How to Easily Add a Sidebar to WordPress – Ultimate Tutorial
Table of Contents
Have you ever wondered what a sidebar actually is in WordPress? Or maybe you’ve spotted them in some themes and asked if they’re still relevant with all the new block-based tools available. Well, you’re in the right place! Today, we’ll unpack sidebars to explore their roles in classic and block themes, why they’re still handy, and how you can use them to bring out the best in your site.
On top of that, I’ll guide you through the process of building a WordPress sidebar from scratch using the Site Editor and seamlessly adding it to your template. Let’s dive right into the sidebar WordPress tutorial!
What Exactly is a Sidebar?
To start, a sidebar is a familiar sight on many WordPress sites. Sometimes it’s referred to as a WordPress sidebar menu. It’s usually a vertical column placed alongside your main content, filled with extra features like navigation menus, recent posts, or even an email signup form. Depending on your theme you might find sidebars on the left, right, or sometimes both sides. Some themes let you turn them on or off entirely, while others, like Prime FSE by MotoPress, reserve them for specific pages, such as blogs or archives.
Meanwhile, themes like Divi go a step further with a sidebar builder, letting you add unique sidebars to different post types or pages. Think of how convenient this can be for organizing products on an eCommerce site! With the additional flexibility, you can create unique layouts that guide visitors toward the content they’ll find most helpful, whether it’s through highlighted posts, useful links, or specific product suggestions.
In short, a sidebar acts like a helper guide, leading visitors through your site by offering extra info or tools in a visually distinct section. You can remove the sidebar in WordPress in most cases. Now that we’ve covered the basics of a sidebar, let’s look into how this concept has evolved from classic to block themes.
Why Sidebars Are Still Important in WordPress
You might be thinking that sidebars are old news, especially with all the buzz around the block editor and modern web design trends. But here’s the thing: sidebars have staying power for a reason. They offer a prime spot to share important content and navigation tools without overwhelming the main content area. When designed right, a sidebar can improve user experience by offering helpful shortcuts to relevant pages or posts, boosting your site’s accessibility and functionality. It’s like having a helpful assistant at your site’s doorstep, guiding visitors toward key sections with just a glance.
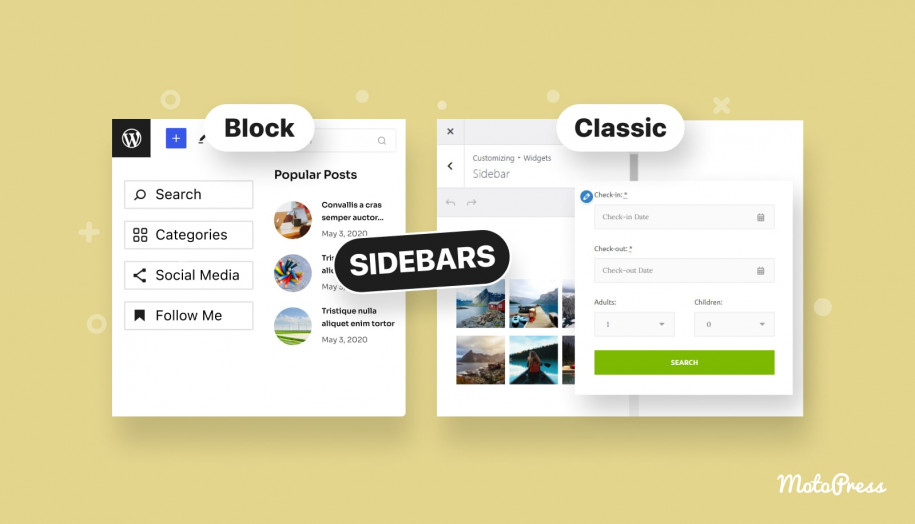
Classic vs. Block Sidebars: What’s the Difference?
Now, here’s where things get interesting. WordPress introduced the Site Editor and block themes in version 5.9, making classic theme sidebars feel a little old-school. Classic theme sidebars were simple “widget areas” where you could drag and drop widgets like “Recent Posts” or “Custom Menu.” And this was your WordPress sidebar widget. However, one big drawback was that the theme would limit exactly where these could go; customization was a bit more limited, and you couldn’t create a completely unique sidebar on each page.
In classic themes, your options to style a sidebar were also mostly restricted to what the widget options offered. If you wanted a sidebar to appear only on certain types of pages or to have different content for posts and pages, it often required custom coding or additional plugins. If you changed themes, you might have to rebuild your sidebar layouts from scratch if the new theme didn’t support the same widget areas.
