How to Build a Hotel Site with the Hello Elementor Theme
Table of Contents
Many property owners who use the MotoPress Hotel Booking plugin on their WordPress sites often pair it with the Hello Elementor theme.
Installed on 1M+ websites, this theme is one of the most popular choices for WordPress, designed to work seamlessly with the Elementor page builder, making site customization easier and more flexible.
While MotoPress itself offers a list of absolutely stunning hotel and vacation rental WordPress themes, Hello Elementor might be a great budget-friendly option.
But there is one more reason why you might want to use this theme – it flawlessly works with the MotoPress Hotel Booking plugin thanks to the dedicated extension! Which one? More on this in the list of tools I’ll be using for this Hello Elementor tutorial below.
Tools You Need to Seamlessly Work in Hello Elementor Theme with MotoPress
So, you’ve chosen the Hotel WordPress Booking plugin for accepting direct bookings and want to install it on your Hello Elementor-powered website. Great!
Here is a full list of things you need to have installed:
1. Elementor Hello theme (free or paid).
3. Elementor (free or paid).
2. MotoPress hotel booking plugin WordPress (free or paid).
4. Hotel Booking & Elementor Integration extension (free).
Please note that without custom styling, the default Hello Elementor theme design for the Hotel Booking plugin content will look rather plain.
To improve it, you can try playing with the default layout settings, borders, and backgrounds in the Elementor editor; alternatively, use the ready-to-go templates offered in the PRO version of Elementor or add custom styling to widgets (requires CSS skills).
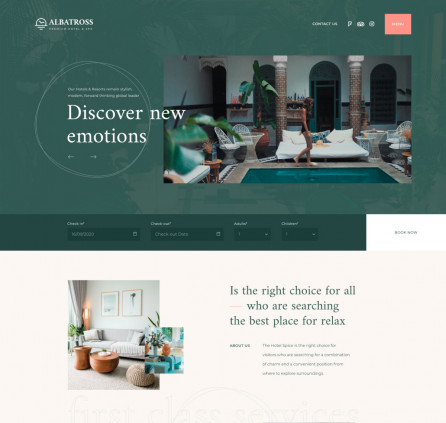
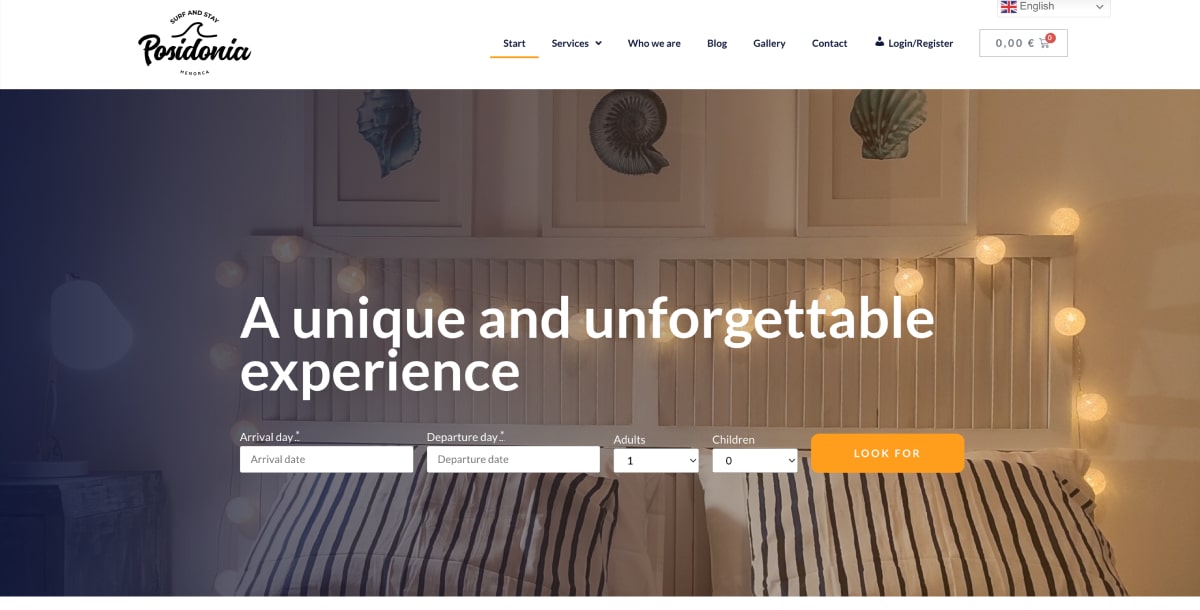
For example, here is a client website made with Hello Elementor and MotoPress Hotel Booking (probably with slight custom styling) just to give you the idea:
– Posidonia rooms for rent.

If you are completely new to the MotoPress Hotel Booking plugin and looking to understand how to set it up and customize, I recommend starting with my latest tutorial: Building a Site with Vacation Rental WordPress Plugin.
It will give you a step-by-step walkthrough across rates, seasons, properties, availability calendars, booking calendars, and all the rest of the essentials you need to set up before making it work on your site.
Here is also a helpful video that explains how the Hotel Booking plugin works with Elementor in general:
In this tutorial, however, I’m focusing on how content added with the MotoPress plugin can be displayed in the Hello Elementor theme, without any custom styling (or slight changes applied with default Elementor), needless to say.
Just install all the listed products and let’s go!
Other Free Themes to Use with Hotel Booking
Hotel Booking Elementor Widgets
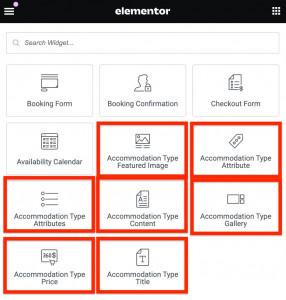
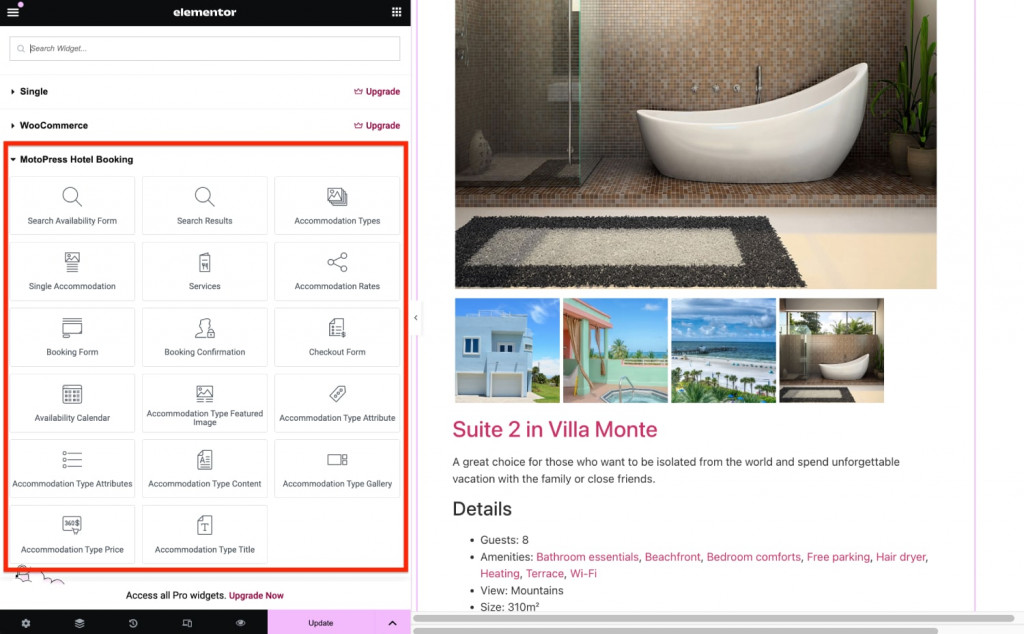
In the Elementor interface, you’ll find the dedicated MotoPress Hotel Booking category, which offers 17 widgets, 7 of which are for constructing a custom layout for a single property.

