Table of Contents
You can add a timetable to a page in the Classic WordPress editor, via the block editor or Elementor.
How to add a timetable if you are on the Classic Editor
Once you created Columns and Events you can add shortcode to post types – Pages, Posts, etc. To do this, please navigate to Pages > Add New in your admin dashboard. Then follow these easy steps:
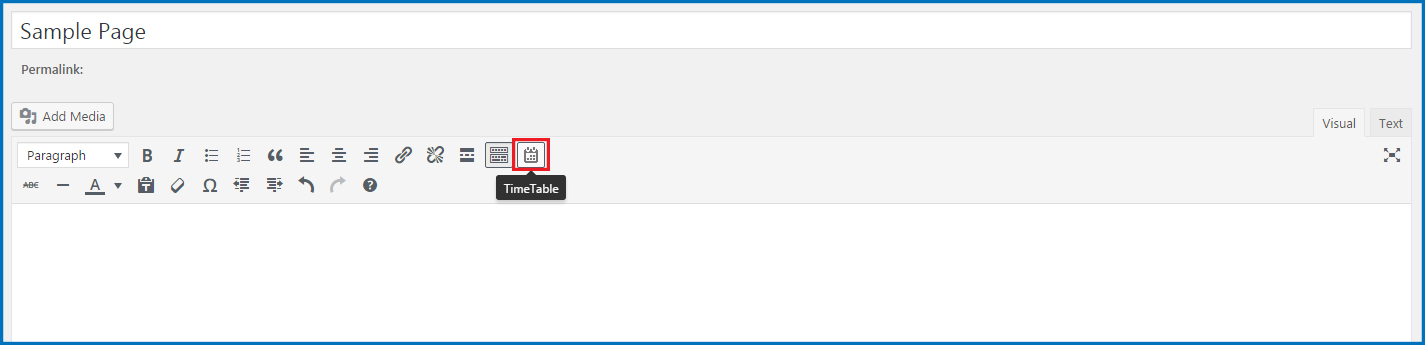
- Open TinyMCE
- Find ‘TimeTable’ icon on its dashboard and click it.