Advantages of Classic Theme Sidebars:
- Quick setup: Plug-and-play design without much fuss.
- Reliable layout: These themes are often more stable and predictable.
- Simple customization: Adding widgets is straightforward and user-friendly.
Disadvantages of Classic Theme Sidebars:
- Limited design flexibility: Customizing beyond the widgets might be tricky.
- Static layout: The sidebar remains in the same place across all pages, which means it might not always be the best fit for every type of content.
But with block themes, we’ve moved into a whole new world. Blocks have replaced widgets as the go-to for creating sidebars, giving you way more creative control. You can design your sidebar by dragging and arranging blocks directly within the Site Editor—no widgets necessary. And yes, even traditional widgets like “Calendar” or “Search” are now blocks, so you’re getting all the functions with a lot more flexibility compared to the old-school WordPress sidebar menu!
What’s really exciting is that, in block themes, sidebars are global components of your site’s structure. They’re created as reusable blocks (called template parts), meaning you can style a sidebar once and reuse it anywhere on your site. You can even customize each sidebar as much as you’d like or create multiple sidebars for different sections of your site, making it easy to keep everything looking consistent.
Advantages of Block Theme Sidebars:
- Complete design freedom: Build your sidebar with blocks that match your brand.
- Content-specific sidebars: Customize sidebars to appear only on specific posts or pages.
- User-friendly customization: Full Site Editing means you don’t need coding skills to make major changes.
Disadvantages of Block Theme Sidebars:
- Learning curve: The new block system can take some getting used to, especially for those accustomed to Classic themes.
- Less predictable: Because you can customize so much, the design might not always work across every device or screen size unless you test thoroughly.
How to Easily Add a Sidebar to Your WordPress Block Theme
Now, I’ll walk you through creating a WordPress sidebar from scratch in the WordPress Site Editor and adding it to your template. This part of the post is all about the practical steps, so if you’re ready to dive into the hands-on part, let’s get started!
Requirements
Before we begin, ensure your WordPress version is updated to at least 5.9 or the latest version. You’ll also need to activate a block theme, which supports the Site Editor and lets you fully customize theme parts.
Showing the Default Look of the Template
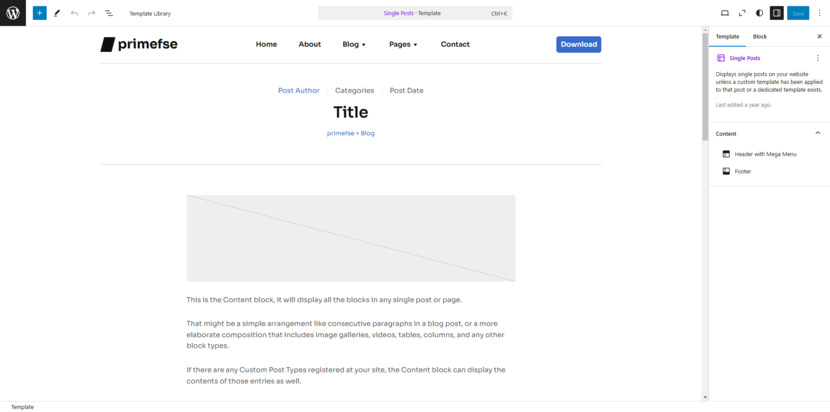
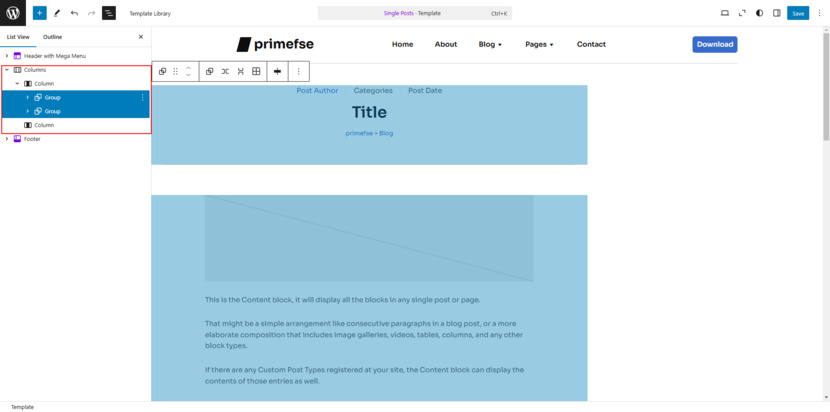
Here’s my setup: the blog home template has a sidebar by default, but the single post template doesn’t.

I will create a sidebar specifically for the single post template from scratch and add it in.
