WordPress Patterns vs Template Parts: Clarifying the Difference in Simple Language
Table of Contents
WordPress is a dynamic platform continuously evolving with each update thanks to Block Editor’s introduction of exciting new terms and features. Keeping pace with the continuous upgrades and modifications can sometimes feel overwhelming. But fear not! We’re here to be your guide through the exciting developments within WordPress.
Today, we’re diving into the world of reusable content creation explaining the WordPress patterns vs template parts difference. We’ll walk you through Template Parts, standard Patterns, and synced Patterns, showing you when and where to use each one to make your WordPress experience even better.
If you prefer watching a video, I explain it in the one below.
Along the way, we’ll highlight the distinctive features and similarities that make each option shine.
Unified Features in WordPress 6.3: The Integration of Reusable Blocks and Block Patterns
WordPress 6.3 stands out for several reasons, one of which is the integration of reusable blocks and block patterns into a unified feature known as Patterns.
The idea behind it is that reusable blocks and block patterns are similar enough to decide whether a pattern is reusable at the editing level.

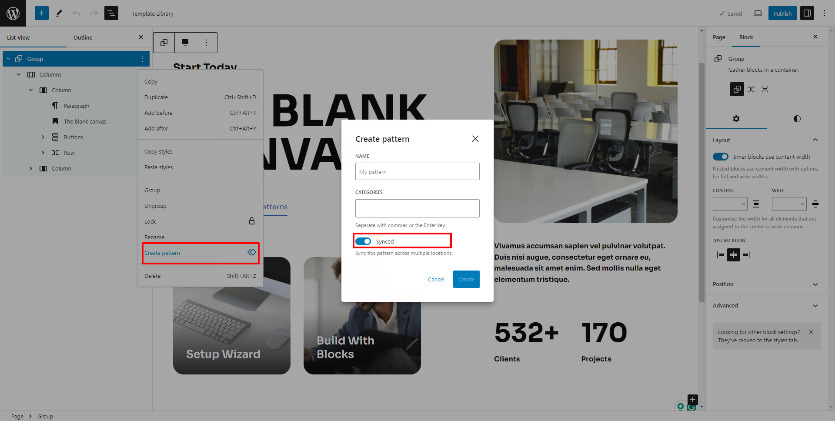
Instead of upfront decisions about whether to use a reusable block or a block pattern, now we simply create a pattern and designate whether to synchronize it across your site, ensuring consistent changes across all instances, or to maintain individual customization for each instance.
