How to Create a WordPress Child Theme
Table of Contents
In this post, we will speak about creating a WordPress child theme and explain what are the pros and cons of using it for your site. Let’s begin with the notion of a child theme first.
A child theme is a theme that inherits the styles and functionality of another theme, i.e a parent one. Using it for site customization has become extremely popular among WordPress users. The main advantages of applying it to your web project are:
- it allows you to make different CSS and functional changes on your site
- child theme preserves modifications in case a parent theme is updated
According to WordPress Codex a process of creating a child theme involves a few steps which do not require huge programming skills from you. In this quick step-by-step tutorial we will show how to create a WordPress child theme using Emmet WordPress theme as an example. Well, let’s get started!
1. Create a directory for a child theme on your server
First of all, you should start with creating a directory for a child theme in wp-content/themes. It will contain all the files of the child theme. For instance, if we want to create a child theme for Emmet, a folder for it can be named “emmet-child”. As far as you see the first element in the title shows that Emmet is a parent theme for a child one we are creating. This method of naming a directory is very convenient, especially when you plan to have several child themes in your WordPress install.
Actually, you may set any other name for the child theme directory, but here we showed the most common practice for WordPress users of naming child themes directories. Make sure that the name of the directory does not contain spaces to prevent any errors in the work of the theme itself.
2. Create style.css file for a child theme
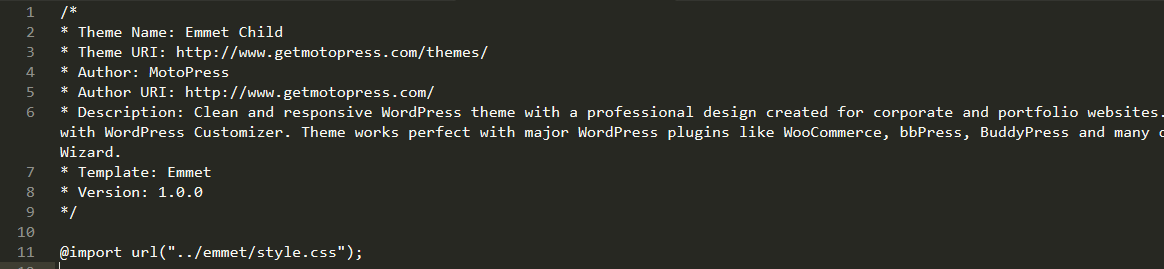
The next step is creating a stylesheet for a child theme. The header of the style.css file of the child theme should be as shown on the screenshot below:
Take into account the following things:
– theme name should be replaced with the corresponding title of your child theme;
– the Template line corresponds with the directory name of a parent theme. The template theme in our case is Emmet, and it means that the template name should be Emmet accordingly.
– in ‘@import url’ section a path to the parent theme’s CSS file must be indicated. Also, remember about the case sensitiveness of the words in the path. It means that if a folder of the parent theme starts with a lower case a path in ‘@import url’ line must show that as well.
– other data presented on the screenshot: author, description, author URL, etc should be replaced with your own one.