Understanding WordPress Sidebar Functionality
Before diving into the how-tos, it’s essential to understand the functionality of sidebars in WordPress. Sidebars are more than just extra space on the screen. Sidebars give you a flexible spot to share content that keeps visitors engaged and exploring. Think of them as mini-billboards for all kinds of handy info: they can house widgets, such as calendars, tag clouds, popular posts, or recent comments, that provide visitors with valuable information without overwhelming the main content.
A well-placed WordPress sidebar menu can work for you, by increasing click-through rates and directing users to key areas of your site, effectively guiding them along their journey.
Best Practices for Sidebar Content
Now that we know why sidebars are important, let’s talk about how to make them work for you. First things first: dive into your site’s analytics to see what your visitors are looking for. This can help you decide what to feature in your sidebar.
When it comes to design, keep it clean and simple—no one likes a cluttered mess! Stick to a few key elements that align with your goals.
And remember, your sidebar isn’t a “set it and forget it” deal. Make it a habit to review and refresh your content regularly. Whether it’s highlighting seasonal updates or showcasing new products, keeping your sidebar fresh is a smart move for keeping visitors interested. When your sidebar feels current and relevant, visitors are more likely to click around and explore. So, give it a regular refresh—it’s a simple way to keep your site feeling lively and to keep users engaged with what’s new and exciting.
Creating a WordPress Sidebar from Scratch
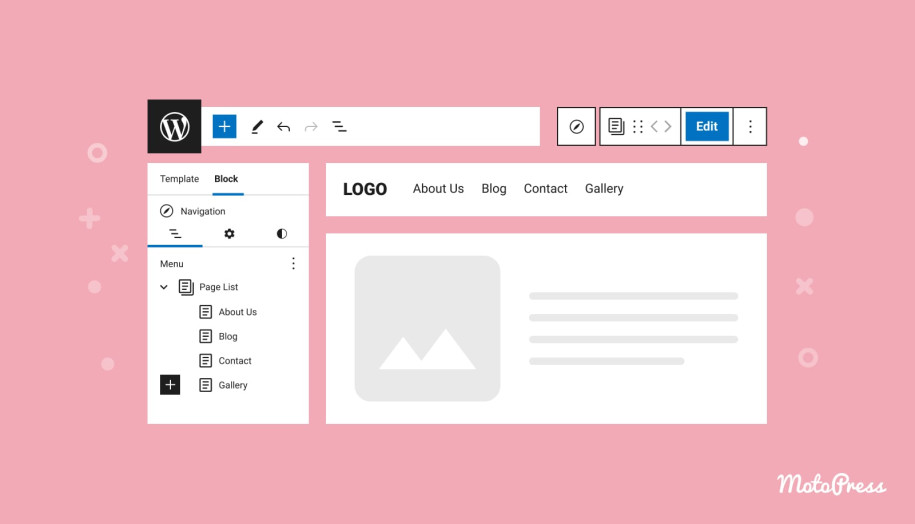
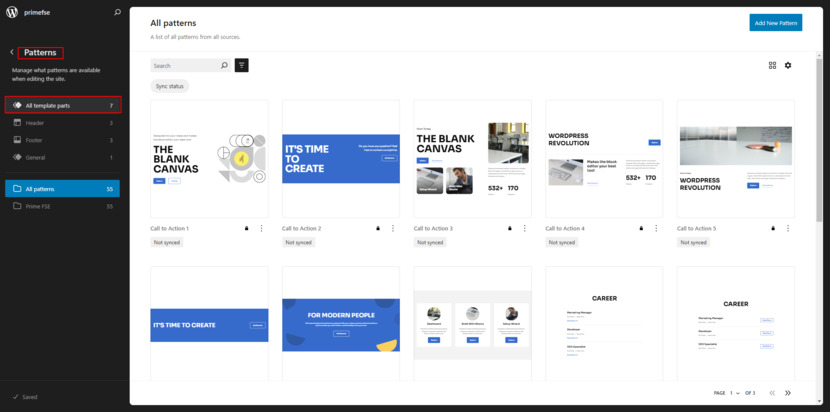
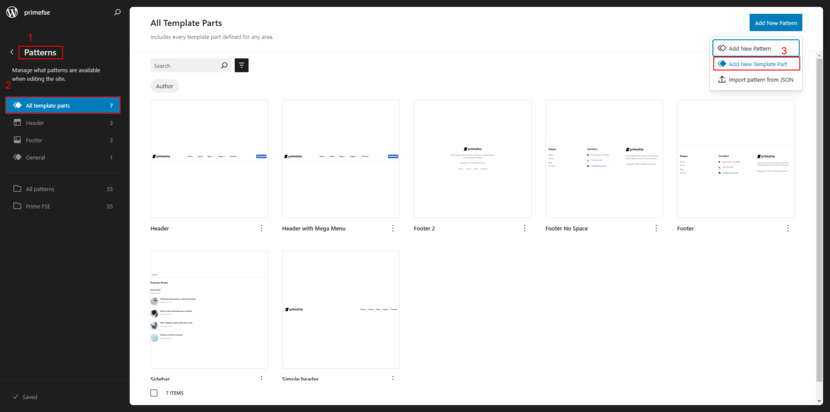
Log into your WordPress site and go to Appearance > Editor to access the Site Editor. From here, head to Patterns, where template parts are stored.

