and the block editor allowing you to configure all the needed settings via the preferable editor’s panel. If either, Elementor or the block editor, is installed, you’ll notice the Timetable widget/block – just drag it to the page and start editing.
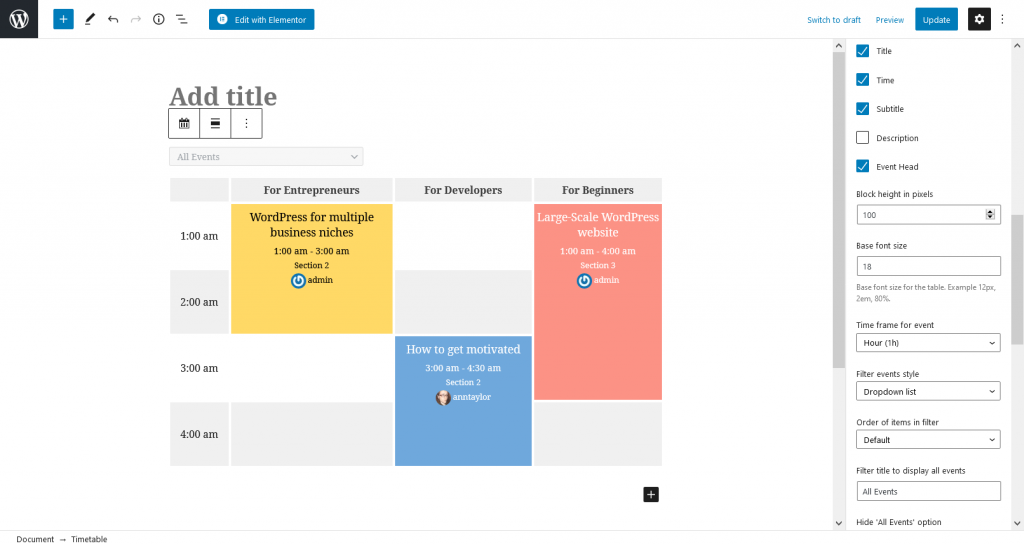
Example of the Timetable block in Gutenberg:

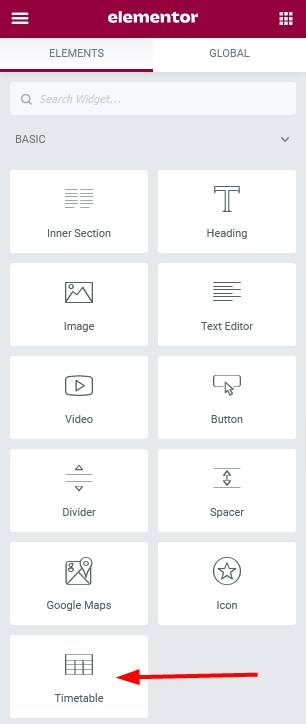
Find and edit the block in Elementor:

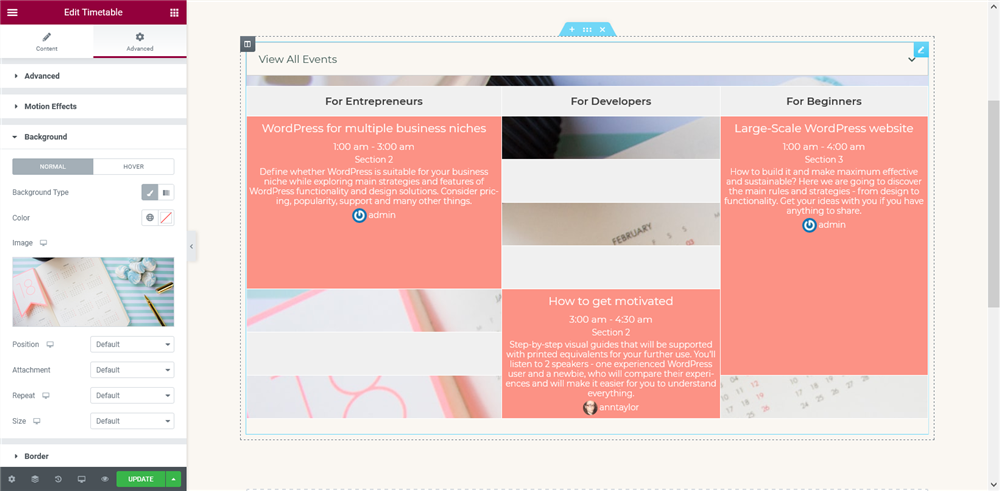
Here is an example of the widget in the editing area in Elementor:

Watch how the WordPress Scheduler plugin for events works in Elementor:

Hi,
how can I change the font size of the elements inside the table?
If I change the font size in the code, only the upper row gets changed.
Thank you!
Hello Karina,
The plugin inherits the styles of paragraphs, titles, etc. from your template. If you wish to override the style of some element you need to inspect its selector (class or ID). Then apply custom CSS via Child Theme or Additional CSS box under Customizer.
While importing time table it is showing invalid wxr number.. How to overcome this problem.. What I need to do
Hello Ayushi,
Make sure you import the table exported from the same TimeTable plugin (not third party one)
How to create a static page with Timetable, not from admin panel
Hi Damian,
Thank you for your question however I’m not sure I got your question properly. Actually the timetable can be added using shortcode and its parameters which are described at Dashbaord>TimeTable>Help section.
Hello,
I would like my columns to have the same width, but it is now define by the width of the title column. Could you help me ?
Thank you !
hello Melanie,
Thank you for your question. You can try this solution offered at our forum
Hi! I have a lot of different events at the same time, but at different venues. Though in the timetable they get stacked onto each other, making the timetable hard to read. Any fix for that?
Hi Sofia,
Thank you for your question. There is option to increase height of the row so it will make timetable more convenient for reading.
Come faccio ad aggiungere nella home pagine una tabella?
Hi Michela,
It depends on your theme layout. If there is content part available you should simply go to edit the Home page and place a timetable there. if there is some custom layout in your theme you can contact your theme provider asking them how to add shortcodes to the front page of that theme.
hi, please can you provide some shortcode to vertically center align the event text. At present it is all bunched up at the top and I would like it to be in the middle. I tried text_align_vertical=”center” but it dodnt work. Thanks.
Hi Ash,
You can try to apply the style below to Appearance>Customize>Additional CSS or style.css file of the Child Theme in order to align content vertically in the middle:
.mptt-event-container { justify-content: center; }Hello,
Is there a way to add empty rows for example from 12-16h? I know I can choose the ‘do not display empty rows’ option but then it would show the whole day. In this time slot there are no classes that’s why I would like to add them. Making them narrower than the others would be great, too:-)
You can add shortcode of timetable were all rows are displayed (empty rows are not hidden) and hide unnecessary hours by CSS code. Each row has it own class like ‘mptt-shortcode-row-0’ so you can add code to hide it or set different height:
.mptt-shortcode-row-0{ display:none; }It will be hidden for all timetables on this website. In case you need to hide different rows for certain table you can add custom class to timetable shortcode and add it before mptt-shortcode-row-0.
How do I change the sequence of the cell information, let’s say I wish to display time first, followed by Title and subtitle. I tried changing the shortcode sequence but that didn’t work.
Hi Edward,
You can override plugin files following developer guide.
Thus you need to copy the following file
\wp-content\plugins\mp-timetable\templates\shortcodes\event-container.php
to
\wp-content\themes\your-theme-folder\mp-timetable\shortcodes\ folder and modify it to change position of time, title, subtitle, etc. in the timeslot of the schedule.
You can also order Extended Support offer in case you need our assistance with this
Find ‘TimeTable’ icon on its dashboard and click it.
I don’t see this icon, what to do?
Hi,
Make sure Visual Editor is enabled in profile of your WordPress user/account and it is possible to switch between Visual and text editors (tabs).