WordPress Schedule Plugin Highlights
 Responsive Design
Responsive Design
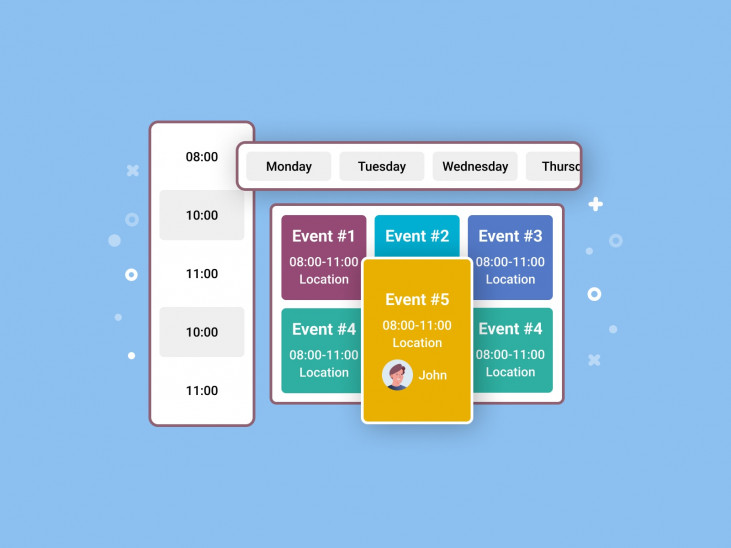
The WordPress Timetable plugin provides your audience with a proper tablet and mobile viewing of the timetable and upcoming events widgets.
It offers you more freedom of responsive design customization implemented by two alternatives: you can set it to either standard table view or responsive modern list view for mobiles. This setting can be applied in the timetable shortcode.
Check out our more advanced version of the timetable plugin: Events Calendar WordPress plugin. For more details, view comparison.
 Toolkit of Shortcode Settings
Toolkit of Shortcode Settings
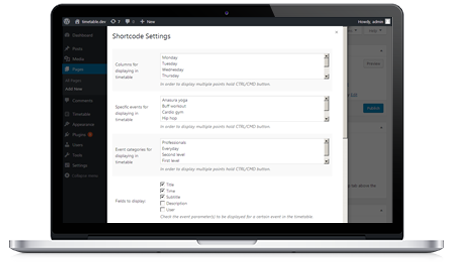
You can use it as a gym class schedule WordPress plugin or even a TV schedule WordPress plugin – without any coding skills.
A timetable responsive schedule for WordPress added via TinyMCE is supplied with parameters to help you maximum adjust the timetable to your needs and website design. Each set is accompanied by sufficient clarifications to ensure you coordinate and edit your events fast without additional help.
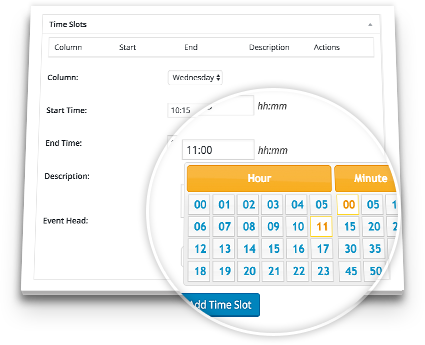
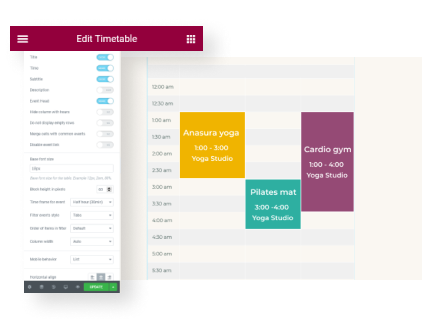
 Full Control over Event Parameters
Full Control over Event Parameters
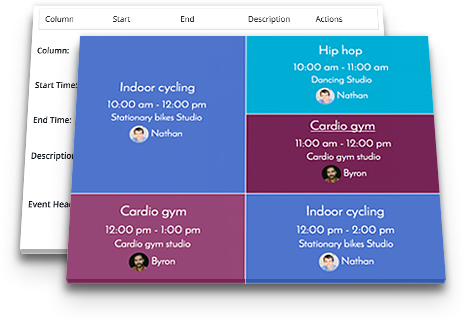
The MotoPress WordPress scheduling plugin works perfectly for various classes, training, workshops, conferences, formal parties, concerts, non-profits, and nearly any other type of event as a set of event details for the timetable is rather universal.