Click the Add New Pattern button, and then Add New Template Part.

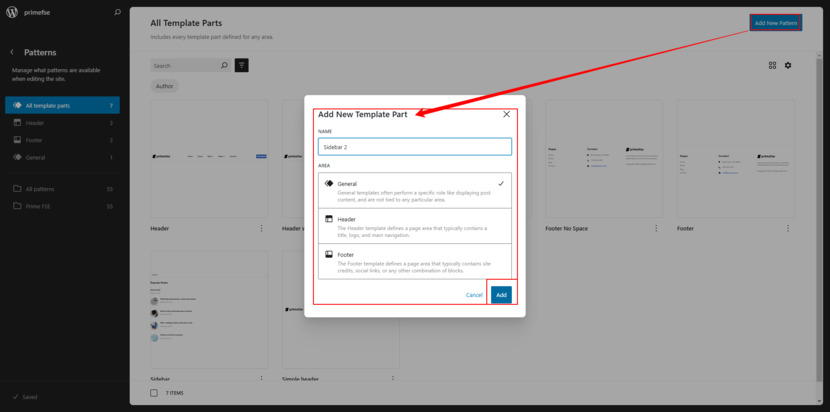
A pop-up with the “General” option will appear, so leave that as is.

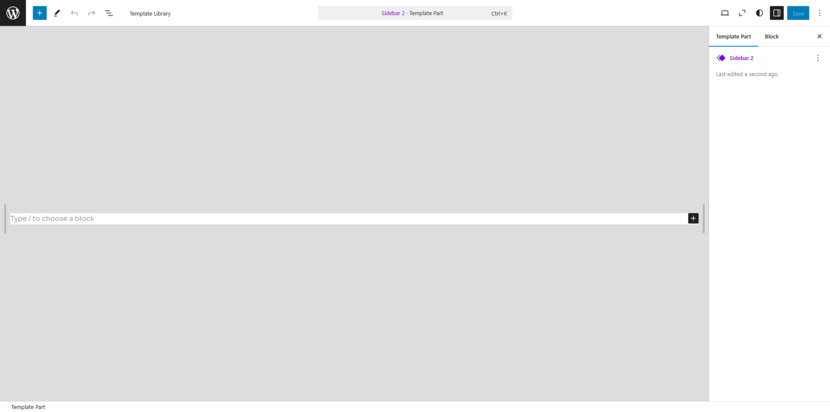
Just give your sidebar a name, hit “Add,” and you’ll see a blank screen where you can start building your sidebar.
Add the blocks you want by clicking the + sign.

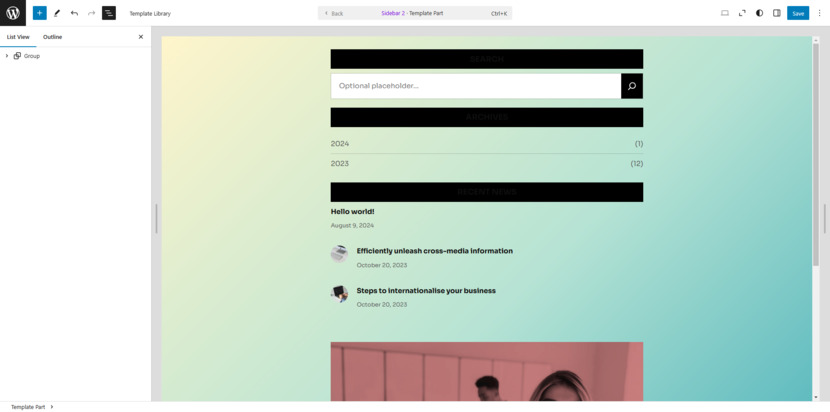
For my sidebar, I’ve added Headings, a search box, the Archives, the Latest posts, an Image, and the Buttons block with one button.

