Unlock 20+ Stripe Payment Options for Appointment Booking Plugin (for Free)!
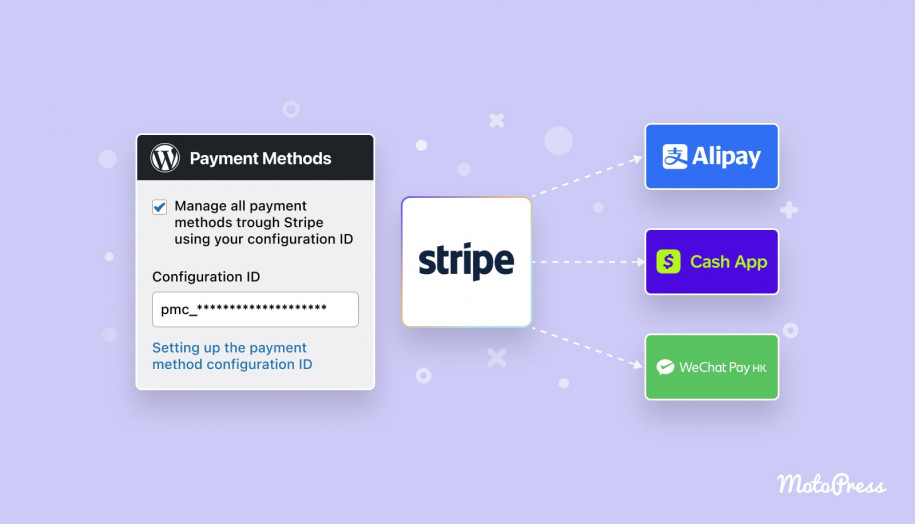
Since the appointment scheduling WordPress plugin version 1.23.0, you can use any payment gateways available through Stripe to take online reservations.
Previously, only a limited selection of Stripe payment gateways, like Apple Pay, Google Pay, and iDEAL, could be directly activated through the plugin settings.
From now on, the list is extended to more region-specific gateways, such as Alipay, Amazon Pay, Klarna, etc. Actually, you can now use all methods supported in Stripe to take direct appointments through the booking form on your WordPress – without any extra fees!
Continue reading “Unlock 20+ Stripe Payment Options for Appointment Booking Plugin (for Free)!”