How to Work with WordPress Site Editor (FSE): Everything You Need to Know
Table of Contents
Today, together we’ll look at the WordPress Site Editor, a ground-breaking tool for taking complete control over the look and feel of your website. The Site Editor’s user-friendly interface allows you to create and edit your site’s layouts, styles, and content like a professional.
It’s high time to go over every feature it offers, including templates, template parts, patterns, pages, global styles and navigation. Be prepared to learn more about the WordPress site editor to supercharge your website. So welcome onboard!
What Is Full Site Editing (FSE)?
Introduced with WordPress 5.9, Full Site Editing (FSE) combines tools that streamline the web design process. At the heart of FSE is the Site Editor, which allows you to customize every aspect of your website: from the header and footer to templates and individual pages, all these using WordPress blocks.
Why Use the WordPress Site Editor?
Let’s pause for a moment to appreciate why the Site Editor is such a game-changer. In the past, tweaking your site design often meant managing multiple tools such as theme settings, custom CSS, third-party page builders, and maybe even hiring a developer for advanced changes. The WordPress Full Site Editor simplifies all of this. It unites your design and layout into a single, user-friendly space where you have complete creative freedom. Moreover, no coding is required! Whether you’re a WordPress newbie or a seasoned designer, the Site Editor puts the power of customization right at your fingertips.
Basic Requirements for Full-Site Editing
To take full advantage of the Site Editor’s potential, your site needs to meet two key criteria:
- WordPress Version
Please be sure to run WordPress 5.9 or later. Earlier versions lack the Full Site Editing features. For this tutorial, we’re working with version 6.7. - A Block Theme
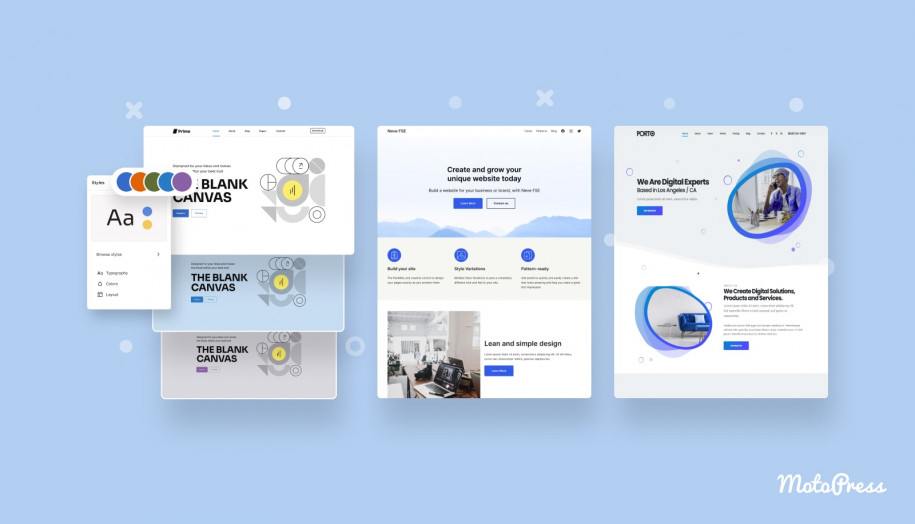
You’ll need a WordPress block theme that supports Full Site Editing. Not all themes are compatible, so check out the Full Site Editing filter in the WordPress.org theme directory. This post features Prime, a free, full-featured block theme by MotoPress.