You can also add a separator, but that’s optional. Use List View to check that all blocks are in place. Once done, click Save to keep your new sidebar.
Adding the Sidebar to the Template
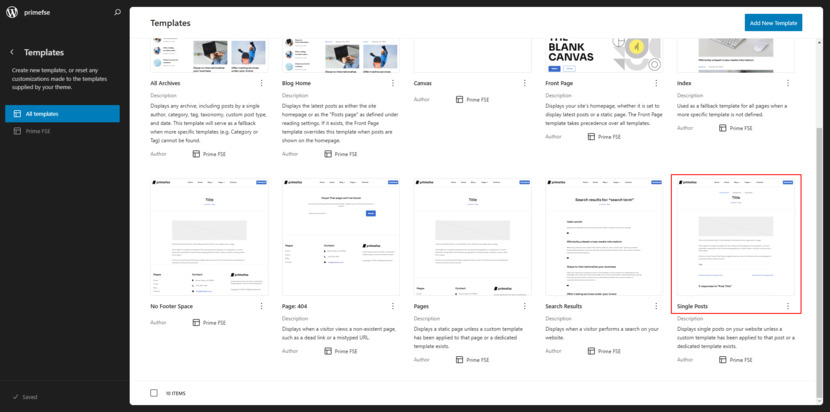
Now, head to Templates and select the Single Post template.

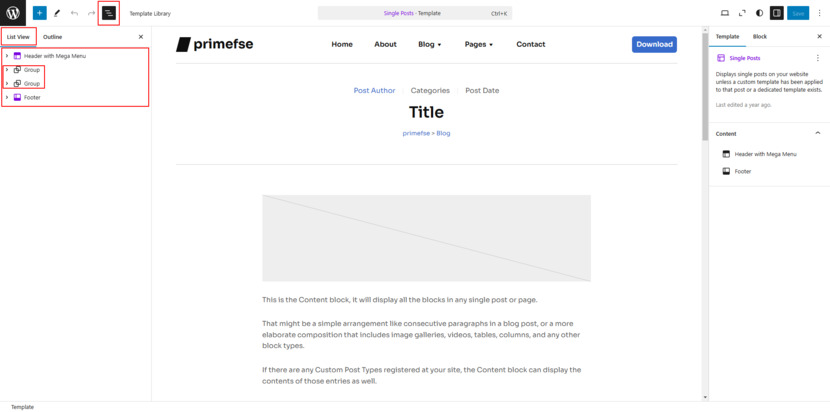
Even though there’s no sidebar in this default template, we’ll add one. Click Edit to open the template editor. In the structure view, locate the content area between the header and footer.

Here’s where we’ll insert our sidebar.
Add a Columns block to this section, choosing the layout with content on the left and the sidebar on the right.

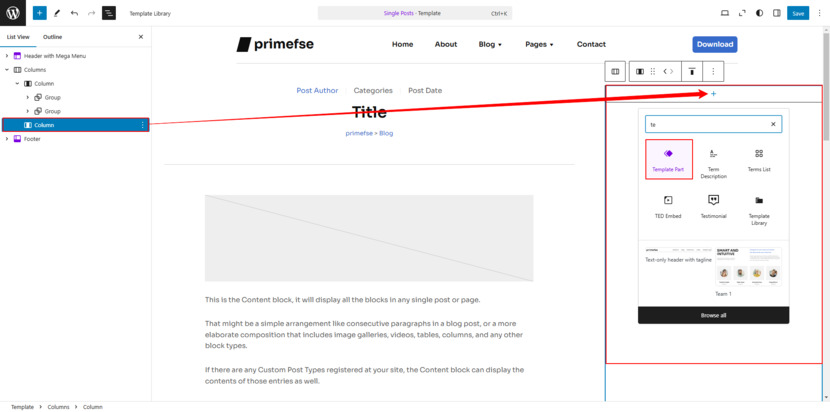
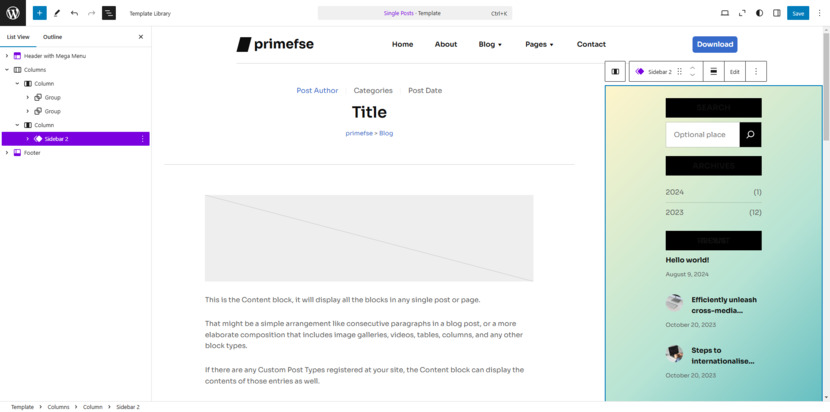
Use List View again to place your content in the left column, then add a Template Part block in the right column and select the sidebar we just created.


