WordPress Template Editor in Block Themes: A Comprehensive Guide to Templates
Table of Contents
In this WordPress template editor guide, we’ll cover everything you need to know about WordPress templates in block themes—what they are, their common types, key aspects, and how to access and manage them within your WordPress site.
We also have a dedicated video on this topic, which you can check out for a more in-depth exploration. Now, let’s dive into the world of WordPress templates!
WordPress as a Template-Based System
WordPress is a powerful, template-based system, meaning every page on your site is constructed using pre-designed templates. These templates serve as “blueprints,” guiding the arrangement of various elements on a page—from the header and footer to sidebars and main content areas. Essentially, WordPress templates provide specific instructions for the layout and structure of your website’s pages.
In a WordPress block theme, these templates take on a more dynamic role. They are layout files that define the structure and content of specific page types, such as the homepage, blog posts, static pages, archive pages, and search results pages. Unlike traditional PHP-based templates, block theme templates use block markup within HTML, allowing for greater flexibility and dynamism in content management.
Each template is designed to wrap dynamic data in structured HTML markup, ensuring consistent content display across your site. This predefined structure not only streamlines the design process but also ensures a cohesive look and feel across different page types on your website.
Key Aspects of a WordPress Template in a Block Theme
The following points outline the crucial features of a WordPress template in a block theme:
1. Block Markup: Instead of using PHP and template tags, block theme templates are created using HTML combined with WordPress block markup. This markup specifies where and how different blocks (such as paragraphs, images, and columns) are placed within the page layout.
2. Layout Definition: Templates define the layout of specific types of pages or posts. For example, there might be a template for the homepage, single post pages, or archive pages. Each template provides a predefined structure for how content is displayed.
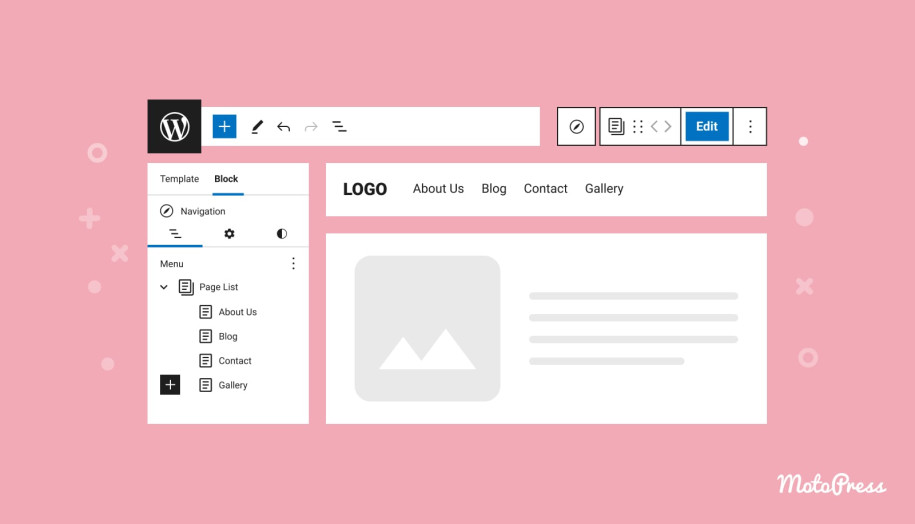
3. Modularity: WordPress block theme templates use the block editor (Gutenberg) to enable modular design. Users can add, rearrange, and customize blocks directly within the Template editor, providing a high degree of flexibility in how content is presented.
4. HTML Files: Templates in WordPress block themes are typically saved as HTML files with block markup. These files define the layout and content areas using blocks, which can be adjusted or replaced as needed.
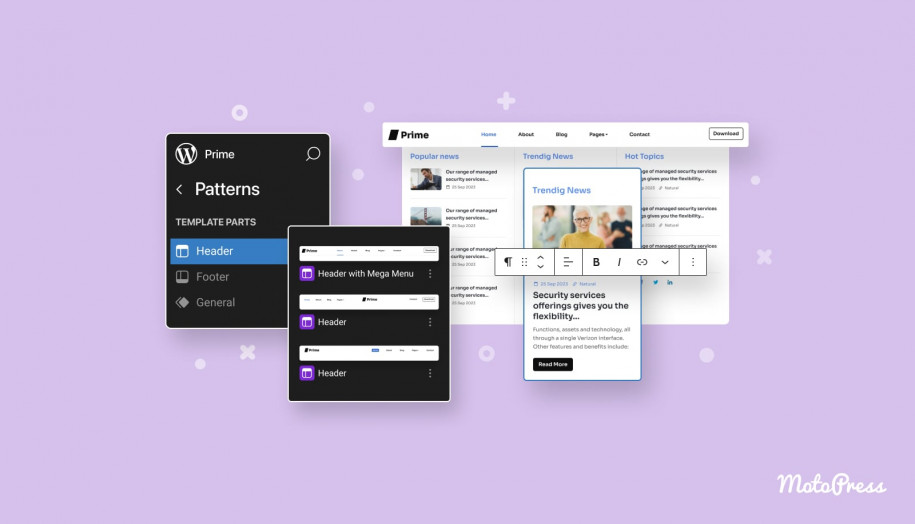
5. Integration: Block theme templates are integrated into the block theme, which controls the overall design and styling of the site. Templates work within the context of the theme’s design settings and WordPress block patterns.
