How to Build Law Firm Website with Outstanding Design & Booking Software
Table of Contents
Are you looking for a way to build law firm website? Look no further as in this guide, we’ll cover every notable step of creating an online presence for your legal practice. You may be an experienced attorney or just need to update the website design for your law firm. In just a few minutes you’ll find out more about law websites and ways of developing them without hiring a web developer, learning how to code, or designing a site with a law firm website builder from scratch.
What are the Benefits of a Website for Law Firm?
 A well-developed website is an important tool for any business. This is also true for law firms. With proper presentation of your services, you can establish long-lasting relations with your clients and create a trustworthy & professional image for your firm. One of the best ways to achieve this is to build a website with WordPress, one of the most popular open-source content management systems. It is loaded with multiple features and options for a small law firm website design. As a time-tested CMS, it can help you establish a memorable website that will enhance your online presence through the following:
A well-developed website is an important tool for any business. This is also true for law firms. With proper presentation of your services, you can establish long-lasting relations with your clients and create a trustworthy & professional image for your firm. One of the best ways to achieve this is to build a website with WordPress, one of the most popular open-source content management systems. It is loaded with multiple features and options for a small law firm website design. As a time-tested CMS, it can help you establish a memorable website that will enhance your online presence through the following:
- Showcasing expertise
- Better online visibility
- 24/7 availability
- Seamless communication
Build Law Website in 9 Key Steps
 Now that we know more about the benefits of having a law firm website, it’s time to learn more about what’s necessary for establishing such a site with WordPress. From choosing a domain to customizing and publishing your site, every step mentioned below will get you closer to having a strong online presence. Moreover, this way you won’t have to hire a third-party developer or spend more on custom-made design to build law firm website.
Now that we know more about the benefits of having a law firm website, it’s time to learn more about what’s necessary for establishing such a site with WordPress. From choosing a domain to customizing and publishing your site, every step mentioned below will get you closer to having a strong online presence. Moreover, this way you won’t have to hire a third-party developer or spend more on custom-made design to build law firm website.
Step 1: Choose a Domain
 One of the first steps for those who want to build law firm website is all about choosing a domain. With a properly chosen domain name, you’ll be able to easily establish your brand name and help potential clients easily discover you online. With a short yet recognizable domain name from a trustworthy service provider, your law firm will attract more traffic to the pages that advertise your law services. This will result in a better online identity for your legal consulting business.
One of the first steps for those who want to build law firm website is all about choosing a domain. With a properly chosen domain name, you’ll be able to easily establish your brand name and help potential clients easily discover you online. With a short yet recognizable domain name from a trustworthy service provider, your law firm will attract more traffic to the pages that advertise your law services. This will result in a better online identity for your legal consulting business.
Step 2: Register a Hosting Account
 The next step towards a well-established website for law firm is connected with a hosting account. If you aim to choose WordPress as a basis for your website, we recommend going for WordPress-friendly hosting services. While all that a modern installation of this CMS requires narrows down to SQL database support and the latest version of PHP, some hosting providers deliver unique features that many WordPress users appreciate. If you don’t know what option to pick, here are some hosting providers with a top-notch level of services and affordable pricing to get started with:
The next step towards a well-established website for law firm is connected with a hosting account. If you aim to choose WordPress as a basis for your website, we recommend going for WordPress-friendly hosting services. While all that a modern installation of this CMS requires narrows down to SQL database support and the latest version of PHP, some hosting providers deliver unique features that many WordPress users appreciate. If you don’t know what option to pick, here are some hosting providers with a top-notch level of services and affordable pricing to get started with:
- BlueHost;
- Kinsta;
- DreamHost;
- InMotion Hosting.
Step 3: Download WordPress
 After you are done with preparing the basics for your WordPress website, it’s time to install the CMS itself. To build law firm website, you’ll need the latest version of WordPress, which can be obtained via its WordPress.Org in a few clicks.
After you are done with preparing the basics for your WordPress website, it’s time to install the CMS itself. To build law firm website, you’ll need the latest version of WordPress, which can be obtained via its WordPress.Org in a few clicks.
Note that some WordPress hosting providers offer a service that delivers the clean installation of the #1 CMS in a few minutes.