In essence, our focus will be on comparing and delving deeper into three types of reusable content: synced patterns, non-synced patterns, and template parts. Ready to learn more of the WordPress patterns vs template parts difference?
Unified Functionality: A Common Feature Among Patterns, Templates, and Template Parts
In WordPress, patterns, templates, and template parts can all work harmoniously to create a cohesive and polished design for your WordPress site. This is the first common feature shared among these reusable content types. They collaborate seamlessly to shape the final production of your website. However, let’s ensure we’re on the same page by delving into the term ‘Patterns,’ especially in the context of WordPress 6.3.
Streamlined Access and Versatile Functionality
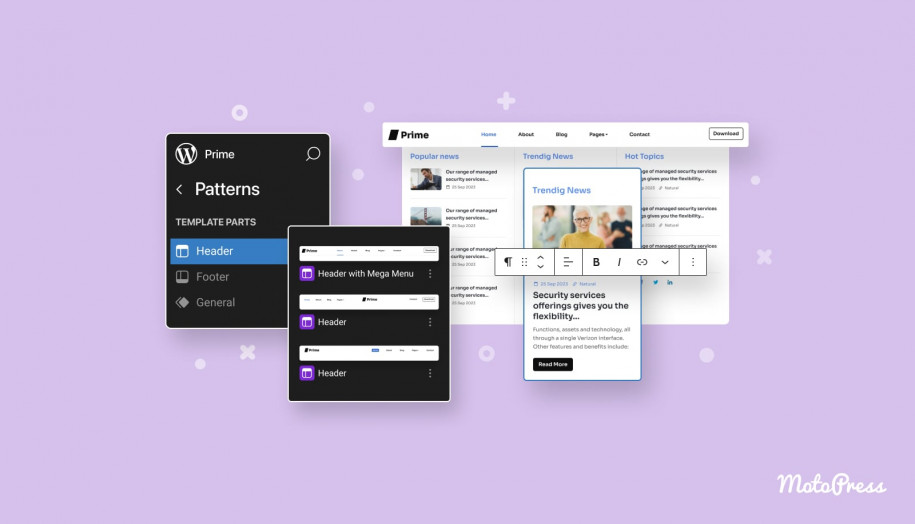
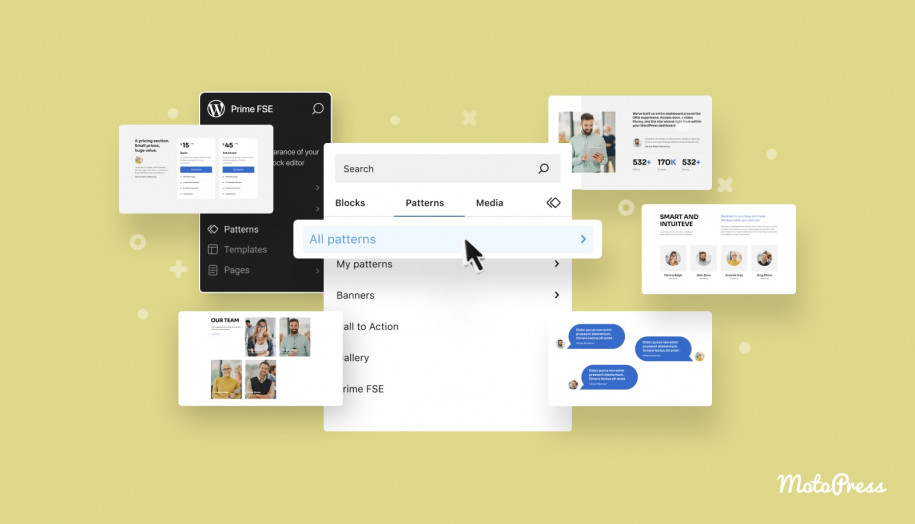
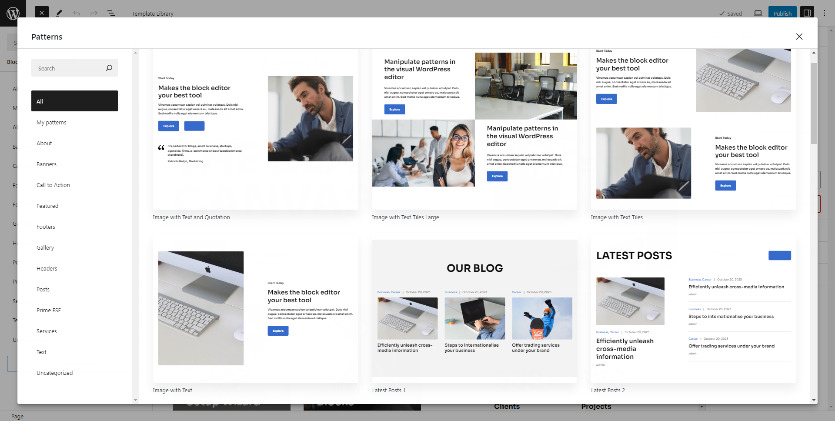
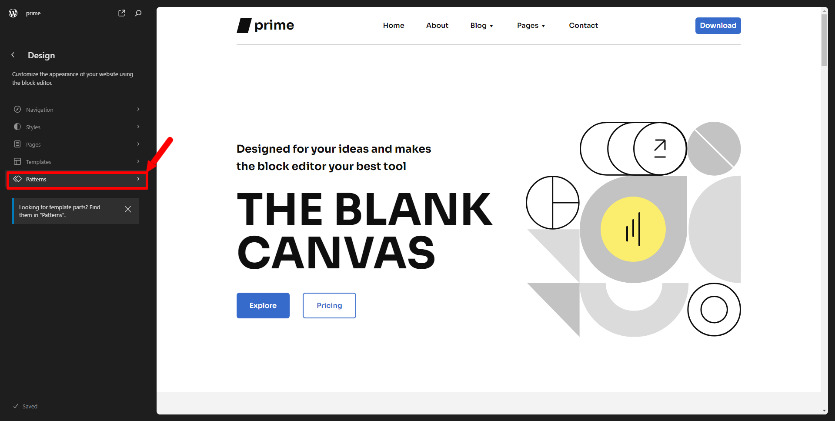
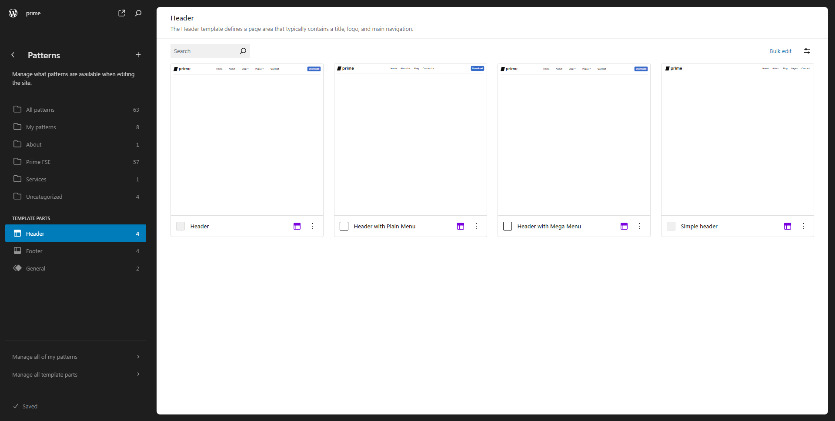
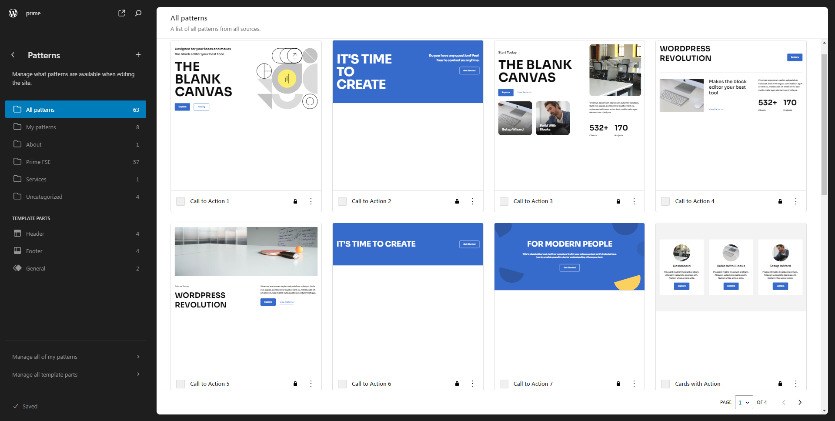
To locate existing patterns and template parts of your theme, navigate to Appearance > Editor, and select Patterns from the left design panel. Conveniently, all these components are accessible within a unified interface.

Both patterns and template parts are built from WordPress blocks, akin to pages or posts. They act as pre-designed arrangements of blocks for content creation, and they function as tools for managing blocks within the editor interface. This shared versatility is another key characteristic they have in common.
Exploring the Common Ground Between Synced Patterns and Template Parts: Syncing Capability
Syncing capability is one more aspect we can use to compare these reusable elements.

It ensures that changes made to template parts or synced patterns are reflected across all instances throughout the website, maintaining consistency and eliminating the need for manual updates. While template parts are structural components like headers and footers, synced patterns are design elements such as recurring content blocks. Both utilize syncing capability to streamline website management and ensure consistency in design.
In contrast, regular patterns are more suitable for content intended to vary throughout your site. Consequently, it’s evident that template parts and synced patterns share another common feature.
Distinguishing Template Parts and Patterns: Understanding Usage and Flexibility
Now let’s discuss the differences between template parts and patterns. Every page or post within your website follows a consistent structure, comprising a Header Area, a Content Area, and a Footer Area. While you can customize the appearance of each page or post, these core elements remain constant.
One key distinction lies in the usage of template parts and patterns. Template parts are exclusively applicable within Templates, accessible in the Template editor and Site Editor. Conversely, Patterns offer more versatility.
They are accessible both from the Block editor when editing a page or post and the Site editor. Patterns can serve as components within a template, or template part, or even can be nested within other patterns. This flexibility allows you to utilize patterns not only for a Content Area but also for building templates and template parts.
However, it’s important to note a limitation: while patterns can be used to build templates and template parts, the opposite scenario isn’t possible. You can’t incorporate a template part within a pattern.