Accessing the Site Editor
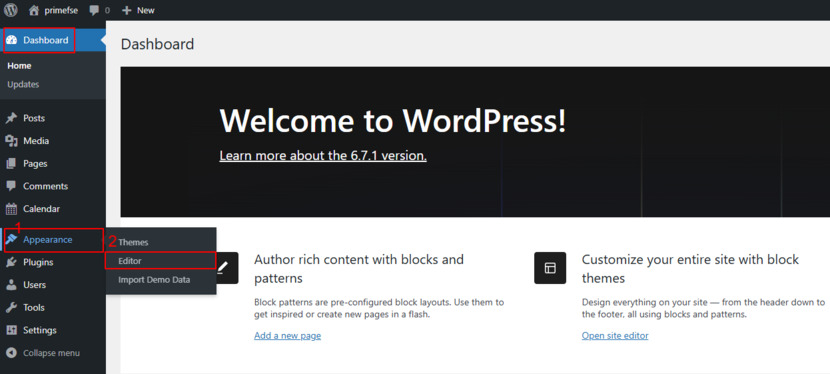
There are two ways to open the Site Editor:
- From WP Admin: Head to Appearance on the left sidebar, then click Editor.

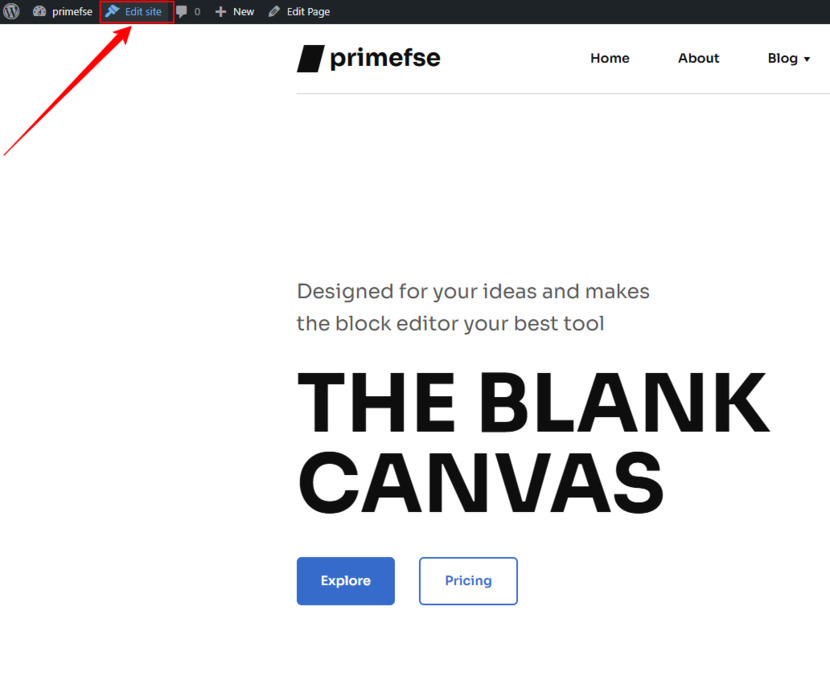
- From the Frontend: Use the Edit Site link in the top bar while viewing your site.

Once inside, the Site Editor loads a preview of your homepage, along with a navigation sidebar on the left.
