How to Edit WordPress Templates Using the Template Editor: Full Site Editing Tutorial
Table of Contents
Are you looking for a simple way to customize your WordPress website design? In this guide, I’ll show you how to edit templates in WordPress using the Template Editor. Whether you’re new to WordPress or a seasoned pro, this step-by-step guide will help you unlock the power of WordPress full site editing.
Why Use Full-Site Editing in WordPress?
WordPress Full-Site Editing is a smart way to streamline your website’s design process. This feature allows you to customize your site’s look and feel by editing templates and template parts.
While traditional templates exist as files in your theme folder, block templates can be edited directly in the WordPress Site Editor. There’s no need to dive into code, which is a huge time saver and makes the design process much more accessible.
How to Access the Template Editor in WordPress
My examples below are created with the Prime FSE theme.
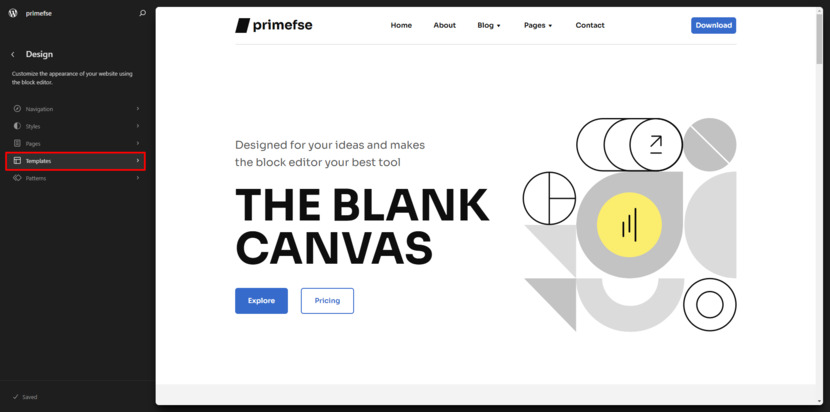
To get started, log into your WordPress dashboard and navigate to Appearance > Editor.

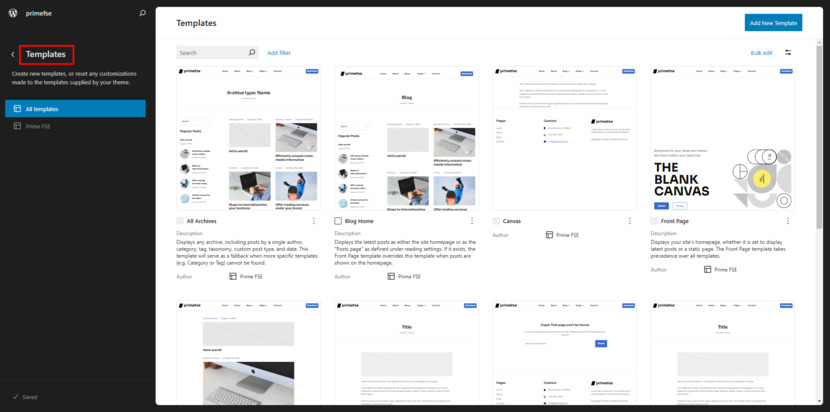
From there, click on Templates. Here, you’ll see all the templates your theme uses. These templates control the layout of your posts and pages.

Pro Tip: The Template Editor is only available if you’re using a block theme or a classic theme that has enabled the Template Editor. Make sure your theme is compatible before you start editing.
Customizing the Single Posts Template in WordPress
Let’s say you want to edit the layout of all your blog posts. You’ll need to customize the Single Posts template. This template controls how individual blog posts are displayed on your site.
But here’s the catch: If you only want to change the layout of one specific post, you should edit that post directly, not the Single Posts template. Editing the template affects all posts that use it, so choose wisely!