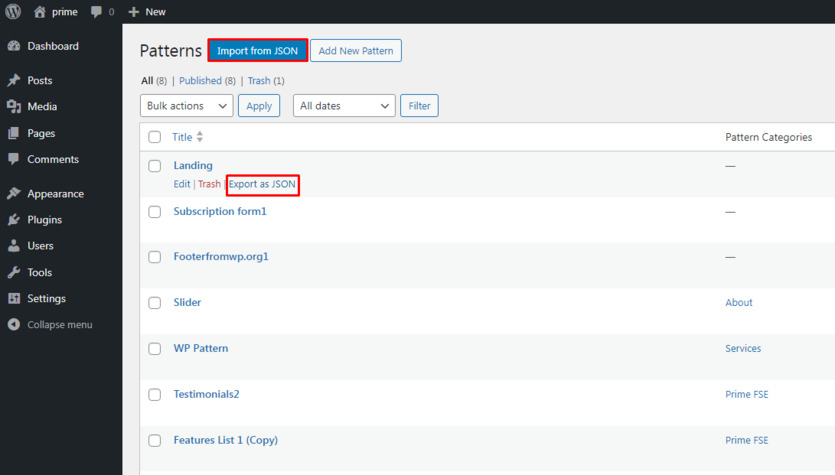
Patterns can be imported and exported, template parts don’t have such an option. Switching themes won’t carry over template parts. But there is a great workaround, don’t worry. If you have template parts that you want to keep after switching themes, simply convert them into patterns. This way you can still access these patterns seamlessly.

Possible use cases
Template parts, such as headers, footers, and sidebars belong to the Site structure.
This means template parts are not a part of your content, like a post or page. On the other hand, patterns are designed for content. They’re ideal for elements you’ll repeatedly use across your site, like calls-to-action, styled sections, testimonials, galleries, and more. From business hours to social media links, patterns offer customizable solutions that can be as simple or intricate as you need.
| Template Part | Synced Pattern (Reusable block) | Non-synced Pattern (Regular Pattern) | |
| Type | Site structure | User content | User content |
| Syncing Ability | Synced | Synced | Un-synced |
| Examples | Header Footer Sidebar | Business hours Banner Call to action button Affiliate disclaimer | Gallery Hero section |
Template parts for repeated structure
For repeated structure across your site like headers or footers across your site, employ template parts. They have semantic meaning and are ideal for areas not frequently updated but still essential outside the scope of regular content.

If your block theme includes sidebars for displaying additional content or widgets, template parts can be used to define the structure and styling of these sidebars. Then you can easily customize the content displayed in the sidebar across different pages or sections of your site.
If your site utilizes custom post types (e.g., portfolio items, testimonials, events), template parts can be tailored to display these custom post types consistently.
Template parts are commonly used to define the layout of archive pages (e.g., category archives, tag archives) and pagination controls.
Synced patterns repeated content
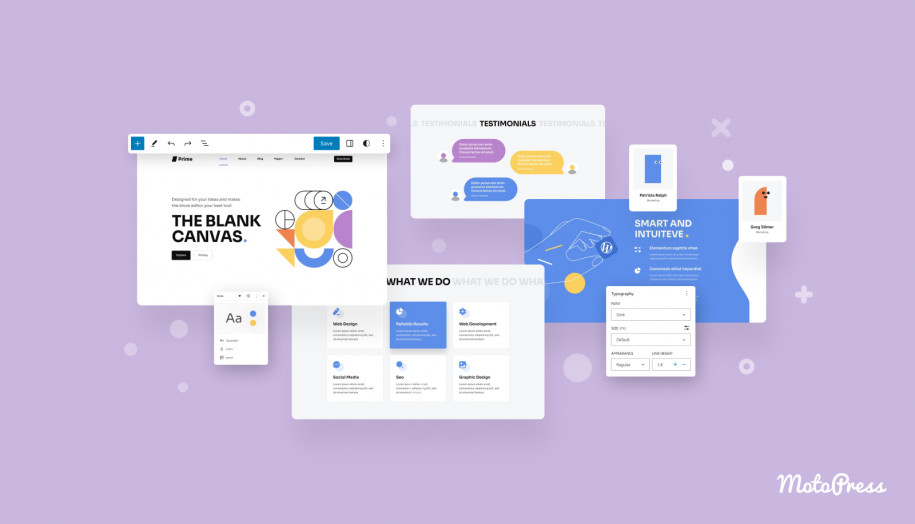
Let’s say your site includes a dynamic block for displaying customer testimonials in a carousel format. By using synced patterns, any new testimonials added to your site will be automatically included in the testimonial carousel, eliminating the need to manually update the carousel block on each page where it’s used.
Suppose you have a call-to-action banner displayed on certain pages, encouraging visitors to sign up for your newsletter. With the synced pattern, you can easily update the content or design of the call-to-action banner block, and the changes will be synchronized across all pages where the banner is placed.