You can combine all these Elementor widgets for a hotel site the way you want, using default widget settings, Advanced Elementor widget configuration, and optionally custom CSS.
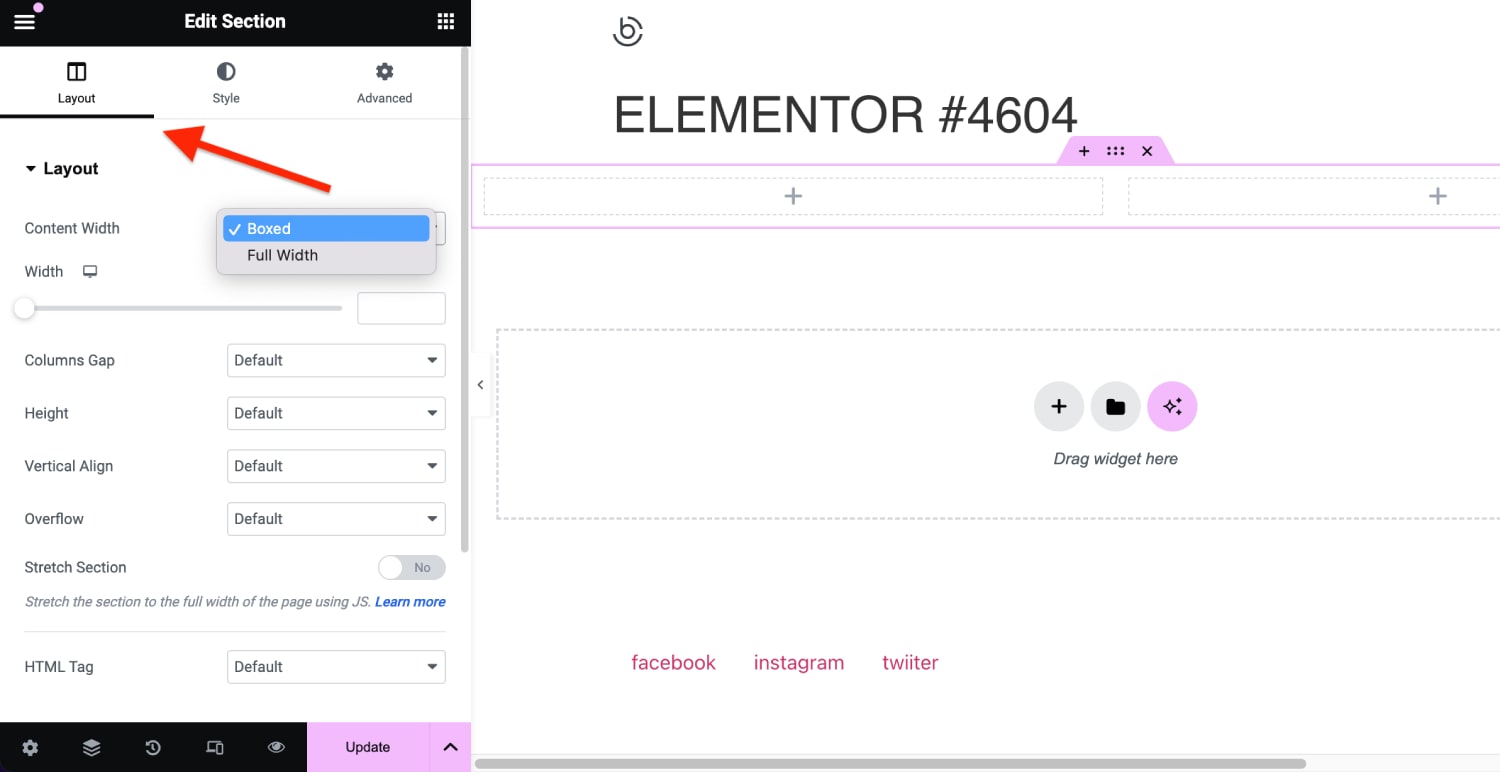
Remember, you can also use Elementor’s default section settings to quickly create the desired layout for your content. Easily adjust spacing and size of content containers to fit your needs.
Now it’s time to take a look at the key content elements the Hotel Booking plugin outputs in your Hello Elementor theme to work properly.
Listing Your Properties (‘Accommodation types’ widget)
With Hotel Booking, you can create unlimited listings of your properties as well as individual property pages, with the needed layout and content elements.
Multiple properties
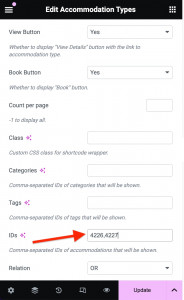
Add the directory of properties with the Accommodation Types widget in Elementor. By default, it outputs all the properties you have.
If you want to limit that view to selected accommodations only, add their IDs to the IDs list in the widget settings.

