WordPress Schedule Plugin Highlights
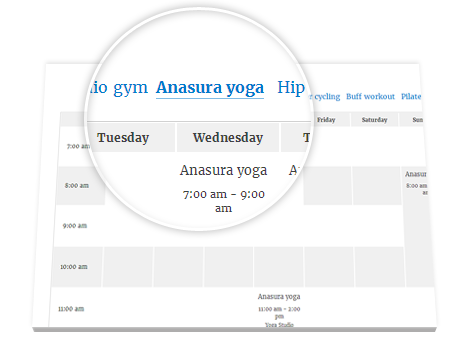
 Responsive Design
Responsive Design
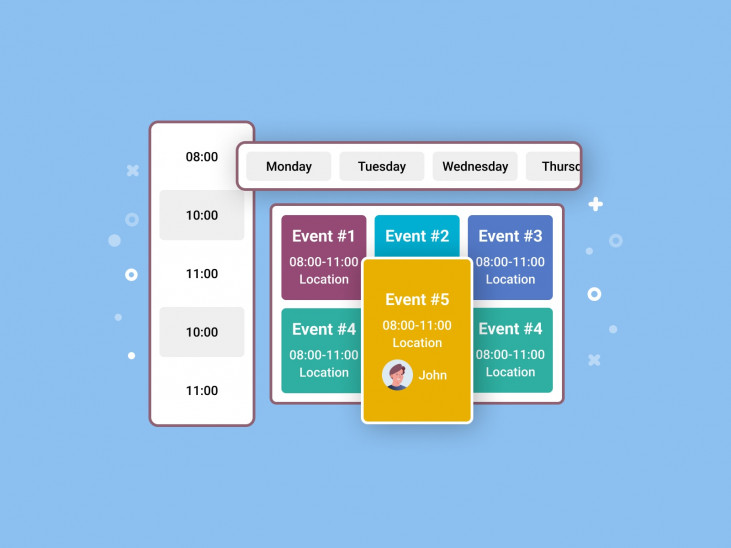
The WordPress Timetable plugin provides your audience with a proper tablet and mobile viewing of the timetable and upcoming events widgets.
It offers you more freedom of responsive design customization implemented by two alternatives: you can set it to either standard table view or responsive modern list view for mobiles. This setting can be applied in the timetable shortcode.
Check out our more advanced version of the timetable plugin: Events Calendar WordPress plugin. For more details, view comparison.
 Toolkit of Shortcode Settings
Toolkit of Shortcode Settings
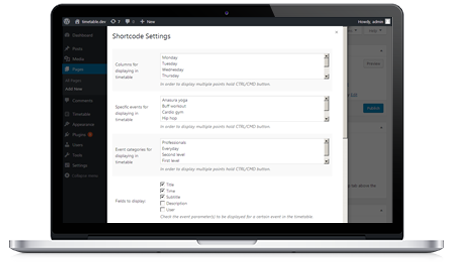
You can use it as a gym class schedule WordPress plugin or even a TV schedule WordPress plugin – without any coding skills.
A timetable responsive schedule for WordPress added via TinyMCE is supplied with parameters to help you maximum adjust the timetable to your needs and website design. Each set is accompanied by sufficient clarifications to ensure you coordinate and edit your events fast without additional help.
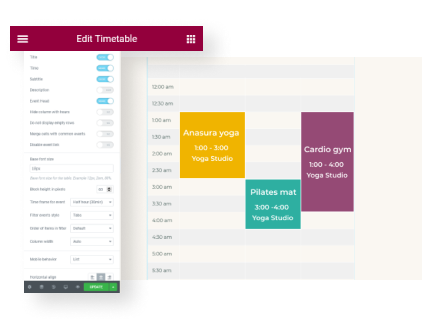
 Full Control over Event Parameters
Full Control over Event Parameters
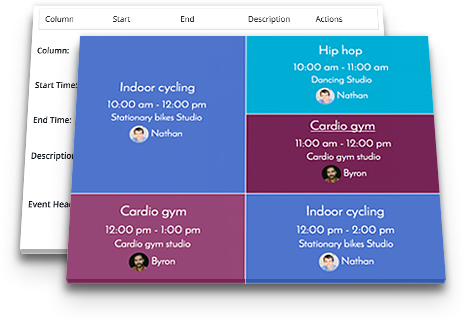
The MotoPress WordPress scheduling plugin works perfectly for various classes, training, workshops, conferences, formal parties, concerts, non-profits, and nearly any other type of event as a set of event details for the timetable is rather universal.
This WP schedule plugin allows you to edit the needed parameters your visitors expect to see while searching for the needed event: an event title, subtitle, time, event head, images, detailed event description, and time slots (if there are many for one event).