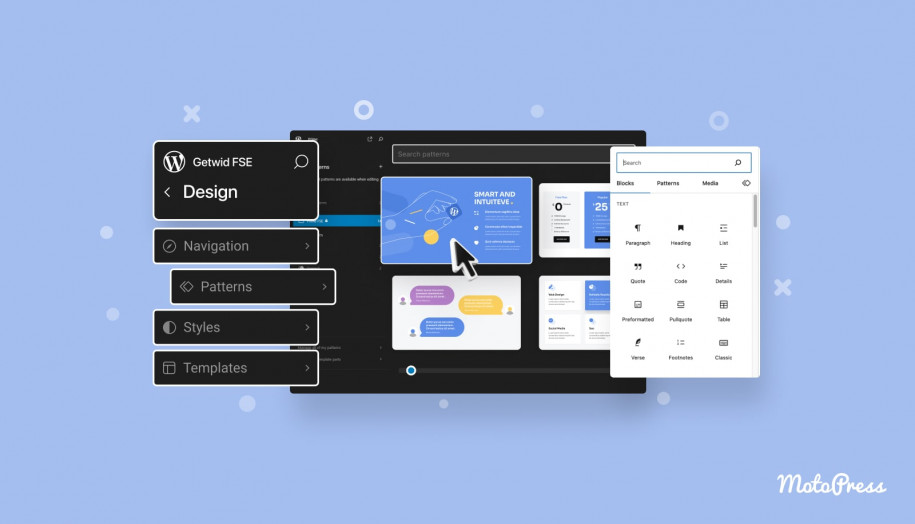
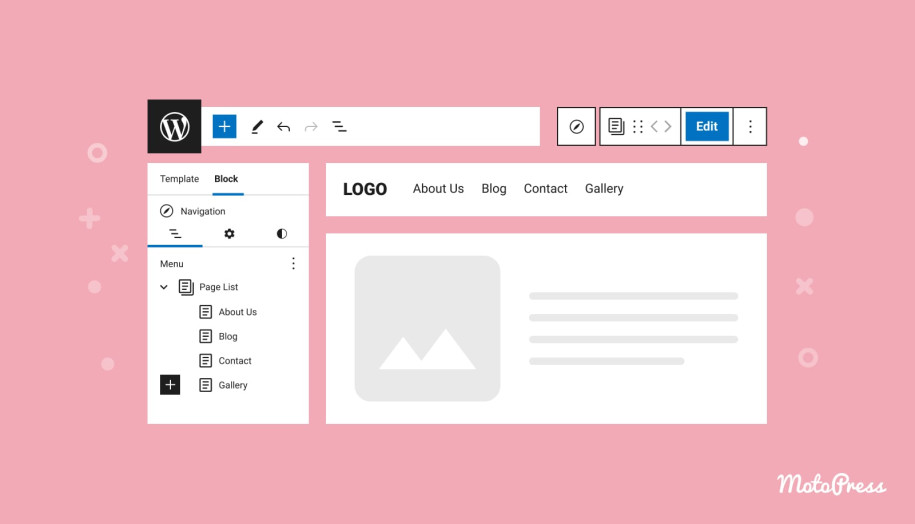
Navigating the Site Editor
The Site Editor’s layout is designed for efficiency, with key tools and features are merged into a single interface. Let’s overview its core elements:
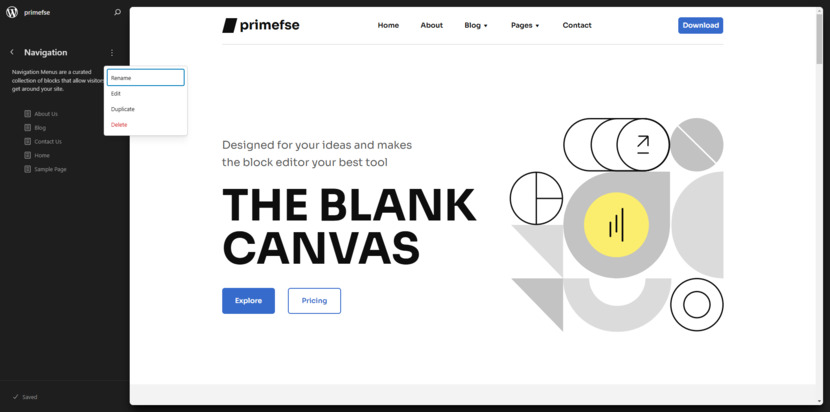
Navigation
The Navigation menu displays the structure of your site’s primary menu. Depending on your theme, you might see options for simple or more advanced menus, such as a mega menu.
For example, in Prime, the header includes a mega menu, which can be updated directly in the Navigation tab or through the header editing screen for more detailed adjustments.

