Free and Premium WordPress Plugins & Themes Forums WordPress Plugins Content Editor Overwrite default padding for image/text
- This topic has 3 replies, 3 voices, and was last updated 6 years, 8 months ago by
J. Davis.
- AuthorPosts
- September 20, 2017 at 7:24 pm #573278
232 Creative
ParticipantI’m trying to see if you can overwrite the default padding/margin/space between two items in a column.
Basically in one row I have text then image and in the row below it i have image then text, but there is space between the text and images in each row that I’m trying to get rid of so that the two images touch in the middle.
CURRENTLY:

GOAL:

Thanks.
September 21, 2017 at 2:10 pm #573488J. Davis
KeymasterHi,
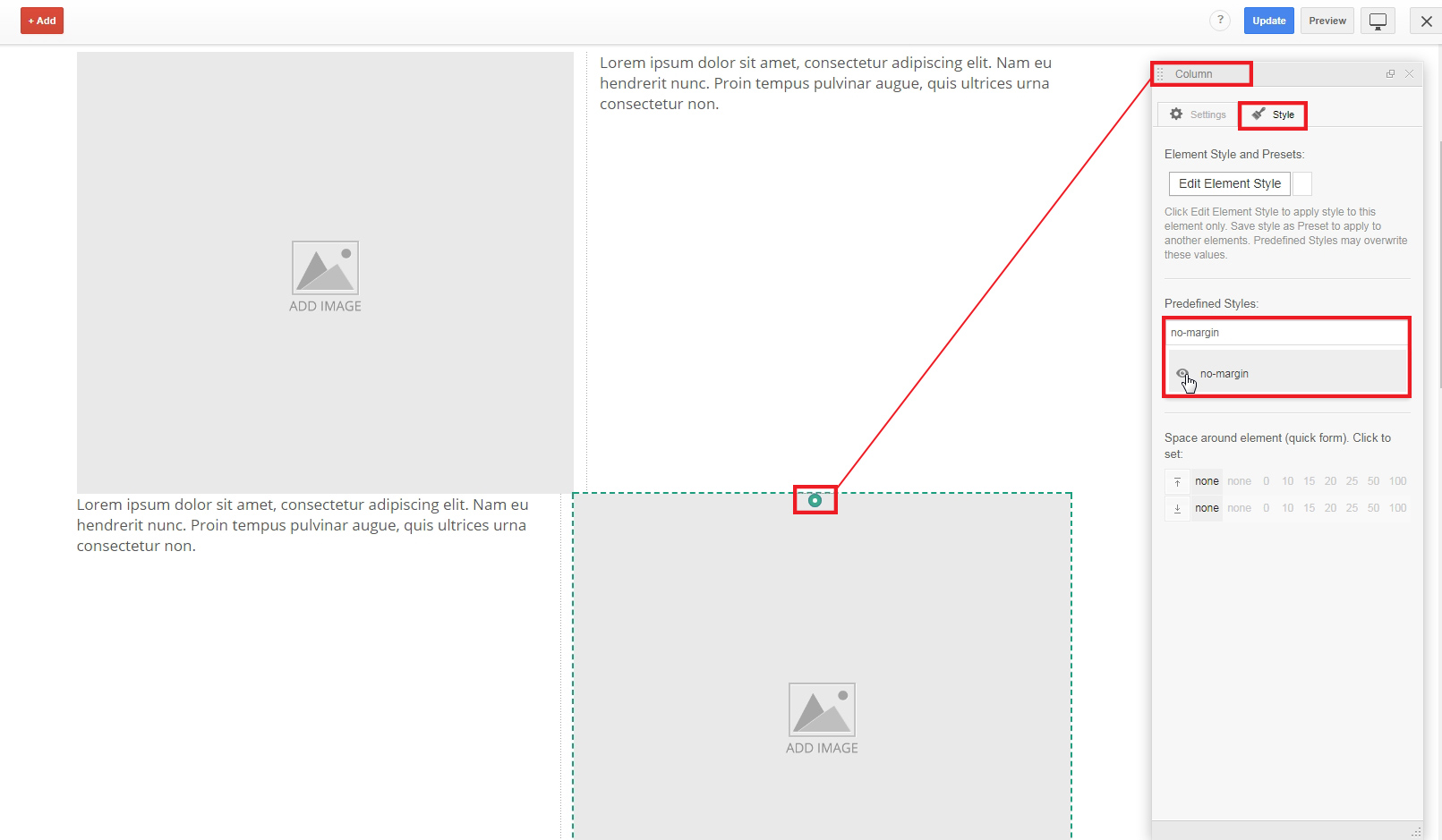
Thank you for your question. You can try adding custom style to Appearance>Customize>Additional CSS to remove margin:.motopress-clmn.no-margin{ margin:0; }Then apply class no-margin for columns where you do not need spaces.

It is temporary solution as we are working on new update. let me know if you have additional questions.
Best regards,
JohnNovember 20, 2017 at 1:36 am #604190Eric Dozois
ParticipantThis reply has been marked as private.November 22, 2017 at 4:49 pm #605436J. Davis
KeymasterHi Eric,
We are working hard on a new update. However it is possible to put spaces with current latest version by means of Element Style Editor
Best regards,
John - AuthorPosts
- You must be logged in to reply to this topic.