10+ WordPress Themes To Keep Up With Google Core Web Vitals Update
Table of Contents
Google stands by the high quality of search engine results. In May 2021, the company released the so-called Google Core Web Vitals update. The site ranking algorithms were reconsidered, and now, they are deeply influenced by the UX (user experience) indicators.
What Are Core Web Vitals?
In short, Core Web Vitals are real-life UX metrics that indicate how fast users can interact with a site page. Each metric represents a separate aspect of user experience and can be measured.
CWV made it easier for both professionals and non-experts to measure website performance. The three most valuable parameters of Core Website Vitals are:
- Largest Contentful Paint (LCP)
This metric measures the WordPress site speed, in particular, the loading time of the largest page element (image, video, text block, etc). The largest element is typically the important one.Unlike other metrics of page load speed, such as TTFB (time to first bite) and First Contextual Paint, the LCP factor is responsible for the most important user actions – the ability to see and interact with content.The optimal LCP index is 2.5 seconds since the start of page load. - First Input Delay (FID)
The First Input Delay indicates the time before the first interaction with content. It shows how fast the browser starts to process the user’s first click.The FID indicators depend on how busy a browser is parsing and executing some JavaScript. When the process slows down, it causes delays, which significantly lowers the page’s UX.The optimal FID parameter is up to 100 ms. - Cumulative Layout Shift (CLS)
The last one of Google core vitals is the Cumulative Layout Shift – the time it takes for a website layout to stabilize to a proper view. If page elements actively change their positions during the page load, that’s bad news for your core vitals.For a smooth user experience, the CLS index should be less than or equal to 0.1.
The rest of the page experience factors are:
- mobile optimization
- safe browsing (absence of malicious links/widgets)
- HTTPS
- the absence of intrusive interstitials
Why Core Web Vitals Are Important
The Google Core Web Vitals Update 2021 prioritizes user experience. If your website can provide a positive user experience, it’s more likely to rank higher in search results.
Although there are many more factors to define Google’s search engine results (such as content relevance), UX can become a vital benefit. For example, websites with the same content value will be displayed based on their level of user experience. The better the UX – the higher place it takes in search results.
As we see, tracking the Core Web Vitals SEO metrics is important for any website, whether a blog or a large eCommerce platform.
How To Measure Google Core Web Vitals?
To measure CWV, Google uses both the controlled environment (Lab Data) and the so-called ‘Field Data’ from real users. The actual user experience displays more accurate results, especially when it involves such external factors as the network quality or device.
To measure Core Web Vitals, you can use the following tools: Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, Web.dev’s, Web Vitals Chrome extension & Chrome UX Report API.
How To Improve Core Web Vitals Google?
- Optimize the largest content pieces. You can easily compress the text elements, images, videos & other media files to speed up your LCP.
- Enable caching. It will speed up access to pages that users have already visited.
- Optimize JavaScript. You can defer the render-blocking JavaScript, and minify JS files.
- Remove unused third-party scripts.
- Use a Content Delivery Network (CDN). Your content will be distributed across multiple servers (locations). When servers are close to users, they can access content faster.
- Use high-quality hosting. Choose according to the website traffic & scalability.
- Use the fastest WordPress themes & plugins.
Best WP Themes For Google Core Web Vitals Update 2021
We made a roundup of the 10 fastest and best WordPress themes with an excellent UX index.
Let’s review each one individually:
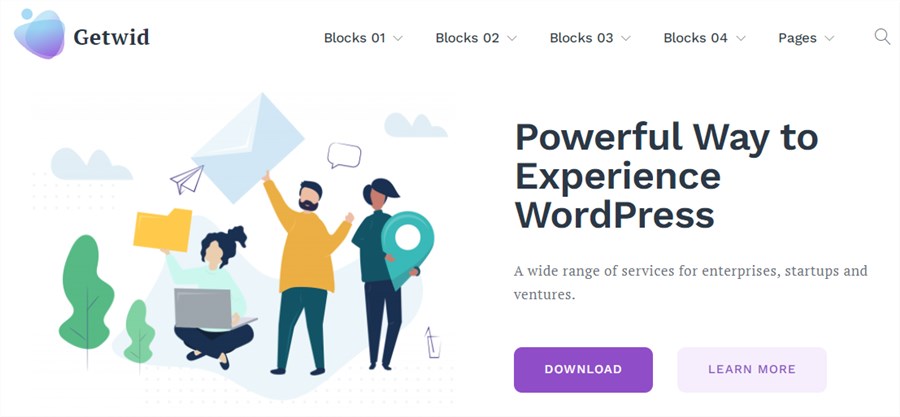
Getwid Base