Final Adjustments
To make sure everything looks right, I’ve adjusted the layout a bit. I wrapped the columns in a Section Block (from Getwid), which offers more styling options. In my theme (Prime FSE), this section perfectly matches the 1160px default content width. Your theme might have different settings, so you may need to adjust the container or styling. As for the style, as you might have noticed, I changed the background color.
Remember, block styles and dimensions come from your theme’s theme.json file or style book, so each theme may vary. Keep this in mind when working with layout and style.
The Final Look
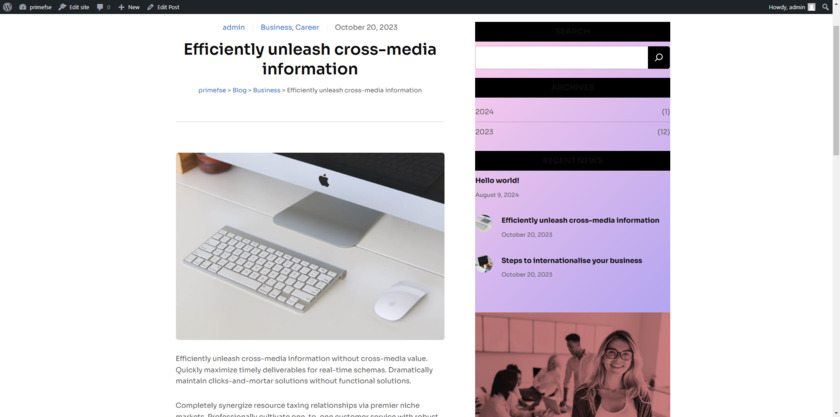
Let’s take a look at the final result!

Initially, posts didn’t have a sidebar, but now, our customized sidebar is right there. It might look a bit different based on your theme’s pre-set styles, but feel free to tweak it as needed to get it looking just right.
Practical Uses of Sidebars in WordPress
At this point, you may wonder how to use a WordPress sidebar to improve your site. Well, here are some top tips for adding a sidebar that gets people to explore and engage with your content:
- Add a Search Box: Add a search box to make it simple for visitors to find what they’re looking for. This is especially useful if you have a large content library, where users may want to jump to a specific post or topic without digging through the entire site.
- Navigation Links: While your main navigation sits up top, you can use the sidebar for handy quick links to other important pages. In fact, many businesses find that placing call-to-action links, such as “Get a Quote” or “Contact Us,” in the sidebar is a great way to drive conversions and inquiries.
- Highlight Popular Content: Feature your top posts or recent articles to boost SEO and keep visitors engaged. Sidebars with “Popular Posts” sections often see higher click-through rates, as people love to see what’s trending on your site. Use this opportunity to guide your audience to the content that keeps them coming back.
- Grow Your Email List: A sidebar is perfect for adding a subscription form to capture new subscribers for newsletters or updates. An enticing offer or a free download in exchange for a sign-up can be a powerful motivator, and the sidebar provides a great location for it.
- Social Media Links: Keep visitors connected by adding social follow links to your sidebar. The sidebar’s prominence makes it a great spot for connecting people to your social channels without interrupting their reading experience.
- Advertisements and Banners: Sidebars are also a prime spot for ads or special promotions. Consider using your sidebar to showcase sponsored content or affiliate links if it aligns with your brand’s goals.
Designing a Great Sidebar
No matter if you’re using a Classic theme or a Block theme, one of the first things you’ll need to decide is where your sidebar should go.
Sidebar Placement: Left, Right, or Floating?
Left or Right Sidebar? The debate between left and right-side placement is an age-old one in web design. While the left side tends to be the go-to for traditional websites (due to reading habits that lean left-to-right), the right sidebar has gained popularity in recent years for a couple of reasons. First, it allows the main content to be the first thing users see, especially if they’re scanning a blog post. But in the end, it depends on what feels right for your site.
- Left Sidebars: Ideal for navigation, the left sidebar is a great place for categories, archives, or social links. Placed near the top left, it’s easy for users to spot and use as a quick guide.
