Table of Contents
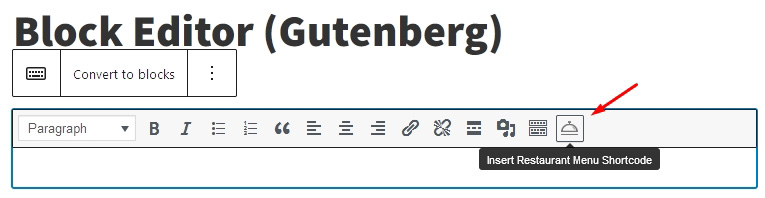
Block Editor (Gutenberg)
- Press ‘Add block’ button or start typing ‘Classic’.
- Add the Classic block.
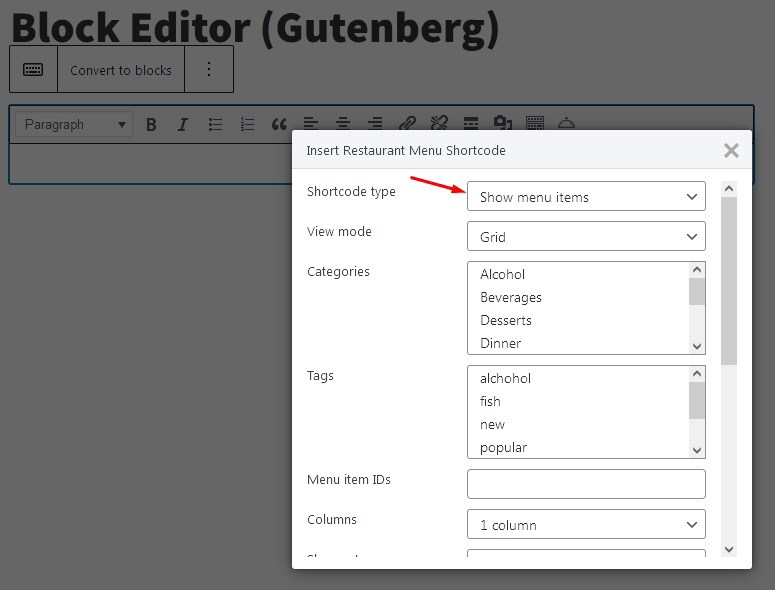
- Press on the restaurant menu icon on the top bar.

- In the modal window, choose ‘Shortcode type’ and other parameters.

- Scroll down and press ‘Insert shortcode’.
Classic Editor
You are able to add your online menu directly to a page, post or sidebar. To do this, please navigate to Posts > Add New or Pages > Add New in your admin dashboard. Then follow these easy steps:
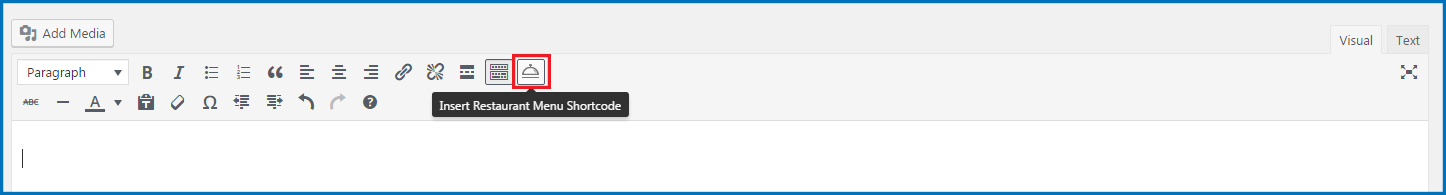
- Find the ‘Insert Restaurant Menu Shortcode’ icon on its dashboard and click it