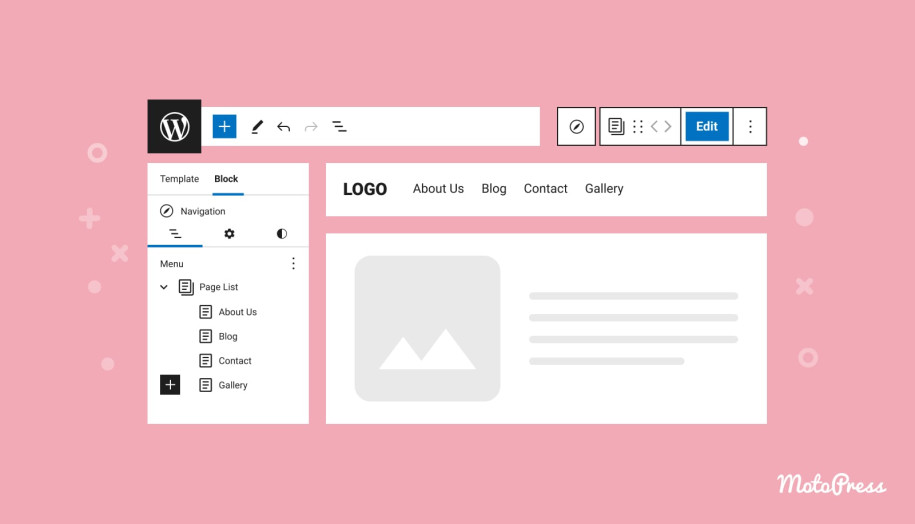
How to View the Structure of Your WordPress Template
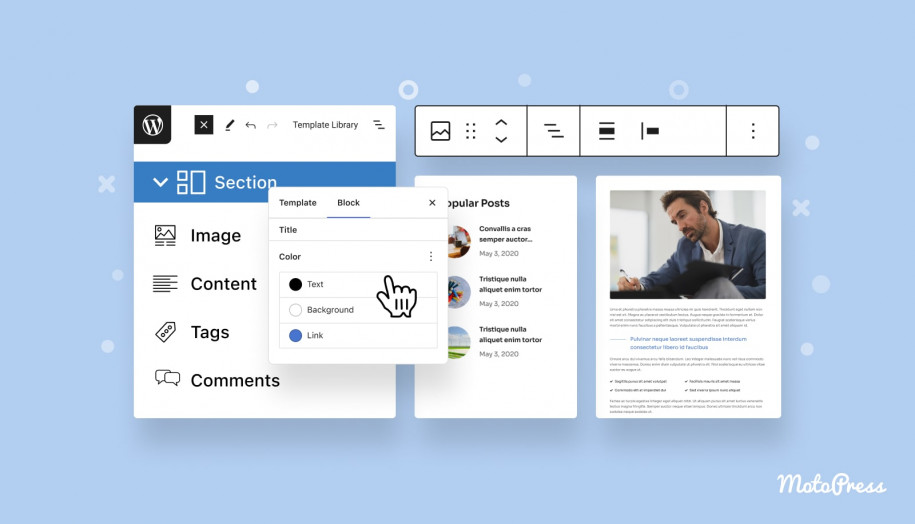
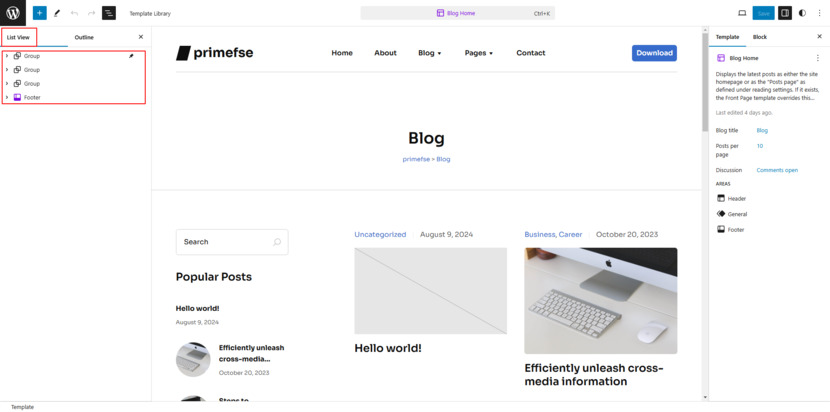
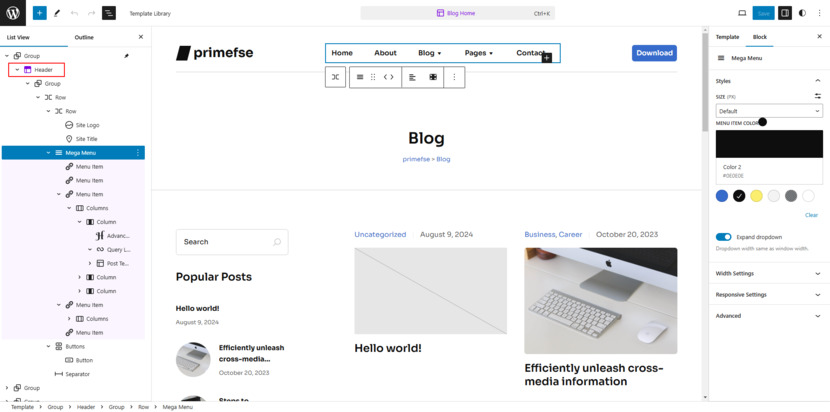
Once you’re in the Template Editor, you’ll see the name of the template you’re editing at the top. To view a list of all blocks in the template, click the List View icon (it looks like three horizontal lines in the top left).

This is a great way to see which blocks are already part of your template. You can click on any block to adjust