Table of Contents
Menus
- Go to Appearance → Menus in order to change Menu
- Switch to Manage Locations tab
- Select Primary and Secondary menu. Create new Menu if you need.
- Switch to Edit Menus tab to edit menu items
Blog
Follow the steps below to display the posts on your website:
- Create new page and name it “Blog”
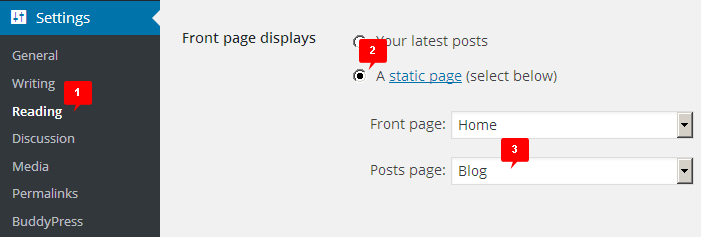
- In Settings → Reading, set “Posts page” to “Blog”
- Scroll down and Save changes
- Navigate to Appearance → Customize → Posts Settings and choose “Blog Layout”

Page Templates
The theme provides a variety of page layouts. You are able to set the following page layouts which could be found at the right panel of the page editor:
- Default – fixed width content.
- Full Width – wide screen content
- Landing page – without header, menu and footer.
- With Header Image – a page template with an image under the page title. This image can be set within Appearance → Customize → Header Image section.
- With Sidebar – a page with sidebar on the right side