- Set the preferable shortcode settings.
- Click Add Timetable.
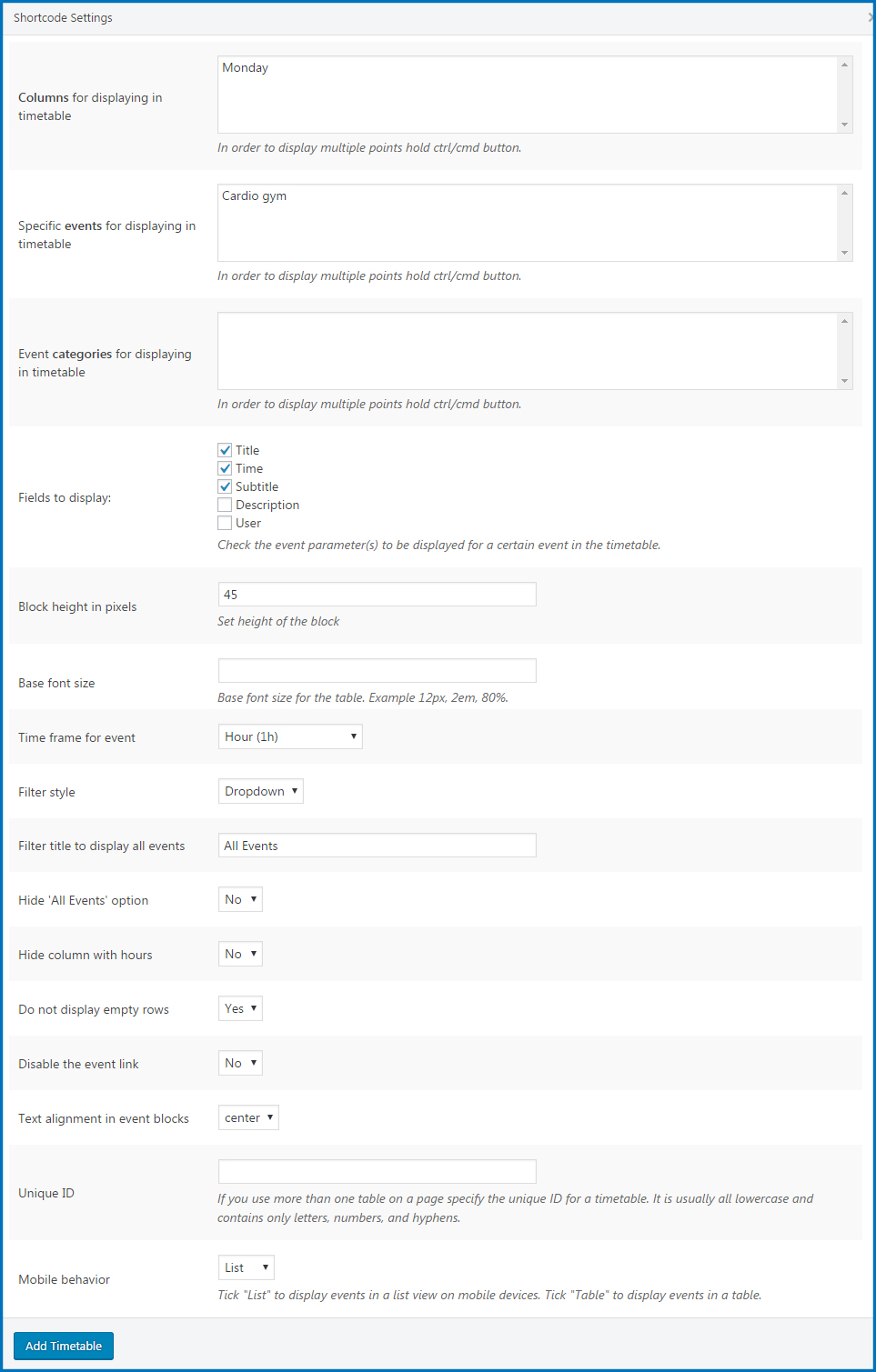
Shortcode settings
Adding the shortcode, you are free to apply the following settings:
- Set the amount of columns. If you select certain columns only, all events of the selected columns will be displayed in the timetable.
- Select the events to display in the timetable. If you select certain events only, all the chosen events will be displayed in the timetable. If you select certain columns and certain events at a time, the selected events only will be displayed in the selected columns.
- Select the event categories to display in the timetable. If you select certain categories only, all the events of these categories will be displayed in the timetable. If you select certain columns and certain categories at a time, the events under the chosen categories will be displayed in the timetable. If you select certain columns, events and categories at a time, the events under the chosen categories will be displayed in the chosen columns (additionally, uncategorized chosen events).
- Choose the hour measure (1 hour, half hour, quarter hour).
- Set the filter style: dropdown list or tabs.
- Specify the filter label for All Events.
- Display/hide: All Events view, First (hours) column, empty (without events) rows
- Set the certain event parameters: display/hide title, time, subtitle, description, and user.
- Tick Yes to disable Event URL.
- Specify the event text alignment: center, right, left.
- Assign a unique ID if you are going to use several timetables on a page.
- Specify the Row height.
- Set Responsive option to Yes (a horizontal scroll bar will be removed on desktop and the list view will be set on mobile devices) or to No (the horizontal scroll bar will be displayed on desktops and mobile devices).

Add a timetable via Elementor or the block editor
The MotoPress Timetable plugin provides native widgets for Elementor and the block editor allowing you to configure all the needed settings via the preferable editor’s panel. If either, Elementor or the block editor, is installed, you’ll notice the Timetable widget/block – just drag it to the page and start editing.
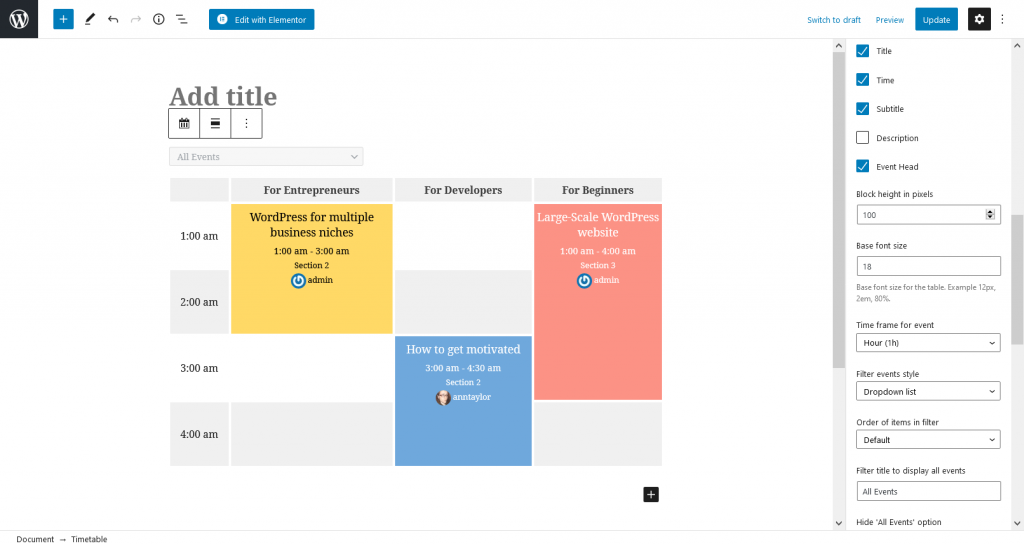
Example of the Timetable block in Gutenberg:

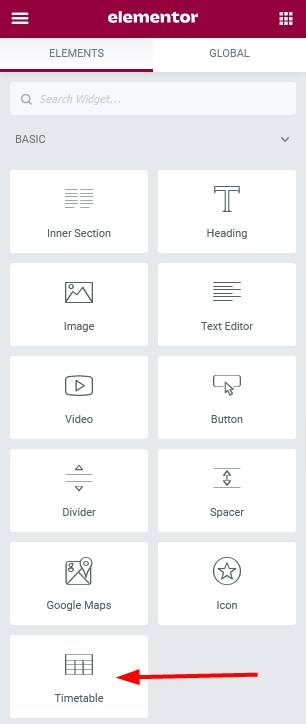
Find and edit the block in Elementor:

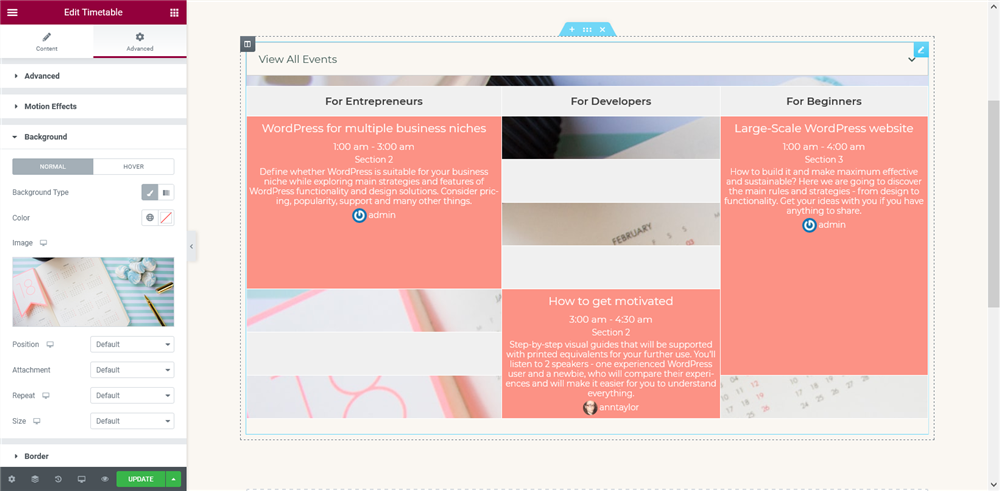
Here is an example of the widget in the editing area in Elementor:

Watch how the WordPress Scheduler plugin for events works in Elementor:

Hi, I’m trying to add a timetable but when I add in the timetable to the block, it only shows one event – how can I get it to show all events?
Hi Eliza,
First of all check if you have added timeslots for all the Events. After that make sure you have selected more than one Event and Column while adding shortcode.
Is it possible to display the first column time differently? with a range of time or any other way because I found this not clear for the users.
regards
Hi,
Actually you may hide the first hours column and than add custom Column (via TimeTable> Columns) and call it Hours for example. Then add Event Hours and add timeslots with time ranges, etc. Change the order of the column to be the first one in timetable and add column and event to your timetable.
Hi, could you please tell me where I can find all the elements of shortcode to change the timetable parameters manually? I have some problems connecting your plugin and TinyMCE in my Elementor, so the only way for me is to write shortcode from the scratch (without table of settings).
Hi Olga,
Thanks for your question. You may find all parameters of shortcode at your Dashboard > Timetable > Help.
Note: it is also possible to add timetable block using new WordPress editor (Gutenberg). If you proceed with Gutenberg one day we would also recommend to extend it with our Getwid plugin.
Hi,
is there a way to make the first row of each column stick. I get lost scrolling down through the schedule. In other words is there a shortcode option to fix the position of the column headers?
Hi Robert,
Thank you for your question. There is no option to freeze the header of the timetable yet. It may be adjusted with custom CSS or third party plugins that makes any elements sticky.