its content or settings. The List View makes it super easy to understand the structure of your template before you start tweaking.

Editing WordPress Template Blocks
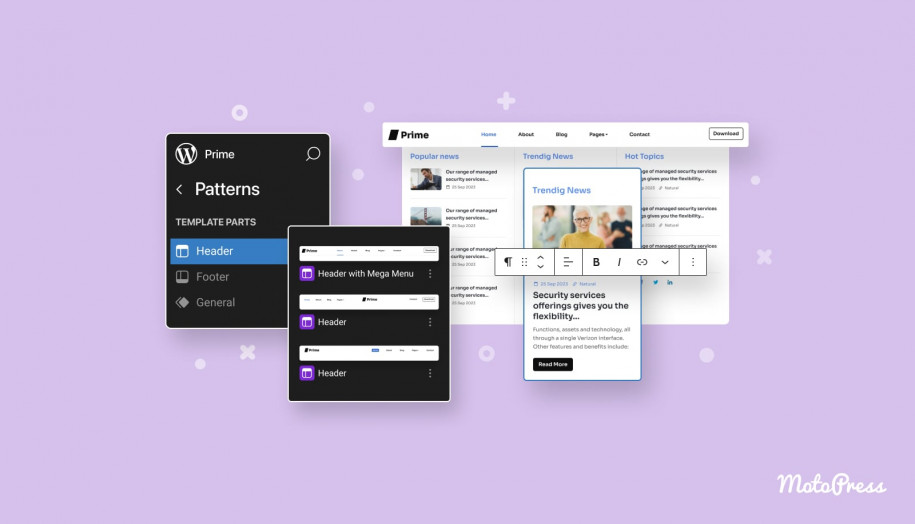
It’s time to make some changes! Let’s start with the Header. The header is a template part that appears on all site pages. For example, you can edit elements like the Site Title, Site Logo, or Navigation Block.
Heads Up: Changes to the header affect every page that uses it. So if you’re editing the header, be sure it works for your entire site.