- Right Sidebars: Often used for promotions, the right sidebar is perfect for ads, calls to action, or links to sponsored content. You can also spotlight related posts or social links here to keep users exploring.
In Classic themes, sidebar placement is usually pre-determined by the theme’s settings, and you don’t have much flexibility unless you’re comfortable adjusting code. On the other hand, Block themes offer full control, and you can test different placements based on user behavior. You might find that a left-hand sidebar works best for your site’s visitors, but a floating sidebar (one that stays fixed as the user scrolls) could be a great option for certain sections.
Floating Sidebars are especially popular in blogs, eCommerce sites, and landing pages. These sidebars remain visible while users scroll through content, which can help you maximize engagement with things like newsletters or promotions. In block themes, creating a floating sidebar is possible through the block editor by adjusting settings in the sidebar’s container.
Designing a sidebar isn’t about just filling space—it’s about building a helpful, visually appealing area that supports your site’s goals and keeps visitors engaged. Here’s how to do it right:
Prioritize Key Content: Start by placing the essentials up top. Think search bar, recent posts, category lists, and links to popular content. What do you want visitors to see first? Make sure the most valuable stuff is right there at a glance.
Create Space and Separation: Use spacing, dividers, or subtle lines to keep sections distinct. A well-organized sidebar feels clean and easy to navigate, helping users scan quickly without getting overwhelmed. Clutter? Not invited!
Dynamic WordPress Sidebars: Customize your sidebar based on the page. For instance, a sidebar on blog posts might feature related articles, while a product page sidebar might have calls to action and testimonials. Tailoring the content keeps it relevant.
Maintain Consistency Across Pages: Customization is great, but keep the overall layout consistent so visitors always know where to find key items. Consistency builds trust, and users feel at home when they know the layout.
Balance Style and Functionality: Keep fonts, colors, and buttons in line with your site’s theme, but don’t sacrifice readability for aesthetics. A good-looking sidebar is important, but a functional, easy-to-read one is essential.
Responsive Design: Make sure your sidebar is mobile-friendly. On smaller screens, sidebars typically drop below the main content, so prioritize what mobile users should see first for a seamless experience.
Test Different Layouts: Don’t be afraid to experiment! Use A/B testing or gather feedback to find out what works best. Small tweaks, like moving a call to action or adding a popular post widget, can make a big impact.
Focus on User Experience: A thoughtfully designed sidebar can be a powerful tool for enhancing user experience. Aim for clarity and simplicity, helping visitors find what they need without fuss.
With a well-planned sidebar, you’ll not only enhance the user experience but also keep visitors engaged, making it a valuable asset to your WordPress site.
Sidebar Widgets: Choosing the Right Ones for Your Site
Both Classic and Block themes allow you to add widgets to your sidebar, but with Block themes, you get much more freedom in terms of the widgets you can add.
With the Classic theme, you’re often working within the widget area provided by the theme, which typically includes basic options like:
- Recent Posts
- Search Bar
- Categories
- Archives
Block themes, however, let you add virtually any content block into the sidebar, including advanced elements like:
- Call to Action (CTA) blocks
- Custom HTML (for ads or other integrations)
- Image galleries
- Testimonials
- Booking forms
The best part? You can add blocks that are dynamic. For example, if you’re running an online store, you could add a “Products” block that automatically updates your latest items. Or, for a service business, you could create a custom block with your latest promotions or booking slots, making your sidebar both relevant and engaging.
A Few More Creative WordPress Sidebar Ideas
For those wanting even more customization, sidebars can serve as mini dashboards. For example, if you’re managing a membership site, your sidebar could show personalized content based on user roles or login status.
On a blog, a sidebar can display a rotating “Quote of the Day” or a real-time feed of your latest Twitter posts, adding a dynamic element that refreshes content every time a visitor comes back.
In eCommerce stores, using a sidebar to show seasonal offers or exclusive members-only deals can create urgency and drive sales. Remember, a good sidebar is one that feels like a natural extension of your site, guiding the user without overwhelming them.
Mobile Optimization: Adapting Your Sidebar for Mobile Visitors
We live in a mobile-first world, and your sidebar must be as mobile-friendly as possible. A Classic theme sidebar, especially in older themes, might get a little crowded on smaller screens. Often, these sidebars are either hidden behind a menu or turned into a simple, collapsible element. While this solves the space issue, it can also make it harder for users to interact with sidebar elements, especially if it’s something crucial like a booking form or call-to-action button.