You can also do it manually by unpacking the ZIP file you downloaded from the WordPress website and specifying the necessary details in wp-config.php (database name, host, and password). After entering your website name, login, password, and other necessary details during the installation, your copy of WordPress will be ready to use.
Step 4: Choose a Theme
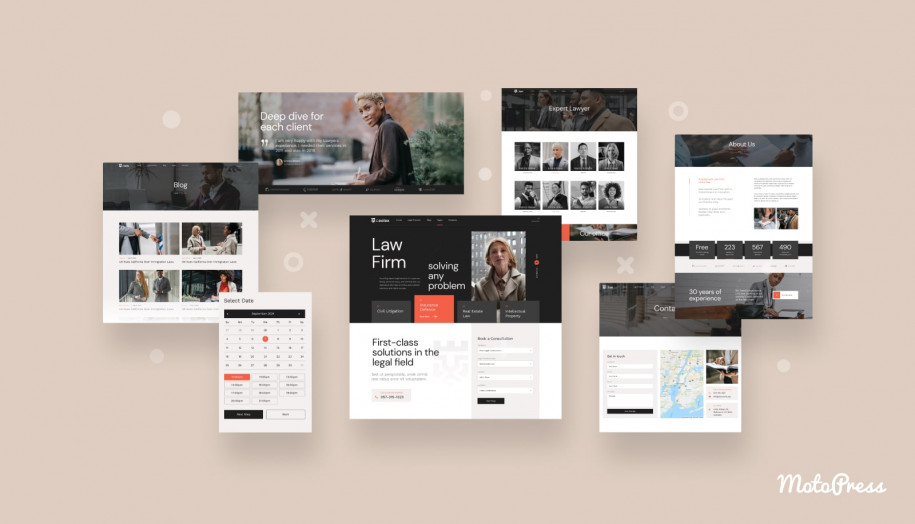
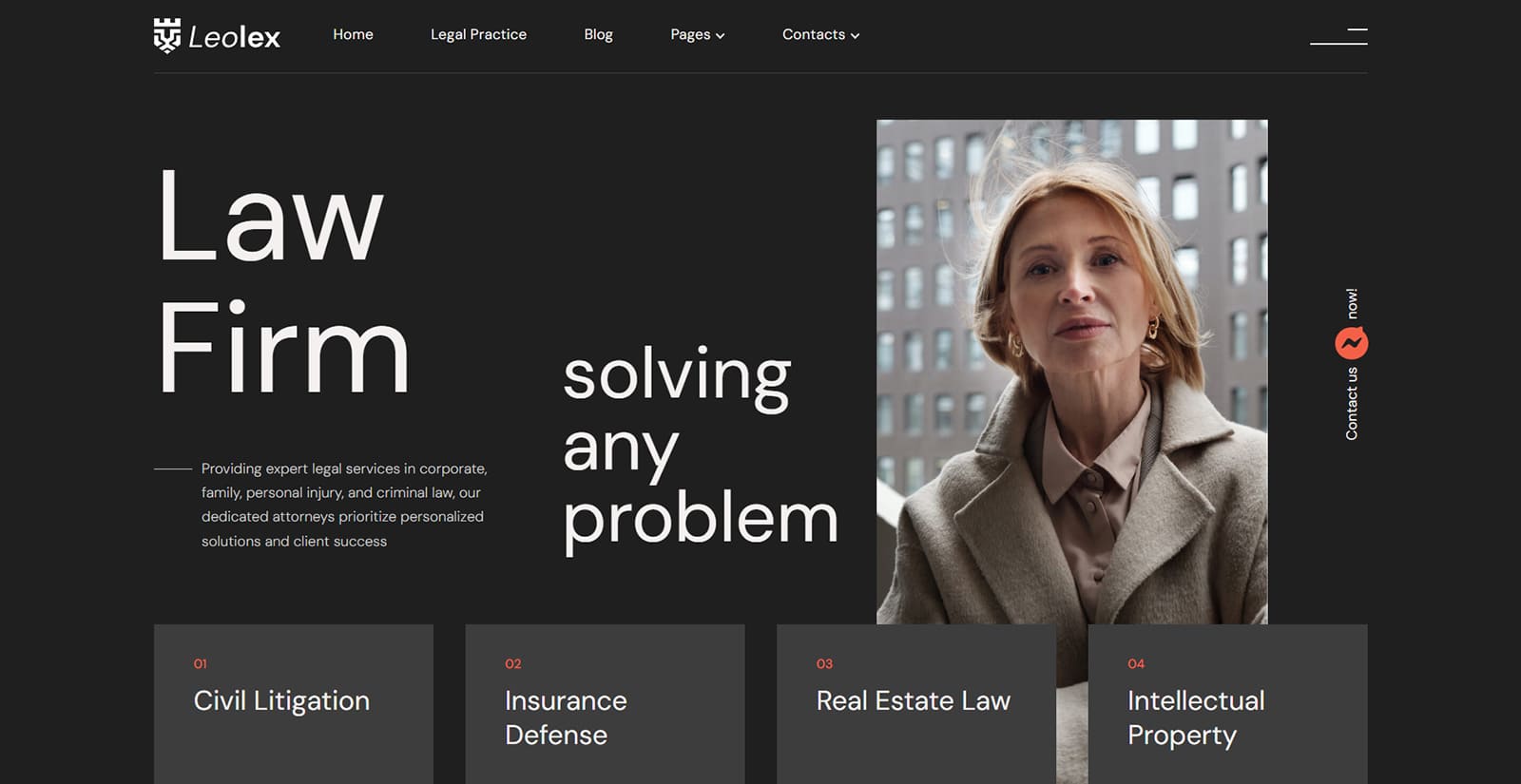
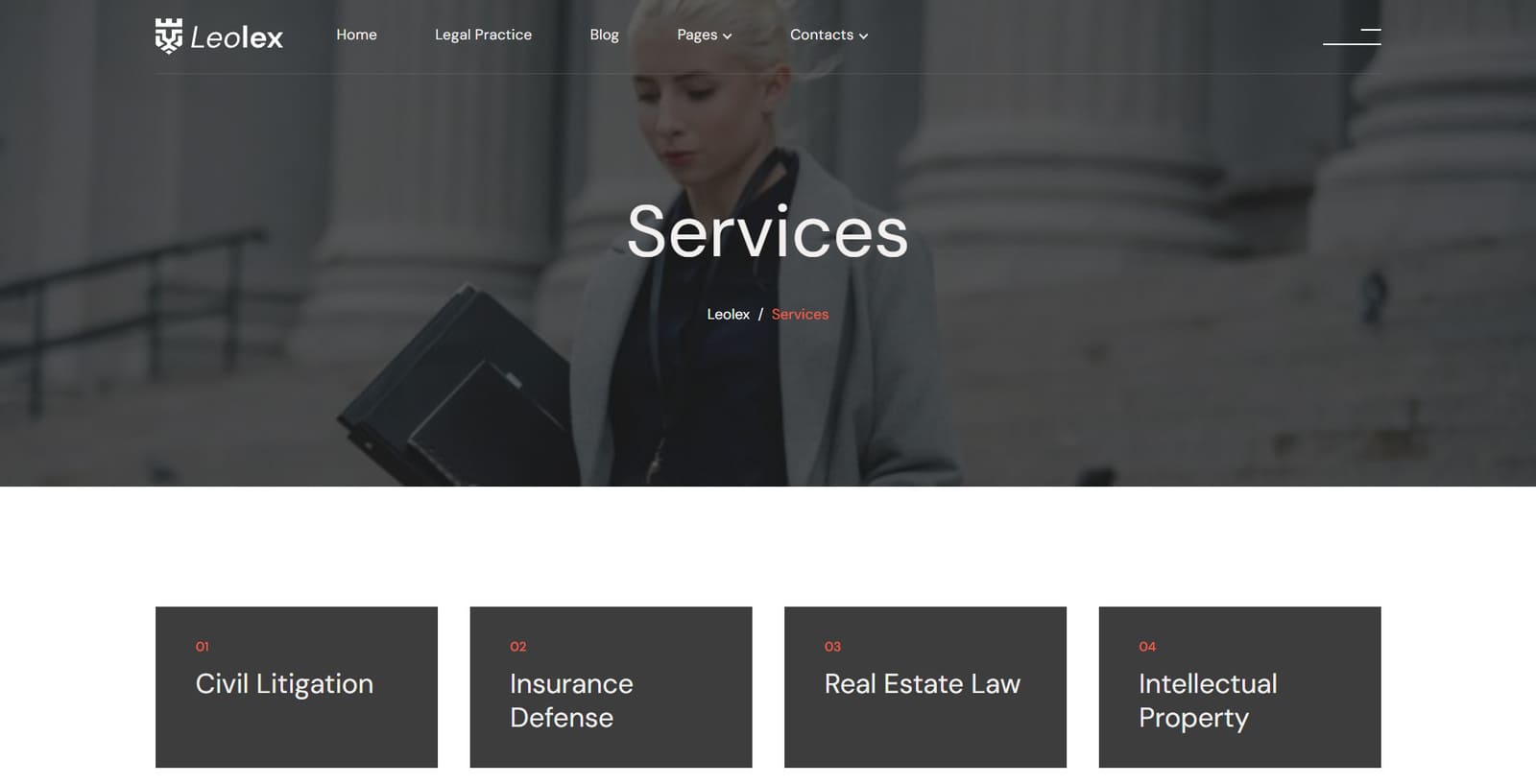
 Recommended design: Leolex Law Firm WordPress theme
Recommended design: Leolex Law Firm WordPress theme
With the necessary preparations being done, you are now ready to take the most crucial and time-consuming steps of website development for law firms. First of all, you’ll