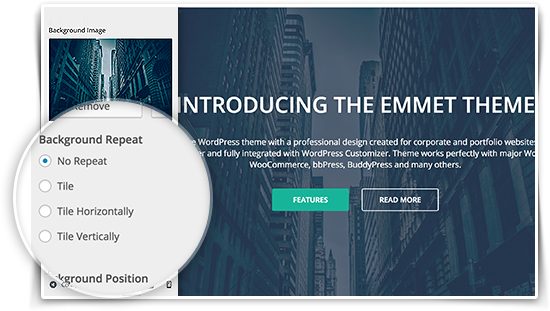
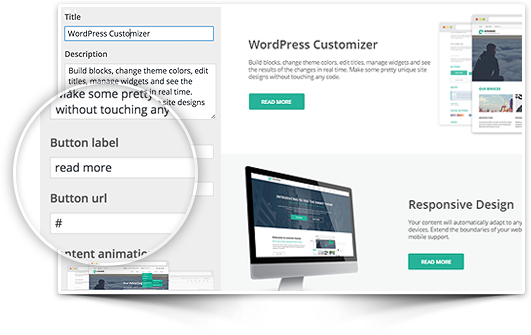
 Customizable Front Page
Customizable Front Page
Full control over the front page sections. Fill any content block with your texts, update links and graphics in any content block.
This customization process is performed visually via the WordPress Customizer and doesn’t require technical expertise.
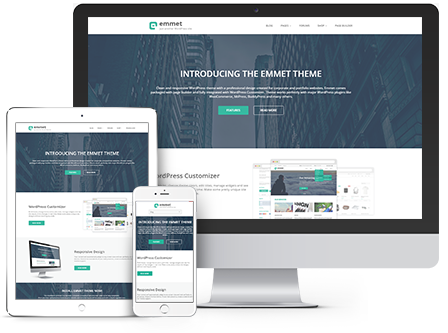
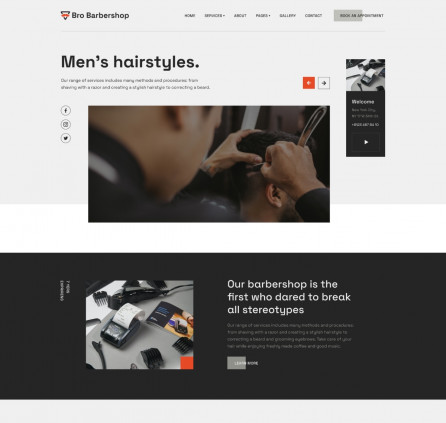
 Responsive
Responsive
Your content automatically adapts to any screen size and looks great on all devices with the WP Emmet theme.
Your text is readable without additional scrolling, the images look sharp and navigation is smooth, providing satisfying user experience for every website visitor. All content elements can be easily enlarged and previewed in close-up details.
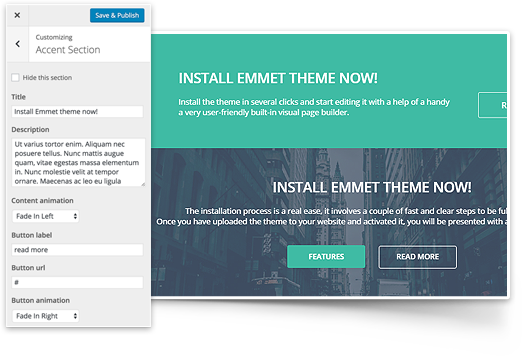
 Shift or Hide Front Page Sections
Shift or Hide Front Page Sections
Get more freedom for the front page customization. You can easily change the positions of any content block or entirely hide the unneeded ones.
All the tweaks are made visually via WordPress Customizer requiring no technical help.