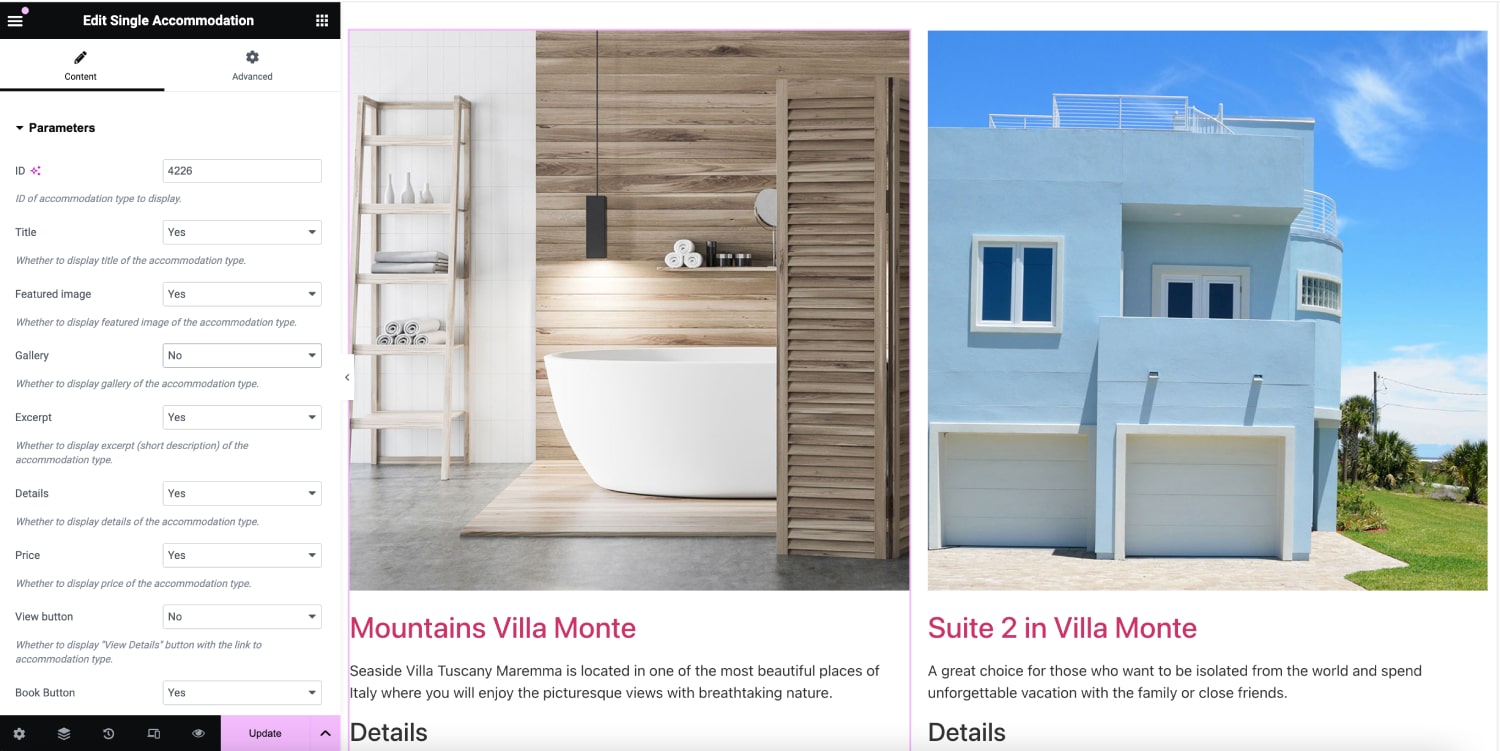
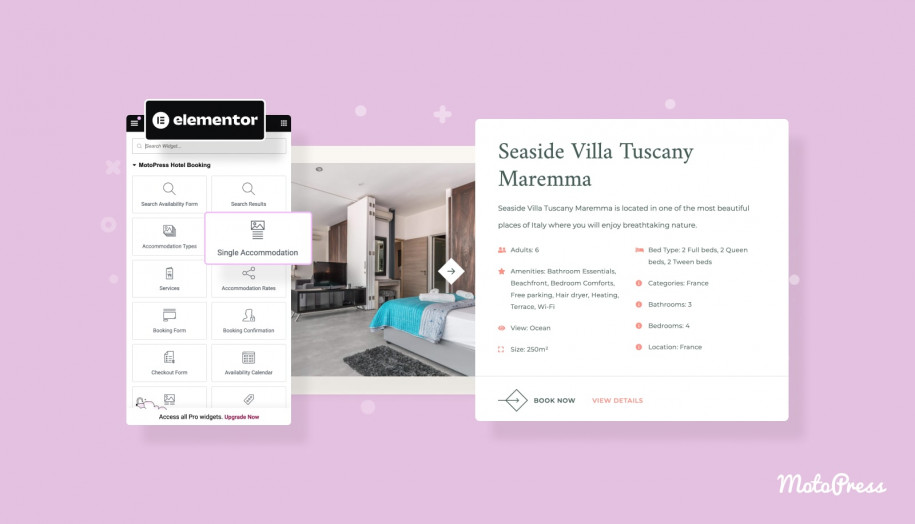
You can also use a Single Accommodation widget to create columns and feature a directory of properties. For example, pick a 2-column section layout in Elementor and place the chosen properties into each:
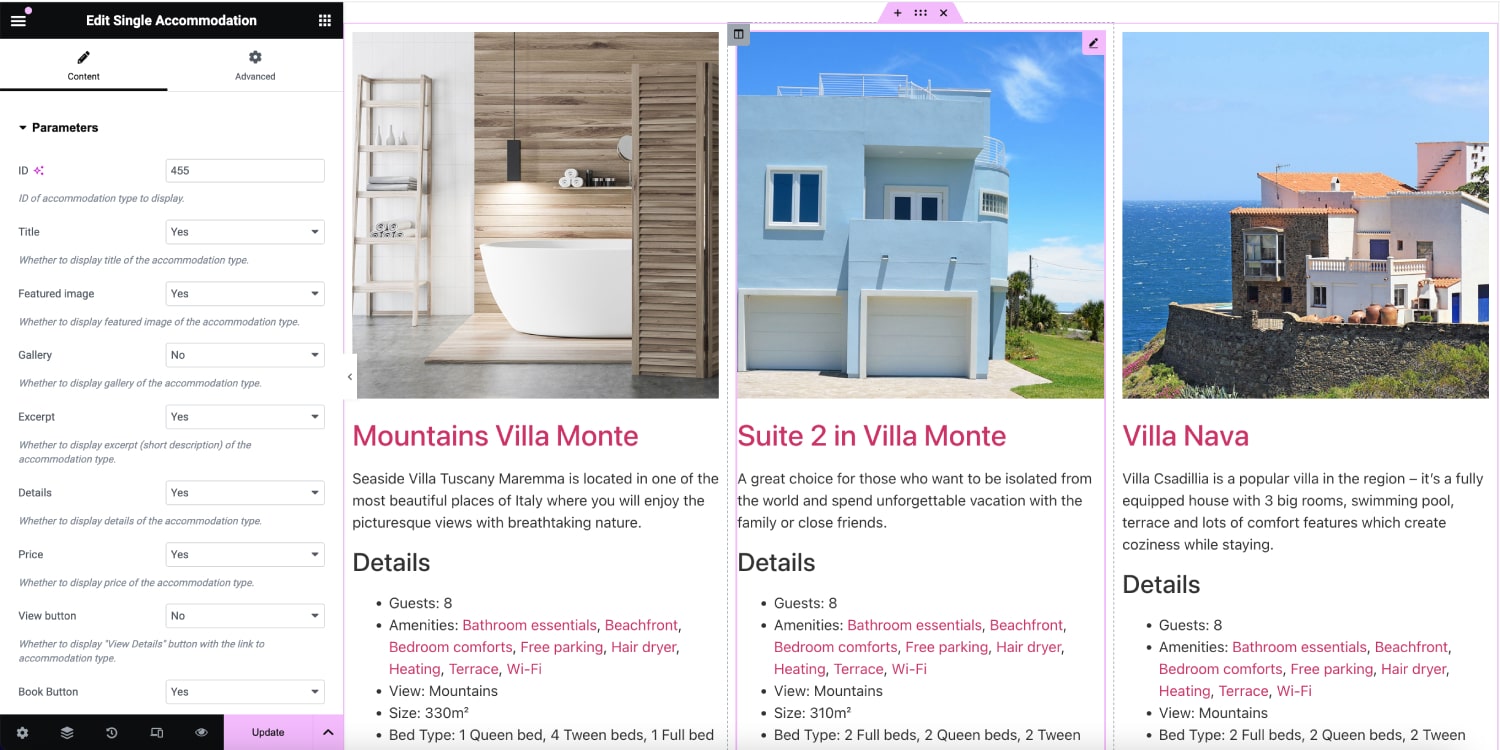
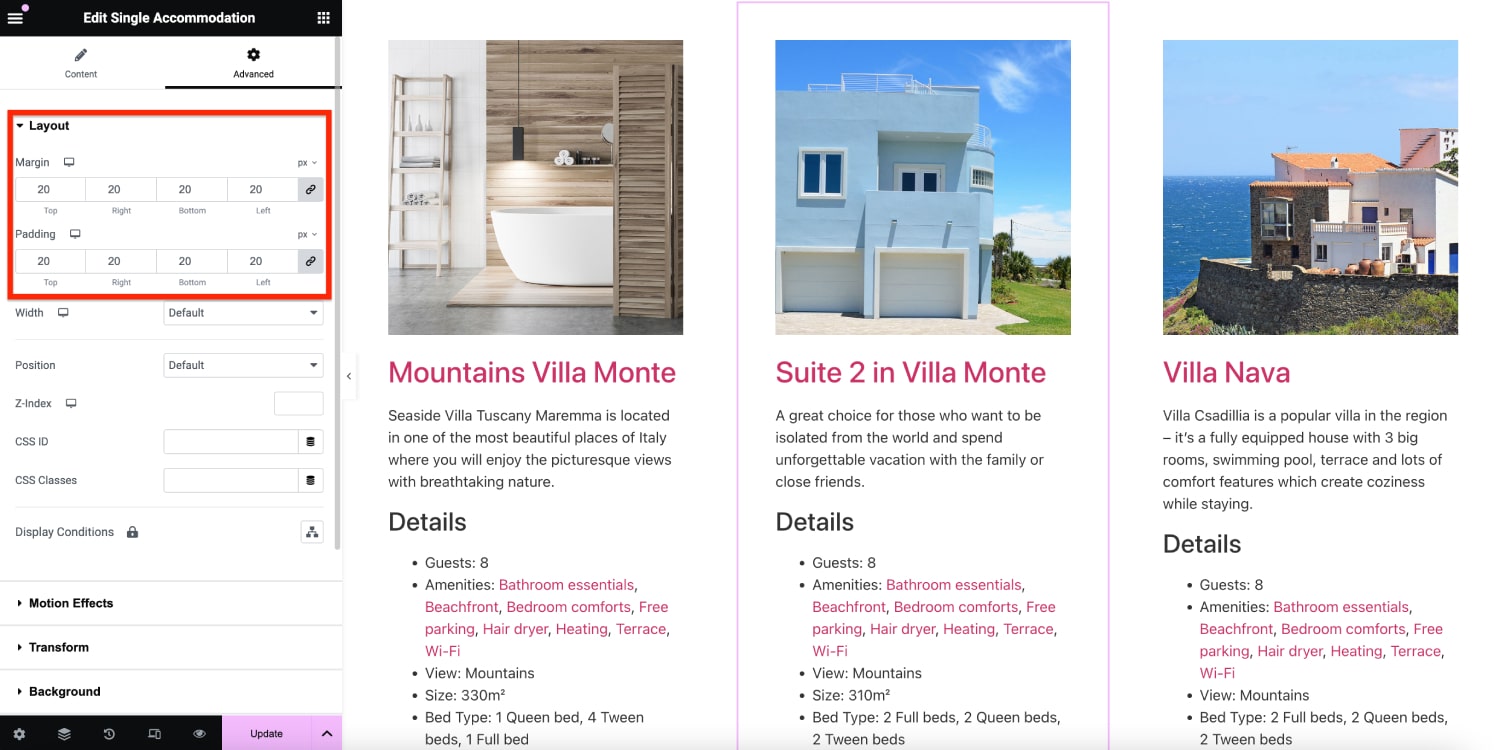
Or even a three-column section might work if you have a lot of properties and use a full-width site container.
