Table of Contents
Customizable Front Page
A huge feature of Emmet theme is a completely Customizable Front Page. Front page is a main page of your website that includes all content blocks you may need to build a website. Features, Call to action, Portfolio, Contact form, Google maps and many other blocks are available for you from the box. Use the simple steps below to set up your Front Page:
Create a Front Page
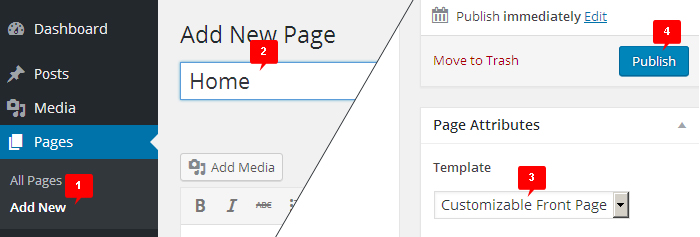
1. Go to Pages > Add New.
2. Name it ‘Home’ or ‘Front Page’.
3. Select ‘Customizable Front Page’ template.
4. Press Publish button.

Setup Front Page
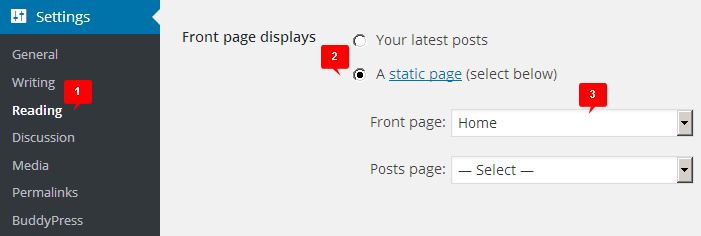
1. Navigate to Settings > Reading.
2. Set ‘Front Page displays’ as ‘Static Page’ option.
3. Select a page you have created in the first step from the list for the ‘Front Page’ field.
4. Scroll down to save the changes.

Setup Posts Page (Blog)
1. Go to Pages > Add New.
2. Name it ‘Blog’.
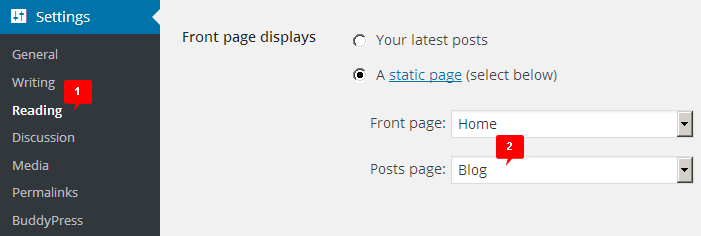
3. Navigate to Settings > Reading.
4. Select just created Blog Page for Posts page field.

Now when everything is configured properly you can go to Appearance > Customizer and edit the blocks of your Customizable Front Page.
What if I don’t want a real blog – do I still need a blog page? If yes, how can I keep it suppressed or use it as a different type of page.
Hi, it is possible to keep the Blog page unselected at Settings > Reading and add your custom page with a custom widget to list the Posts. We have a new powerful plugin that adds awesome blocks to Gutenberg editor – Getwid. It offers Custom Post Type block that can be used to list the Posts in any way you want.
This guide works! Thank you so much.
merci