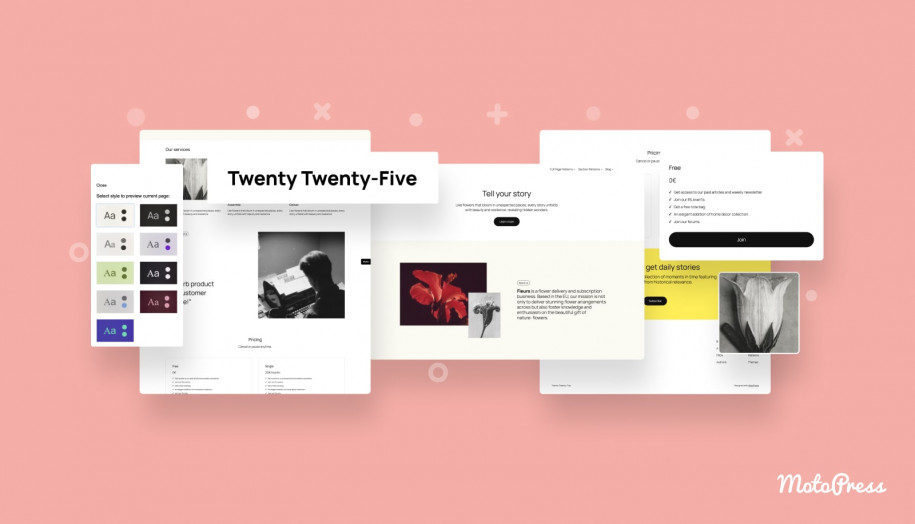
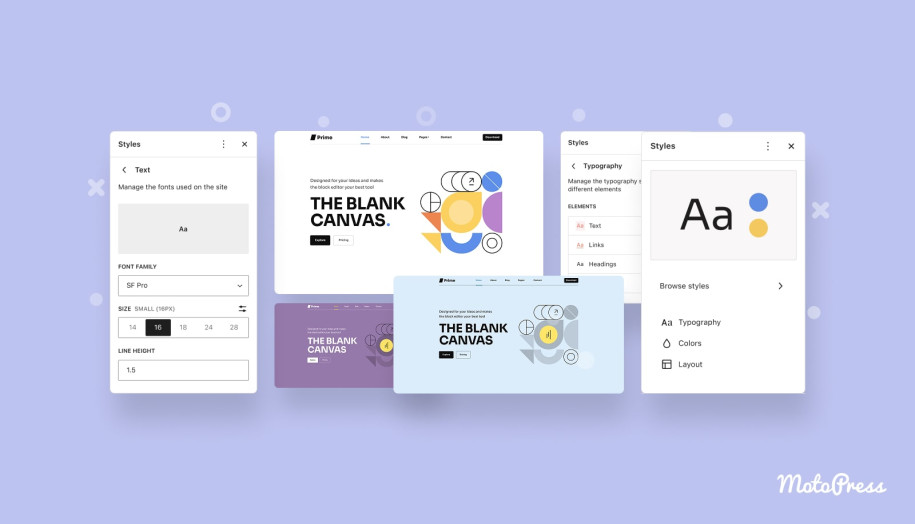
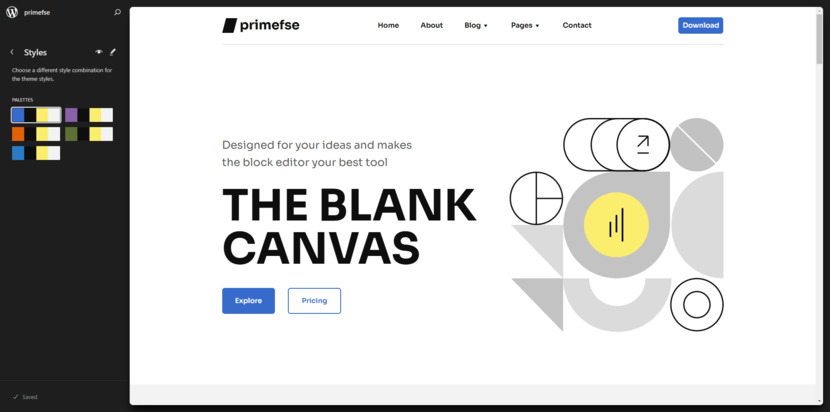
Styles Sidebar
The Styles sidebar lets you adjust site-wide settings for typography, colors, and layout. These changes apply globally, providing consistency across your website.