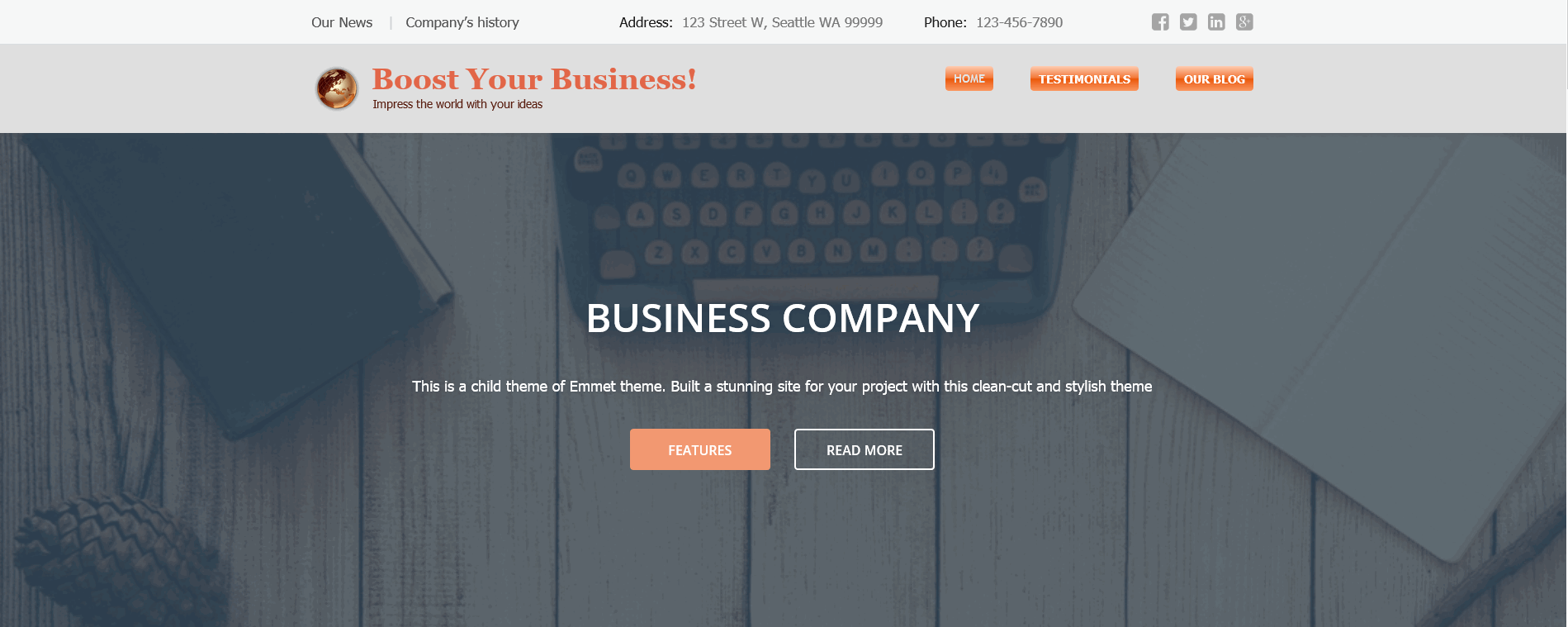
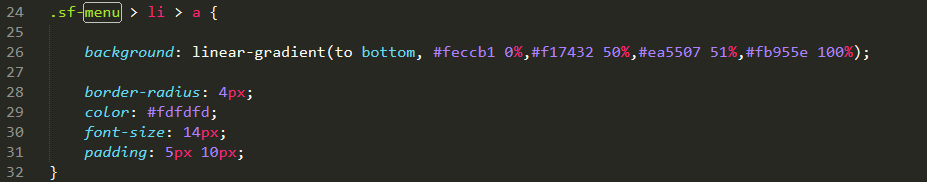
You can modify the style.css file of the child theme and customize it up to your needs. For example, in the Emmet child, we decided to change the color of the menu buttons to orange with a gradient, and alter the color of the menu buttons’ names. For this purpose, we added appropriate code lines to the style.css file of the child theme.