6. Dynamic Content: Templates are designed to handle dynamic content. This means that the layout defined by the template adapts based on the content it displays, such as different posts or pages, using block-based elements.
Templates vs. Themes: What’s the Difference?
It’s important to note that templates and themes are not the same. A template is just one component of a WordPress theme. While templates control the layout of individual pages, a theme encompasses the entire design of your site, including color schemes, typography, and overall appearance. Your theme is essentially a collection of templates and additional styling information that together shape the look and feel of your website. At the same time, the WordPress Template Editor allows you to edit and create templates using blocks.
However, there are common misconceptions about templates in block themes that are worth addressing. For example, some may think that block theme templates can be used independently of block themes, but in reality, they are specifically designed to work within the context of a block theme, relying on the theme’s overall design and settings. Additionally, it’s often misunderstood that block themes are just a collection of templates, when in fact, they include not only templates but also global styling, design settings, and functionality that apply site-wide. Another misconception is that customizing block theme templates requires changing the entire block theme. In truth, customizing a template affects only the specific pages or sections it’s designed for, not the entire theme.
Block Theme Templates vs. Block Themes: Detailed Comparison
| Feature | Block Theme Templates | Block Themes |
| Definition | Individual layout files using block markup to define the structure of specific pages or sections. | Complete themes designed for WordPress that use block-based layout and content management throughout the site. |
| Purpose | Provides specific layouts for pages or post types using HTML with block markup. | Defines the overall design, styling, and layout of the entire WordPress site using block-based technology. |
| File Type | HTML files with block markup (e.g., front-page.html, single.html) used for specific page layouts. | A collection of files including block templates (HTML with block markup), stylesheets, and theme.json for overall site design. |
| Customization | Customizable by editing the block markup within individual template files or through the block editor. | Customizable site-wide through the block editor, theme settings, and custom block patterns. |
| Functionality | Controls the layout and structure of individual pages or post types, using block markup for content areas. | Manages the overall appearance, including design elements, global styles, and layout options for the entire site. |
| Use case | Applied to specific pages or sections for distinct layouts (e.g., home page, single post, archive pages). | Provides a complete design solution for the entire site, including header, footer, and global styling. |
| Dynamic Content | Designed for dynamic content management on specific pages using blocks. | Manages dynamic content and global design using block-based patterns and styles throughout the site. |
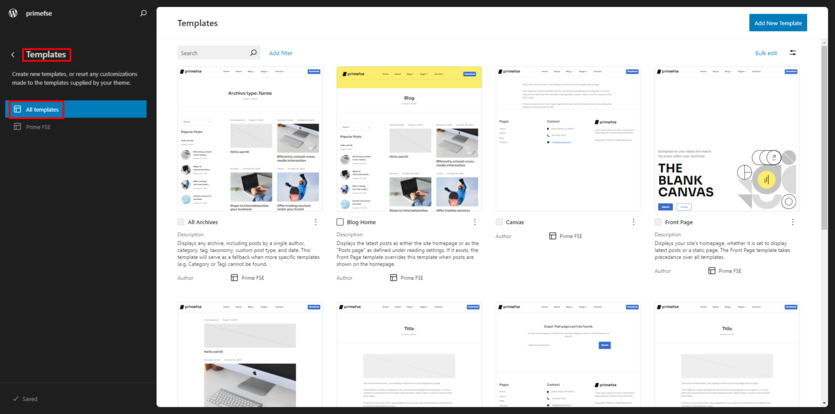
How to Check Which Templates Are Included with Your Theme
Most WordPress themes come with a set of standard template files, though the specific templates included can vary from theme to theme. To see which templates are included in your theme, follow these simple steps:
- Log in to your WordPress dashboard.
- Navigate to Appearance → Editor.
- Click on Templates.
- Select All templates to view a full list of your site’s templates.

In most themes, each template comes with a description explaining its purpose, making it easy to understand how each one fits into your site’s overall structure.
