How to Create a WordPress Block Theme (No-Code)
Table of Contents
You might be surprised how simple it is to create a block theme for your WordPress website. Block themes have become popular since they were first introduced in WordPress 5.9. The growing number of pre-made options now available in the WordPress repository is the true proof of this. The Create Block Theme plugin is your choice if you want to create a genuinely original theme.
The WordPress Create Block Theme plugin is the tool that will assist in creating a unique block theme without the need for coding knowledge. So today we’ll discuss the advantages of the Create Block Theme plugin, and I’ll demonstrate how to make your own block theme with a few clicks.
Why Block Themes Matter
WordPress block themes are revolutionary in terms of WordPress design. They will finally let you build your website using intuitive visual tools. Visual control makes creating a professional website easier, even for the most inexperienced.
Suppose you have a small business website, and you want to update your branding, replace call-to-action buttons, or change the layout of your homepage. You can do all this without ever writing a line of code. With block themes, full control of your design is in your hands. That’s WordPress’s future, and it is here to stay.
What is the Create Block Theme Plugin?
As a WordPress beginner, you might have shied away from building custom themes, assuming it required complex coding. With Full Site Editing, you can customize your entire website, but exporting your custom designs not long ago took a lot of work. Since WordPress 6.0, users have finally got a powerful solution: the ability to export a full theme as a zipped archive. If you’re interested in how to export a theme using core WordPress functionality, I’ve covered it in another guide—be sure to check that out!
But here’s the thing: the Create Block Theme plugin offers even more customization options. WordPress contributors maintain this official, first-party tool, and it often serves as a testing ground for new theme export ideas before they are integrated into WordPress core. It’s like having a supercharged export tool right at your fingertips. And the best part? The plugin is free!
What Do You Need to Build Your Block Theme?
There are a few basic requirements you need to follow before using the plugin:
- A Parent Block Theme: The plugin works hand in hand with an active block theme. Plenty of free options can be found in the WordPress Theme Directory. Just click on the “Block Themes” tab and apply the “Site Editing” filter. For this tutorial, we’ll use the Prime FSE theme.
- WordPress Installed: You have your WordPress setup ready to go.
How to Install the Create Block Theme Plugin
Now, let’s install the plugin:
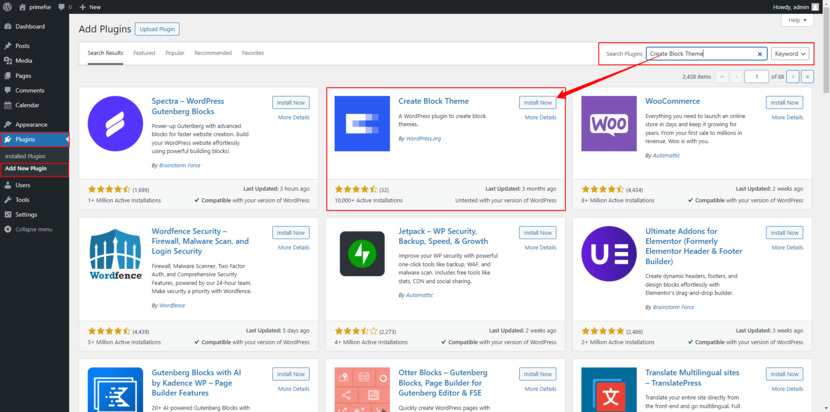
- Navigate to Plugins > Add New in your WordPress dashboard.
- Enter “Create Block Theme” in the search box.
- Once the plugin appears, click Install Now, then activate it.