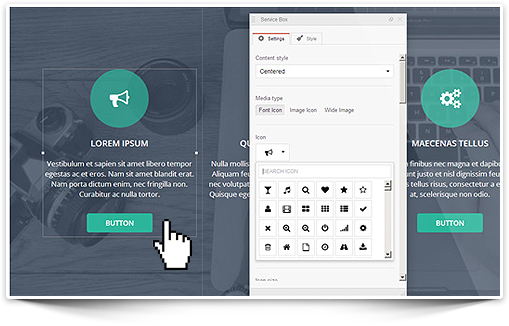
 Drag and Drop WordPress Editor
Drag and Drop WordPress Editor
This WordPress Visual Builder is a feature-rich website frontend builder that works on intuitive drag-and-drop functionality and is supplied with numerous necessary built-in content elements.
It’s much handier than the default WordPress editor as it will help you build a multifunctional website totally visually.
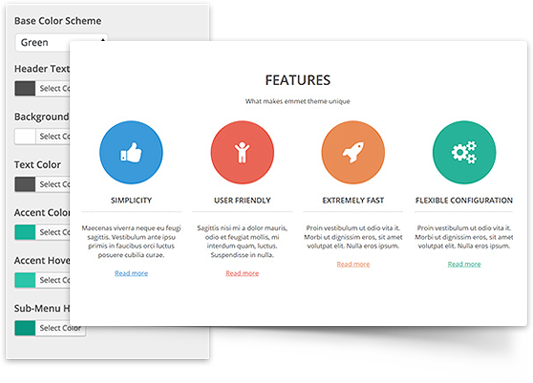
 Unlimited Colors
Unlimited Colors
Personalize your site with favorite or brand colors. Simply choose from 4 predefined color schemes with complementary colors or apply your own ones using the color picker.
You may update the color of header text, background, website text, accent (typically used for titles and calls-to-action), accent hover, and sub-menu hover to make your site really colorful and unique.
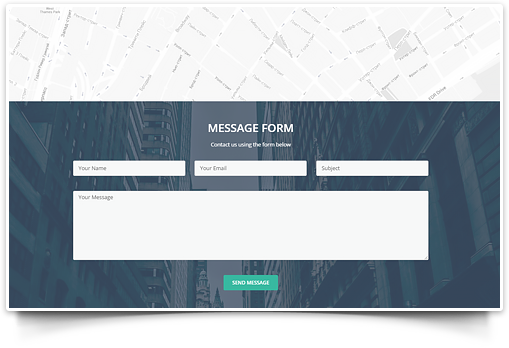
 Multipurpose Content Blocks
Multipurpose Content Blocks
The theme offers a full range of in-demand content blocks to properly establish your online presence.
You can display your projects in the Portfolio section, present offerings in Pricing tables, introduce the stuff in a Team section, put Newsletter form, edit Testimonials section, set Contact form, and adjust Google map to show you location.
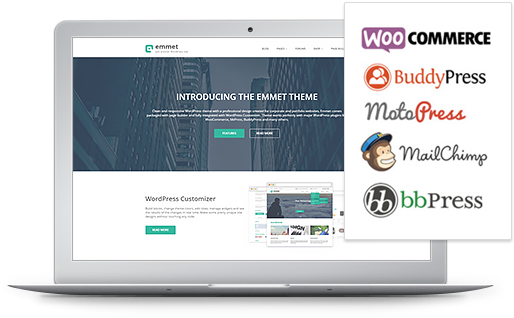
 Compatible with WooCommerce, bbPress, and BuddyPress
Compatible with WooCommerce, bbPress, and BuddyPress
This feature makes it easy for you to extend the possibilities of your site in terms of usability and functionality. Easily handle interaction activities with bbPress, create an online store installing WooCommerce, or add any other content element with MotoPress drag-and-drop WordPress editor. Works perfectly with WordPress Slider by MotoPress.
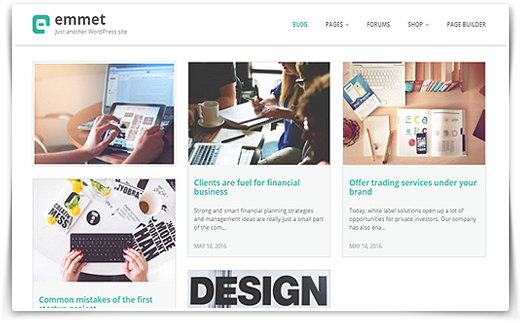
 Classic and Grid Blog Layouts
Classic and Grid Blog Layouts
The Emmet theme includes both classic and masonry blog layouts.
