Free and Premium WordPress Plugins & Themes Forums WordPress Plugins Hotel Booking New in 4.6.0 – Book from availability calendar – shortcode?
- This topic has 10 replies, 4 voices, and was last updated 1 year, 3 months ago by
Aaron Young.
- AuthorPosts
- March 8, 2023 at 3:46 pm #1425703
Adrian Ince
ParticipantHi Motopress,
Thank you for the new functionality in 4.6.0 – the ability to book from the availability calendar. This works perfectly from the accommodation page and we are delighted to see it.
However, the shortcode [mphb_availability_calendar] and the block “Availability Calendar” don’t seem to support this functionality.
Are them some undocumented options for the shortcode? Something I am missing on the block?
If the new functionality isn’t available on the shortcode and block, can this be added to the development roadmap?
Many thanks.March 9, 2023 at 3:46 pm #1426349J. Davis
KeymasterHi Adrian,
Thanks for your feedback and for our question. In order to make the calendar clickable you need to add [mphb_availability id=”777″] (Booking Form block) and [mphb_availability_calendar id=”777″] (Availability Calendar block) on the page.
best regards,
John DavisMarch 13, 2023 at 3:42 am #1427427Aaron Young
ParticipantHi John
I have entered the 2 shortcodes you gave, changed the calendar ID to match my own and the availability calendar is not clickable. It only adds a second section where you can enter a check in/out date and click search which takes me to the typical check availability page.
All I need is to show the availability calendar colour coded and have the dates clickable to book in – is this possible as I cant seem to get this functionality and the update makes it sound like it should now be doable.
The website I’m trying to get this working on – https://twiceasnicechalets.co.uk/chalets/
March 13, 2023 at 5:28 am #1427462Adrian Ince
ParticipantHi Aaron, I notice that you have multiple accommodations on one page. Does it work with a page where there is just one accommodation?
March 13, 2023 at 5:29 am #1427463Adrian Ince
ParticipantThank you, that worked.
March 13, 2023 at 5:47 am #1427472Aaron Young
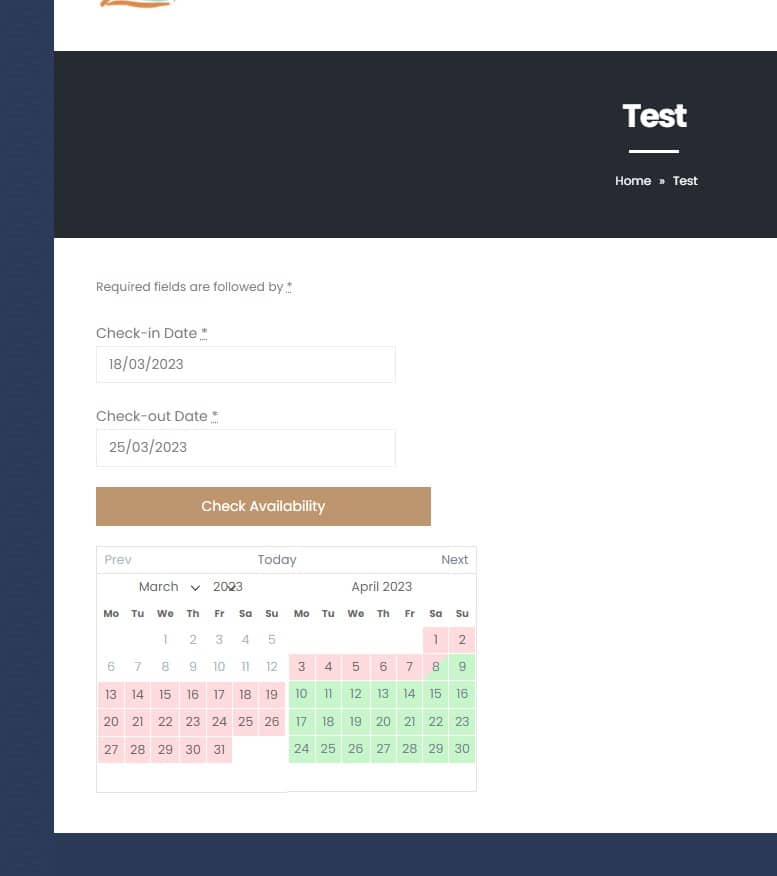
ParticipantI created a test page, input the 2 shortcodes again and get the same result. A check availability that goes to a search that shows all chalets, and the availability calendar that isn’t clickable.
 (Open image in new tab to avoid the crosslink error)
(Open image in new tab to avoid the crosslink error) (Open image in new tab to avoid the crosslink error)March 13, 2023 at 7:07 am #1427519
(Open image in new tab to avoid the crosslink error)March 13, 2023 at 7:07 am #1427519J. Davis
KeymasterHi Aaron,
I’ve checked your page and it looks like there is a common search form [mphb_availability_search] is added. However, each calendar requires an availability form [mphb_availability id=”777″] to become clickable. You need to add an availability form under the calendar of the same property to make the calendar clickable.
Additionally, navigate to Accommodation > Settings and activate the Skip Search Results option. It should work when this option is activated.best regards,
John DavisMarch 14, 2023 at 3:31 am #1427918Aaron Young
ParticipantIt works!
I have also done some styling to hide all check-in/out/availability boxes as they are sort of redundant if people click the calendar dates they want. Now when they select a week, the price and “confirm reservation” button shows which is perfect.
Thanks All!
For anyone interested in the same functionality(link to see how it works), I used the following CSS:
<style>
p.mphb-check-in-date-wrapper,p.mphb-check-out-date-wrapper,p.mphb-required-fields-tip,p.mphb-reserve-btn-wrapper {
display: none;
}
p.mphb-period-price.mphb-regular-price {
margin-top: 10px;
}
</style>March 16, 2023 at 5:39 am #1429287J. Davis
KeymasterHi Aaron,
You are welcome. Thank you for sharing your experience.
best regards,
John DavisApril 11, 2023 at 9:47 pm #1440852James Atkinson
ParticipantHello,
I like your style.
Could you provide more information on where you added the CSS code to get that functionality?
Thanks,
April 12, 2023 at 12:41 am #1440901Aaron Young
ParticipantHi James
I added the CSS to the bottom of the page in an HTML Elementor block so that everything loads as normal then this CSS runs and hides the relevant boxes.
- AuthorPosts
- You must be logged in to reply to this topic.
 (Open image in new tab to avoid the crosslink error)
(Open image in new tab to avoid the crosslink error) (Open image in new tab to avoid the crosslink error)
(Open image in new tab to avoid the crosslink error)