Once installed and activated, navigate to Appearance > Create Block Theme to explore its features.
A Quick Walkthrough on How to Create Block Theme in WordPress
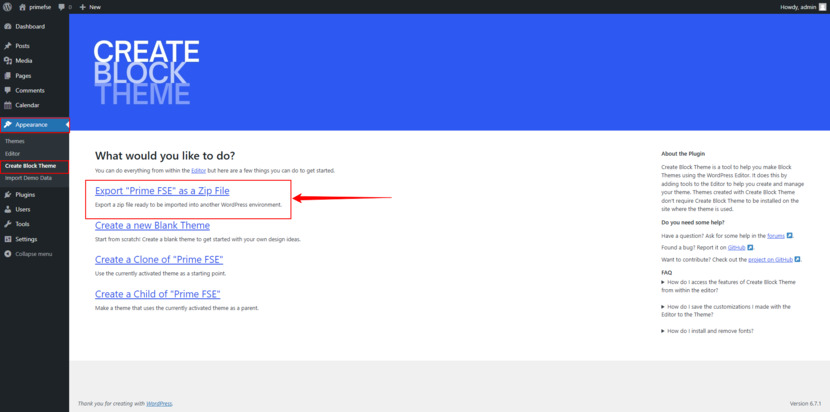
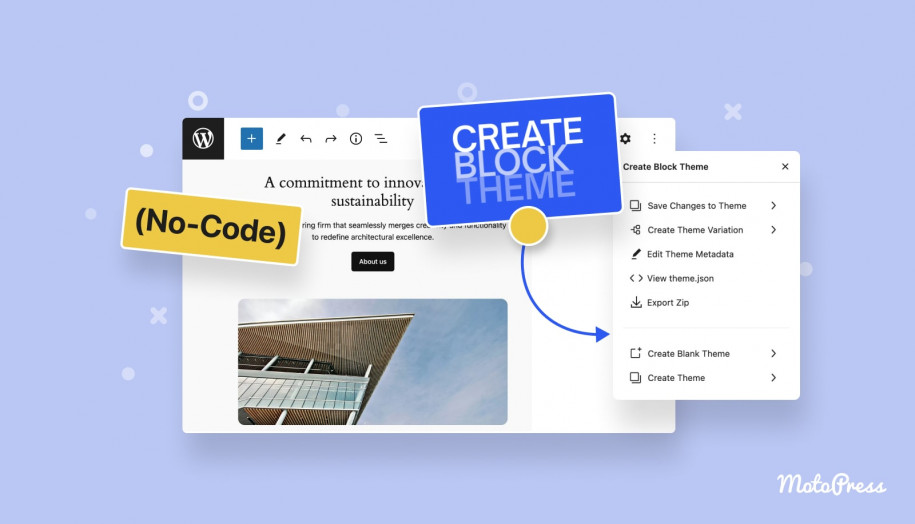
The Create Block Theme plugin provides multiple options for building or exporting themes. You can:
- Export your current theme as a ZIP file.
- Create a blank theme.
- Clone your currently active theme.
- Create a child theme.
With this plugin, even those with minimal technical skills can design themes tailored to their exact needs. The plugin will seamlessly integrate into the WordPress dashboard for easy access.
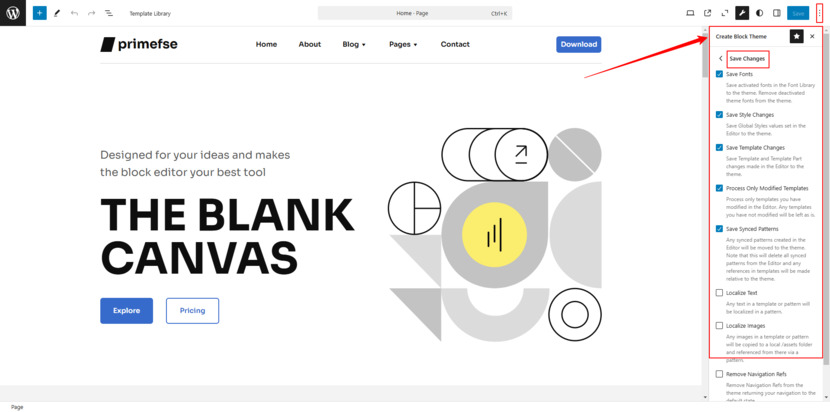
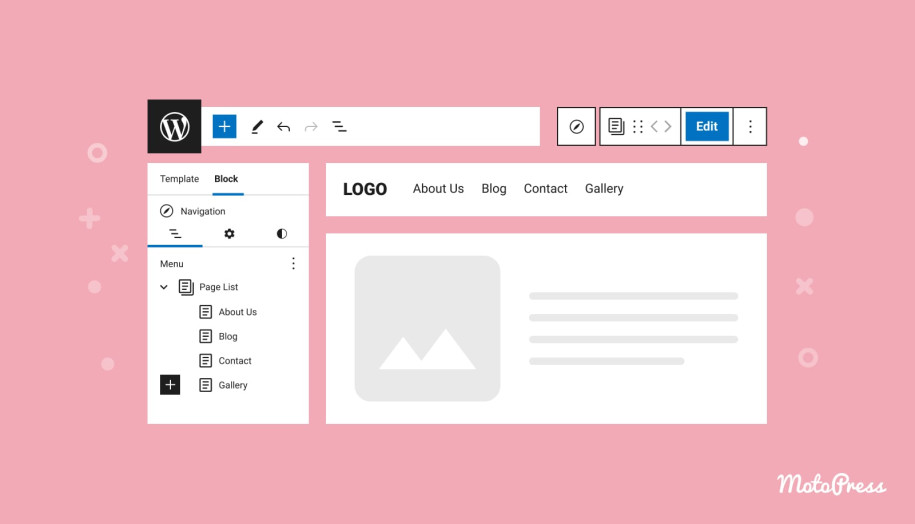
The interface is user-friendly, but there’s a notable quality-of-life improvement if you’re running WordPress 6.3 or later. A new wrench icon in the top right-hand corner of the Site Editor allows you to perform all actions without leaving the editor—saving, exporting, or creating themes.
Let’s go over each option in detail.
Exporting the Current Theme
With the Create Block Theme plugin, exporting is simple. Here’s how it works:
- Navigate to Appearance > Create Block Theme.
- Select “Export Theme.”
- Check the downloaded file.