If you want to experiment with your branding, you should use the Styles panel to tweak font pairings or create a cohesive color scheme.

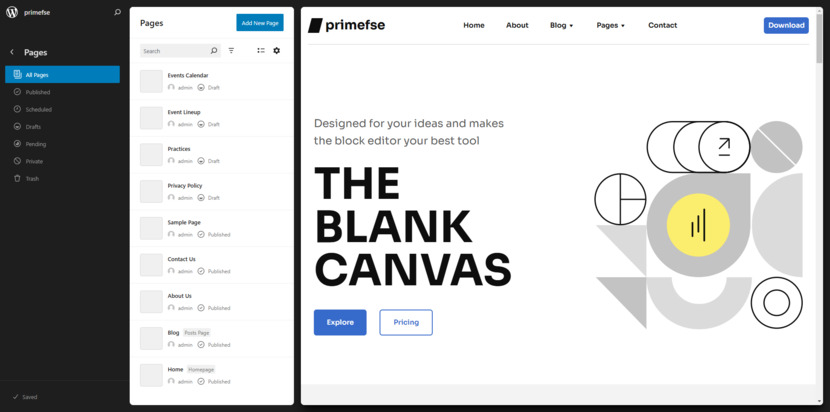
Pages
In the Pages tab, you can edit individual pages directly. Select a page, make changes, and preview how they’ll appear to visitors.

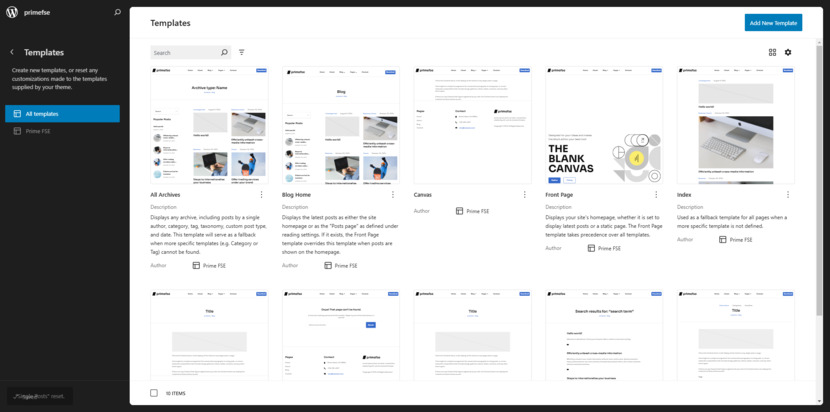
Templates
Templates are the backbone of your site’s layout. They define the structure of specific types of pages, such as the homepage, blog posts, or archives.
- Click a template to open it in the editor, where you can modify existing blocks, add new ones, or remove unnecessary elements.
- Use the All templates link to view a detailed list of templates, including their origin (theme or user-created) and customization status.
- You can even create custom templates, such as a unique layout for landing pages.

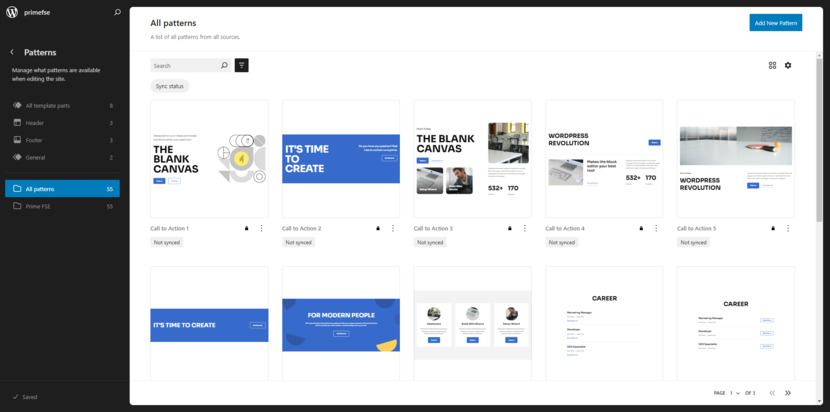
Patterns
Block patterns are pre-designed layouts that speed up your workflow. For instance:
- Use a hero section pattern to design a homepage header with a bold call to action quickly.
