You can apply custom styles to slider following these steps:
- add style to style.css file of your theme. For example:
.txt_slategray{
color:#708090;
background-color:#F0E890;
padding:5px 10px 5px 10px;
font-size:48pt;
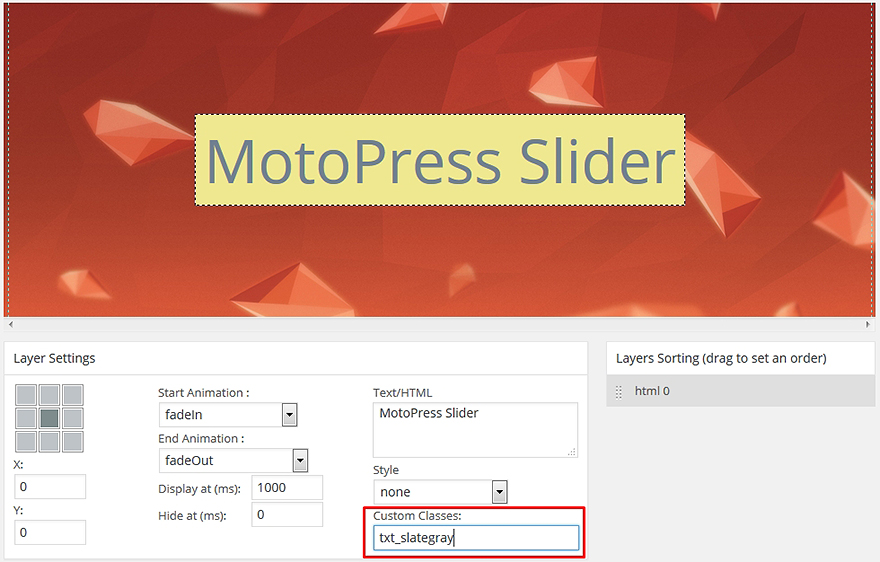
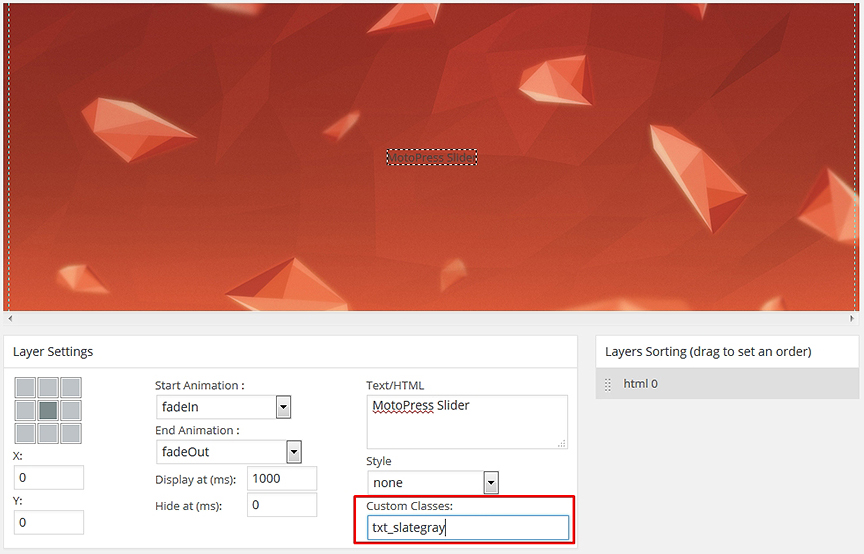
} - apply it for your object. We use Text Object as an example.
The style would be applied on preview only

If you want to view applied style at the back-end you should use mpsl_slider_enqueue_style action to register it e.g.
add_action('mpsl_slider_enqueue_style', 'my_mpsl_slider_enqueue_style');
function my_mpsl_slider_enqueue_style() {
wp_enqueue_style('mpsl-custom-style', get_stylesheet_directory_uri().'/mpsl.css');
}



Hello, I tried the method as stated and it works Ok on my desktop, but the CCS is totally ignored on my Android phone.
I edited the style.ccs of my child theme and added the code right at the end of the file.
Any ideas?
Hello Mauricio,
Could you provide link example to check it out? You can also submit a request to our support team if you own active slider license.
please how can i change an image in slider when hover on it
Hi,
There is no element for hover image available by default. But slider also renders shortcodes so you can add hover image by means of third party plugin and use its shortcode to add to slide as a text layer.
Thank you for your feedback though.
Hi team,
How to remove this section from the slider code this lines causing me w3c validation error please help.