need to choose a law firm website template that meets your needs in both design & functionality. Whether you want to use a free or premium theme, many WordPress theme developers have a varied selection of solutions for you to get started with.
MotoPress also has a ready-made web design for law firms you can easily use. Their recently released Leolex WordPress theme is a perfect solution for individual attorneys and well-established law firms. Fully compatible with the Gutenberg page editor, it is a content-rich solution that is fully customizable. Combining a modern responsive design with a diverse range of pre-designed pages allows this theme to present your legal services and consulting solutions efficiently. In addition to this, Leolex comes with multiple functional advantages that can be used when you build law firm website:
- Responsive & customizable page layouts;
- Built-in booking system;
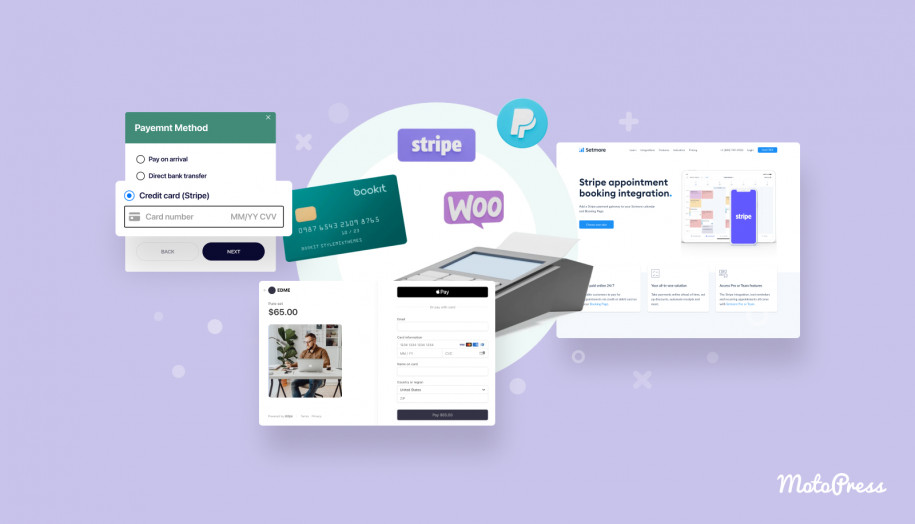
- Online payment gateway support (Stripe, PayPal, and more);
- Visual calendar for easy appointment management;
- Optimized for SEO & fast performance.
| Name | Developer | Price | Rating |
|---|---|---|---|
| Leolex | MotoPress | $79 | N/A |
Step 5: Customize Your Site

Choosing a theme is an important step if you aim to build a law firm website. However, the theme alone doesn’t make your site unique. But if you decide to customize it, add your content, add new UI elements, and even create new pages, crafting a memorable online presence won’t be a problem.
