MotoPress Google Maps addon is an advanced widget for MotoPress WordPress Page Builder. Unlike many other Google Maps addons, it makes it possible to fully customize your maps without any coding.
Using this widget you are able to place multiple custom markers on your maps, select font icons, define their size and color. It is easy to add your custom description to the marker tooltip as you can use a visual editor for this. You are able to add media files or any additional information like working hours to the description area of each marker on your map. In order to prevent scrolling confusion on mobile devices, it’s possible to disable the draggable feature, scroll wheel zoom and even hide the map controls for convenient view.
You do not need to worry that MotoPress Google Maps might not fit your theme style because you can apply 1000+ custom styles and even add your own ones with the free service like Snazzy Maps.
Core Features of the WP Google Maps – PRO add-on:
- ability to embed ready map code
- unlimited location markers
- visual editing of marker description with media, links, etc.
- driving directions for each marker
- display the list of locations
- custom marker (media and font awesome icons)
- ability to show/hide map controls
- 6 preset map styles and the ability to apply 1000+ custom styles
- 4 map types (Road Map, Hybrid, Satellite, and Terrain)
- ability to enable/disable scroll wheel zoom and draggable features
- ability to display a list of markers below the map
How to work with the Google Maps Addon
– install the MotoPress Google Maps plugin to your WordPress.
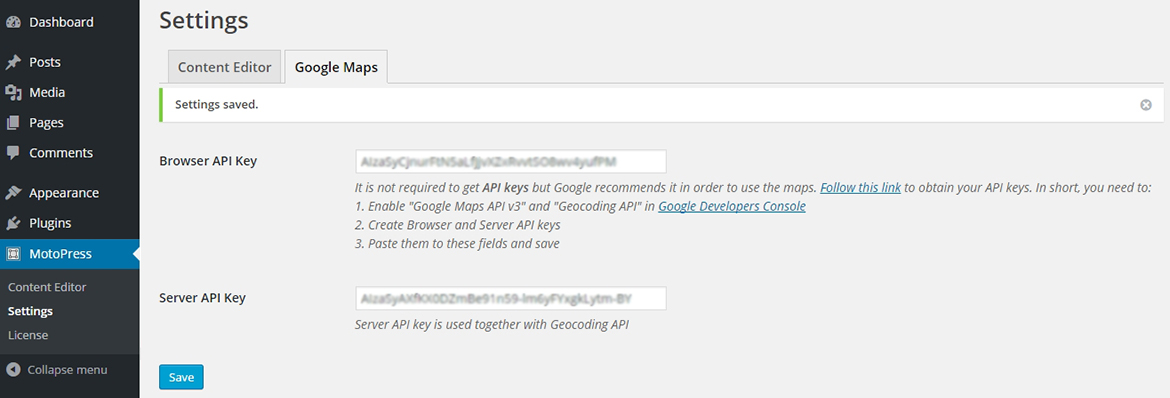
– go to MotoPress > Settings, switch to the Google Maps tab, and add Browser and Server API keys following the instruction below:

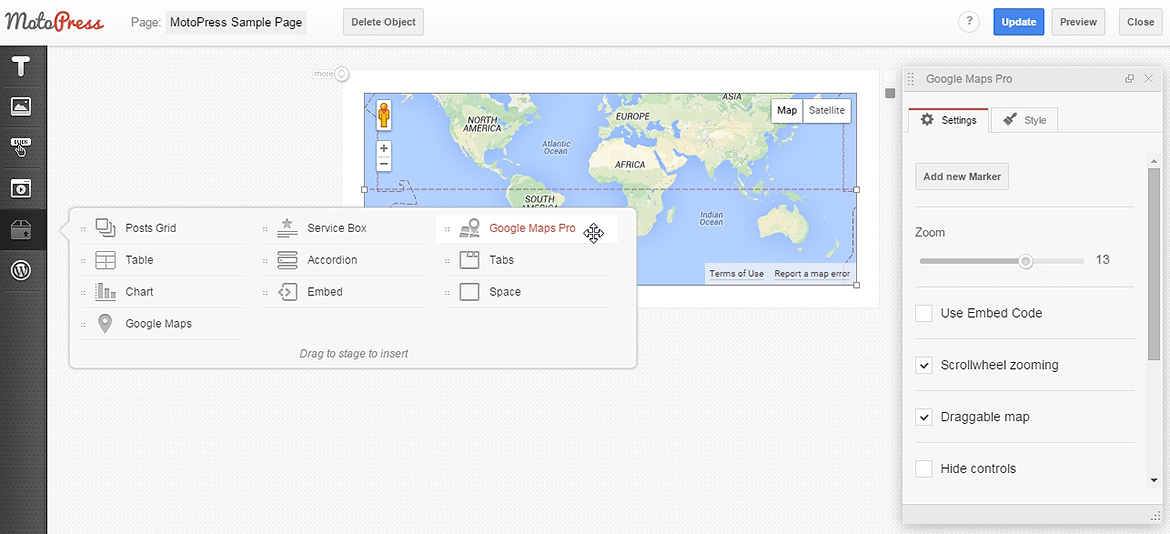
– when API keys are saved successfully you can go to your page, launch MotoPress Visual Editor, and drag the Google Maps Pro object to the stage.