Using the Advanced tab in Elementor, you can tweak paddings and margins to create a more appropriate spacing:
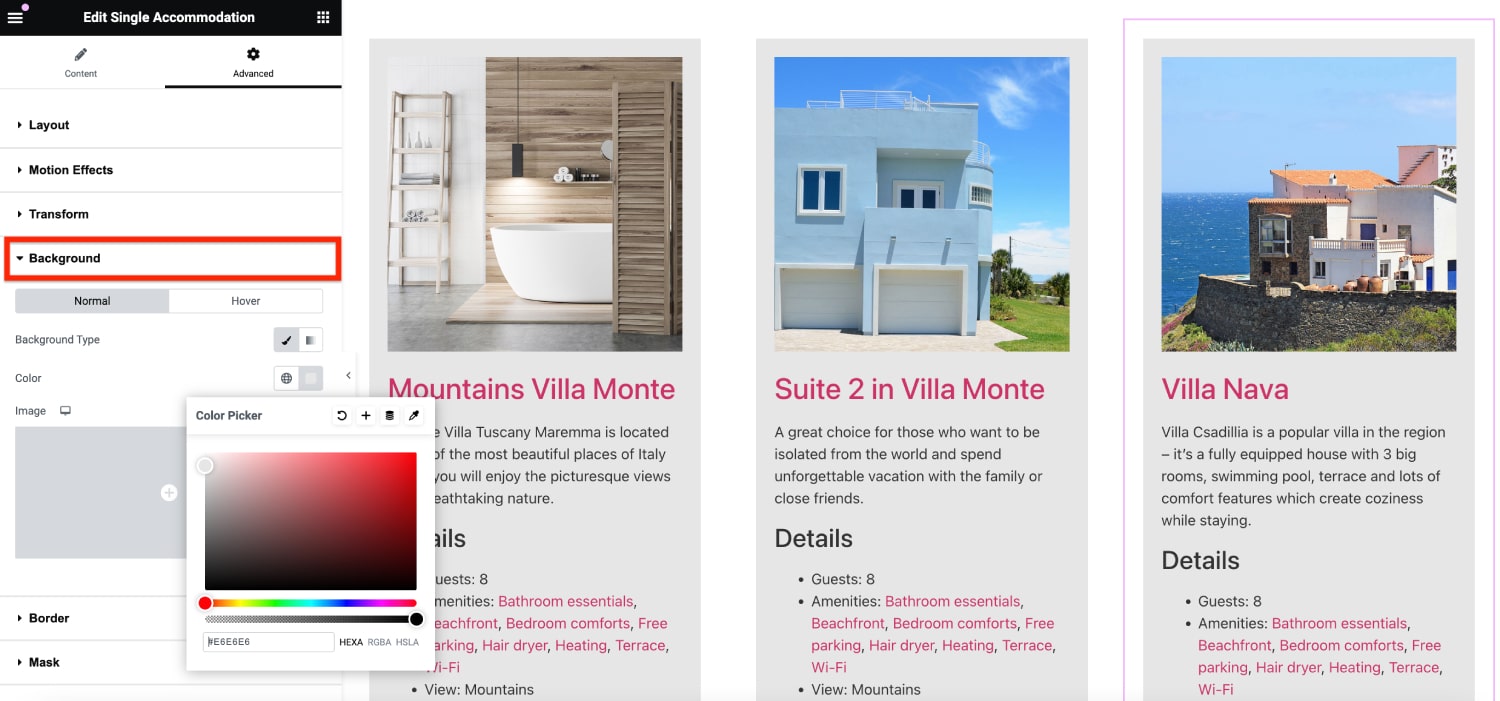
Also, why not use the background color settings to highlight our properties?
Moreover, did I mention you can customize payment gateways based on the property? With the Hotel Booking Accommodation-Based Payments add-on, the money is sent automatically to the right owner.
