Free and Premium WordPress Plugins & Themes Forums WordPress Themes Oceanica Accomodation type instead of featured image child pages
- This topic has 8 replies, 3 voices, and was last updated 6 years, 4 months ago by
J. Davis.
- AuthorPosts
- March 17, 2018 at 11:24 am #658155
Christine Ros
ParticipantHello,
I purchase Oceanica for my pet hotel. I am very newbie with WP, as i used to make my websites with Dreamweaver… So, customisation is really hard for me in WP.
Well, I’d like to show accomodation type on the front page, instead of featured image’s child page. There are 4 : big dog, small dog, cat, other specie.
Is it possible ? How / where to ?
Thank you
March 19, 2018 at 9:42 pm #658971Steve
KeymasterHi Christine,
Sorry for a late reply.
To disable child pages on the front page navigate to these pages, press Edit and select (no parent) in the Page Attributes box. Update pages to apply changes. Now you can edit your front page. Paste next shortcode in the page content. It will display all accommodations.
[mphb_rooms details=”false” gallery=”false”]You can find all attributes of this and other shortcodes under Dashboard > Accommodations > Shortcodes.
Feel free to get back here or submit a ticket directly to our support team by this link https://support.motopress.com/hc/en-us/requests/new
March 20, 2018 at 2:55 pm #659421J. Davis
KeymasterHi Christine,
Feel free to contact us in case you need assistance with styling accommodations into grid after you add the shortcode.
Best regards,
JohnMarch 23, 2018 at 6:30 am #660518Christine Ros
ParticipantHello Steve,
Thank you, it works like a charm, now accommodations type are on the front page.
Hello John,
Yes, I’d like to set accommodations in a grid, there are 4 type, so probably a 50/50 column, also how to set order of show, actually cattery is the first, i want kennel to be.
Thanks.
March 23, 2018 at 4:00 pm #660650J. Davis
KeymasterHi Christine,
Thank you for your reply. Please try to apply the styles below to Appearance>Customize>Additional CSS or style.css file of Child Theme:
@media (min-width: 1024px) { .page-template-template-front-page .mphb_sc_rooms-wrapper.mphb-room-types .mphb-room-type{ width:48%; display:inline-block; padding-top:0 !important; margin-top:2em !important; border:none !important; vertical-align:top; margin-right:2%; } .page-template-template-front-page .mphb_sc_rooms-wrapper.mphb-room-types .mphb-room-type:nth-child(2n){ margin-right:0; } }let me know if you have any further question e.g. font size, etc.
Note: this style will work for Front Page. Let me know if you want to apply it everywhere on your site.
best regards,
JohnMarch 29, 2018 at 5:15 am #662533Christine Ros
ParticipantHello John,
This custom CSS doesn’t works, accommodation types are still one under other, not side by side. I have pasted it in oceanica-child’s CSS file and nothing change and then in Appearance>Customize>Additional CSS, no change too.
Christine
March 29, 2018 at 3:11 pm #662780J. Davis
KeymasterHi
Could you specify the page template that is applied or your Home Page? Try to apply Front page Could you provide a link to your site
best regards,
JohnMarch 30, 2018 at 6:33 am #663045Christine Ros
ParticipantHello John,
Page template is Frontpage. I can’t send yo the link, i am working on localhost, to make myself familiar with WP before publish the final website on my web host.
Kris
March 30, 2018 at 11:46 am #663153J. Davis
KeymasterHi Christine,
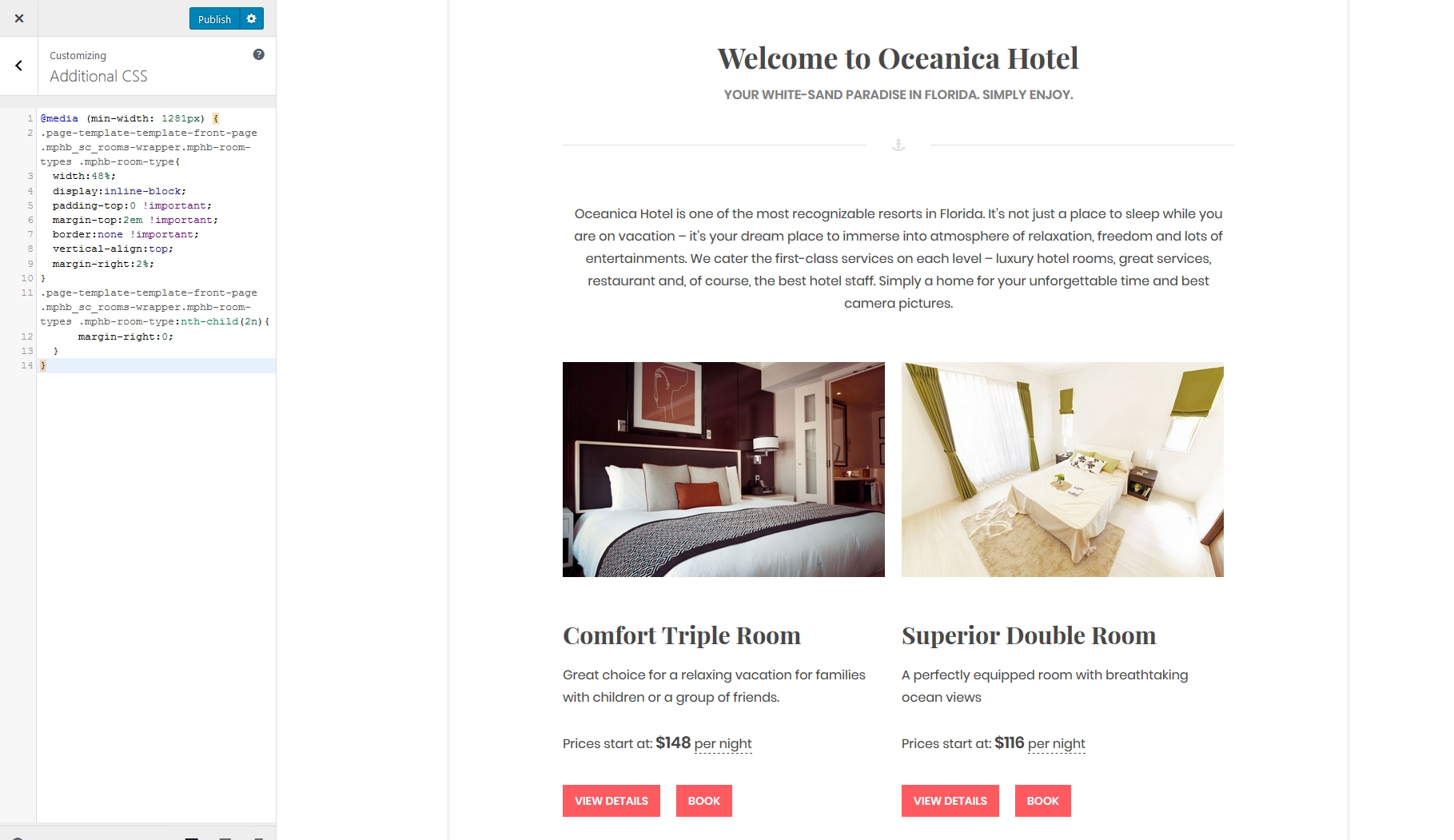
Thank you for your reply. That’s strange as we have tested style with fresh Oceanica installation at it worked. See screenshot:

Make sure you have copied the style properly. If it is not helpful please email us sending screenshots from back-end. probably we’ll see something what is missed there.Best regards,
John - AuthorPosts
- You must be logged in to reply to this topic.