Getwid Base can be rightfully called one of the fastest and most lightweight themes by MotoPress. This multipurpose theme is compatible with the Gutenberg editor and comes 100% free of cost.
The reason why the theme shows excellent speed performance is the fact that MotoPress developers constantly keep track of heavy JS and CSS assets. On top of that, Getwid Base features no extra elements in the layout. This makes it a super universal template for a wide variety of site niches.
Initially, Getwid Base is a starter theme for the Getwid Gutenberg blocks. This free plugin counts 40+multipurpose Gutenberg blocks.
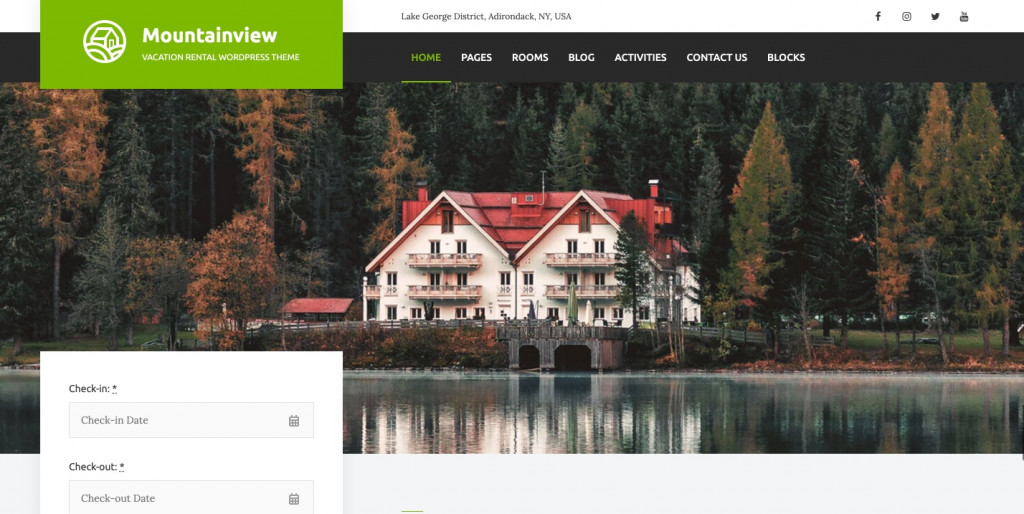
MountainView

MountainView is one of the best rental property themes by MotoPress in terms of site speed SEO. It’s mostly suitable for services engaged in renting cabins, chalets, holiday homes, yet works for any type of accommodation rental.
Mountainview is super lightweight, fast, and elegant in design.Just like all MotoPress hotel themes & templates, it includes free Hotel Booking functionality. This allows guests to book and pay for the accommodation online, as well as reserve extra services (airport transfer, breakfast, car rental, etc). The other perks of Hotel Booking are the ability to set custom flexible rates, adjust booking rates, accept multiple payment getaways, and more.
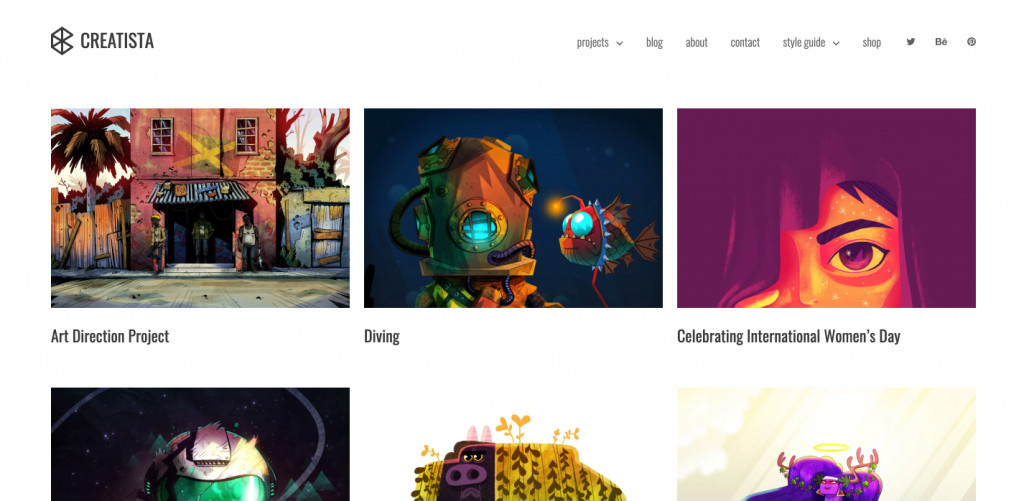
Creatista