The create block theme WordPress solution exports the active theme with your customizations, including templates, global styles, and fonts. It downloads as a ZIP file, which can be uploaded to other WordPress installations. This is perfect for backing up your design or submitting it to the WordPress repository. Just be sure to change the theme name and metadata.
Overwriting the Active Block Theme
This is great when you want to save your customizations permanently in the current theme. Here’s what will happen:
- Changes made in the Site Editor, such as custom templates, style variations, or fonts, are written directly to theme files.
- User changes are transformed into permanent theme changes.

For example, if you’ve switched to another style variation and have customized several template parts, overwriting guarantees that your changes will still be there, even when switching to another theme and going back later. Note, however, that once overwritten, changes are only revertible by manually updating via code editor.
Creating a Clone of the Active Theme
Cloning creates a duplicate of your currently active theme, including all your customizations. To create a clone:
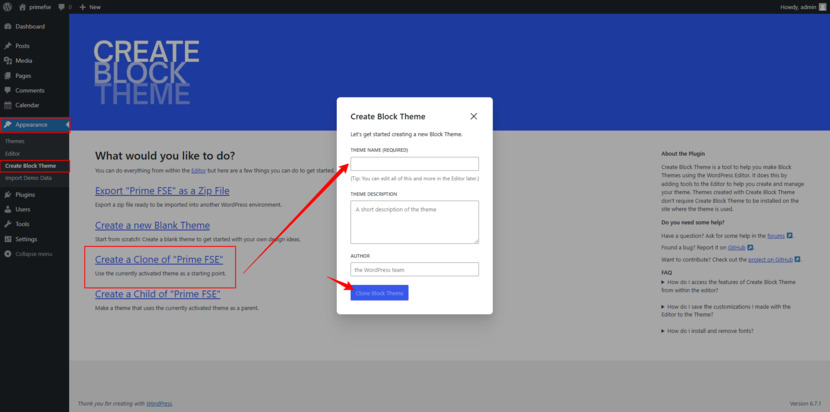
- Click “Create Theme” and select “Clone.”

2. Provide a name for your new theme and optional metadata.
3. Click Create Theme.
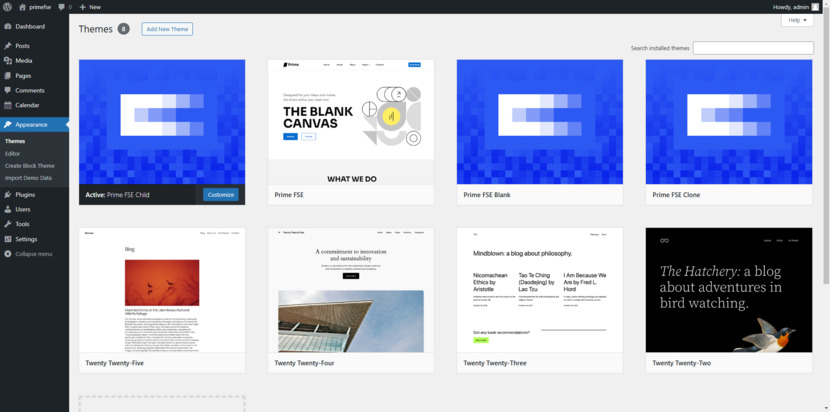
The cloned theme appears in your Appearance > Themes panel. Unlike exporting, which is ideal for portability, cloning is great for testing modifications within the same site.
Comparing Cloning to Exporting
To clarify:
- Exporting is for transferring themes to other WordPress installations.
- Cloning is for creating a copy within the same site.
Both methods are valuable, depending on your needs.
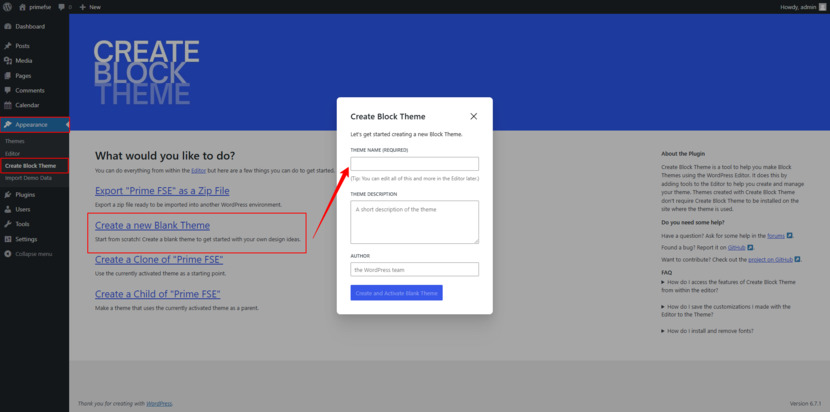
Creating a Blank Theme
The “Create Blank Theme” option gives you a minimal setup:
- Click “Create Theme” and select “Blank.”
- Provide a name and optional metadata.
- Click Create Theme.