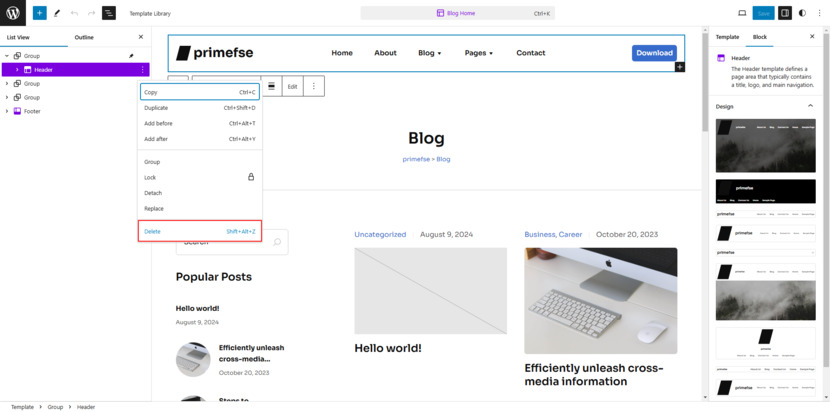
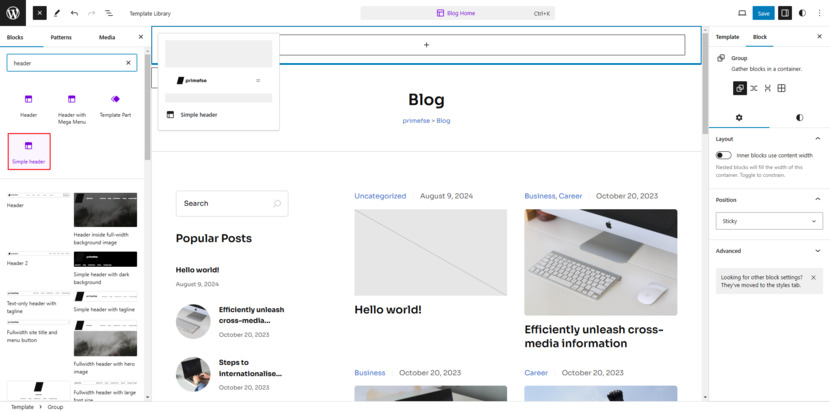
In my case, I replaced a mega menu with a simpler one. At first, I deleted the default header and then added another header that comes bundled with my theme.

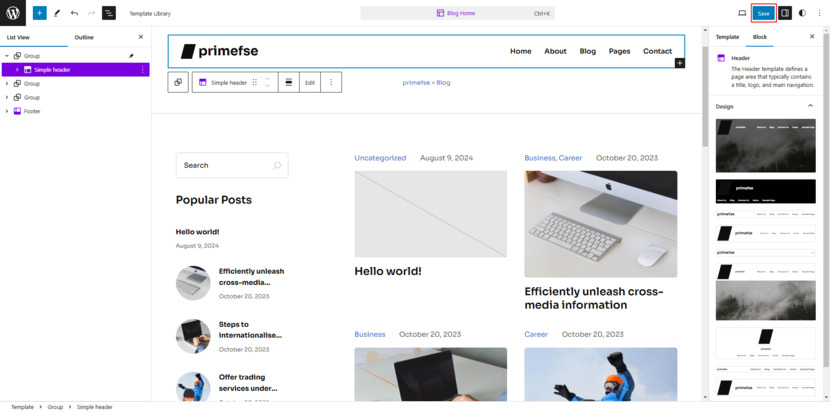
I didn’t want to distract visitors from reading my posts, so I chose a clean, minimalistic header. Sometimes, less is more, right? Since template parts can be removed or added as any other blocks the process is straightforward. You just work like with regular WordPress blocks.

The same goes for the Footer. It’s another template part that appears across all your pages. Edit it once, and the changes will apply site-wide. For example, my footer contains elements like a site title, a WordPress footer credit, contact information, and the navigation menu. Want to make adjustments to the footer? Go ahead! Just remember, the changes will be reflected everywhere the footer is used.
What’s more, if you’re thinking about adding a sidebar to your template—spoiler alert—you’ll be using Columns for that. Stay tuned, because our next post will walk you through how to do just that!
Key Blocks for Customizing Your WordPress Templates
When customizing your post or page templates, you’ll likely use several key blocks to manage how your content is displayed. For instance, the Title block ensures the post title you’ve written appears just as you want it, with options to adjust alignment, size, and color. If your theme includes a Post Meta section, you can display details like the author, date, and categories, but if not, you can add and customize these individually.