Creatista is a full-fledged tool to create anything from a creative digital agency, architect portfolio, animation design studio, interior design company, and more. It showcases widescreen layouts to create a stunning multimedia gallery.
When you choose Creatista, you don’t have to download plugins like Jetpack Portfolio and WooCommerce – they are both included in the theme’s package. With Jetpack, you can build beautiful categorized portfolios, and with WooCommerce, you can sell your works online directly on the website.
You may also like Artwork Lite – a free WordPress theme from the MotoPress lineup for art gallery websites.
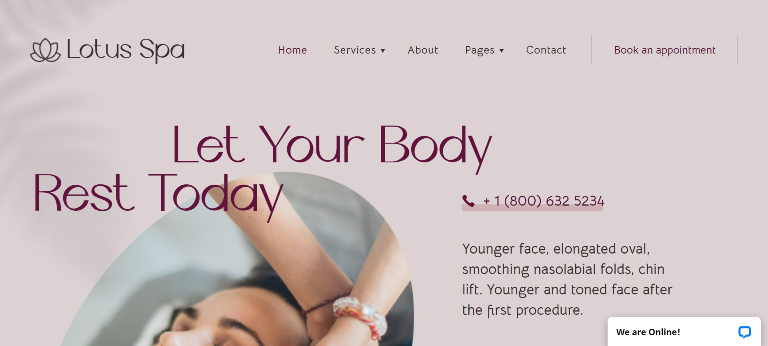
Lotus Spa

Lotus Spa is that one Elementor template with a great performance rating made for online appointment bookings. Initially, Lotus was created under the needs of beauty salons, spa centers, or all types of hair & nail studios. The default design is very neat and can be easily changed in a few clicks with Elementor.
Lotus Spa has free integration with the Appointment Booking plugin. With this software, website admins can accept and manage appointments using a simple calendar. What’s more important, the software does not slow down the site speed.
FYI: There is a collection of top-notch WordPress appointment booking themes from the same provider: Yogamo, Edme, Touriny, and others.
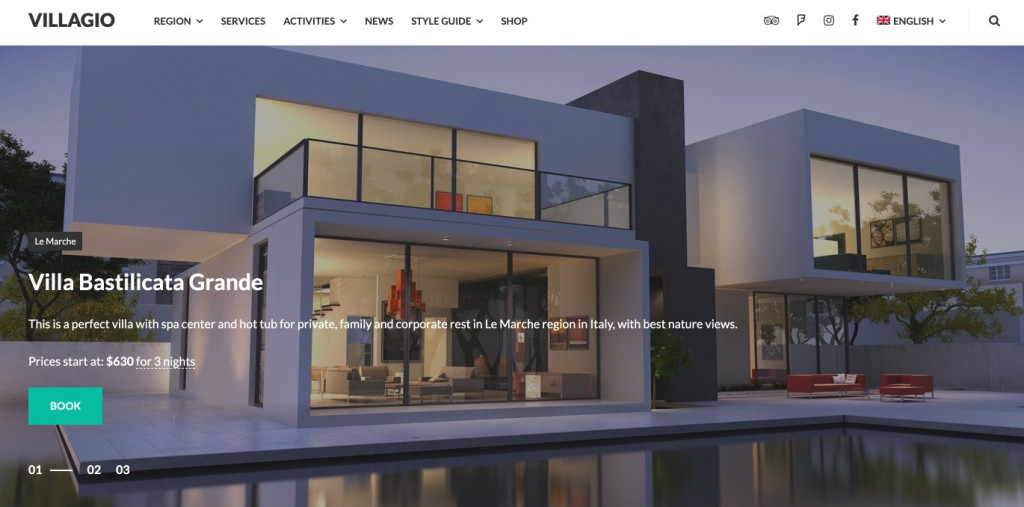
Villagio

Villagio works as a universal WordPress solution for accommodation rental thanks to the integrated Hotel Booking plugin (included or free).
The theme lets you showcase property amenities using images and property descriptions. With the Hotel Booking engine, site admins can accept & manage online hotel bookings on the WordPress frontend. The plugin features an admin calendar, OTA synchronization, secure payment gateways, custom rates & discounts, extra services on top, and many more.
Bimba

