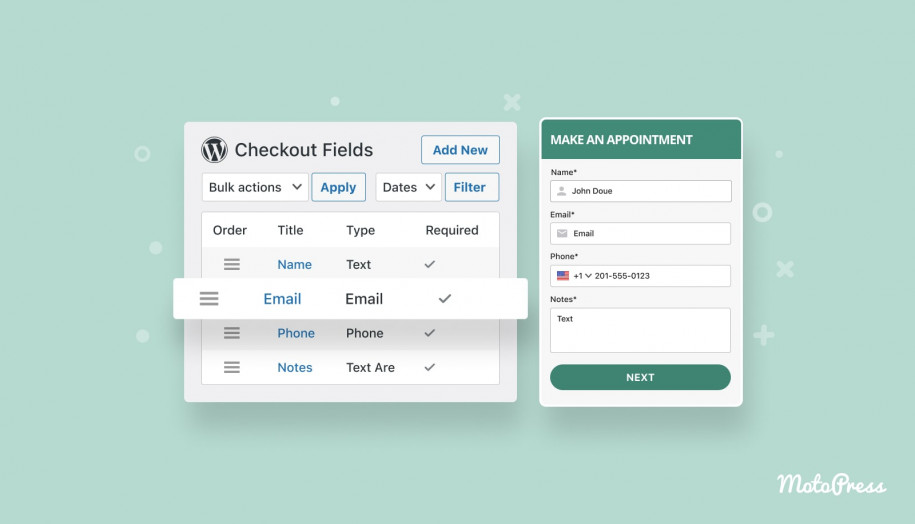
Add or Remove Checkout Fields in the Appointment Booking Form with the New Add-on!
Ever wanted to collect more information about customers via the appointment booking form? Or, on the contrary, looking to remove all the current fields to enable customers to schedule appointments with the speed of light? Or basically want to mark any field as non-required? Now everything is possible!
You can completely transform the customer checkout experiences with the brand-new Checkout Fields add-on for the Appointment Booking plugin.
Continue reading “Add or Remove Checkout Fields in the Appointment Booking Form with the New Add-on!”