This WP schedule plugin allows you to edit the needed parameters your visitors expect to see while searching for the needed event: an event title, subtitle, time, event head, images, detailed event description, and time slots (if there are many for one event).
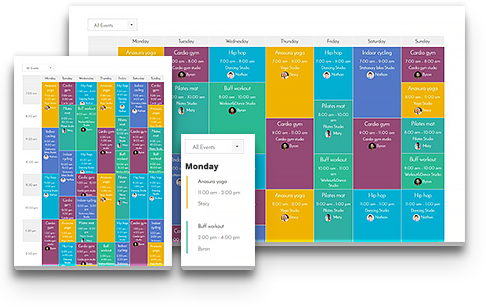
 WordPress Schedule Plugin Easy Event Filtering
WordPress Schedule Plugin Easy Event Filtering
The search results can be easily refined using the filters by events. The functionality of the plugin allows you to apply two filter styles: tabs to show all events at a time or a drop-down list.
Site visitors can easily filter the timetable to display the only events they are interested in. It’s very reliable in terms of navigation and guarantees the website visitors good times.
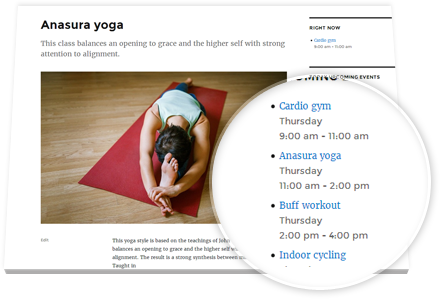
 The Upcoming Events Widget
The Upcoming Events Widget
The Upcoming events widget helps to keep the sidebar of your site clutter-free and to present all the future events in a stylish and elegant list style – so you can easily use it as a program schedule WordPress plugin. It’ll duplicate design settings of the actual timetable, but will look more compact. The widget is entirely hidden when no upcoming events are scheduled. This feature increases the usability of the timetable and helps to guide the site visitors faster.
 Powerful Schedule Functionality
Powerful Schedule Functionality
the ease of navigation, fast-loading events, and clean design are key factors able to increase a happy user experience; a lot of shortcode options ensure that your timetable runs so and is customized the way you want.
For example, you can manually adjust the row height to size the timetable according to the number of events and information output into one event cell, link particular events to external websites, and even automatically export/import timetable data during backup or changing hosting.
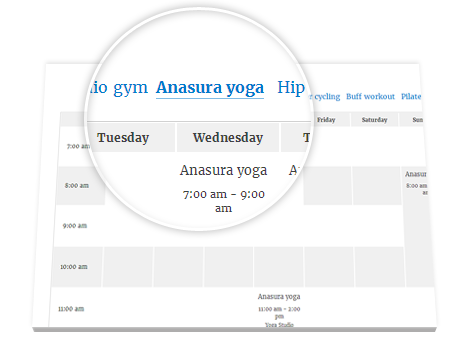
 Flexible Timeframes of WordPress Schedule Plugin
Flexible Timeframes of WordPress Schedule Plugin
The left ‘time’ column can show up to 15 minutes accurate time apart from standard hourly and half-hourly time frames. It lets you make the timetable more visually balanced and attractive depending on the number of events and row height set within the shortcode. If any unexpected delays or changes take place, your timetable can bend easily in one direction or other thanks to a couple of quick time edits in the shortcode settings.
If you need to display recurring or multi-day events, and get more options for your schedule, get our WordPress events calendar plugin.
 Optimized for Elementor
Optimized for Elementor
Got rid of the good old TinyMCE and don’t want to deal with shortcodes anymore? No problem! We created a dedicated timetable Elementor widget for our WordPress class schedule plugin.
So when you open a page in Elementor, just drag and drop the Timetable widget and start customizing its parameters in a visual mode – decide whether to show event details, the event head, choose the mobile behavior, and more in just a few clicks.
More Free Goodies for You
 Professional Support
Professional Support
If you believe the timetable plugin lacks any necessary feature, contact our support representatives and they won’t keep you waiting. There is also a detailed Timetable and event schedule by MotoPress tutorial.