- Set the preferable shortcode parameters
- Click ‘Insert shortcode’.
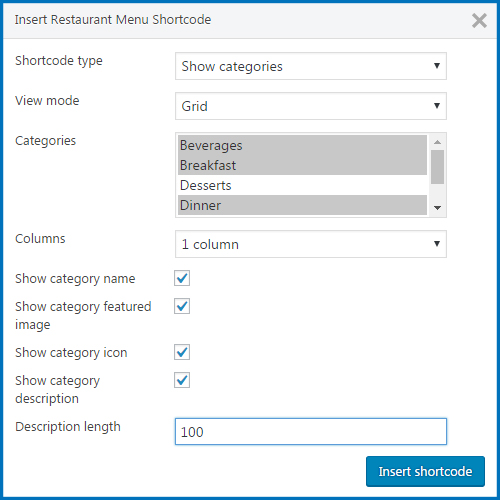
Categories Shortcode
[mprm_categories]
Parameters:
view– view modegridorlist.categ– comma-separated categories ID to display.col– number of columnscateg_name– whether to display category name, 1 or 0.feat_img– whether to display image, 1 or 0categ_icon– whether to display category icon, 1 or 0.categ_descr– whether to display category description, 1 or 0.desc_length– category description length.
Example: [mprm_categories view="grid" categ="" col="1" categ_name="1" feat_img="1"]
Shortcode parameters in the visual editor.

- View Mode: Grid or List.
- Categories: Select the needed categories to display them on the live site. Hold the CTRL key to select multiple items.
- Columns: Specify how many columns will be displayed on the page.
- Show/hide the following parameters: Category name, Category featured image, Category icon, Category description.
- Specify the Description length (if ‘Show Category Description’ is switched on) – simply put the number of characters that will be displayed in the Category’s description area.
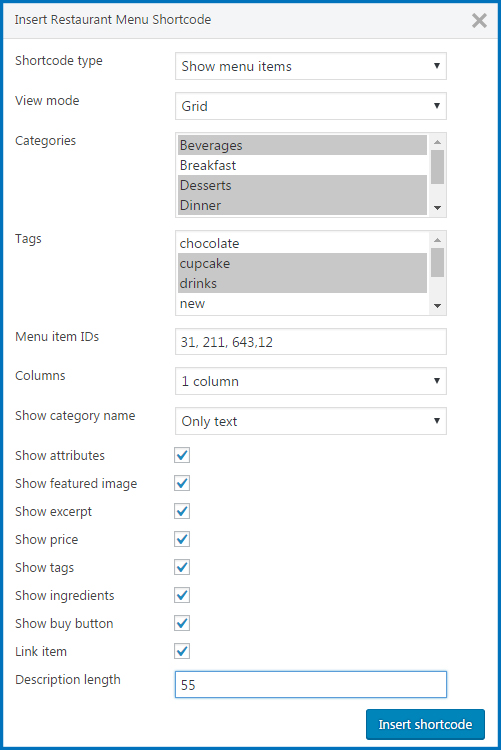
Menu Items Shortcode
[mprm_items]
Parameters:
view– view modegrid,listorsimple-list.categ– IDs of categories that will be shown.tags_list– IDs of tags that will be shown.item_ids– IDs of menu items that will be shown.col– number of columns, 1 – 6.categ_name– whether to display category name,only_text,with_imgornone.show_attributes– whether to display attributes, 1 or 0feat_img– whether to display image, 1 or 0excerpt– whether to display description, 1 or 0.price– whether to display price, 1 or 0.tags– whether to display tags, 1 or 0.ingredients– whether to display ingredients, 1 or 0.buy– whether to display buy button, 1 or 0.link_item– whether to link to menu item page, 1 or 0.desc_length– description length.
Example: [mprm_items view="grid" col="3" feat_img="1" price="1" buy="1" link_item="1"]
Shortcode parameters in the visual editor.

- View Mode: Grid, List or Simple List.
- Categories: Select the needed categories to display Menu Items from. Hold the CTRL key to select multiple items.
- Tags: Select the needed tags to display Menu Items from. Hold the CTRL key to select multiple items.
- Menu item IDs: indicate certain IDs of menu Items to show
- Columns: Specify how many columns will be displayed on the page.
- Show/hide the following parameters: attributes, featured image, excerpt, price, tags, ingredients and buy button
- Define whether to link item or not
- Specify the Description length – simply put the number of characters that will be displayed in the Menu Item’s description area.