Single Accommodation
As for a single property display, you have two options:
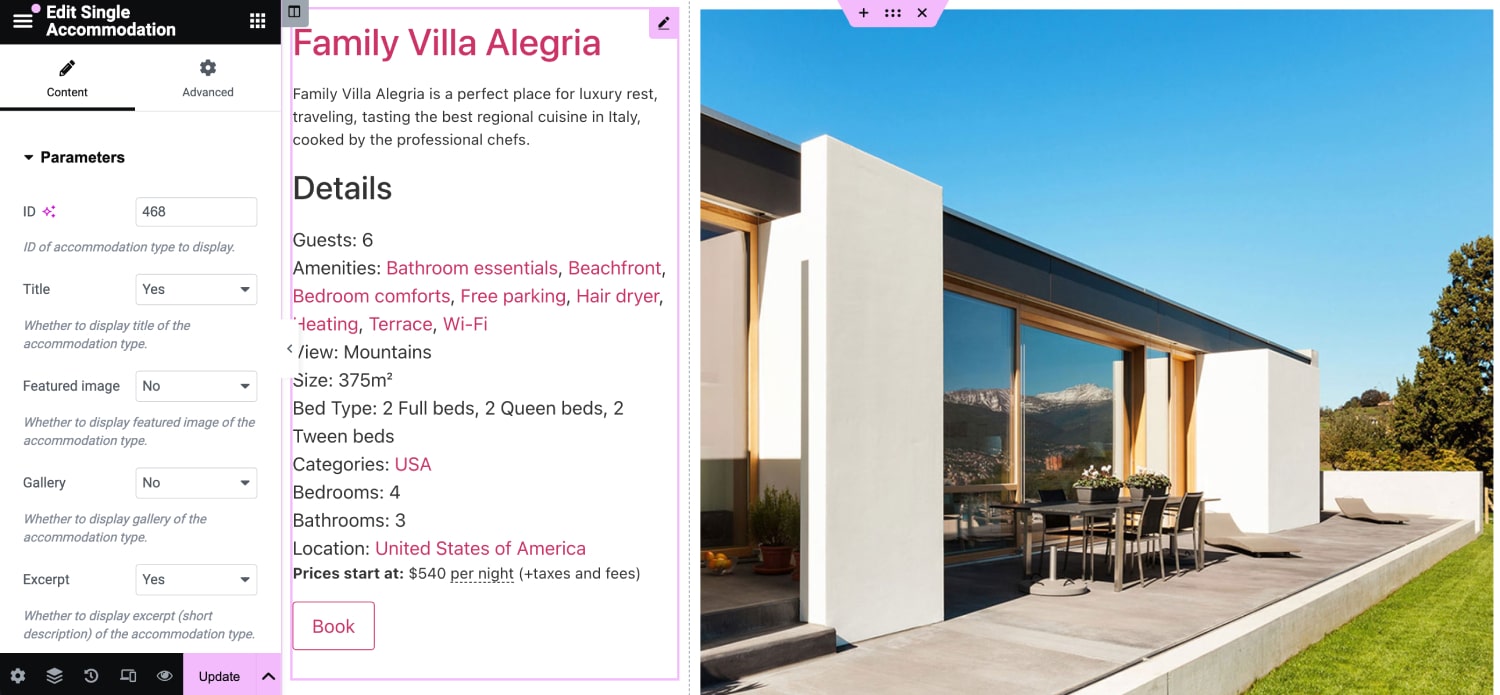
- Use the Single Accommodation widget that displays various property details. There are many parameters you may choose to show or not to show, such as image gallery, the ‘book now’ button, the ‘more details’ link, etc.
- Use those 7 widgets that allow you to construct the needed page layout with individual widgets.

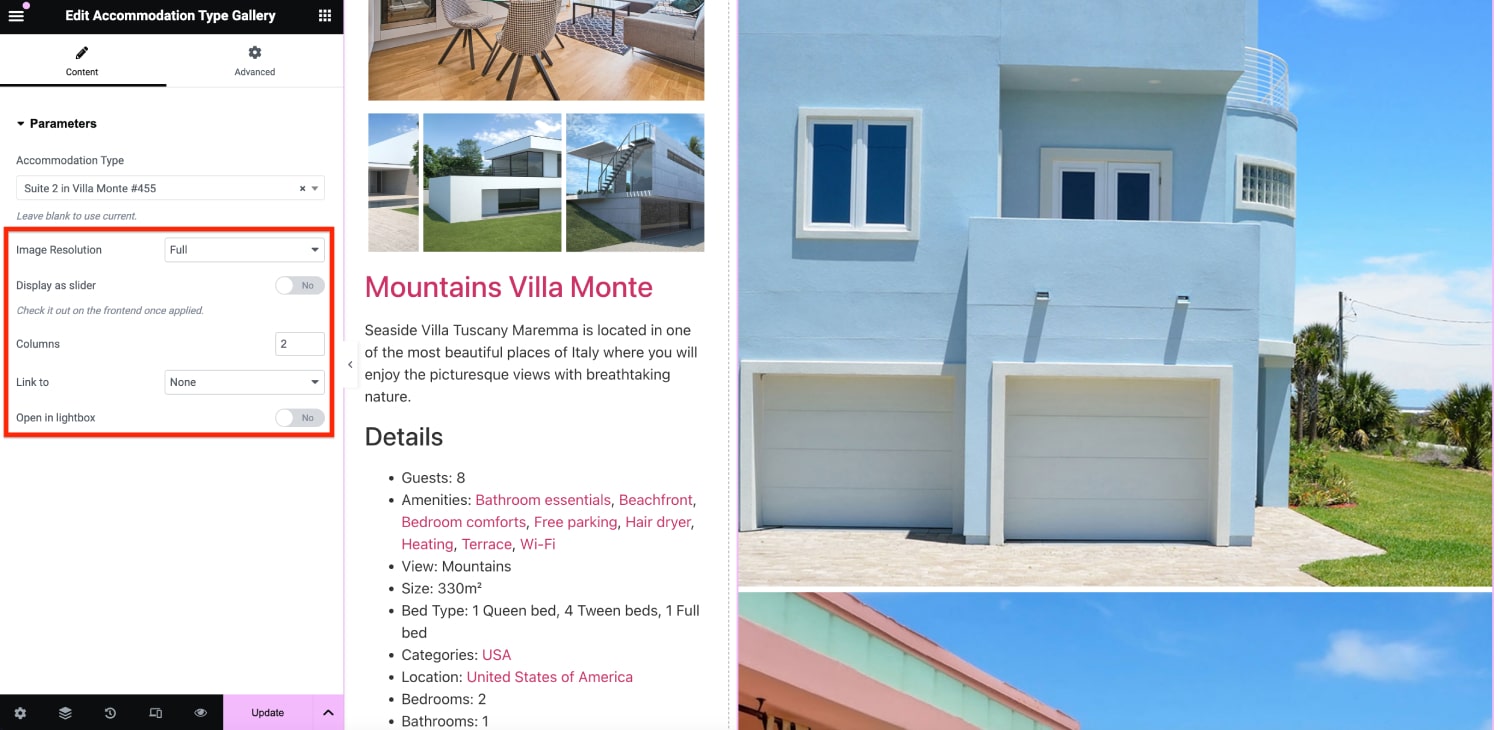
It takes more time to work with yet more flexibility. For example, you can adjust the image gallery the way you want, such as using a slider or picking the number of columns to display.