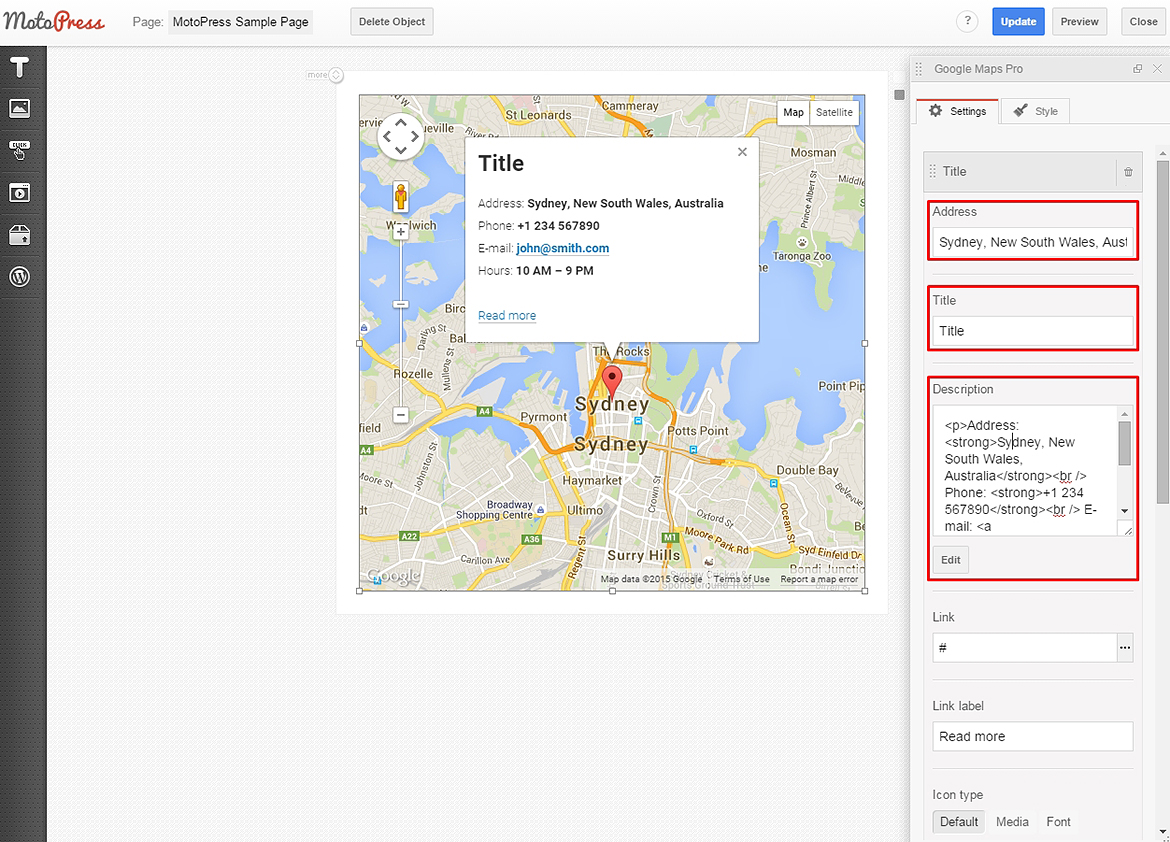
– add a new marker. There is the defined address Sydney, New South Wales, Australia by default. You should type the full address for your marker so it will be placed.