This is especially true for Leolex which comes with an AI-powered Getwid plugin. It offers over 30 ready-made blocks that can be added to any page and customized via the WordPress block editor (Gutenberg). By picking the right visual customization approach, you can easily transform any WordPress theme to properly present your attorneys, their experience, legal practice areas, and more.
Besides, with multiple law firm website design tips available online, you can discover even more ways of making your website look unique.
Step 6: Add Booking Functionality
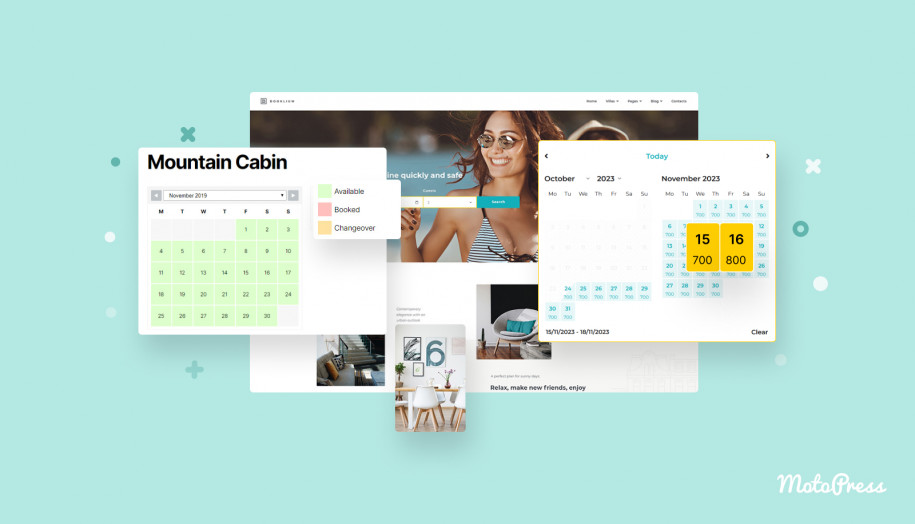
 The next step in customizing your website for law firm is connected with booking functionality. Similar to many businesses that provide services via appointments, law firms also rely on online bookings. This feature plays a decisive role in the development of many legal websites. For that reason, we recommend using feature-rich booking plugins or relying on themes & law firm website design templates that already have this feature implemented.
The next step in customizing your website for law firm is connected with booking functionality. Similar to many businesses that provide services via appointments, law firms also rely on online bookings. This feature plays a decisive role in the development of many legal websites. For that reason, we recommend using feature-rich booking plugins or relying on themes & law firm website design templates that already have this feature implemented.
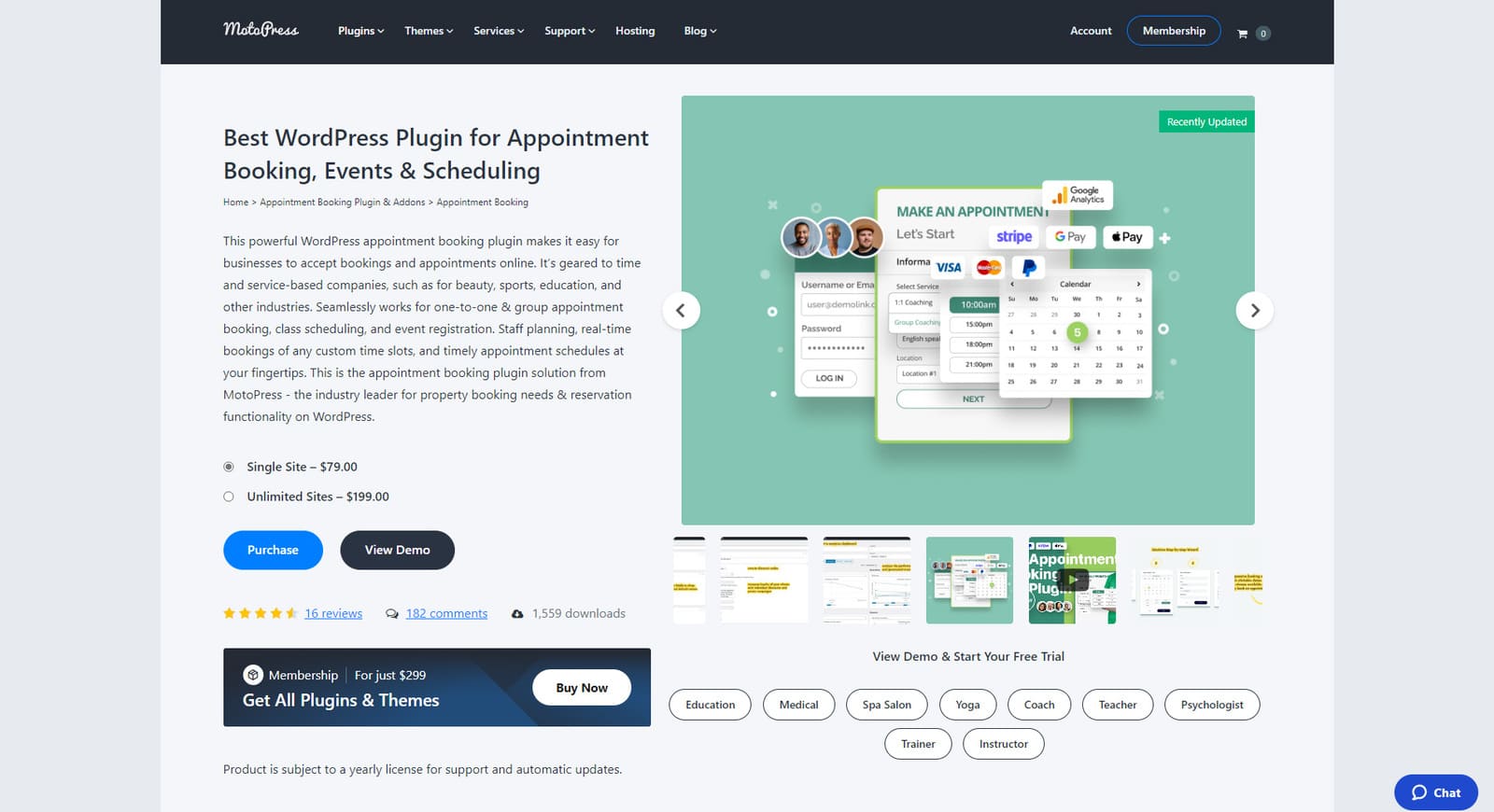
For example, Leolex allows your clients to book a consultation with an attorney in a few steps thanks to the integrated Appointment scheduling WordPress plugin.
Furthermore, the theme supports bookings for multiple locations thanks to that plugin. This may be especially useful to well-established law firms that provide their services in multiple cities or states. Besides, your website visitor may need to schedule an appointment with a lawyer from any webpage.