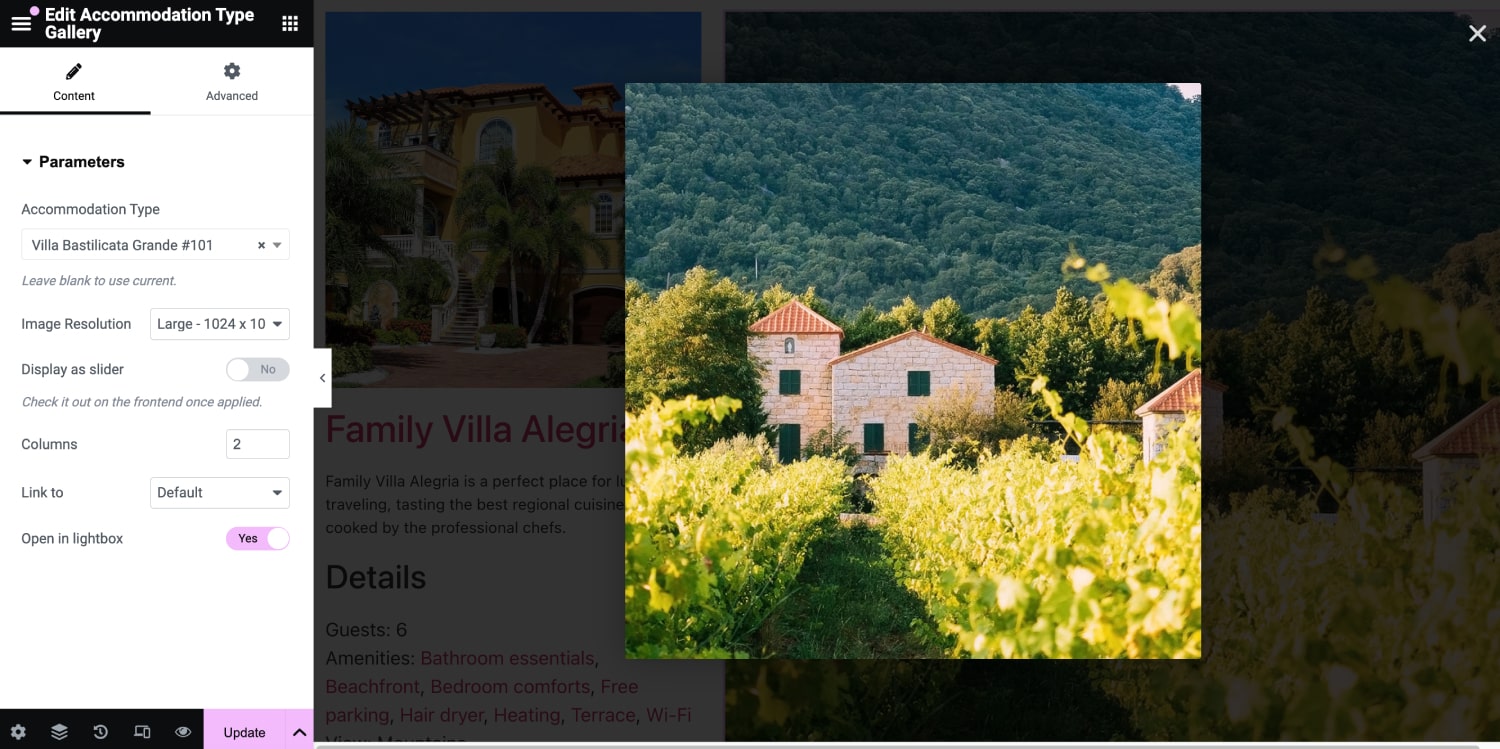
You can also enable a nice lightbox effect for your image gallery using the ‘Open in Lightbox’ option.
In any case, you can choose to simply list room details with a Single Accommodation widget or use more widgets to display the availability calendars, the property search form, and more.
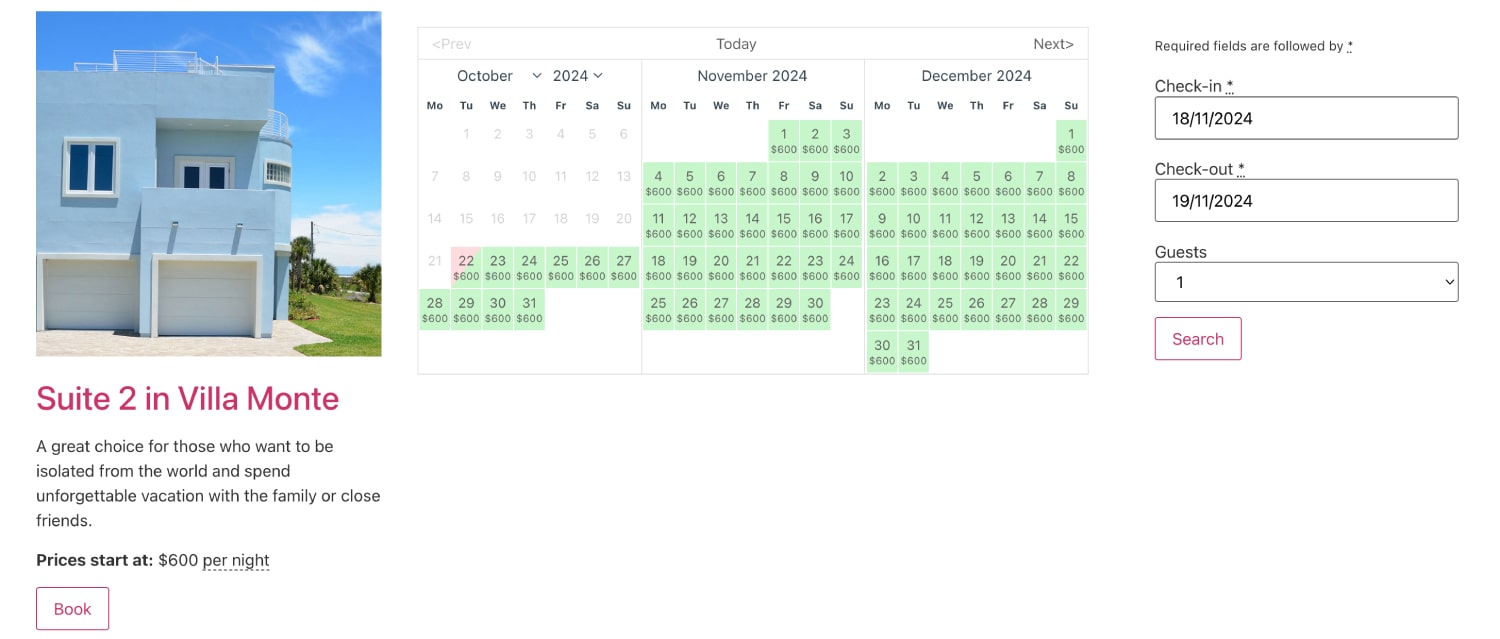
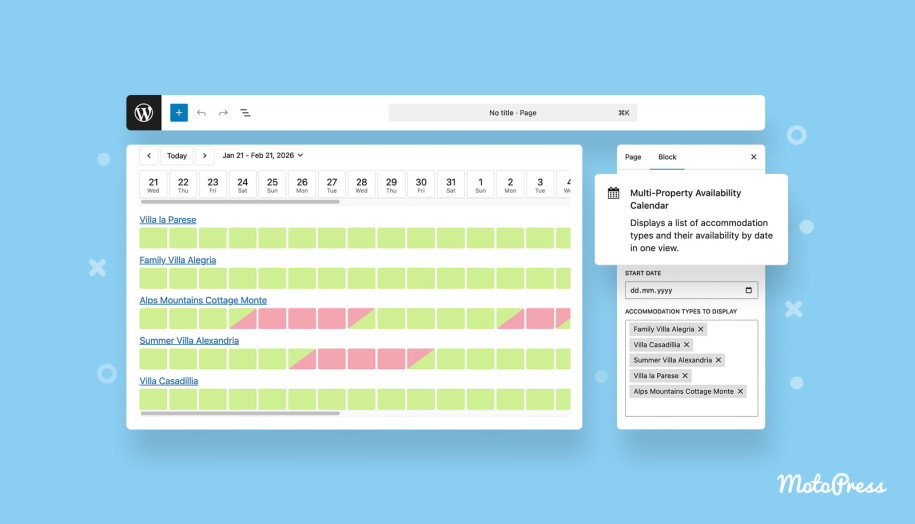
Availability Calendar Widget
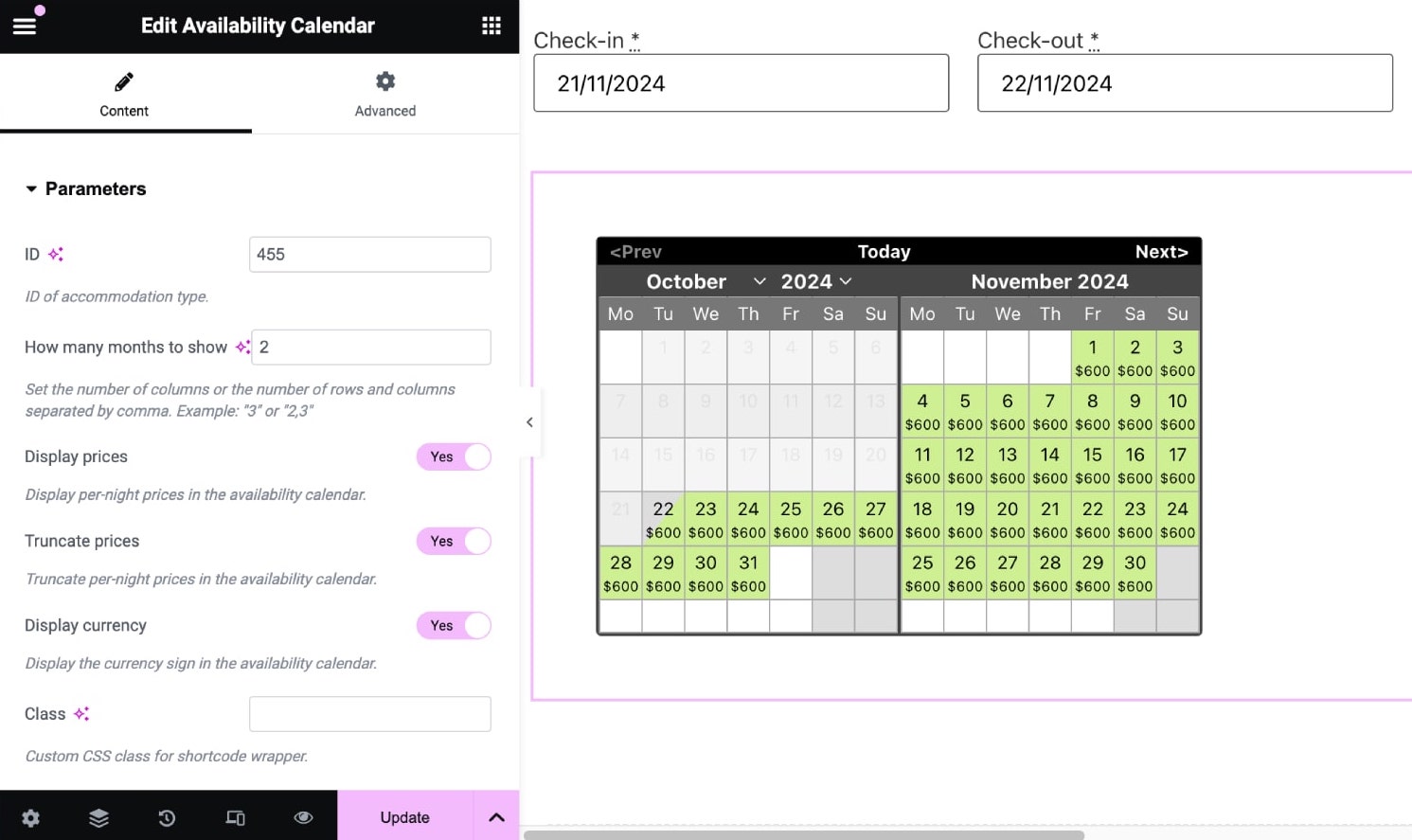
By placing the Availability Calendar widget, you can customize the look of your WordPress booking calendar for each room or vacation rental.