The plugin is fully compatible with MotoPress WordPress Page Builder and also with WordPress Slider.
Download Demo Content (XML). You may also read users’ reviews of this popular WordPress Schedule Plugin on WordPress.org and download the product there.

 Responsive Design
Responsive Design Toolkit of Shortcode Settings
Toolkit of Shortcode Settings Full Control over Event Parameters
Full Control over Event Parameters
 WordPress Schedule Plugin Easy Event Filtering
WordPress Schedule Plugin Easy Event Filtering The Upcoming Events Widget
The Upcoming Events Widget Powerful Schedule Functionality
Powerful Schedule Functionality Flexible Timeframes of WordPress Schedule Plugin
Flexible Timeframes of WordPress Schedule Plugin Optimized for Elementor
Optimized for Elementor


 Professional Support
Professional Support



Thanks for this great plugin. Today I tried to use the tabs function for the first time. After clicking a tab title the table gets filtered correctly, but the filter categories are now part of the URL i.e. I get #not-set:advanced added to the end of the URL (“advanced” is a category here). Is there a way to completely avoid any URL addition?
Thanks
Bernhard
There is no such an option yet. You can disable the native filter, and use the third-party tabs widgets/blocks to add a different timetables to each tab.
Thanks for clarifying. I would vote for such a feature, as the third-party solution would need 5 tables in our scenario. Anyway, still the best timetable in the WP universe. 🙂
Thank you for your feedback.
Nice plugin! I am missing a higher level filtering. Let’s assume you do an annual conference with multiple days and multiple rooms. Now putting together one day is easy, but with a second day, you already need to manualy select the events for the day when doing the shortcode. When you are in the second year, but want to keep your old calendar, it get’s really exhausing to choose the entries. I am missing something or one higher level of creating an event is missing.
Hi, Thank for your feedback. You can create different Categories or Tags for each year and assign the Events to proper category or tag. Then you may add shortcodes to display the events from the specific categories or tags.
You may also check our other calendar plugin https://motopress.com/products/booking-calendar/
Hello,
i have multiple events in the same time slot.
Is there a way to order them ?
Hi, the order may depend on the time/date when each timelost was added. You can try to re-add the timelots or adjust the publish date of the related Event post.
I use the plugin to display a fictitious working week on a job website. I am wondering if it is possible to create multiple timetables so that I can give an impression of a working week for each specific vacancy.
Hi Sacha, Yes, you can assign the events to different categories and add different timetabled to display the events of a specific category. Thus you will have different timetables. You can check this article.
You can also check our other plugin – Events Calendar
Is there a way to change the hours in a day? We would like to use the timetable for a festival, and a day should be from 12 pm to 12 pm instead of 12 am to 12 am.
Looking forward to your reply
You can add parameter
hide_empty_rows="1"to hide the rows without the timeslots.Still a great plugin! Is it possible to change the breakpoint, when the table switches to horizontal scrolling? Now it switches at 768px width and we need this to be higher.
Thanks in advance!
Hello Bernhard,
You can try adding the style below at Appearance > Customize > Additional CSS:
@media (max-width: 991px) {.mptt-shortcode-wrapper.mptt-table-responsive .mptt-shortcode-table {
display: none !important;
}
}
Hello,
Is it possible to exclude categories from the table ?
Specific events and categories have an “or” relationship hence we cannot filter if they are related.
Thank you for your time 🙂
Hi, There is no option to exclude the specific category in a timetable. You can pick the needed events manually in this case. Thanks for your feedback.
It seems that the plugin does not save timeslots for events when I add them. Thus having an empty timetable.
Am I doing something wrong?
Perhaps there is a conflict with a third-party plugin or theme that are installed on your site. You can try to disable them one by one to find the one that causes an issue.
Hi, was this ever resolved? I am having the exact same problem. Very frustrating. I have checked the plugins, my theme is just Astra.
Hi Courtney, Doy you try to disable the third-party plugins to find the one that causes an issue? Make sure you update the Event after you added the timeslots to save the changes.
Hi. When adding a calendar via an elementor to a page there is no option to remove the filter, can only make it dropdown or tabbed.
And how can I change the color of the filter text, including when hovering over it?
Hi Den, The styles depend on the design of your theme. You may use custom CSS styles to change the text color and hide the filter if you do not need it.