Depending on your content and requirements, it’s easy to place all content elements in the best optimal position using any of the 4 available blog layouts: masonry, with sidebar, full-width, or two columns.
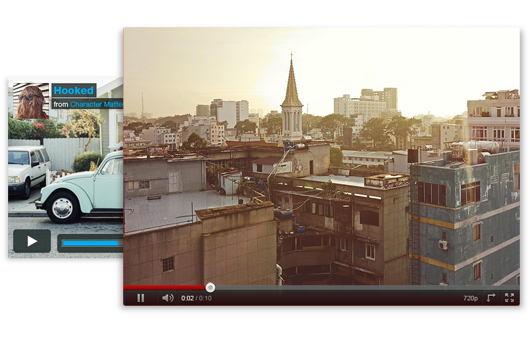
 Video in Header (Pro)
Video in Header (Pro)
Make the header of your site more trendy and informative with a background video.
Simply go to the Big title section in the WordPress Customizer and replace a default image with a dynamic video to catch visitors’ attention and keep them interested right after landing on the front page.
 Unlimited Feature Sections (Pro)
Unlimited Feature Sections (Pro)
Add as many Feature blocks as needed to let the site visitors immediately understand your values. Each feature is displayed in its individual block under Features Block sections similarly to ‘WordPress Customizer. You have full freedom to put any type of information within these sections.
Take full control over your website by using theme features
- Unlimited colors
- Landing page template
- Sticky menu
- Support of different post formats
- Pricing Tables
- Team and Portfolio
- Contact Form
- Subscription Form
- Google Map

 Customizable Front Page
Customizable Front Page Responsive
Responsive Shift or Hide Front Page Sections
Shift or Hide Front Page Sections Drag and Drop WordPress Editor
Drag and Drop WordPress Editor Unlimited Colors
Unlimited Colors Multipurpose Content Blocks
Multipurpose Content Blocks Compatible with WooCommerce, bbPress, and BuddyPress
Compatible with WooCommerce, bbPress, and BuddyPress Classic and Grid Blog Layouts
Classic and Grid Blog Layouts Video in Header (Pro)
Video in Header (Pro) Unlimited Feature Sections (Pro)
Unlimited Feature Sections (Pro)



Hi,
I recently purchased the emmet theme. Just want to ask if you can help me on this matter. I want to use a modal in the customized front page. Can you give me a hint please?
Thanks.
Hi Rodel,
You can install Child theme and add the line below to functions.php file:
add_filter(‘widget_text’,’do_shortcode’);
It will let you add shortcodes to Text Widget. Thus you will be able to add Text widget to any section and add shortcode of Modal element to it.
Hi MotePress tell me please how to translate the gustomizable front page fot 3 languages in Emmet lite ))))
Hi Alex,
You can try to translate Front Page using WPML plugin and String Translation module.
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
Any ideas?
Hi Jamie,
Make sure you have generated and added Google Maps API key.
Hi Victor,
We have just released 1.5.0 version of theme where you can add Contact Form to the Front Page with shortcodes from Contact Form 7 and other form plugin providers.
Hi! I am using background video as my header image on the front page. Because of the video in the header the rest of the front page that’s built using widgets disappears when I open the website using Internet Explore or Edge. I have tired OOG, MP4 and WEBM formats but nothing has worked.
Any solutions?
Hi,
I’m sorry but I’m not sure I understand where you added the video exactly? Do you mean Big Title Section? Could you describe it more detailed and email us so that we could take a closer look at your certain case? Thank you.
In the Big Title Section, I am using video as a background. And the Feature Section that appears on the front page is built using layout builder.
Now because of the video background, IE and Edge wont show anything that is in Feature Section. However, when I upload an image instead of a video in the Big Title Section, Feature Section doesn’t show up.
Hi,
Make sure you have added video of all 3 formats (WEBM, MP4, OGG) to play at all browser types.