.mpsl-layer.mpsl-btn-blue{background-color:#20b9d5;color:#ffffff;font-size:18px;font-family:Open Sans;text-shadow:0px 1px 0px #06879f;padding-top:12px;padding-right:28px;padding-bottom:13px;padding-left:28px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;text-decoration: none; -webkit-box-shadow: 0px 2px 0px 0px #06879f; -moz-box-shadow: 0px 2px 0px 0px #06879f; box-shadow: 0px 2px 0px 0px #06879f;}.mpsl-layer.mpsl-btn-blue:hover{}.mpsl-layer.mpsl-btn-green{background-color:#58cf6e;color:#ffffff;font-size:18px;font-family:Open Sans;text-shadow:0px 1px 0px #17872d;padding-top:12px;padding-right:28px;padding-bottom:13px;padding-left:28px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;text-decoration: none; -webkit-box-shadow: 0px 2px 0px 0px #2ea044; -moz-box-shadow: 0px 2px 0px 0px #2ea044; box-shadow: 0px 2px 0px 0px #2ea044;}.mpsl-layer.mpsl-btn-green:hover{}.mpsl-layer.mpsl-btn-red{background-color:#e75d4a;color:#ffffff;font-size:18px;font-family:Open Sans;text-shadow:0px 1px 0px #c03826;padding-top:12px;padding-right:28px;padding-bottom:13px;padding-left:28px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;text-decoration: none; -webkit-box-shadow: 0px 2px 0px 0px #cd3f2b; -moz-box-shadow: 0px 2px 0px 0px #cd3f2b; box-shadow: 0px 2px 0px 0px #cd3f2b;}.mpsl-layer.mpsl-btn-red:hover{}.mpsl-layer.mpsl-txt-header-dark{color:#000000;font-size:48px;font-family:Open Sans;font-weight:300;letter-spacing: -0.025em;}.mpsl-layer.mpsl-txt-header-dark:hover{}.mpsl-layer.mpsl-txt-header-white{color:#ffffff;font-size:48px;font-family:Open Sans;font-weight:300;letter-spacing: -0.025em;}.mpsl-layer.mpsl-txt-header-white:hover{}.mpsl-layer.mpsl-txt-sub-header-dark{background-color:rgba(0, 0, 0, 0.6);color:#ffffff;font-size:26px;font-family:Open Sans;font-weight:300;padding-top:14px;padding-right:14px;padding-bottom:14px;padding-left:14px;}.mpsl-layer.mpsl-txt-sub-header-dark:hover{}.mpsl-layer.mpsl-txt-sub-header-white{background-color:rgba(255, 255, 255, 0.6);color:#000000;font-size:26px;font-family:Open Sans;font-weight:300;padding-top:14px;padding-right:14px;padding-bottom:14px;padding-left:14px;}.mpsl-layer.mpsl-txt-sub-header-white:hover{}.mpsl-layer.mpsl-txt-dark{color:#000000;font-size:18px;font-family:Open Sans;font-weight:normal;line-height:30px;text-shadow:0px 1px 0px rgba(255, 255, 255, 0.45);}.mpsl-layer.mpsl-txt-dark:hover{}.mpsl-layer.mpsl-txt-white{color:#ffffff;font-size:18px;font-family:Open Sans;font-weight:normal;line-height:30px;text-shadow:0px 1px 0px rgba(0, 0, 0, 0.45);}.mpsl-layer.mpsl-txt-white:hover{}
Thanks in advance.
Hi Aaran,
This style code is valid. If you have any questions or reports you can submit a request and we’ll check your request individually.
Hi, after customizing styles, text is losing its responsiveness. For example if I use css property like, “font-size: 34px”, then after re-sizing window, same font-size will be appeared rather than getting responsive based on the window size.
Hi.
Please try to use Visual Style Editor to edit the fonts size, color, etc.
Is there a way to make the background image static behind the slider?
Hi,
Actually you can add an image to the background of the row if you use MotoPress Page Builder plugin too. If you have any ideas on how to optimize MotoPress Slider you can submit a request to our support team describing it.
While adding a custom style works for changing the style of a text object in a slide, it doesn’t seem to work to change the button styles. How does one modify the style of the buttons in the slider? There are only three basic button styles to choose from and no way to change the sizes.
Hi Dan,
Right now you can choose “none” option in the style selector and apply your custom styles to the Button. We are testing the new version of MotoPress Slider with the Style Editor and are going to release it in a week.
Thanks, but it does not work. I can apply custom styles to text objects, but custom styles don’t seem to have any effect on buttons.
Take a look at this screenshot
https://dl.dropboxusercontent.com/u/30347322/motopress-slider-button-custom-class.png
– First button with predefined style
– Second button with ‘none’ style and custom style
– Third button with predefined style and custom padding with ‘important’ declaration
You can see these styles at the front-end only while plugin doesn’t load theme styles when you build your slider. If you want to see styles right in the editor area then you should register your style.css with mpsl_slider_enqueue_style action like described in this article.
Thanks! Got it to work. I needed to use the important declaration to get it to work for buttons, even with style set to none.