- Customize patterns by duplicating locked ones, editing them, and saving your changes as “My Patterns” for future use.

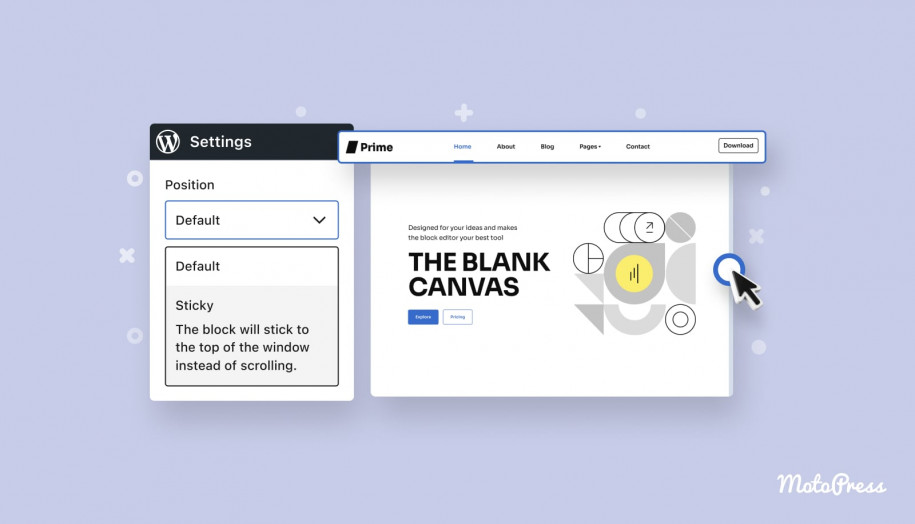
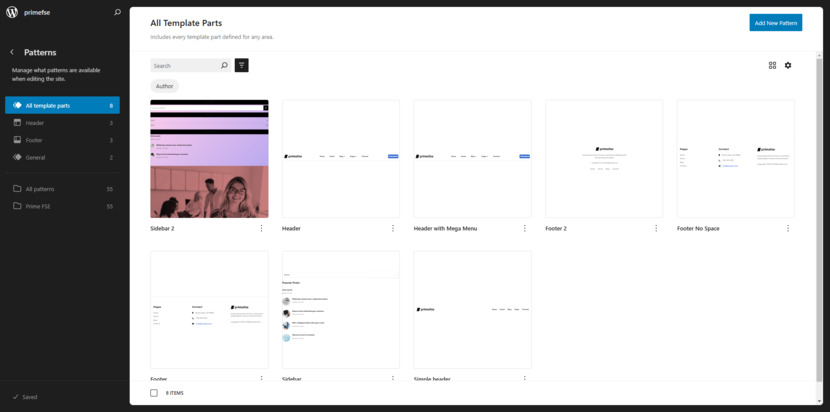
Template Parts
Template parts are reusable block groups like headers, footers, and sidebars.
For example, the Prime theme offers multiple header and footer variations. You can customize these elements directly within the editor to create a consistent yet unique design for your website.

Templates vs. Template Parts: What’s the Difference?
Templates and template parts might sound similar, but they serve distinct purposes. Templates define the overall structure of specific types of pages—think of them as blueprints for your homepage, blog archive, or search results. Meanwhile, template parts are reusable chunks of those templates, like your site’s header or footer.