Block themes, however, handle mobile optimization beautifully. They’re designed with mobile responsiveness in mind, meaning that the blocks you use in your sidebar will adapt to any screen size. Whether your visitors are on a desktop, tablet, or smartphone, your sidebar content will scale and rearrange to fit the screen. You can also choose to hide or reorder blocks specifically for mobile devices to keep things clean and easy to navigate.
Pro Tip: Even in block themes, don’t overload your sidebar with too many elements. If there’s too much information, it might overwhelm mobile users. Keep it simple—less is more when it comes to mobile optimization.
Wrapping Up
And there you have it! Sidebars may have evolved, but they’re still just as useful. Both Classic and Block themes offer their own set of benefits, with each catering to different needs. Classic themes provide simplicity and ease of use, while Block themes offer full creative control with a more modern approach. Understanding these differences can help you make an informed decision about which layout best fits your WordPress site.
Thanks to block themes, you can now use blocks to build and place sidebars wherever you like—no widgets required. Block-based sidebars in WordPress are incredibly flexible, and with just a few tweaks, you can create a personalized look and feel that enhances your site’s layout and function.
Creating and designing a custom sidebar in WordPress is a fantastic way to enhance your site’s functionality and user experience. Sidebars serve as key navigational tools, helping visitors find important information while keeping your layout organized and visually appealing.
By following the steps we covered, you can easily add a sidebar that fits your content and meets your site’s goals. Remember to keep it updated and relevant, as a fresh sidebar can significantly improve user engagement and retention. Whether you’re running a blog, an online store, or any other type of site, a thoughtfully designed sidebar can make a big difference. So go ahead and get creative with your WordPress sidebar menu, and don’t hesitate to share your experiences or any tips in the comments below. We’re excited to hear how you make your sidebars shine!
FAQ
What’s the main difference between Classic and Block Themes in WordPress?
Can I use a Sidebar Menu in both Classic and Block Themes?
How do I add links to the Sidebar Menu in a Block Theme?
Are there limitations to customizing sidebars in Classic Themes?
Which is better for sidebar customization: WordPress Classic or Block Themes?
How to add a sidebar in WordPress?
Classic Themes: Go to Appearance > Widgets in your dashboard. Drag widgets to the “Sidebar” area, and they’ll appear on your site.
Block Themes: Head to Appearance > Editor, then choose Templates or Template Parts. Select where you want the sidebar, add a Group Block or Columns Block, and place your widgets inside.
Plugins: For more sidebar options, you can use a sidebar plugin to add custom sidebars and placement options.
Do I need a WordPress sidebar plugin to add a sidebar?
No, you don’t necessarily need a plugin. You can add a sidebar directly in your WordPress theme settings if it supports it, especially in Block themes where you can use the Site Editor to customize layouts. However, if you want more advanced customization, you might consider a sidebar plugin for extra layout control or unique features.
How do I remove the sidebar in WordPress?
That depends on your theme. Many classic themes let you disable the sidebar under Appearance > Customize > General > Sidebar—just select “No Sidebar” and hit Publish to save. Or, you can remove all widgets in Appearance > Widgets to hide it that way. For hardcoded sidebars, you might need custom CSS or a plugin.
If you’re using the Block Editor, go to Appearance > Editor, choose Templates or Pages from the left, click your template, and select the sidebar. Then click the three dots in the toolbar and choose Remove Column. Voilà— the sidebar is gone!
Can I add a sidebar to any WordPress theme?
Yes, but you’ll need a block theme if you want to build a sidebar with the WordPress Site Editor (starting from version 5.9). Not all themes are block-ready, so check if your theme supports it. Otherwise, look for the theme’s widget areas to see where you can add sidebar-style content.
How do I keep my sidebar content fresh?
Easy! Head into the Site Editor, make your updates, and hit Save. Think of it like changing up a store window—fresh content (seasonal updates, promos, new posts) makes your site feel current and encourages visitors to click around.
Can I set up different sidebars for different pages?
Yes! With block themes, you can create unique sidebars for each page type. For example, use a sidebar on blog posts with related articles, and switch it up on product pages with testimonials or calls to action. Tailored sidebars keep your content relevant.
What are the must-haves for my sidebar?
Stick to key elements that help guide visitors—think search bar, recent posts, category links, and social icons. The goal is to keep it useful and uncluttered. Make it easy for visitors to find what they need and explore more of your site.
How will my sidebar look on mobile?
On mobile, sidebars usually move below the main content, keeping the page easy to navigate. Prioritize what’s essential so mobile users get the highlights without extra scrolling. Aim for a clean, simple look that works well on any screen size.