The widget makes it easy to choose how many months to display and whether to show per-night prices/a currency sign.
The MotoPress Hotel Booking plugin takes it a step further by making the calendar clickable, which means guests can select specific dates directly from the calendar and book instantly.
You can also change the calendar color scheme in the Hotel Booking plugin settings via Accommodation > Settings > Calendar Theme.
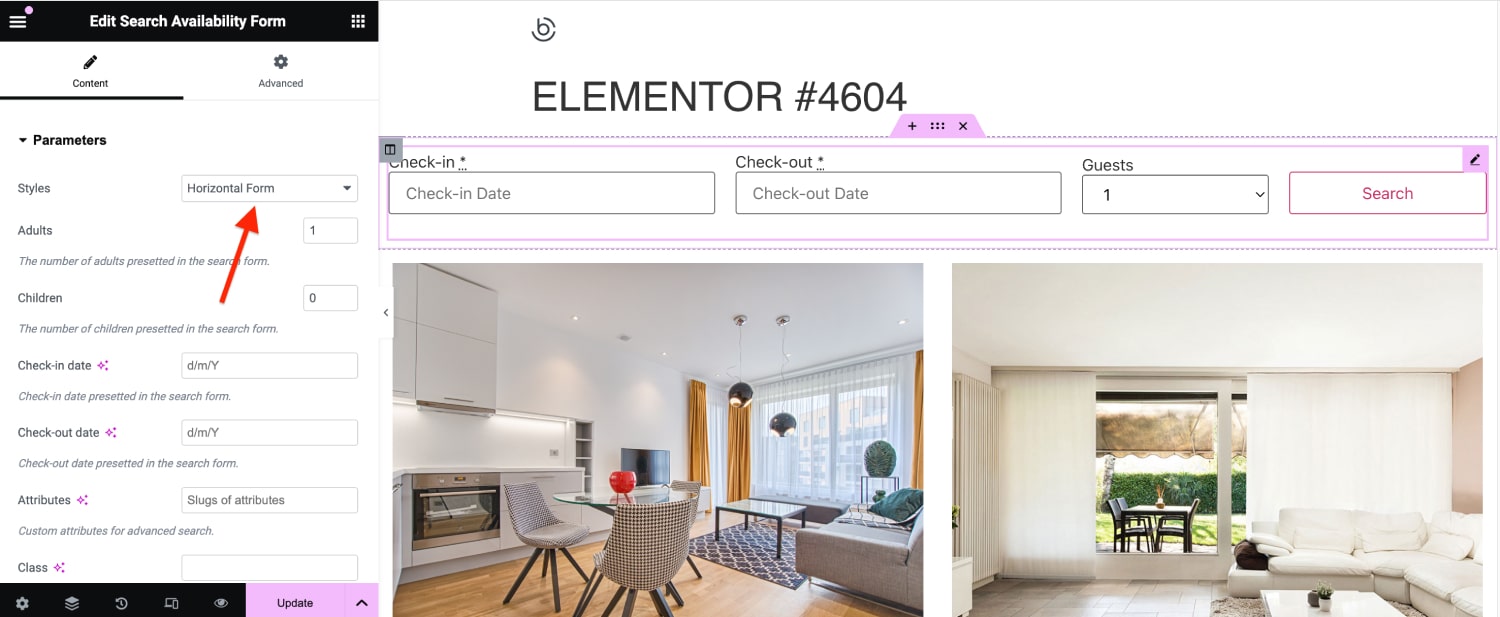
Search Form Widget
To add a property search form to your Hello Elementor theme page with traditional check-in and check-out fields, use the Search Availability form widget.