To avoid repeating the same content manually, like promotional blurbs, across your site, use synced patterns too. They streamline updates, sparing you from editing each instance individually.
Non-synced patterns for repeated design or layout
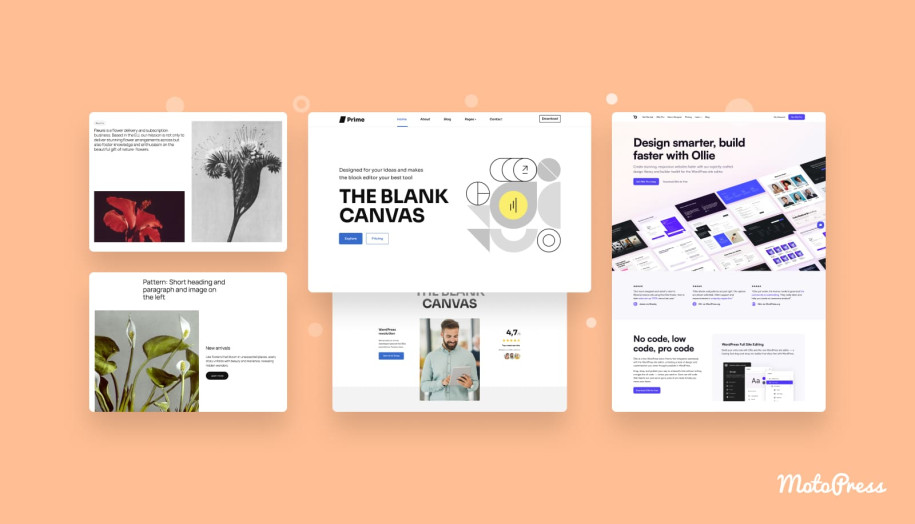
Non-synced patterns excel in scenarios where you have repeating design or layout elements across your website. These are perfect for maintaining visual consistency without the need for syncing content. Non-synced patterns can be used to create custom page layouts with unique combinations of blocks. For instance, you might design a pattern for a landing page with a hero section, featured content, and a call-to-action, allowing you to easily replicate this layout across multiple pages.

What’s more, with predefined blocks, you can swiftly insert ready-made elements into your posts and pages (e.g., a gallery showcase, or a product comparison table), then tailor them to suit your content, streamlining the process of establishing your site’s layout and design.
Conclusion: WordPress Patterns vs Template Parts
In summary, the modern WordPress full-site editing approach offers a range of options for creating and editing content using blocks. Patterns and template parts are key tools for managing blocks and ensuring consistent design elements across your site.
Synced patterns enable you to maintain synchronized content across your site, while non-synced patterns allow you to apply the same layout in various areas. Template parts are particularly useful for creating stable areas that require fewer updates and go beyond the scope of regular content like posts and pages.
By understanding their differences and functionalities, you can effectively use these tools to enhance your website’s design and efficiency.
If you have any further questions or require assistance, please don’t hesitate to reach out. Your feedback is valuable, and we’re here to support you on your WordPress journey. Thank you for reading, and best of luck with your website design endeavors!
FAQ
What are Patterns and Template Parts in WordPress?
WordPress Patterns vs Template Parts: What’s the Difference?
Non-Synced Patterns: Non-synced patterns are design elements that are not universally synchronized. Each instance can be customized independently, allowing for variations in layout and content.
Template Parts: Template parts are structural components of your site, such as headers and footers. They maintain overall layout consistency and changes to a template part apply to all templates using it.
When should I use WordPress Patterns vs Template Parts?
Can Patterns and Template Parts be synced across my site?
What's the advantage of using Patterns and Template Parts in WordPress design?
Using Patterns and Template Parts saves time and effort by allowing you to reuse design elements and maintain consistency throughout your website.
How do I access Patterns and Template Parts in WordPress?
You can access Patterns and Template Parts through the Site Editor. You can also work with Patterns in the Block Editor when editing a page or post.
Can I create my own Patterns and Template Parts?
Yes, you can create your own Patterns and Template Parts in WordPress when using a block theme! Both Patterns and Template Parts can be built using the Site Editor.
Open the Site Editor: Navigate to “Appearance” > “Editor” > “Patterns” in your WordPress dashboard. Click the “+” icon next to “Patterns” in the left sidebar. Choose “Create pattern” or “Create template part” from the options. Build your layout: Similar to the block editor, use the block inserter (+) to add and arrange the blocks you want in your pattern/template part. Style and customize as needed. Once you have finalized your design, click Save.