Common Types of WordPress Templates
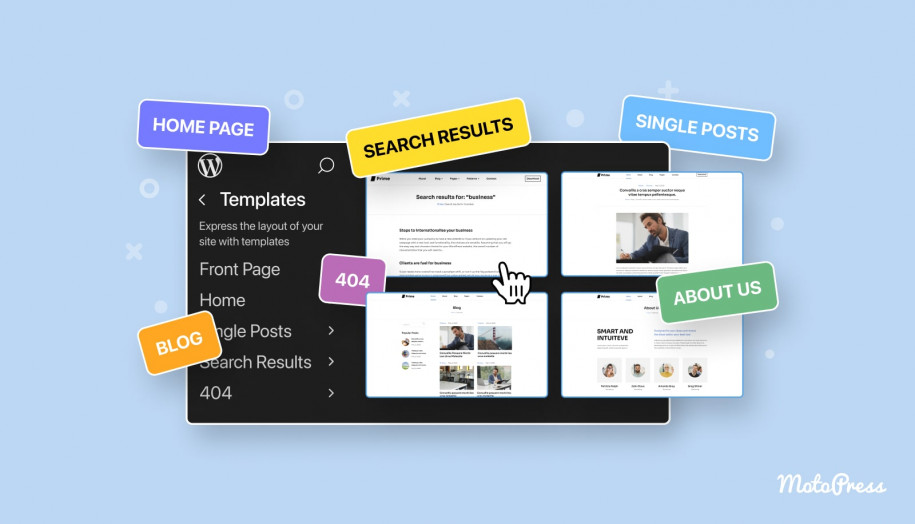
Now, let’s explore some of the common types of templates you’ll encounter in WordPress:
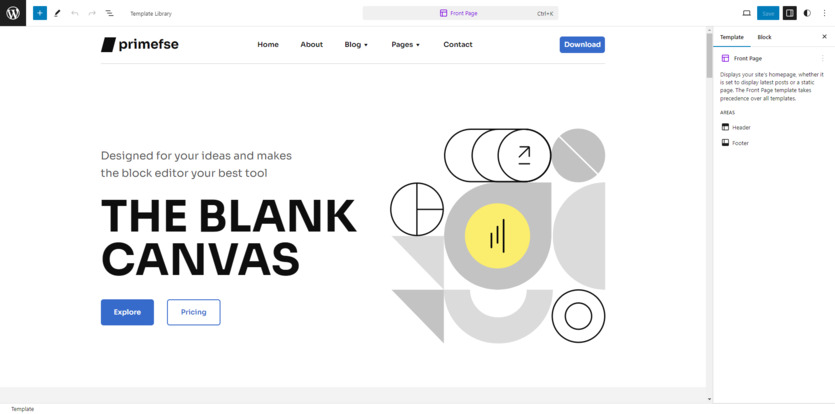
- Front Page Template: This template is used to render your site’s front page and takes precedence over other templates. It’s utilized whether your front page displays your latest posts or a static page. If the front-page.html file is absent, WordPress will default to the home.html or page.html templates, depending on your settings.

- Index Template: The index template acts as a fallback for all pages when a more specific template isn’t available.
- Single Template: This template is used to style individual blog posts.
- Page Template: The page template controls the layout of standard pages like “About Us” or “Contact” pages. Some themes may also use this template for the homepage.
- All Archives Template: This template is designed for category pages, tag pages, and other archive pages. It groups posts by categories, tags, or time-based groupings like month or year.
- Search Results Template: When a user performs a search, the results are displayed using this template, which can include filters and other features.
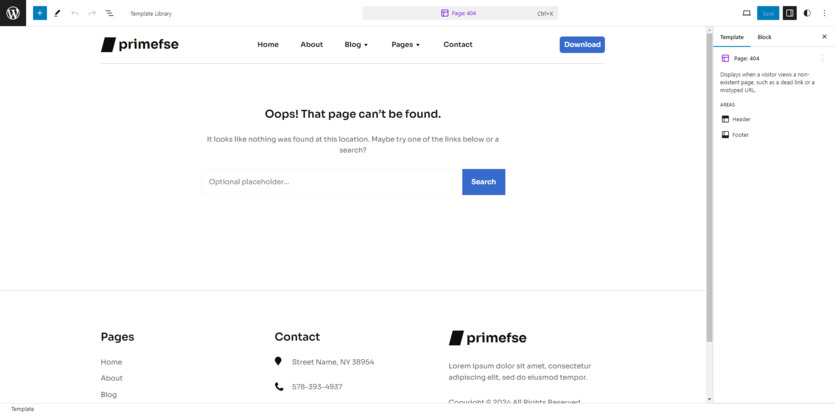
- 404 Template: This template is crucial for handling pages that don’t exist. A well-designed 404 page should include a title, an error message, a search function, and links to the homepage or other relevant pages.