That’s why many legal websites have a dedicated booking form accessible from each service & attorney page. The mentioned law firm website template has this already ready to use so you won’t have to worry about manually customizing every page when working on your law firm website. In addition to abovementioned functionality, the Appointment Booking plugin comes with:
- Easy-to-use and fully editable booking wizard;
- Automated email reminders and appointment notifications;
- Accounts for registered customers;
- Individual schedules for attorneys;
- Paid extensions for Google Analytics, Twilio, Square, and other services;
- Quick synchronization with Google Calendar.
Step 7: Add Pages for Services & Lawyers
 Customizing your law firm website with or without an attorney website builder involves several stages of website transformation. One of them is closely connected with showcasing your legal team and their expertise. We are talking about web pages that allow your clients to learn more about each service you provide. From a detailed description to client testimonials and quality images, when you build law firm website, you’ll need to include varied elements and sections, such as:
Customizing your law firm website with or without an attorney website builder involves several stages of website transformation. One of them is closely connected with showcasing your legal team and their expertise. We are talking about web pages that allow your clients to learn more about each service you provide. From a detailed description to client testimonials and quality images, when you build law firm website, you’ll need to include varied elements and sections, such as:
- Header & footer;
- Navigation menu;
- Slider;
- Contact form;
- Tabs & buttons etc.
Luckily, with modern WordPress plugins, you can freely use a legal website builder to create any kind of experience for your soon-to-be clients. Creating pages to represent your lawyers, their achievements, experience, and the services they provide is an important step of website development for law firms that shouldn’t be overlooked.
