Table of Contents
If you want to add a complex shortcode like in the example below you can set it within MotoPress WordPress Visual Builder element list.
[my_gallery]
[my_gallery_item]content1[/my_gallery_item]
[my_gallery_item]content2[/my_gallery_item]
[my_gallery_item]content3[/my_gallery_item]
[/my_gallery]
Nested Object Parameters
- contains – string – id of nested object.
- items – array – it includes control settings to manage the nested objects.
- rules – array – it includes parameters for linking the controls to nested objects.
- events – array – it includes parameters which describe the object behavior while editing.
//...
'elements' => array(
'type' => 'group',
'contains' => 'inner_object', // nested shortcode name
'items' => array(
'label' => array( // control label text of each nested object
'default' => __('Item label', 'domain'), // Default text
'parameter' => 'title' // nested shortcode title attribute name
),
'count' => 2 // number of items automatically created for new object
),
'text' => __('Add new item', 'domain'), // text of the button to add new element
'disabled' => false,
'rules' => array(
'rootSelector' => '.item', // CSS-selector of the internal object
'activeSelector' => '> a', // CSS-selector of the active element
'activeClass' => 'active' // CSS class name of the active element
),
'events' => array(
'onActive' => array( // JavaScript event when item is activated.
'selector' => '> a', // CSS selector of the element
'event' => 'click' // JavaScript event name
),
'onInactive' => array( // JavaScript event when item is de-activated.
'selector' => '> a', // CSS selector of the element
'event' => 'click' // JavaScript event name
)
)
)
//...
Tips
eventsparameter is used if you need to perform some action (for example show/hide edited object if it is visible while performing a certain action only) with nested object while editing it (folding/unfolding accordion control).activeSelectorparameter and event selectorselectorare used according torootSelector. If these selectors indicate to the same element asrootSelectorwe should equate them to empty string.rootSelectorparameter is used ifeventsparameters are set.activeSelectorandactiveClassare used if you need to add or delete activation class of nested object while performingevents.
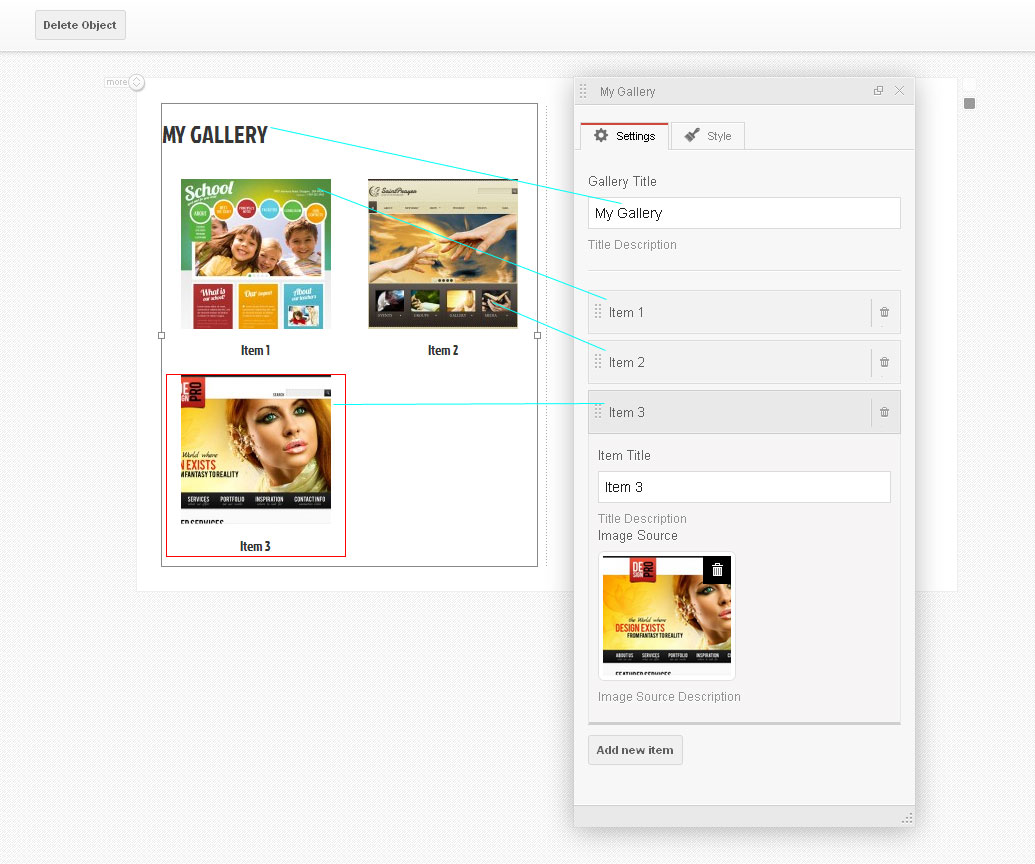
You can see below an example of new created grid gallery object where you can add items using accordion method.
View Example