For instance, let’s say your theme includes a vibrant header with a logo, a navigation menu, and a search bar. You can customize this header once, and every page that uses it will automatically reflect those changes. Need a unique header for your landing page? Duplicate the template part, tweak it, and assign it to that page alone. This modular approach keeps your site flexible and easy to maintain.
The Role of Blocks in Full Site Editing
Blocks are the building blocks of the Site Editor. Everything you create, from headers to blog posts, revolves around these versatile, modular elements. Think of blocks as digital Lego pieces—you can snap them together, rearrange them, and customize them to suit your vision. Need a call-to-action button? Add a button block. Want to highlight testimonials? Use a quote or group block. The possibilities are endless, and your innovative toolkit keeps expanding with new blocks constantly being added.
Blocks also work seamlessly across your site. For example, add a social media block to your footer, and it’ll appear on every page using that footer template. Talk about efficiency! Plus, if you ever switch themes, most of your content stays intact because it’s built using universal WordPress blocks. That’s future-proof design at its finest.
Exploring Advanced Features
Let’s take a look at more advanced features.
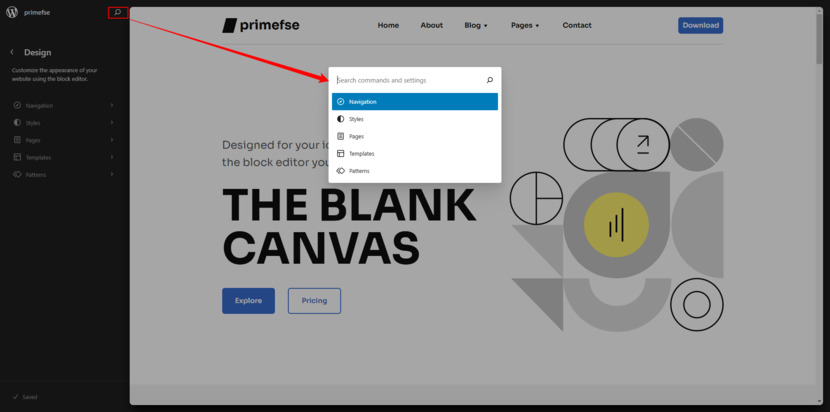
The Command Palette: A Hidden Gem
Feeling overwhelmed by endless menus? That’s where the Command Palette comes in. This great tool lets you search for templates, blocks, and even specific settings. Just hit the magnifying glass icon, type what you’re looking for, and voilà—you’re there in seconds.
Think of the Command Palette as your personal assistant for web design. Whether you’re searching for a blog post template or need to insert a specific block, it saves time and keeps your workflow smooth. Once you start using it, you’ll wonder how you ever lived without it.
The Command Palette is a powerful tool for quick navigation.
- Access it via the magnifying glass icon.
- Start typing to instantly search for actions, templates, or content across your site.

The Site Editor Workspace
The workspace is where all the magic happens:
- Toolbars: Quickly insert blocks, patterns, or media.
- Undo/Redo: Navigate changes with ease.
- List View: A hierarchical overview of blocks for better content management.
- Command Center: Located at the top-center, it displays the name of the template you’re editing and provides a search bar for finding other templates.
- Preview Pane: See real-time changes on the right-hand side.