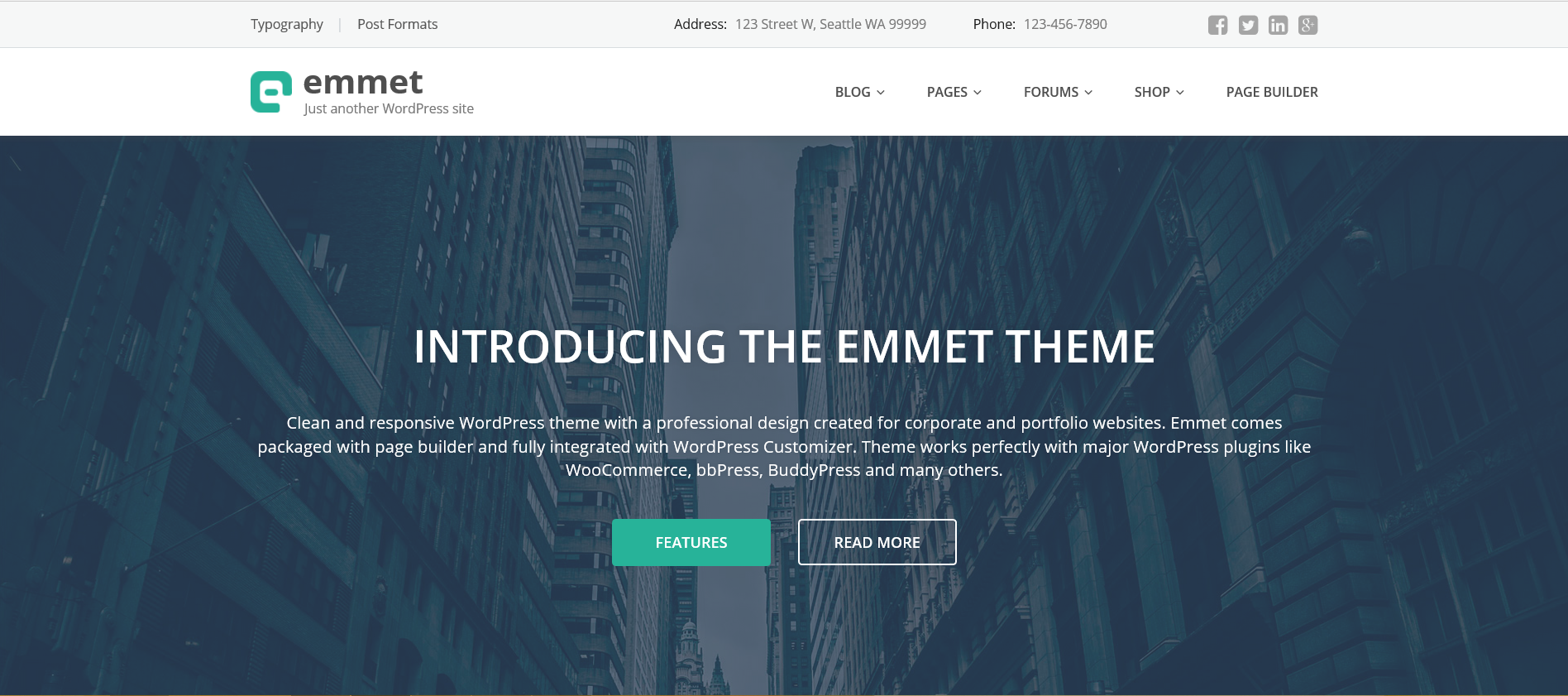
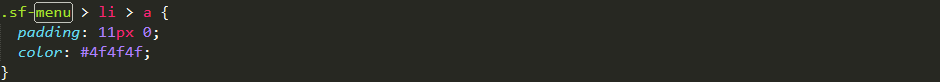
On the screenshots below a default menu style of the Emmet child theme inherited from the parent one and initial code in style.css file are shown:
Initial code:
Customized Emmet child theme and its style.css file:
Following these simple steps, you can edit the styles of the child theme and get quite a new website easily.