Step 8: Add a Blog
 Before finishing lawyer web development, you may want to add something extra to your legal website. This can be a regularly updated blog with relevant tips & recommendations or news and updates from your law firm. Due to being optimized for blogs from the start, many popular WordPress themes include blog layouts. This is also true for Leolex, which features pre-designed blog sections and pages. With its flexible & spacious web design for law firms, you can not only share more information about your legal practice. The theme provides all the necessary tools for creating, editing, and publishing blog posts in a few clicks.
Before finishing lawyer web development, you may want to add something extra to your legal website. This can be a regularly updated blog with relevant tips & recommendations or news and updates from your law firm. Due to being optimized for blogs from the start, many popular WordPress themes include blog layouts. This is also true for Leolex, which features pre-designed blog sections and pages. With its flexible & spacious web design for law firms, you can not only share more information about your legal practice. The theme provides all the necessary tools for creating, editing, and publishing blog posts in a few clicks.
Step 9: Publish Your Website
 After all preparations and customizations, you are finally ready to publish your site. As you build law firm website, all previously mentioned actions and steps work towards making a premium WordPress theme into a unique online experience for your potential clients. While you can perform all actions locally or on a remote hosting server you’ve purchased, it is recommended to hide your homepage from visitors when working on it. This can be done by utilizing a website maintenance page. It can help you to:
After all preparations and customizations, you are finally ready to publish your site. As you build law firm website, all previously mentioned actions and steps work towards making a premium WordPress theme into a unique online experience for your potential clients. While you can perform all actions locally or on a remote hosting server you’ve purchased, it is recommended to hide your homepage from visitors when working on it. This can be done by utilizing a website maintenance page. It can help you to:
- Avoid errors;
- Redirect your site’s traffic;
- Inform your users;
- Keep your website secure.
Publishing your website for law firm requires uploading all WordPress files as well as updating your database in case you made all edits to your website locally.
If you use a website maintenance page or plugin, you’ll need to deactivate it to make your website public. Another way to achieve it is to make sure all required WordPress pages are available by publishing them via the dashboard or a lawyer website builder, especially if you previously accessed it via a link available to you personally. After making sure all pages and posts are public, you can connect your site to social accounts, and update a link to your website in messenger profiles, online communities, etc. This will help your clients access your site using their favorite means of online communication without searching for it manually.
Conclusion
 We hope this overview of the steps required to build law firm website helped you choose a proper approach to developing the online presence for your legal consulting business. Whether you are an experienced WordPress user or just getting started with this CMS, you’ll benefit from using law firm website design templates, themes, and plugins that enhance your web development tasks. Most importantly, with the solutions listed in this article, you’ll be able to offer what your clients need to discover the extent of your law services and legal support through online booking. With a well-developed website for law firm, you’ll also get the following benefits:
We hope this overview of the steps required to build law firm website helped you choose a proper approach to developing the online presence for your legal consulting business. Whether you are an experienced WordPress user or just getting started with this CMS, you’ll benefit from using law firm website design templates, themes, and plugins that enhance your web development tasks. Most importantly, with the solutions listed in this article, you’ll be able to offer what your clients need to discover the extent of your law services and legal support through online booking. With a well-developed website for law firm, you’ll also get the following benefits:
- Mobile-friendly design: Nowadays, most websites are discoverable through mobile devices. For that reason, any modern law website needs to be mobile-ready to ensure the best browsing experience on smartphones and tablets.
- Better contact with clients: With a properly developed website, you can freely communicate with clients through interactive UI elements, contact forms, and even law firm website content sections that correspond with your client’s expectations.
- Faster conversion: If your website is optimized for SEO and performance, attracting more potential customers will be easy to achieve. Search engine optimization plays a key role in that as it provides a traffic boost to your website through relevant content with incorporated organic keywords that enhance the number of website visitors that may be converted to your regular clients.
- Access to analytics: Finally, thought-out website development for law firms provides a wide range of extra tools for managing your website. This includes analytical plugins that help with tracking key metrics and provide you with valuable data about your website visitors. Varied analytical data gathered by third-party integrations and compatible WordPress plugins helps to make informed decisions that drive your business forward.