One of the first MotoPress templates for WooCommerce is Bimba. The theme is a perfect solution for users who want to sell crafts, handmade gifts, decor, toys, and even craft clothing.
Until now, Bimba shows excellent speed parameters. On top of that, it provides a minimal, yet cozy design. The full
WooCommerce pack adds up such functionality, as product variations, quick view, reviews & rating, shopping cart dropdown, and more.
The Gutenberg optimization allows you to take advantage of Getwid Gutenberg blocks, in particular, Instagram, Slider, Custom Post Type blocks, etc.
Twenty Twenty One

Experienced users know that each year, WordPress releases a default theme. The title reflects the actual year of release. Obviously, Twenty Twenty One is the latest version of a theme, which counts 1 million+ active installs on wordpress.org. The theme is compatible with the Gutenberg block editor and provides beautiful block patterns for great websites.
Obviously, a default template is expected to be fast and lightweight. They typically work as a clean canvas for users who want to take full control over layout & content. The performance results of Twenty Twenty One are higher than those of famous WordPress solutions – almost 100% based on the GTmetrix performance analysis.
Still, compared to other well-performing themes, Twenty Twenty One seems overly basic and poor in functionality.
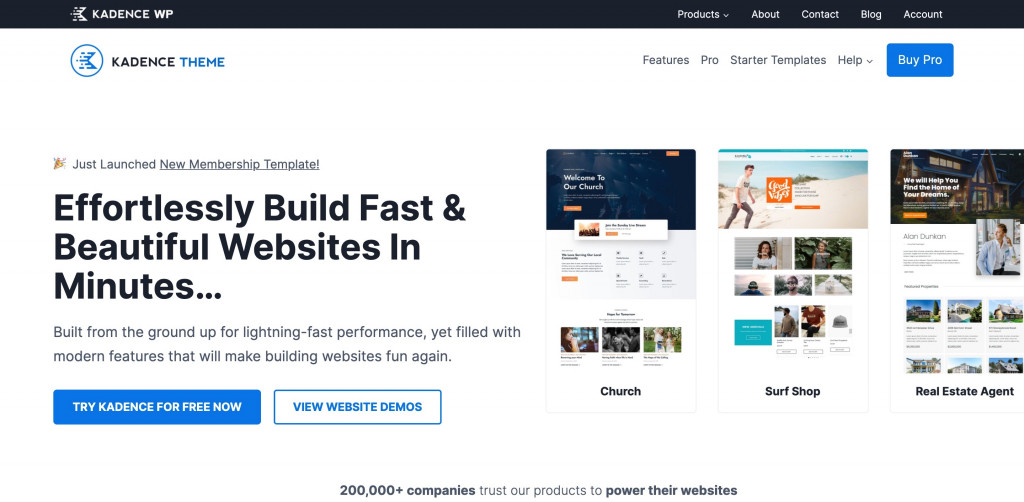
Kadence