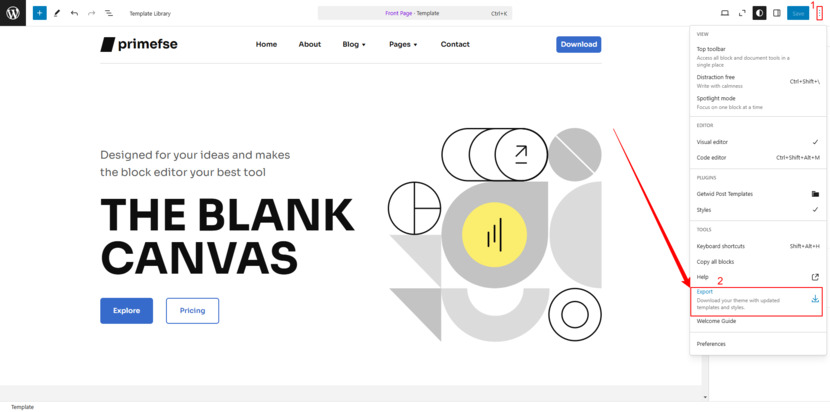
Beyond the Basics: Exporting and Sharing
The WordPress Full Site Editor isn’t just about creating; it’s also about sharing. Have you ever built a fantastic layout you want to use on another site or share with a client? The export feature has you covered. Export templates or entire theme files with a few clicks, giving you the flexibility to reuse your work across multiple projects. It’s like building your own design library!
Access additional tools by clicking the three dots next to the Settings icon:
- Export templates to share or reuse.
- Customize your editing environment to suit your workflow.

How to Return to the Dashboard
To exit the Site Editor, click the WordPress icon in the left navigation bar. This action takes you back to WP Admin.
Conclusion on WordPress Site Editor
That’s a wrap on our deep dive into the WordPress Site Editor! We’ve covered everything you need to know to get started—what Full Site Editing is, how to access the Site Editor and the essential tools that make it such a powerful feature for your website.
But this is just the beginning. The beauty of the Site Editor lies in its flexibility and creative potential. Whether you’re building a personal blog, an online store, or a portfolio site, the Site Editor gives you the freedom to design a website that truly reflects your vision. And because it’s built around the block editor, you’re not just creating pages—you’re crafting an experience.
Why stop here? Take the next step:
- Experiment with templates to discover how even small tweaks can transform your website’s look.
- Dive into the Styles panel to explore typography and color combinations that align with your brand.
- Explore block patterns to find inspiration and shortcuts for more complex layouts.
The possibilities are endless, and the more you practice, the more confident you’ll feel navigating the WordPress Site Editor. Remember, it’s okay to experiment—mistakes are just opportunities to learn.
And don’t forget, we’re here to help! Got questions? Drop them in the comments —we’re always happy to provide guidance. Found a tip or feature that’s been a game-changer for you? Share it with the community!
Your website is your canvas, and with the Site Editor, you’re the artist. Let’s create something amazing together!
FAQ
What is Full Site Editing, and how is it different from the classic WordPress editor?
Do I need a special theme to use the Site Editor?
Can I revert changes if I don’t like the edits I made in the Site Editor?
Is the Site Editor beginner-friendly?
Can I design just part of my website using the Site Editor?
Will using the Site Editor affect my existing content?
No, your existing content—like blog posts and pages—remains unaffected by changes made in the Site Editor. The editor focuses on your site’s structure and design, such as headers, footers, and templates. Your content stays intact, even if you completely overhaul your layout. Just be mindful of how new templates or styles might influence how your content is displayed.
Can I add custom CSS to further tweak designs in the Site Editor?
Yes! While the Site Editor provides extensive styling options, you can still add custom CSS for additional tweaks. Navigate to the “Additional CSS” section under Appearance > Customize in your WordPress dashboard. This is perfect for advanced users who want finer control over design elements without altering the theme’s core files.
How do I remove the sidebar in WordPress?
That depends on your theme. Many classic themes let you disable the sidebar under Appearance > Customize > General > Sidebar—just select “No Sidebar” and hit Publish to save. Or, you can remove all widgets in Appearance > Widgets to hide it that way. For hardcoded sidebars, you might need custom CSS or a plugin.
If you’re using the Block Editor, go to Appearance > Editor, choose Templates or Pages from the left, click your template, and select the sidebar. Then click the three dots in the toolbar and choose Remove Column. Voilà— the sidebar is gone!