The Featured Image block in full site editing lets you control the main visual for each post, with settings for size, position, and even overlays. And don’t forget about the Comments block! This manages how readers’ responses are displayed, complete with sub-blocks that handle the finer details.
Finally, theme blocks like the Content block let you dynamically insert elements from your site into your template in FSE, giving you full control over how your content appears across your pages and posts.
Adding New Elements to Your Template
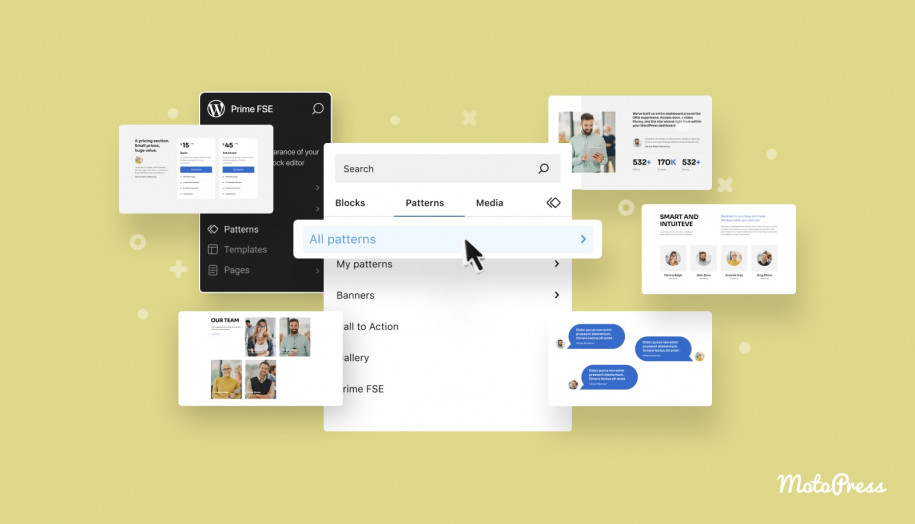
Want to personalize your posts even more? You can add new blocks to your Single Posts template. For example, you might want to add a Post Excerpt block or even a subscription box.
It’s as easy as clicking the + block inserter, selecting the block you want, and positioning it in your layout. And if you’re thinking of adding something like a contact form or a call-to-action button, this is the perfect spot.
Exploring Template Part Variations for Flexibility
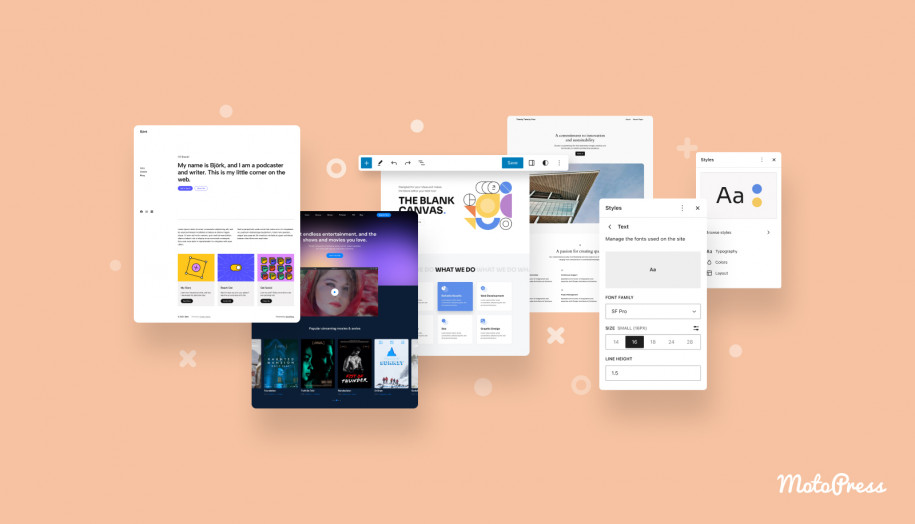
One of the great things about full-site editing in WordPress is its flexibility with template parts. For example, headers and footers don’t have to look the same across your entire website. You can create and apply variations based on the content type or specific pages. This kind of flexibility gives you the creative freedom to ensure your design suits the unique needs of each section of your site.