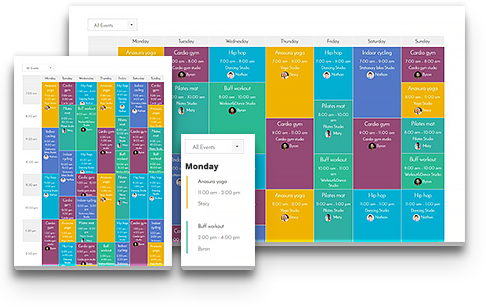
 WordPress Schedule Plugin Easy Event Filtering
WordPress Schedule Plugin Easy Event Filtering
The search results can be easily refined using the filters by events. The functionality of the plugin allows you to apply two filter styles: tabs to show all events at a time or a drop-down list.
Site visitors can easily filter the timetable to display the only events they are interested in. It’s very reliable in terms of navigation and guarantees the website visitors good times.
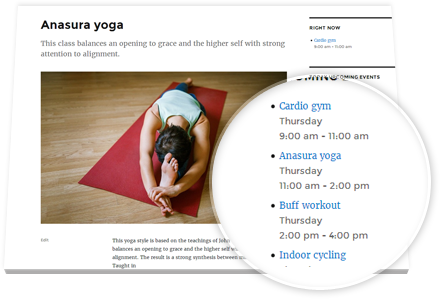
 The Upcoming Events Widget
The Upcoming Events Widget
The Upcoming events widget helps to keep the sidebar of your site clutter-free and to present all the future events in a stylish and elegant list style – so you can easily use it as a program schedule WordPress plugin. It’ll duplicate design settings of the actual timetable, but will look more compact. The widget is entirely hidden when no upcoming events are scheduled. This feature increases the usability of the timetable and helps to guide the site visitors faster.
 Powerful Schedule Functionality
Powerful Schedule Functionality
the ease of navigation, fast-loading events, and clean design are key factors able to increase a happy user experience; a lot of shortcode options ensure that your timetable runs so and is customized the way you want.
For example, you can manually adjust the row height to size the timetable according to the number of events and information output into one event cell, link particular events to external websites, and even automatically export/import timetable data during backup or changing hosting.
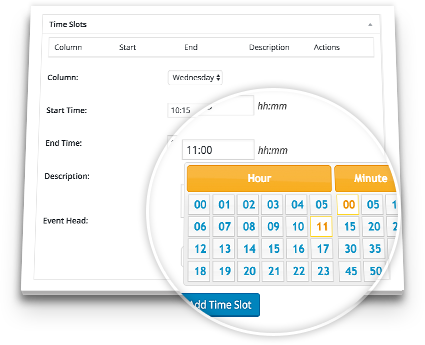
 Flexible Timeframes of WordPress Schedule Plugin
Flexible Timeframes of WordPress Schedule Plugin
The left ‘time’ column can show up to 15 minutes accurate time apart from standard hourly and half-hourly time frames. It lets you make the timetable more visually balanced and attractive depending on the number of events and row height set within the shortcode. If any unexpected delays or changes take place, your timetable can bend easily in one direction or other thanks to a couple of quick time edits in the shortcode settings.
If you need to display recurring or multi-day events, and get more options for your schedule, get our WordPress events calendar plugin.
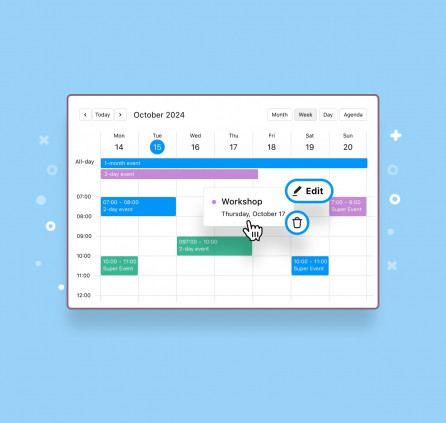
 Optimized for Elementor
Optimized for Elementor
Got rid of the good old TinyMCE and don’t want to deal with shortcodes anymore? No problem! We created a dedicated timetable Elementor widget for our WordPress class schedule plugin.
So when you open a page in Elementor, just drag and drop the Timetable widget and start customizing its parameters in a visual mode – decide whether to show event details, the event head, choose the mobile behavior, and more in just a few clicks.
More Free Goodies for You
 Professional Support
Professional Support
If you believe the timetable plugin lacks any necessary feature, contact our support representatives and they won’t keep you waiting. There is also a detailed Timetable and event schedule by MotoPress tutorial.
The plugin is fully compatible with MotoPress WordPress Page Builder and also with WordPress Slider.
Download Demo Content (XML). You may also read users’ reviews of this popular WordPress Schedule Plugin on WordPress.org and download the product there.