Kadence is a top progressive WordPress theme optimized and integrated with Gutenberg, Elementor, and Beaver builders.
Currently, it offers 23 starter templates, and only two of them are available in the premium version only.
The theme is based on the progressive code structure for modern PHP, which makes it super fast in speed. It offers built-in SVG icons and component stylesheets with no heavy Javascript files.
The PRO versions of Kadence theme provide access to 20+ Header Addons, Hooked Elements, Ultimate Menu Builder, and Fixed Elements (fixed footers & banners), Header & Footer Scripts, and extended WooCommerce features.
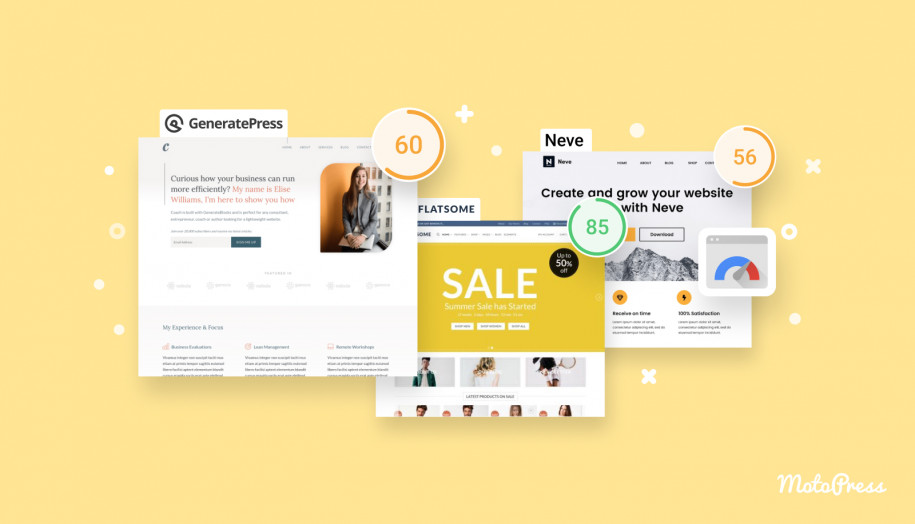
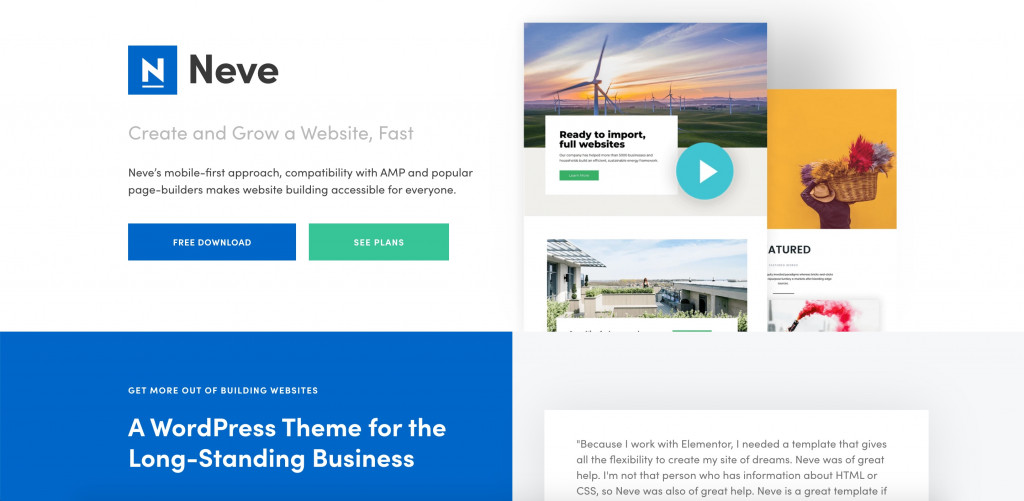
Neve

Neve is a multipurpose WordPress theme perfect for users striving for maximum customization and flexibility over the template. It provides 100+ starter sites compatible with such page builders as Elementor, Beaver Builder, Divi Builder (PRO), Thrive Architect (PRO), and the WordPress block editor.
Neve theme is compatible with AMP and has one of the highest page performance ratings – 99% performance according to GTmetrix. This means Neve loads in less than 1 second because of its lightweight SEO-friendly design.
The premium version of Neve gives you access to PRO starter site designs, Block Editor & Elementor Boosters, Header Booster, and advanced designs & typography options. Also, some paid plans support WooBooster and such extra features, as White Label, Typekit Fonts, and LMS integration.
Astra

Astra is a super-fast, lightweight, fully customizable WordPress theme with more than 100 starter sites in one’s collection. The theme is suitable for blogs, personal portfolios, business websites, and WooCommerce storefronts. It’s compatible with all popular page builders, from Elementor and Gutenberg to Beaver Builder and Brizy.
Overall, Astra is known for a combination of great speed, performance, and developer-friendly features. It weighs less than 50KB, does not use jQuery, and claims to have a page load time of 0.5 seconds. The theme is built with SEO in mind, comes with integrated Schema.org code, and is AMP ready.
Astra comes in both free and premium versions. The last one provides users with more advanced typography & styling, flexible header & footer layouts, LifterLMS & LearnDash integration, extensive WooCommerce, and more.
Zakra

Let’s finish our list with Zakra – another fast WP theme with a 99% speed score on GTMetrix. It offers the most stylish multipurpose templates for Elementor, Brizy, and the Gutenberg editor.
It is optimized for speed, which increases the chances of converting. In particular, Zakra offers a fast, SEO-optimized, and secure structure. With 70 innovative starter sites (free & premium), you can build any type of website with minimal effort.
By switching to Zakra Pro, you get the same collection of themes but iQuery-free, AMP-ready, secure-coded, and optimized to WP coding standards. Also, you acquire more flexible settings for editing your header & footers, upper menu, blog layouts, and access more advanced typography.
Final Word On Google Core Web Vitals 2021
The latest Google Core Web Vitals update 2021 proved the importance of high-quality interaction with site users. One of the ways to improve your site performance is to choose proper WordPress solutions.
That’s why we made this list of fastest-loading WordPress themes. Developers of these themes make sure they’re adjusted to the newest search engine requirements. With a proper WP theme, you can optimize content using visual editors and page builders. No need to mess with the code!