– fill the Title and edit the Description using WordPress TinyMCE.

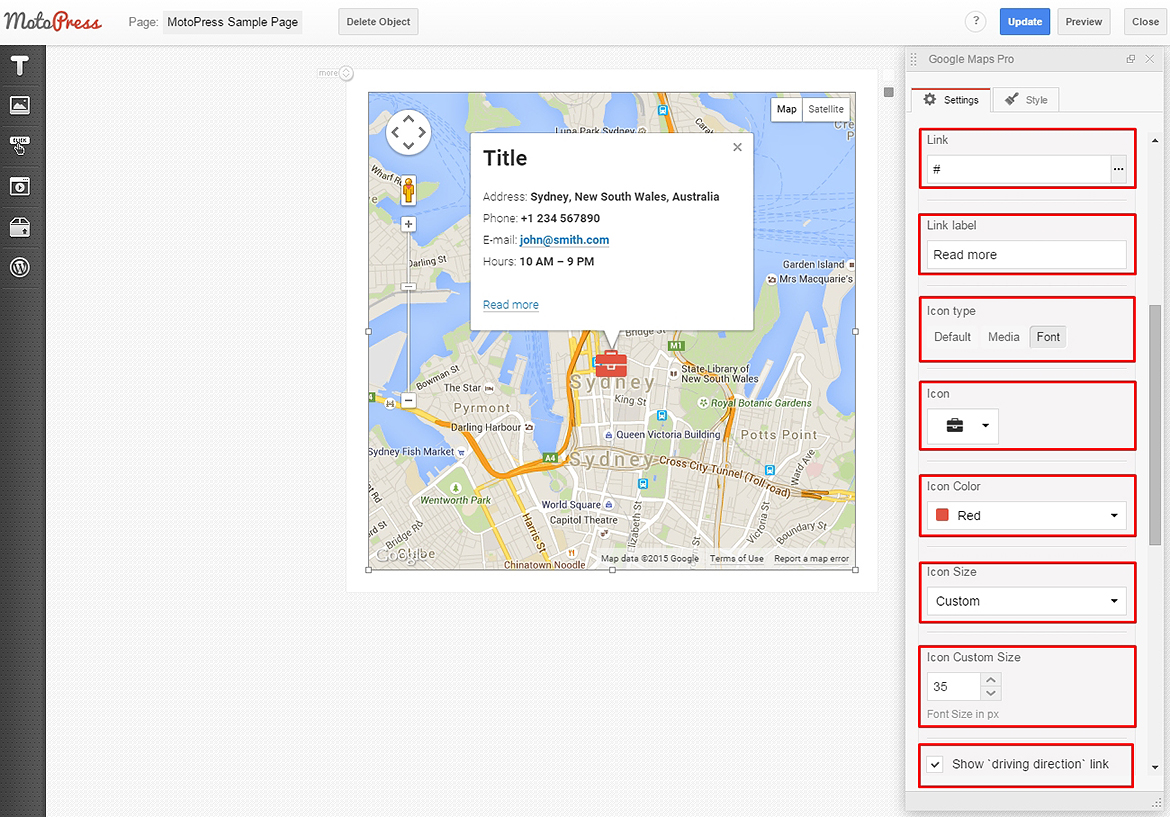
– add/edit the Read More label and its link.
– show/hide a ‘driving direction’ link.
– select the Icon Type. It can be the default marker, Media – any image from Media Library or Font Icon. If you choose the Font icon you will be able to select an icon, set its color and size.