This generates a blank theme within your website’s theme directory with basic template files like index.html, header.html, and footer.html. It’s a perfect starting point for building unique designs from scratch.
Creating a Child Theme
Child themes are your helpers when you need your customizations to remain intact when the parent theme updates. To create one:
- Activate your parent theme.
- Click “Create Theme” and select “Child.”
- Provide a name and optional metadata.
- Click Create Theme.
The child theme appears under Appearance > Themes and is automatically activated offering a safe testing environment for changes.

Useful tips
Keep these tips in mind if you want to make the most of this plugin:
- A clear vision: Prepare a sketch of your site’s structure and key features before starting working with the editor.
- Explore style variations options: Global styles are one of the key features, that allow you to apply cohesive designs across your site.
- Take advantage of patterns: Save time by creating WordPress patterns you can use on multiple pages.
Real-Life Applications
A content creator: With the Create Block Theme plugin, you can design a theme that reflects your brand, showcases your portfolio, pops with your signature color palette, and features a sleek blog layout. No developer needed!
A web design agency: Crafting unique websites for clients becomes even more straightforward. With this plugin, you can focus on the creative details that set each site apart.
The Future of WordPress Themes
Full-site editing is the latest sensation, and block themes are taking center stage. As this approach becomes the new standard, the demand for block themes will only increase. Tools like Create Block Theme make advanced design features more accessible to all, not just developers.
But this is more than a trend; it’s a huge leap toward freedom in web design. That’s the magic of WordPress: it evolves with its community, always ahead of the curve.
Conclusion
Building a custom website design in WordPress was intimidating, especially for a beginner with no coding skills. Fortunately, all of this is simplified now by the Site Editor and the Create Block Theme plugin. Today we saw how you can take advantage of the plugin while developing your website design.
This plugin allows you to create an entire theme without writing a single line of code or ever touching the template files. Export allows you to download a ZIP file of your custom theme for the same or other WordPress installations. Cloning will create a copy of the active theme with which you will test or make some modifications in this installation. The Child Theme option will allow you to safely customize your theme without disrupting future updates to the parent theme. Simplicity and flexibility are at your fingertips with this powerful tool.
If you still have any questions about how to create your first block theme in WordPress, don’t hesitate and let us know in the comments section below! We’re here to help!
WordPress create block theme FAQ
What is the difference between exporting, cloning, and creating a child theme?
Cloning: This clones your active theme with all your customizations within the same WordPress installation. It’s great to test or for modifications. For example, if you want to add new header styles or maybe navigation menus, you create a clone to work on, look it over, and then decide whether or not to use it.
Child Theme: A child theme inherits the functionality of a parent theme but allows you to modify it safely. When the parent theme is updated, it will not break up your customized child theme. For example, if the parent theme introduces new features or bug fixes, your child theme retains your custom styles and templates. This is very useful for maintaining your site in the long run.
Can I use the Create Block Theme plugin with any WordPress theme?
What happens if I overwrite my active block theme?
Is it possible to customize a blank theme created by the plugin?
Do I need coding skills to use the Create Block Theme plugin?
However, the plugin does allow more advanced users to make their own manual adjustments to the theme files. For instance, you can open the files for the exported theme in any code editor and include your custom PHP functions or add JavaScript animations. This makes the plugin versatile on two levels for users with different skill levels.
How do global styles work in block themes?
Can I preview my changes before exporting a theme?
For example, you can change the layout of your homepage, play with different color schemes, or experiment with font pairing in real time. When you are sure of your design, export your theme to other sites.
Can I share my exported themes with others?









The Create Block Theme plugin does not work for me, get error message “Zip Export not supported” when trying to do a theme export. How do I get around this?
from a frustrated wanna-be block theme user
Al
Hello Al! The “Zip Export not supported” error in the Create Block Theme plugin usually happens when your server doesn’t have the required ZipArchive PHP extension enabled. Check Site Health (Tools > Site Health > Info) to see if ZipArchive is turned on. You can activate it via your hosting panel or ask your host to enable it for you. Let me know if you need further info!