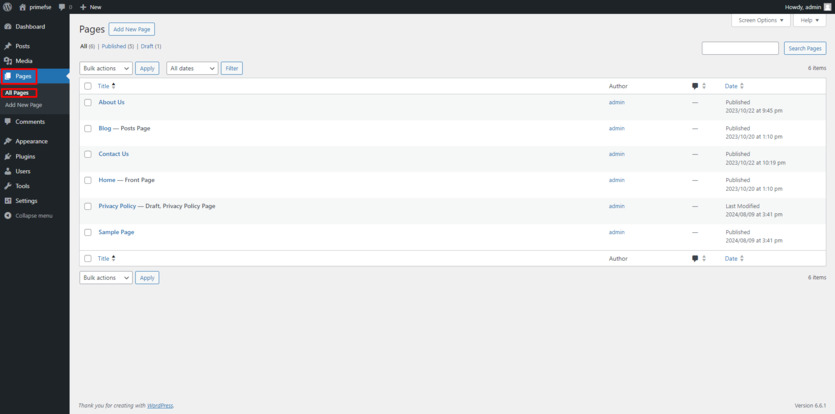
How to Identify the Template a Page Is Using
To identify which template a specific page is using:
- Go to Pages in your WordPress dashboard.

- Click on the page’s name to open it in the editor.
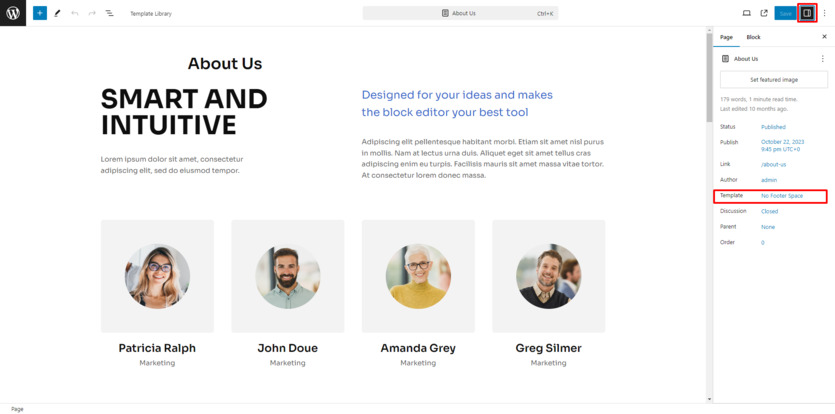
- In the Page settings on the right, locate the Template option.
- Here, you’ll see the name of the template the page is using.

If you don’t see the sidebar, click the Settings icon in the top right corner. You can also switch templates using the dropdown menu and changing a page’s template affects that page only, not your entire site.
Conclusion on WordPress Template Editor & Templates
To sum up, every page on your WordPress website relies on a specific template file to define its unique layout and features. From posts and pages to archives and search results, templates form the backbone of your WordPress site, ensuring consistency in design while allowing for flexible and dynamic page structures. Unlike traditional PHP-based templates, block theme templates are designed using HTML with block markup, allowing for more dynamic and flexible content management.
Understanding how templates function within WordPress block themes is key to fully leveraging the power of your website’s design and content management. By grasping the differences between templates and themes, and knowing how to access, customize, and manage them, you can create a more cohesive and dynamic site that meets your specific needs.
We hope this guide has helped you understand more about WordPress templates. If you have any questions, feel free to leave a comment! Thanks for reading, and we’ll see you in the next post. Have a great day!
FAQ
What is a WordPress template in block themes?
How do WordPress templates differ from themes?
How can I check which templates are included with my WordPress theme?
- Log in to your WordPress dashboard.
- Navigate to Appearance → Editor.
- Click on Templates.
- Select All templates to view a full list of your site’s templates. Each template will include a description of its purpose.
What are some common types of WordPress templates?
- Front Page Template: Used to render the site’s front page.
- Index Template: Acts as a fallback for all pages when a more specific template isn’t available.
- Single Template: Styles individual blog posts.
- Page Template: Controls the layout of standard pages like “About Us” or “Contact.”
- All Archives Template: Designed for category pages, tag pages, and other archive pages.
- Search Results Template: Displays search results and may include filters and additional features.
- 404 Template: Used for handling pages that don’t exist or have been moved.
How do I identify the template a specific page is using?
If a template isn’t displaying correctly:
- Ensure that the template file exists in your theme’s directory.
- Check for conflicts with other plugins or themes.
- Clear your site’s cache and refresh your browser.
- Review the template code for any errors or inconsistencies.
Are there any best practices for managing WordPress templates?
Best practices for managing WordPress templates include:
- Keeping templates organized and named clearly for easy identification.
- Regularly backing up your site before making changes.
- Take advantage of the block editor to customize templates directly within WordPress. This allows for a visual and modular approach to editing, making it easier to design and arrange content without touching the code.
- If you create custom layouts that you might want to reuse, save them as block patterns. This allows you to apply them quickly to other pages or posts.