Is there a way to control the display order of the entries? Like alphabetical?
Hi Wesley! Unfortunately, there is no such option in the plugin, however, you may re-order menu items using one of the third-party plugins, e.g. below ones:
https://wordpress.org/plugins/post-types-order/
https://wordpress.org/plugins/taxonomy-terms-order/
I think it would be helpful to have a list of this type of ‘shortcode’ coding. With people using many custom edit tools and not liking the classic editor this is much more helpful. I had to install the Classic Editor > Insert/Create the Shortcode. Then I disabled/delete the Classic Editor and inserted this within the Shortcode Widget supplied within my Power Building using Cherry Framework 5. This works wonderful and you can then insert this anywhere on the site changing the visuals.
Is there a manual for all these options?
[mprm_items view=”grid” categ=”” tags_list=”” item_ids=”” col=”2″ categ_name=”only_text” show_attributes=”1″ feat_img=”1″ excerpt=”1″ price=”1″ tags=”1″ ingredients=”1″ link_item=”1″ desc_length=””]
Hi Ash, thanks for your feedback. You may try adding the Classic Editor block to be able to find an icon of the restaurant menu and generate a shortcode. We will do our best to add alternate ways to add restaurant menu block/widget, etc.
there is no limit to show iteams
How would you activate a button for “add to cart” on the end of simple list?
You have it on every menu type but this one, and I think it’s possibly the most important feature to have.
Hi Nathan,
There is no option to add the buy button for a simple list however you may try to adjust the list view to look like simple list.
Hi, I’m having menu display problems. I have short code with grid display. and i want to display the menu on my homepage and my menu page. i have the same short code for both page, in my home page is is displaying correctly in grid format, but in my menu page is displaying like simple list format.
I double check and both are the same short code, also i verified that the pages is correctly linked to menu page on main menu.
Hi Edgar,
Probably you can see the archive page with a slug /menu and it conflicts with your custom page. Could you try to edit permalink of your custom /menu page to something different e.g. /menus or /our-menu to see it that will work?
How do I change the color or font details of the menu item name?
Thanks
Hi Eric,
By default, the plugin enqueues the styles of your theme to look like inbuilt content. You can adjust styles of certain parts of the restaurant menu applying custom CSS styles.
Still checking out your restaurant menu plugin and it all seems fine, but I when I create the Menu page, and edit the block I do not see the menu bar with the ‘insert menu’ icon…I am using a classic editor and WordPress 5.3 and my theme is ‘hungry’ from the wordpress site
Sorry, but when I view the menu page it lists all the menu items. I assume the default, when I wanted to list the categories
Hi Wayne,
Thank you for question. There is default archive page with link /menu. Make sure your custom page where you placed block or shortcode has link different from /menu e.g. menus or /our-menu.
Hi Wayne,
Do you mean you installed Classic Editor plugin to WordPress 5.3 in order to disable Gutenberg editor and still can not see icon of menu plugin on TinyMCE?
Find ‘Insert Restaurant Menu Shortcode’ icon on its dashboard and click it
with WP version 5.1
could not find this step when click “Add new page” or “Add new post”
please help
Hi Sam,
While adding a block you can find Classic editor under Formatting group http://prntscr.com/mxnrf5 Using this type of editor you may find an icon to generate a shortcode for Restaurant Menu.
Hi. I have the same problem. When I click new page the view of the new page is something complete different. No icon ‘Insert Restaurant Menu Shortcode´ ´ visible
If you use WordPress block editor please try adding Classix Editor Block and you will find an icon of Restaurant Menu on its toolbar.
Solved! Thanks for your suggestion
Hi,
Where i can find a menu item ID’s?
Hi Laura,
You may find ID of menu item in the address bar (URL) while editing certain menu item. So the link will look like this one ..yoursite/wp-admin/post.php?post=597&action=edit So 597 is an ID of menu item.
It can not see the item description. I tried with 50, 100, 200 at description length, and always show title with no description. Do you know why this happen? Here a screenshot
https://prnt.sc/l9j1hv
https://prnt.sc/l9j1ch
Hi Javi,
Is it custom page with added shortcode or some archive(system) page? Could you provide page example? Could you also try to add excerpt for menu items .
where can we set menu items ID’s ?