 Responsive Design
Responsive Design Toolkit of Shortcode Settings
Toolkit of Shortcode Settings Full Control over Event Parameters
Full Control over Event Parameters
 WordPress Schedule Plugin Easy Event Filtering
WordPress Schedule Plugin Easy Event Filtering The Upcoming Events Widget
The Upcoming Events Widget Powerful Schedule Functionality
Powerful Schedule Functionality Flexible Timeframes of WordPress Schedule Plugin
Flexible Timeframes of WordPress Schedule Plugin Optimized for Elementor
Optimized for Elementor


 Professional Support
Professional Support



This plugin is great, thank you. Is there a way to change the order of the dropdown to be alphabetical instead of in chronological order of the events? With a lot of events, chronological order doesn’t make much sense when someone is looking for a specific event.
Hi Christopher,
Unfortunately, there is no way to change the order of the events in the drop down, but our developers will consider this for future updates.
Hi Christopher,
We are happy to announce about new version release 2.3.9 where it is possible to sort the list of events in the filter. Thus there is a new parameter `view_sort` with the following values: `empty string`, `menu_order`, and `post_title`.
It would be much appreciated if you rate TimeTable plugin https://wordpress.org/support/plugin/mp-timetable/reviews/#new-post
How can I change the hours in the left hand column to show the half hours? I have classes that start on the hour and the half hour. Also, any idea why my grid isn’t centered? And finally, how can I make my grid more mobile responsive? You can’t see any of the times when you look at it on a phone. http://cfbd.elliepetrov.co/schedule/
Hi Ellie,
The time frame for row can be changed in the shortcode settings when you are adding a timetable to a page. You need to use the dropdown of the Time Frame for Event field.
In the Mobile Behavior filed you can choose the layout for smaller devices, e.g. change it to List.
You can add this code under Appearance > Customize > Additional CSS to even the columns:
.mptt-shortcode-table {
table-layout: fixed;
width: 100%;
}
Hello! Some of my classes start and end on the half hour. How do I get the table to display half hours? http://cfbd.elliepetrov.co/schedule/
Hi Ellie,
We replied above
Hi, How can I control the height of the rows? I want all the text to show (only one row visible right now and the rest is hidden and shows when I hover it)
Hi Karin,
The row height can be changed in the shortcode settings of a timetable through the filed Block height in pixels
Ofc! THANKS!
Hello, is there a way to have each Day’s column split into 2 columns.
So, for a 6 day week there would be 12 columns? The header of each day would have a colspan of 2.
This is because that in each hour there are 2 lessons happening simultaniously.
Thanks,
Dan
Hi Dan,
Unfortunately, it is not possible to split columns. If there are simultaneous events, they will share a timeslot vertically. You may want to increase the row height in the shortcode settings to avoid confusion. Otherwise you can create two different timetables or 12 columns in one timetable.
Is there a way to make the rows stretch to show multiple events? I realize that way, vertically the time would be variable, but with the times displayed this should be fine. Thank you
Hi John,
There is group parameter available in a shortcode that combines event timeslots of the same event and that take place on the same time.
Thanks! I was really looking for something that would “stretch” the timeslots, so that they would get longer as needed (sort of like the mobile display). But, fiddling with the row height, I got it to work.
Hi Fabrizio,
It is a timetable plugin and not a calendar, if the dance lesson happens on the same week days and at the same times then you can just create columns as weekdays. So you would not need to add a new timetable for each week.
Hi there, experimenting with the Timetable plugin in combination with the Divi theme. Seems to work great however, when I click on an event, i’m missing some page elements like my main menu etc. Basically only the event details are visibale but apart from the footer, all other elements are gone. Any tips how i can combine this plugin best with divi ?
Hi Ton,
You can try to plugin settings and switch to Developer mode instead of Theme one. If it is not helpful try to submit a request to our support team. Thank you.
Thank you for the clarification.
The plugin will display precisely only the events that follow the frames that you state in the Time Frame of Event field in the shortcode. There are only 1 h, 30 mins and 15 mins frames available. So this makes your events look confusing. You can either set the time frame to 15 mins to make it less confusing or hide the time column.
The event just had its end yesterday.. maybe for next year we will find a new solution to get the timetable more efficient! Thanks anyway for your job and your answers! 🙂
Hi Nicola,
I see there many events withing that time period and some starts earlier and and others – later. It looks properly. I ask you to email us in case I missed something and explain it more detailed. Screenshots are appreciated.
Hi Ed,
Most likely there is installed out of date PHP version on your server. I’d recommend to contact your hosting provider and ask them to update PHP to 5.3+version.
You can also check our recommended hosting providers.