Using the widget settings, make it horizontal or vertical and define the default number of adults and children.
Place it anywhere on your page and customize it with additional search fields like location or room type. Just be sure to check the attributes fields for options.
You can place such a widget on the front page or sidebar of your Hello Elementor theme as well as on any other page, like next to the Accommodation type widget.
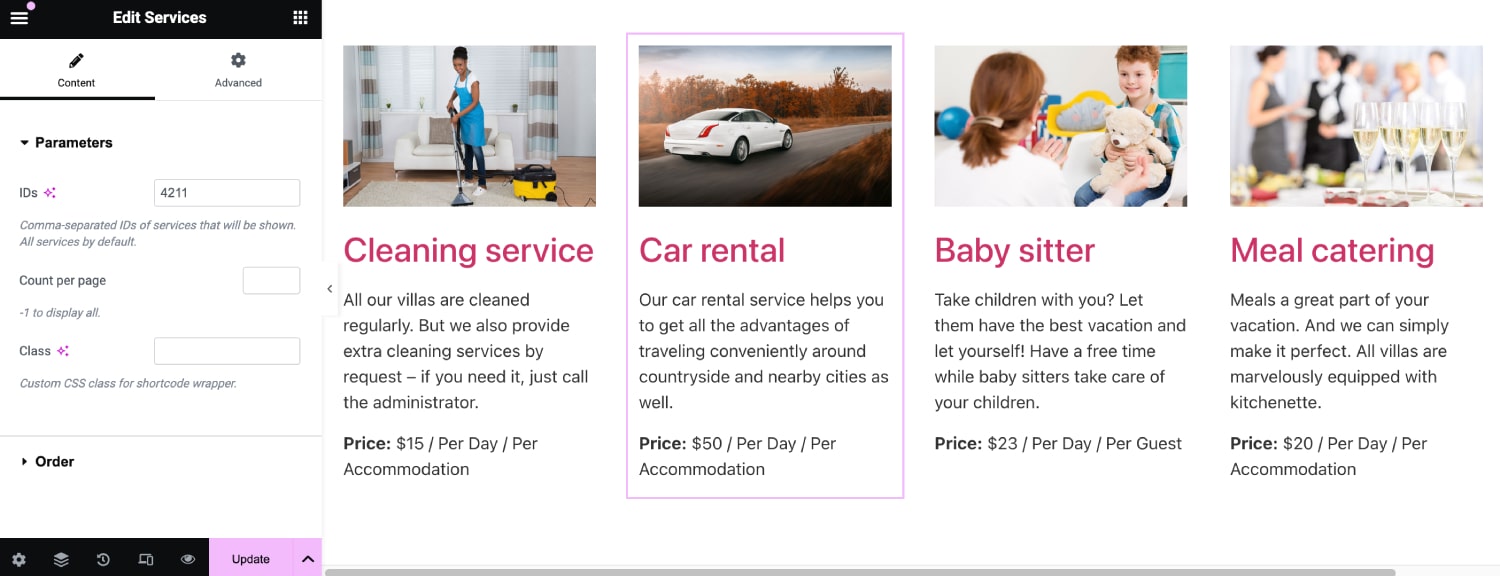
Services Elementor Widget
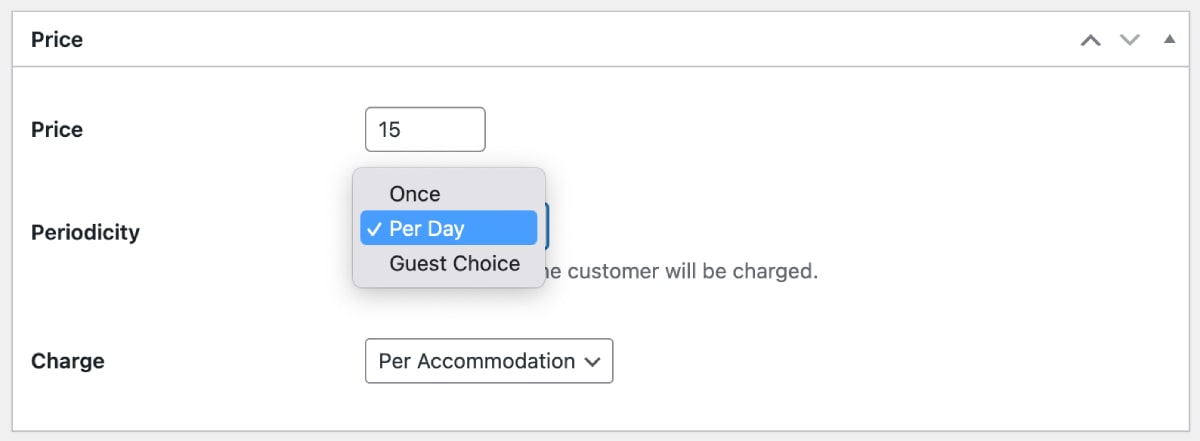
The MotoPress Hotel Booking plugin has one more benefit: it allows you to sell extra services along with accommodation bookings and generate more revenue from every listing!

To display those services on your website, there is a dedicated widget as well. As usual, you are free to display only chosen services using IDs or all at once.
Since there is not much information to display, I’ve picked a 4-column section layout for this content.
System Page Widgets
There is one more widget category that deserves your attention.
You might have noticed a few system page widgets – they are there to add more customization tweaks to such system pages as Booking Confirmation or Checkout page, for example. Use them only if you want to apply more custom styling.
To Conclude
With totally free tools, you can enjoy the flexibility and power of Elementor while increasing your booking potential with the MotoPress Hotel Booking plugin.
By using these plugins with the Hello Elementor theme, you can create a fully functional Elementor hotel website, adjust styling to your needs, and make the most out of the default Hotel Booking Elementor widgets, literally creating the Elementor booking pages.
We hope that this combo will not only help you design faster and easier in Hello Elementor but also generate consistent income from direct bookings.