Hi!
There is a way to clear the contact form after click on submit button?
The pages reload but the fields stay with the text submited by the user…
Hi Augusto,
Thank you for your feedback. We’ll keep it in mind for next updates. Have a nice day.
AMAZING! I love you!
Hello Augusto,
We have released an updated version of theme and engine plugin where you can add custom Contact Forms using shortcodes.
AMAZING! I love you!!!
Re-posting without links. In the posts and pages you are using H1 tag for site name + H1 for posts name, which makes multiple H1 tags and it is not acceptable. Are you planning to fix this?
Also on page I created there is no page title at all, except plain text in breadcrumbs.
Hi,
According to Matt Cutts it is not an issue to use multiple h1 tags if there is logical reason. But we’ll keep your remark in our minds and we’ll change it withing one of the next updates.
Currently you can install Child Theme and edit it. Thank you for your help.
Yes, that’s the point – “if there is logical reason”. What is logical reason behind the change of default WP behavior in Emmet posts and pages? As I don’t see one…
Ok, I am downloading child theme version.
Hi Vi,
We have released updated version of theme 1.5.0 where we avoided usage of h1 tags. Thank you.
Great. I am using Child theme as you suggested, so will keep it as it is for now.
But I had another big issue. I just spend half a day trying to figure out why Visual Editor doesn’t start on one page. Even created couple duplicate pages and at last figured out what is triggering problem. It is a word ‘poker’. Visual Editor started when I removed this word from the text. Do you have any filter for such words?
Hi,
No, there is not any word filter enabled in Visual Builder. I would recommend to check the content more carefully. Sometimes the content is copied form MS Word documents with its formatting and it may cause an issue. Try to switch to Text (HTML) Editor and check if there is any weird code at the page. You can email us if you need our assistance.
No, it was not a text copy. To test that I created new WP page, switched to Visual Builder, placed Paragraph object, entered one word – “poker”, saved it, then exited VB mode and tried to enter Visual Builder again. It didn’t work. So, I removed last letter and left just “poke”, pressed “Open Visual Builder” button again and it works. You can try it.
Hi,
We tested it locally and it works perfectly. Probably it is cache issue? Could you email us providing access to WordPress? We’d like to take a closer look at it.
Hi, another question about layout. I created my home page with MotoPress, but I like Emmet theme’s Featured and Blog posts sections’ layout/design. Are there any possibility to add these sections to my custom page with shortcode or something similar? Thank you
Hi,
Yes, you can find group of WordPress widgets at the left toolbar and add Widgets Area. Then select required widgets area and preview the changes.
Note: the section should be visible (no hidden) to see it available among widgets areas.
Found a dropdown list. Thanks. But I can’t see “Blog posts” section like you have in your demo http://themes.getmotopress.com/?theme=Emmet
Also there is widget “Theme->Recent posts”, but it doesn’t have any options and shows only the list.
Hi,
Latest News Section is not a widget area. If you want to add Posts to a page you can simply find Posts Grid element in Page Builder and add it to the page. You can filter posts by tags, categories, etc. It is rather flexible.
thanks. It doesn’t look so nice as yours, but it’s ok.
You are welcome. If you are good in coding you can apply custom templates for Posts Grid element.
WP and themes tend to be updated regularly, so I prefer to use custom code as less as possible. Can you answer to another question, regarding H1? That comment is still waiting your approval.
You can add custom templates by using function. Thus you can create plugin or install Child Theme not to worry about updates.
Does it work with WP 4.7? None of widgets I added (Features, testimonials and etc) don’t show up on front page.
Yes, it is compatible with WordPress 4.7. If you have any difficulties you can submit request to our support team
I created home page with MotoPress Content Editor, so I am good for now. Thanks.
Hi! I want to centralize the “team” members, because my team is a “one man team” (only me) and it keeps going to the left, and i can’t center my profile in the widget area… Any suggestion?
Hi Augusto,
Please describe your question and submit to our support team. We’ll find a solution for you.
Thanks for the reply, i solved this issue changing the css, thanks anyway!