Imagine this: Your homepage has a bold, eye-catching header with a call-to-action, while your blog pages stick to a minimal design to let the posts shine. These variations can be created within the Site Editor. Simply duplicate a template part, tweak it, and assign it to the desired page or post template. This way, you’re not stuck with a one-size-fits-all design. Each part of your site can have its personality, helping you cater to different audiences or different content needs.
Pro Tip: To keep your design cohesive, use the same color palette, typography, and spacing rules for all template parts, even if their layouts differ. This ensures your visitors get a seamless experience across your site. A consistent visual language will help tie together the different template parts, so no matter what page a visitor lands on, it feels like part of the same story. This consistency boosts user experience, making your site feel intuitive and professional.
And don’t forget about the mobile-first design. With template part variations, you can create layouts optimized for mobile devices. Maybe your homepage header looks amazing on a desktop, but you need it to be more streamlined on a smartphone. With WordPress full-site editing, you can easily switch between desktop and mobile views in the Site Editor and create a version that’s perfect for every screen size. Moreover, using the List View and Preview modes helps ensure everything looks great before it goes live.
Wrapping It Up
Once you’re done editing, click Save in the upper-right corner to apply the changes to your template in the WordPress full site editing interface. Any updates you make will automatically take precedence over the default template files from your theme.

When you’re editing, remember that WordPress templates act as the blueprint for how your posts and pages are structured. So, any changes you make in the WordPress Template Editor will affect all content that uses that particular template in WordPress full site editing. Be sure to preview and test your changes before going live.
A Quick Note on Child Themes and Templates
Using a child theme can be a lifesaver when editing templates—especially if you’re customizing a parent theme heavily. Why? A child theme preserves your changes when the parent theme gets updated. This means you can enjoy new features or bug fixes without losing your hard work. Imagine updating your theme only to find that all your carefully crafted templates have been overwritten! That’s where a child theme comes in. It acts as your safety net, allowing you to safely customize your site while keeping the parent theme intact.
In a child theme, templates can be overridden by creating files with the same names as those in the parent theme. For example, if you want to modify the single.php file, copy it into your child’s theme folder and edit it away! This method also applies to block templates, where the changes you make in the Site Editor are stored as part of the child theme, ensuring your edits are safe. This way, you don’t have to worry about losing your changes during a theme update—WordPress will prioritize the files in your child theme over the default ones in the parent theme.
Child themes aren’t just for big changes either. They can be useful for minor tweaks that still need to be preserved, such as adjusting the layout of a single post template or adding custom blocks to your footer. The beauty of this setup is that you get all the benefits of your parent theme’s features, but you have the flexibility to make adjustments without any of the risk.
If you’re unsure how to set up a child theme, don’t worry—there are plenty of resources available. And if you’re looking for an easier option, plugins like a Create Block Theme plugin make creating child themes a breeze. Once your child theme is set up, you can dive into editing your templates without hesitation. It’s like having your cake and eating it too—you get the power to customize while still playing it safe.
By working with child themes, you ensure that your edits are future-proof, so when the next update comes along, you won’t have to go back to square one. It’s an extra layer of security that lets you push the boundaries of your design without fear of losing anything important.
Final Thoughts: Using WordPress Full Site Editing
Templates in WordPress are like the blueprint of your site, ensuring everything falls into place neatly. I hope this guide has given you the confidence to start customizing your templates.
If you have any questions, drop them in the comments below. Have you edited WordPress templates before? Let me know about your experience!
FAQ
What is the Template Editor in WordPress?
Do I need coding skills to use the Template Editor in FSE?
Can I change the design of a single post using the Template Editor?
Good question! If you want to change the design of a specific post, you should edit the post directly, not the template. The Template Editor changes the layout of all posts using that template, so it’s not the right place for editing individual posts.
How do I add a new element to my template, like a subscription box or an image?
What happens if I save changes to a template?