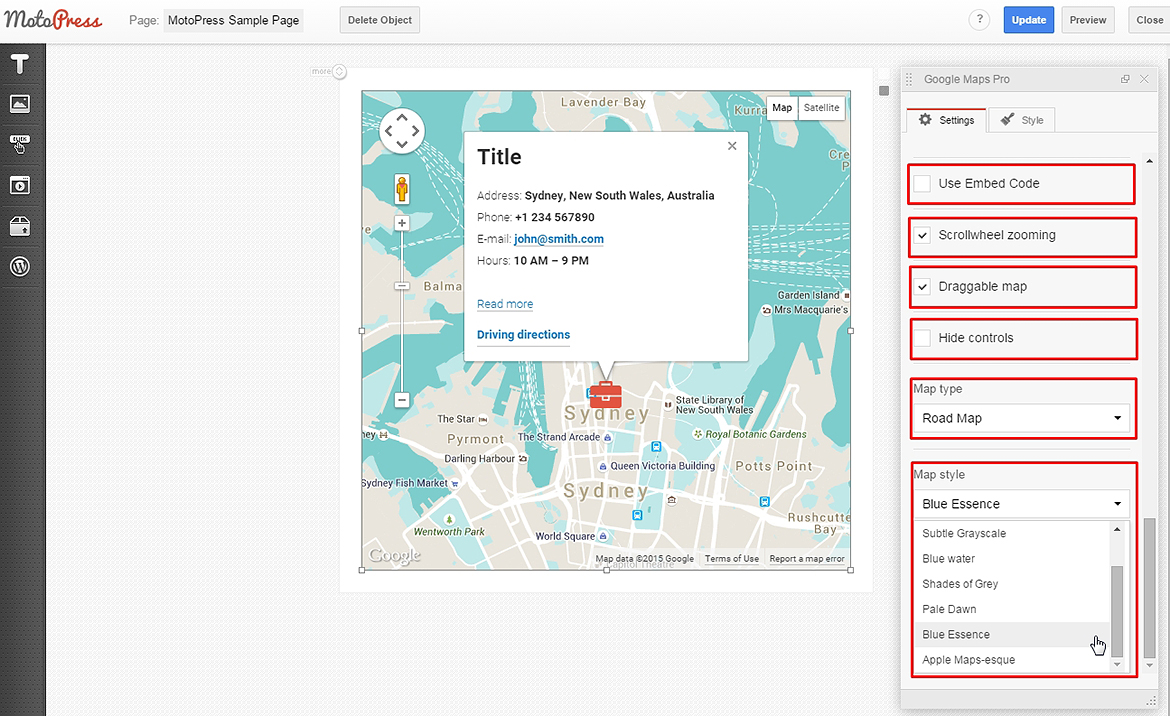
Now when at least one marker is added you can:
– define zoom;
– disable scroll wheel zoom;
– hide controls;
– disable map dragging;
– set the Map Type (Road Map, Hybrid, Satellite, and Terrain);
If you have an iframe code of the previously styled map you are able to paste it to this Map object within the ‘Use Embed code’ feature. The most fascinating thing is the Map style section. Here you can select between 6 predefined styles and add custom ones in a few clicks.

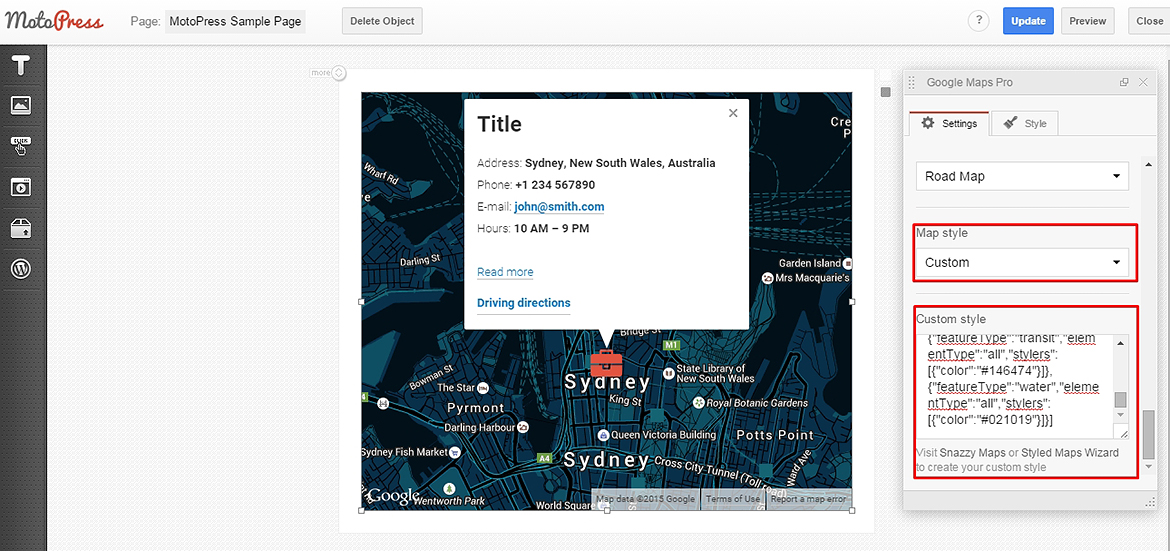
In order to apply a custom style:
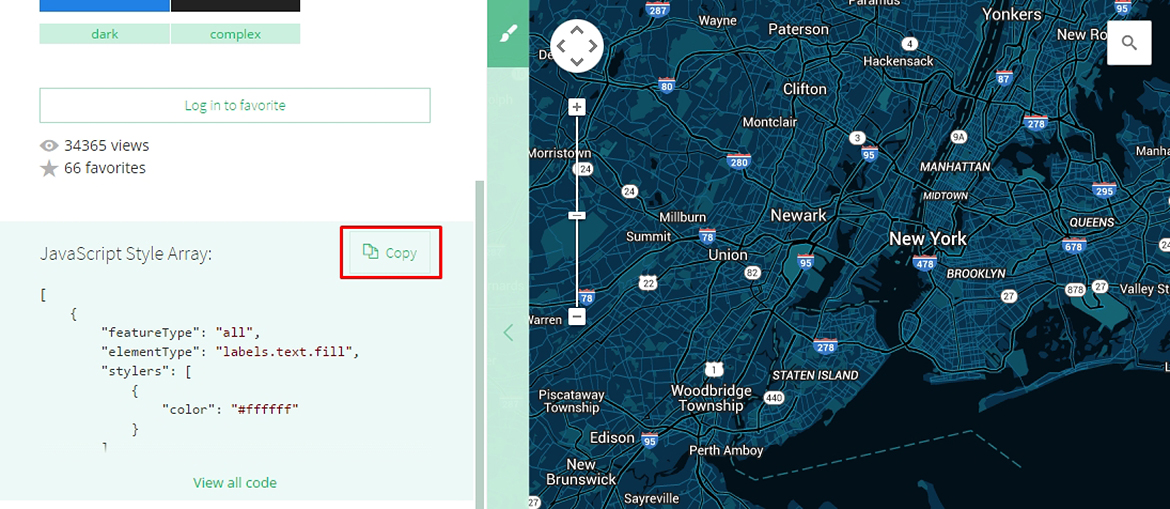
– go to free services like Snazzy Maps or Styled Maps Wizard;
– select a style you like or create your own map style;
– copy the provided code;

– use it in the Map Settings;

You can also show the list with all your markers below the map:
- enable ‘Display list of locations‘ option;
- define the column count for the list;
- set the maximum width of the list. Example: 100% or 800px.





Is there an option to use the address (instead of coordinates) to drop a pin on the multi marker mode. I only see the option on single marker mode
Hi Larry,
Please check the description f this page and you will see that you need to enter the address to add a marker.
How do I use the shortcode of the markers?
I can get a map with mp_google_map but the markers I can not get to work.
Hi Ron,
This is an extension for our Content Editor plugin https://motopress.com/products/content-editor/ Do you mean you try to add the shortcodes without using page Builder? If it is so you may contact our support team to get assistance with this.
Hi There,
We build wireless radio links (Point to Point). Is it possible to have a straight line displayed between 2 sites that represents the radio link?
Hi Stephan,
You can add multiple locations but it is not possible to connect them with line using Google Maps Pro addon. Anyway thank you for your idea.
Thanks for the quick response.
Let me know once you have this function available. Will definitely support you.
Regards
Hello We are considering including this map on our website to show our client as reference our buisness have client around the world, will this adapt to see world wide map ?
Can we see our office location first on the map?
http://www.aquatech-bm.com/contact-aquatech-bottle-washer-manufacturer/
Tks
Hi Mike,
Yes, you are able to set zoom level using this plugin. You can add custom information to location description window.
is it possible to add a search field for zip code for example ?
Hi,
There is no option to add search field for Google Pro addon. Could you describe your request more detailed by submitting it to our help center. We’ll add your suggestion to features’ list?