3. Create functions.php file
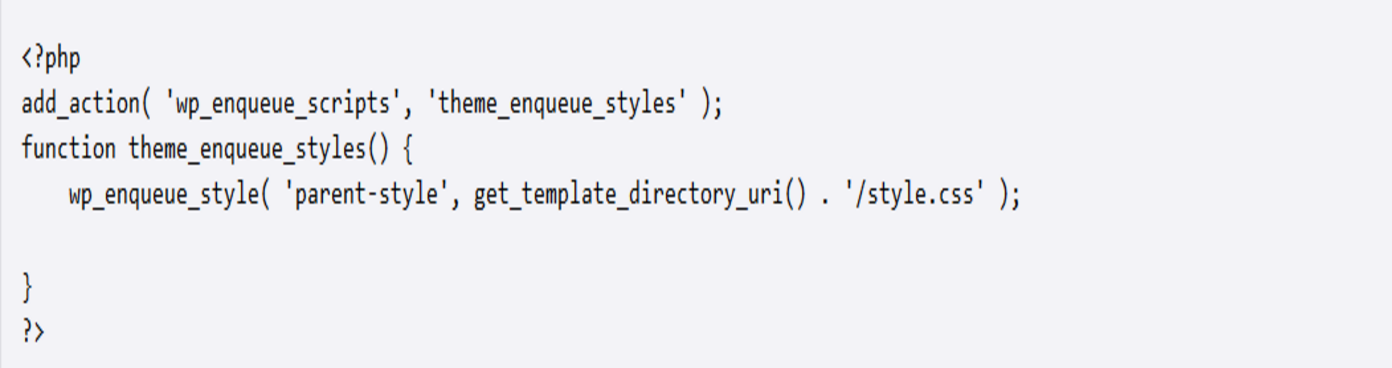
This is a final and very crucial step in the whole process. You need to stylesheets of the parent and child themes. For this purpose a functions.php file must be created. The first line of functions.php file should begin with an opening PHP tag (<!–?php). To enqueue the parent theme stylesheet one should add a ‘wp_enqueue_scripts action‘ and use ‘wp_enqueue_style()‘ in child theme’s functions.php. See an example below:
This is an example of the case when a parent theme uses only one main style.css file. If the parent theme goes with more than one .css file (for instance, ie.css, main.css, etc) you will need to keep all the parent theme dependencies in this case.
A style.css file of the child theme should be loaded automatically. In case it does not, WordPress Codex recommends to enqueue it as well using ‘parent style’ as a dependency.
Here is one thing to note, the ‘functions.php’ file of a child theme does not overwrite its counterpart from the parent one. It is loaded before the parent’s file. You can add new functions to the functions.php file of a child theme and they will not be affected after the parent theme update and work properly on your site.
Functions.php file of the child theme loads before the parent’s file. For instance, if you want to alter the PHP code of the footer.php file in the parent theme, you will need to create a file with the same name, i.e footer.php in the child theme directory. After your site loads, the footer.php file of a child theme will be loaded on the site.
As far as you can see from the image above using WordPress functions ‘get_template_directory()’ and ‘get_stylesheet_directory()’ play a crucial role in the correct arranging of the styles and functions in the child theme. ‘Get_template_dictory’ function refers to the directory of the parent theme while ‘get_stylesheet_directory’ should point to the child theme directory.
WordPress allows you to add files to the child theme directory which are not initially included in the parent theme. If you want to add a new page template to the child theme, for example, you can easily do this, but the template hierarchy in WordPress should be considered.
4. Activate a child theme for your site
After a child theme is created it should be available in the themes list in your WordPress admin panel. To activate it for your site go to Dashboard > Appearance > Themes.
Advantages and Disadvantages of using a WordPress child theme
The usage of a WordPress child theme gives you certain privileges, such as:
- Independence from parent theme updates.
- Ability to modify and enrich functions and styles taken from the parent theme.
- Fallback safe which means that in case you haven’t included a particular function or design element into child theme style.css and functions.php file corresponding ones will be loaded from the parent theme.
Despite the advantages described above, employing a child theme anticipates the following disadvantages:
- Amount of time needed for coping with the framework a parent theme is based on. Each framework and theme built with it has its own hooks and filters, which in their turn should be taken into account when creating a child theme. The process of learning may take some time, especially if you are a newbie in this area.
- Risks of losing functionality in the child theme after its dropping in the parent one. Of course, you can add a function or style element to the child theme code if it was abandoned by developers in the parent theme, but this takes your time and effort.
Conclusion
The process of creating a WordPress child theme involves a few simple steps which do not require special programming skills for WordPress users. Hope this post will be useful for you, feel free to share your thoughts in the comments.











Hi Kirsten,
We have just added a Child Theme for Lite version on Emmet theme page.